Спрей css прозрачный фон
1. CSS понимает спреи только из файлов jpg, bmp, tga, vtf (прочее не понимает.)
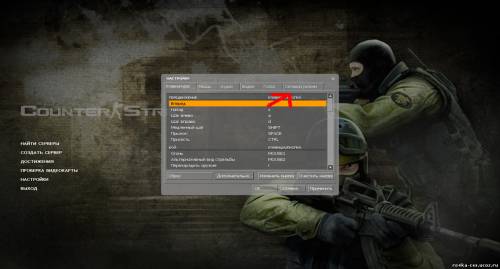
2. В игре жмите «Настройки»->»Импорт Spray»->найдите и выберите Ваш файл с картинкой->кнопка «Открыть»->кнопка «ОК».
CSS создаст в папке D:\Steam\steamapps\user\counter-strike source\cstrike\materials\VGUI\logos два файла .vtf, .vmt.
4. Перед импортом убедитесь, что эти папки существуют, если их нет — создайте вручную.
5. Исходную картинку (будь то хоть 1900х1080) CSS сам обработает её до нужного ему размера.
Например, мою картинку размером 400х200 pixel (вертикальную) он обработал и в итоге спрей получился высотой в половину роста игрока.
6. Если Вы уже импортировали спрей и потом что-то захотели поменять в исходном файле(ну либо-же картинке), но имя файла оставили то же, перед повторным импортом удалите файлы .vtf, .vmt в папках
D:\Steam\steamapps\user\counter-strike source\cstrike\materials\VGUI\logos
D:\Steam\steamapps\user\counter-strike source\cstrike\materials\VGUI\logos\UI
(так же возможны лаги в виде сохранения старого спрея)
7. Маленький размер исходной картинки не рекомендую пробовать, потому что спрея в игре не будет видно.
8. Если появляются ошибки типа «недостаточно прав/полномочий» — всего 2 варианта на решение.
-разбираетесь со своими правами (как пользователя) на Вашем компьютере (делается в Панели инструментов/Администрирование), ну или с правами на папку с игрой.
-ну либо же меняете в Стиме язык на английский, заходите в CSS (спреи уже должны отображатся), выбираете спрей, создаете ЛЮБУЮ карту, пробуете нарисовать спрей на стене, выходите из CSS, меняете язык на русский и перезапускаете Стим и теперь в CSS все спреи будут должны отображатся.
9. Если не видно в игре спрея — пробуете прописать в консоли команды cl_allowdownload 1, cl_allowupload 1, r_decals 200
1. В Adobe ImageReady (идет в пакете с фотошопом) конвертируете картинку так, чтобы каждый кадр выглядел отдельным файлом.
Для этого открываете файл анимации и выбираете file->export->animation frames as files.
2. Сохраняете каждый кадр в формат jpg. Потом идете в фотошоп и конвертируете каждый jpg файл в 32-битный формат TARGA (TGA) размером, кратном двум (например, 128х128, 256х256 pixel)
4. Кладете все TARGA (TGA) файлы в папку /hl2/materialsrc/animated/ (если нет такой папки, то создайте) и переименовываете эти файлы в spray001.tga, spray002.tga, spray003.tga и так далее соответственно.
5. Редактируете в этой же папке файл spray.txt в Блокноте и меняете значение «endframe» на количество кадров в Вашей анимации.
6. Запускаете convert.bat и, если targa файлы были созданы в соответствие с инструкциями, Ваш .vtf файл появится в папке /hl2/materials/animated/
7. Если Ваш .vtf файл оказался больше, чем 120kb, тогда Вам придется урезать кол-во кадров (ну или уменьшить размер каждого кадра), до тех пор пока размер файла не уменьшится до 120 кб. В противном случае Вы не сможете использовать Ваш спрей!
8. Копируете получившийся файл в папку D:\Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos
9. В Блокноте создаете новый файл и копируете туда следующий код:
«LightmappedGeneric»
«$basetexture» «vgui\logos\spray»
«$decal» «1»
«$decalscale» «1»
>
Сохраняете («Сохранить как») этот текстовый файл под именем spray.vmt в ту же папку, что и spray.vtf
10. Пункты 4,5,7,8,9 раздела «Делаем обычный спрей! » применимы и здесь.
Для работы нам потребуются:
1. Nvidia DDS plugin for photoshop- https://developer.nvidia.com/nvidia-texture-tools-exporter (Плагин для Photoshop`а, позволяющий создавать/открывать файлы с .dds (Direct Draw Surface файлы или DDS) форматами).
4. Adobe Photoshop (любая версия).
I. Adobe Photoshop Перед началом работы для фотошопа установите плагин Nvidia DDS plugin for photoshop.
1. Создаем картинку, которую Вы будете видеть издали, размером 256х256 точек (рекомендую).
ВНИМАНИЕ! Картинка должна быть background (фоном по русски).
2. (Если не создаём с полного нуля, а вставляем готовую картинку). Если картинка больше или меньше 256х256 точек, то её можно растянуть или сжать. Для этого жмите Alt+Ctrl+I и там задавайте в пикселях размеры картинки (уберите галочкуу с Constrain Proportion (Сохранять пропорции), что собственно может растянуть вашу картинку, если она не квадратная, но про это не сегодня).
3. Редактируем Вашу картинку (делаем прозрачный фон) Берём инструмент Magic Wand Tool (Волшебная палочка-по русски) и выделяем фон картинки нажатиями ЛКМ с зажатым Shift. После нажимает ПКМ и выбираем Select Inverse (Инверс. выделение по русски).
4. Дальше идём в Channels (Каналы-по русски) справа внизу и создаём там новый канал Alpha 1 и взяв инструмент Paint Bucket Tool (Заливка-по русски) закрашиваем наш “НЕ ФОН” белым цветом (#ffffff). Где белый цвет – видно, где чёрный – прозрачно, также можно серым покрасить и получить частичную прозрачность (зависит от серого).
5. Ну и сохраняем наше ещё не творение (Shift+Ctrl+S) в формате DDS.
6. Перед нами всплывает окно настроек сохранения — в верхнем левом слайдере выбираем DXT5 ARGB 8bbp | interpolated alpha, ставим галочку на Generate MipMaps. Ну и сохраняем.
7. Закрываем картинку и открываем сохраненную — видим окно, в котором ставим галочку Load MIP Maps, дальше клацаем «OK».
Изображение будет в виде ступенек. Первая — это вид спрея вблизи, а последующие — при удалении от спрея. Меняем самое большое изображение на вам нужное.
Если же вам снова нужен прозрачный фон, то делаем следующее:
1. Идём в Channels (Каналы-по русски) и там затираем фоновым (чёрным ну или какой у Вас там) силуэт старого изображения.
2. Идём в Layers (Слои-по русски) и зажав Ctrl нажимаем ЛКМ на новый (Верхний) слой (в котором вы предварительно удалили всё лишнее, оставили только непрозрачное) и он выделяется.
3. Возвращаемся в Channels и закрашиваем белым выделенный силуэт. Готово.)
8. Объединяем слои (если их у вас несколько): Идём в Layers (Слои-по русски) смотрим, чтобы на всех стоял глазик и жмём Ctrl+Shift+E.
9. Снова сохраняем файл, но уже с другим именем и в боксе с Nvidia меняем Generate MipMaps на Use exciting MipMaps.
II. VPKTool Выбираем вкладку Texture Tools (1). И открываем наш последний файл (2) и конвертируем, нажатием на кнопку Convert DDS to VTF (3). Если Вы наблюдаете (4), то всё в хорошо.
III. VTFEdit Открываем конвертированный файл. Можно проверить слайды, щелкая на стрелочки MipMap. Нажимаем на Tools > Create VMT file (1) и сохраняем наш новый .vmt файл рядом с .vtf файлом (2). (Собственно там уже всё стоит как нужно, но если что, то в Base Texture 1 укажите vtf файл, созданный ранее).
ГОТОВО!
Ложим 2 файла (vtf и vmt) в папку с игрой: D:\Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos
Как сделать спрей с прозрачным фоном?
Для начала, следует убедиться, существует ли папка где эти спреи находятся. Если этой папки не существует то следует её создать. Полный путь: counter-strike source\cstrike\materials\VGUI\logos . Если эта папка существует, то ничего делать не нужно.
Для создания подобного вида нам понадобится Adobe Photoshop (я буду использовать CS2 английская версия). Открываем вашу картинку и подводим её до нужного размера. Размер спрея в CS:Source должен быть кратен числу 8 (к примеру: 32, 64, 128, 256, 512 – самый большой размер в пикселях). То есть можно, например, создать картинку размером 256 по ширине и 64 по длине, и так далее.
Когда наша картинка соответствует нужным размерам, приступаем к выделению фона. Здесь множество способов, но я предпочитаю ручной – так намного аккуратнее и позволяет контролировать движение. Итак, берём инструмент «Eraser Tool» и начинаем обрисовывать силуэт вашей фигуры. На стёртом месте должен получаться «Альфа-канал» (серо-белые клеточки).
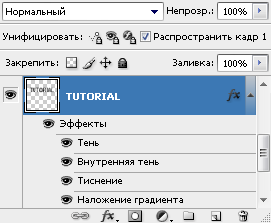
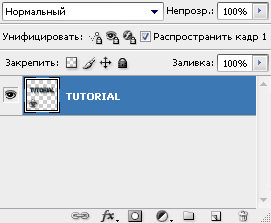
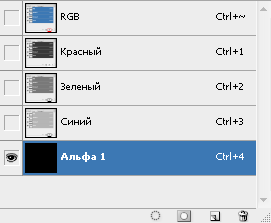
Чтобы эти клеточки появились нужно убедиться, что в панели «Layers» не было слоя со значком замка . В общем, панель «Layers» должна, примерно, выглядеть так:
Убрать фон можно и другими способами, но об этом вы сможете узнать почитав информацию на другом ресурсе посвящённом Adobe Photoshop.
Итак, в результате у нас должно получиться следующее:
Дальше мы должны сделать следующее, выделить наш рисунок при помощи инструмента «Magic Wand Tool» и создать новый слой во вкладке «Channels», затем выделенный слой залить белым цветом. Этот белый цвет и будет отображаться у вас во время игры в качестве спрея. Чем аккуратнее вы отделите свой рисунок от фона, тем красивее получиться ваш готовый файл.
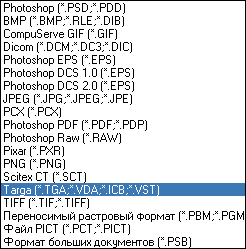
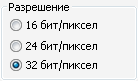
Далее, получившийся чёрно-белый рисунок нам нужно конвертировать в targa-файл с разрешением .TGA, потому как только этот формат поддерживает CS:Source. Для этого мы идём во вкладку «File > Save As» в программе Adobe Photoshop. В появившемся меню, в списке «Format» выбираем «.TGA» и нажимаем «Сохранить». Далее появиться ещё одно меню «Targa Options», там выставляем следующий флажок «32bits/pixel» (остальные флажки должны быть пустыми) и нажимаем «ОК».
Основной этап завершён. Теперь просто импортируем наш готовый targa-файл в саму игру. Для этого достаточно произвести то, что описано в параграфе «Как сделать спрей с прозрачным фоном?». Если всё сделано правильно, то в игре мы увидим следующее:
Как сделать свой спрей на прозрачном фоне!
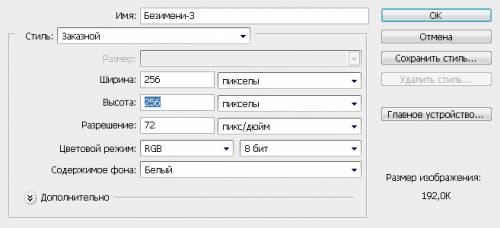
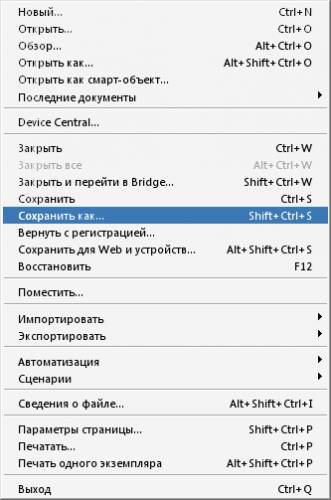
Для начала нам нужно создать новый документ нажимаем «Файл» «Новый»
С размерами 256 на 256 пикселей
Я делаю то что мне первым на ум пришло вы можете делать все что захотите.
Создаем текст или фигуру все что захотите можно нарисовать кистью.
Я добавлю эффектов вы можете тоже их добавить.
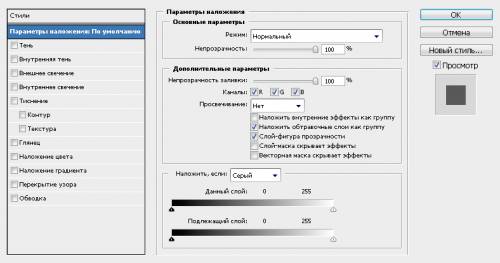
Вы нажимаете 2 раза левой кнопкой мыши на слой вылезает меню и делаете свои эффекты.(у меня он уже с эффектами)
Меню вот такое:
В итоге вот что у меня получилось:
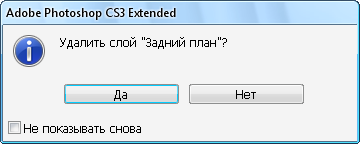
Дальше если вы все сделали надо удалить задний план.
Видите там в нижнем правом углу есть такое ведро нажимаем на него и у нас появляться такое окно.но можно сделать по другому нажимаем правой кнопкой мыши на слой «Задний план» и выбираем из меню удалить слой.
Нажимаем да. все теперь у нас нет фона.Но это еще не все.
Сейчас нужно «Растрировать текст или слой» для этого нажимаем правой кнопкой мыши на слой затем выбираем из меню (Почти в самом верху) «Растрировать текст (слой)»
Все мы растрировали текст(слой) теперь нам надо объединить слои.Для этого нужно опять нажать на слой правой кнопкой мыши и выбрать из меню «Объединить видимые » Вторая снизу
Слои объединены в один слой.Вот так это выглядит:
Теперь нам надо выделить все что нарисовано
Сделать это очень легко просто зажимаем Ctrl и нажимаем по слою левой кнопкой мыши.Появляется обводка вокруг текста это выглядит так:
Только там эта обводка двигается.
Теперь не снимая выделения(Это самое главное!) с текста нужно создать тот самый прозрачный фон
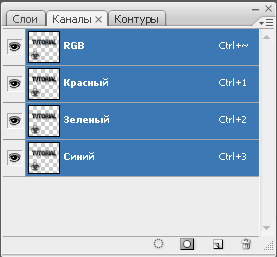
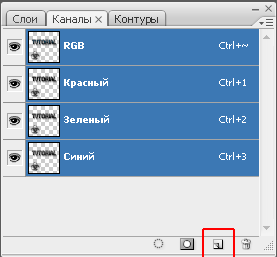
Там где находятся слои есть пункт каналы
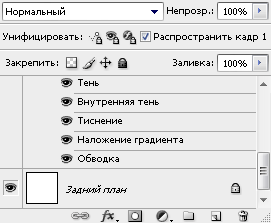
Создаем «Альфа канал» это делается вот так:
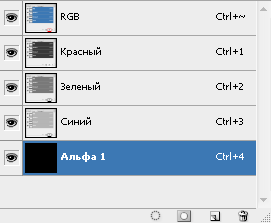
Ваша картинка становится черной не пугайтесь надо выставить все глазки вот так как у меня:
Наш спрей окрасился в прозрачный красноватый цвет
У нас еще осталось выделение на тексте
Просто нажмите кнопку Delete на клавиатуре и у вас на вашем спреи удалится этот красный слой а на всем остальном он должен остаться
Теперь осталось только сохранить.Нажимаем файл,
Сохранять надо только в таком формате и закинуть на какой нибудь диск
Появится меню и вы выберите так как на картинке
Все все самое сложное уже прошло)
Закидывается спрей вот так(это для совсем ничего незнающих):
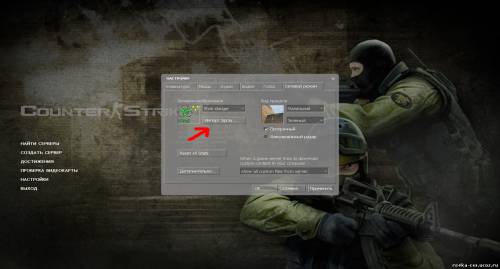
Дальше выбираем сетевой режим
Все готово!Теперь у вас есть спрей с прозрачным фоном)!