- Редакторы кода для программирования на JavaScript
- Что такое редакторы кода и IDE
- На что обратить внимание при выборе редактора для JS
- Работа с кодом
- Расширяемость
- Актуальность и популярность
- Скорость работы
- Интуитивность интерфейса
- Внешний вид
- Цена
- Visual Studio Code
- Visual Studio
- WebStorm
- Notepad++
- Sublime Text
- Редакторы не в списке
- Vim и Emacs
- Brackets
- Atom
- Краткие итоги
- 5 редакторов кода для JavaScript
- WebStorm
- Visual Studio Code
- Sublime Text
- Atom Editor
- Brackets
Редакторы кода для программирования на JavaScript
Рассказываем, что редакторы кода и какие лучше использовать для JavaScript.
Есть много редакторов кода для JavaScript: платные и бесплатные, созданные энтузиастами и корпорациями, новые игроки и проверенные временем приложения.
В этой статье рассмотрим редакторы, которые актуальны в конце 2022 года и лучше всего подходят для тех, кто решил начать программировать на JavaScript.
Что такое редакторы кода и IDE
Программный код хранится в обычном текстовом файле, с которым можно работать в любом текстовом редакторе. Чтобы увеличить продуктивность, лучше использовать специализированные редакторы кода. В них есть функции, которые облегчают программирование: подсветка синтаксиса, автодополнение, быстрая навигация по коду.
Еще есть целые программные комплексы, которые включают в себя не только редактор кода, но и компилятор, отладчик, менеджер проектов, контроль версий и многое другое. Такие приложения называют IDE — Integrated Development Environment.
Некоторые разработчики предпочитают IDE как централизованное решение «всё-в-одном». Другие же пользуются легковесными редакторами кода, а всю остальную функциональность получают с помощью плагинов и консольных утилит.
На что обратить внимание при выборе редактора для JS
Работа с кодом
Редактор для написания кода должен обязательно уметь подсвечивать синтаксис, проверять ошибки, автоматически дополнять код, иметь поддержку инструментов рефакторинга.
Расширяемость
У разработчиков редакторов физически нет ресурсов, чтобы удовлетворить все узкоспециализированные запросы пользователей. Поэтому в хорошем редакторе кода есть система плагинов, с помощью которых сторонние разработчики могут расширять его функциональность.
Актуальность и популярность
Мир JavaScript-разработки развивается, поэтому есть смысл выбирать только из самых популярных и активно поддерживаемых проектов, иначе есть риск столкнуться с ошибками несовместимости устаревших редакторов и новых версий языка или инструментария. Atom и Brackets — яркие примеры того, как популярные редакторы были закрыты компаниями, которые их создали.
Скорость работы
Это важный пункт, если ваш компьютер не самого последнего поколения. Далеко не все редакторы хорошо оптимизированы, поэтому обращайте внимание на совместимость редактора и вашего ПК.
Интуитивность интерфейса
Разработчик проводит в редакторе кода большую часть времени. Неудобным инструментом неудобно пользоваться, поэтому редактор должен быть разработан так, чтобы пользоваться им можно было на интуитивном уровне.
Внешний вид
Дизайн редактора должен быть комфортным для глаз. Обращайте внимание на то, есть ли в редакторе темная тема.
Цена
Если продукт бесплатный, то, скорее всего, это не значит, что страдает качество. Бесплатные продукты обычно полагаются на поддержку сообщества и открытый код. А вот платные продукты предлагают персональную поддержку, где вам помогут решить именно вашу проблему. А также узкоспециализированные функции, такие как командная работа или интеграции с cloud-сервисами.
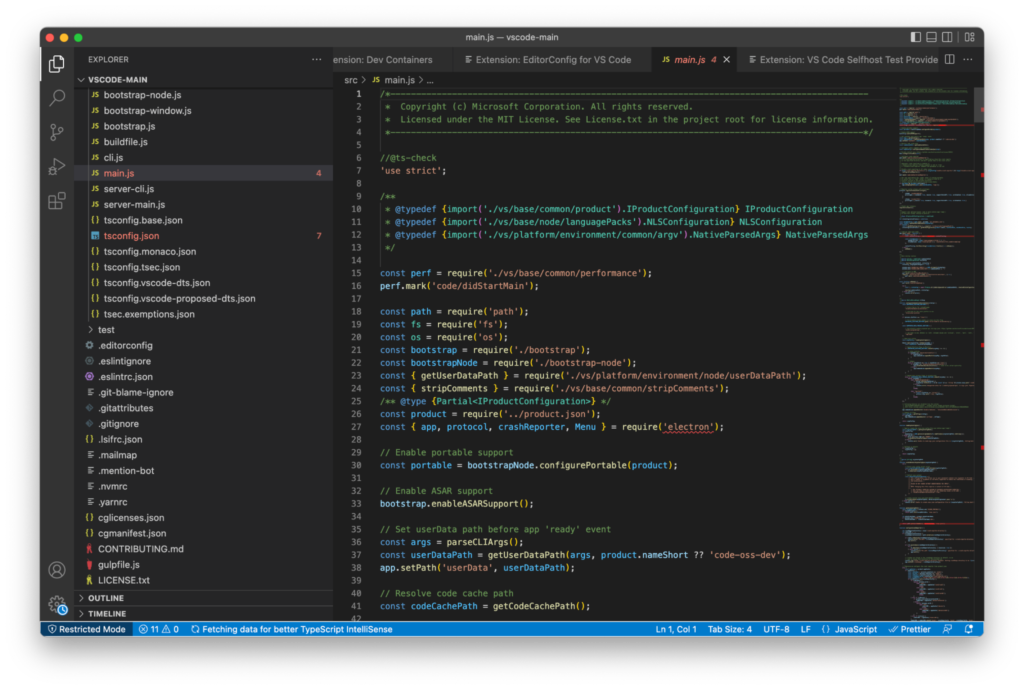
Visual Studio Code
Платформы: Windows, Linux, macOS
Цена: бесплатно
Преимущества:
- открытый бесплатный редактор кода от Microsoft;
- поддержка JavaScript, TypeScript, PHP, Python, C++ и многих других языков программирования;
- подсветка синтаксиса, автодополнение кода, мощные инструменты рефакторинга;
сборка и отладка JavaScript-приложений; - широкие возможности настройки пользовательского интерфейса и поддержка тем;
- огромное количество расширений на все случаи жизни, удобный интерфейс для их поиска и
- установки, напоминающий App Store;
- интегрированный клиент Git;
- встроенный терминал для удобной работы с консольными приложениями;
- поддержка от Microsoft, качественная документация и видео для начинающих;
- проект активно развивается, постоянные обновления и выстроенный процесс обратной связи с пользователями;
- хорошая скорость работы;
- легковесный.
- понадобится некоторое время на освоение, так как в редакторе довольно много разных
- меню и настроек;
- не все расширения от сторонних разработчиков стабильно работают.
Visual Studio
Платформы: Windows, macOS
Цена: $45/месяц
Преимущества:
- комплексная IDE от Microsoft;
- поддержка JavaScript, TypeScript, C#, F#, C++, Python;
- применяется для разработки и отладки всех типов приложений: настольных, веб-, игровых серверных и мобильных;
- есть бесплатная версия для некоммерческого использования;
- система плагинов для расширения функциональности;
- инструменты для работы с облачными решениями от Microsoft;
- документация.
WebStorm
Платформы: Windows, Linux, macOS
Цена: $129/год
Преимущества:
- IDE от JetBrains, ориентированное на веб-разработку;
- не требует начальной настройки;
- интеллектуальное автодополнение, проверка ошибок на лету, советы по улучшению кода;
- быстрая навигация по коду и доступ к документации;
- мощные инструменты рефакторинга;
- встроенная интеграция с системами контроля версий;
- IDE отслеживает все изменения, внесенные в файлы проекта, и позволяет откатить их, даже если еще не используется контроль версий;
- инструменты для удаленной командной работы, возможность парного программирования прямо внутри IDE;
- поддержка расширений;
- гибкая настройка пользовательского интерфейса.
- из-за обширной функциональности WebStorm тяжелый и ресурсоемкий;
- достаточно сложные настройки;
- длительная начальная загрузка;
- подписочная модель распространения.
JavaScript как язык разработки поддерживают другие IDE от JetBrains. Обратите на них внимание, если хотите работать, например, с PHP (PHPStorm), Java/Kotlin (IntelliJ Idea) или Ruby (RubyMine).
Notepad++
Платформы: Windows
Цена: бесплатно
Преимущества:
- легковесный редактор кода;
- высокая производительность;
- подсветка синтаксиса;
- поддержка расширений.
Можно попробовать SciTE, который основан на том же текстовом движке и у которого много плагинов.
Sublime Text
Платформы: Windows, Linux, macOS
Цена: 99$
Преимущества:
- легковесный редактор кода;
- моментальный старт;
- очень высокая производительность при работе с текстом, не тормозит при работе с большими файлами;
- подсветка синтаксиса, автодополнение;
- современный и приятный внешний вид;
- поддержка расширений;
- гибкая настройка пользовательского интерфейса.
- необходима длительная настройка и установка различных расширений для превращения
- редактора в полноценное IDE;
- отсутствует встроенный терминал.
Редакторы не в списке
Vim и Emacs
Это классические бесплатные приложения с открытым кодом, которые доступны на всех платформах. Они регулярно обновляются, у них есть своя устойчивая база пользователей, но всё же рекомендовать их в 2022 году не стоит. У Vim и Emacs специфический и устаревший интерфейс, их тяжело освоить и настроить.
Про Vim часто шутят, что из него невозможно выйти. Намекают на то, что закрыть приложение можно только выполнив нетривиальный набор действий.
Brackets
В 2021 году Adobe прекратила разработку довольно известного редактора Brackets. Основная причина — возросшая популярность Visual Studio Code.
Оба редактора основаны на схожей архитектуре и подходах — использование web-технологий HTML, JavaScript, CSS для написания кода самого редактора. Скорее всего это и повлияло на решение Adobe объединить усилия вместо того, чтобы тратить ресурсы на борьбу с конкурентом.
При этом Brackets имеют открытый код и фанаты не теряют надежды на возрождение проекта.
Atom
По похожему сценарию развиваются события вокруг другого, прежде очень популярного, редактора Atom. Создатель приложения, компания GitHub, планирует закрыть проект уже в конце 2022 года и хочет сфокусироваться на идентичном продукте от своей материнской компании Microsoft — Visual Studio Code.
Краткие итоги
На момент выхода статьи — конец 2022 года — редактором по умолчанию считается бесплатный Visual Studio Code. Это самый популярный редактор JavaScript по статистике GitHub и StackShare. Многочисленные опросы на форумах Reddit и TeamBlind показывают бесспорное лидерство Visual Studio Code. Открытый программный код, огромное количество плагинов, развитое сообщество и поддержка от самого Microsoft — всё это причины того, что Visual Studio Code за последние годы стал де-факто стандартом в индустрии веб-разработки.
Популярной платной альтернативой являются полная версия Visual Studio и продукты от компании JetBrains: WebStorm или IntelliJ IDEA.
Если важна легкость и скорость работы, стоит попробовать Sublime Text или Notepad++.
В любом случае, всегда полезно попробовать несколько разных редакторов, чтобы увидеть, какой из них лучше всего соответствует вашим потребностям и возможностям.
5 редакторов кода для JavaScript
Редактор кода — подручный инструмент каждого программиста. И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.
WebStorm
WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.
Visual Studio Code
Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Sublime Text
Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.
Atom Editor
Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
Brackets
В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.