color
Свойство, чтобы покрасить текст в разные цвета. Богатое разнообразие доступных значений.
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство color задаёт цвет текста.
Пример
Скопировать ссылку «Пример» Скопировано
Наследует значение свойства color у ближайшего родителя, у которого оно указано:
.element color: currentColor;>.element color: currentColor; >
Задаёт значение по названию цвета:
.element color: red; color: orange; color: tan; color: rebeccapurple;>.element color: red; color: orange; color: tan; color: rebeccapurple; >
HEX-код цвета, 3- или 6-символьные для сплошных и 4- и 8-символьные для полупрозрачных:
.element color: #090; color: #009900; color: #090a; color: #009900aa;>.element color: #090; color: #009900; color: #090a; color: #009900aa; >
Значение RGB в старом синтаксисе rgb для сплошных и rgba для полупрозрачных:
.element color: rgb(34, 12, 64); color: rgba(34, 12, 64, 0.6);>.element color: rgb(34, 12, 64); color: rgba(34, 12, 64, 0.6); >
Значение RGB в новом синтаксисе rgb для сплошных и для полупрозрачных:
.element color: rgb(34 12 64); color: rgb(34 12 64 / 0.6); color: rgb(34 12 64 / 60%);>.element color: rgb(34 12 64); color: rgb(34 12 64 / 0.6); color: rgb(34 12 64 / 60%); >
Значение HSL в старом синтаксисе hsl для сплошных и hsla для полупрозрачных:
.element color: hsl(30, 100%, 50%); color: hsla(30, 100%, 50%, 0.6); color: hsla(30, 100%, 50%, 60%);>.element color: hsl(30, 100%, 50%); color: hsla(30, 100%, 50%, 0.6); color: hsla(30, 100%, 50%, 60%); >
Значение HSL в новом синтаксисе hsl для сплошных и для полупрозрачных:
.element color: hsl(30 100% 50%); color: hsl(30 100% 50% / 0.6); color: hsl(30 100% 50% / 60%);>.element color: hsl(30 100% 50%); color: hsl(30 100% 50% / 0.6); color: hsl(30 100% 50% / 60%); >
Как понять
Скопировать ссылку «Как понять» Скопировано
Любому элементу веб-страницы можно задать свой цвета текста. Свойство color задаёт его для текста, а также для элементов его оформления, например, подчёркивания, линии над текстом, перечёркивания и других.
Чтобы задать фон текста, используйте свойство background — color , а рамки элемента можно раскрасить с помощью border — color .
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Цвет можно задать с помощью названия цвета, в формате HEX, RGB, HSL или с помощью ключевых слов. Подробно о возможных значениях можно прочитать в статье «Цвета в вебе».
Название цвета
Скопировать ссылку «Название цвета» Скопировано
Можно использовать название цвета или его оттенка на английском из списка именованных цветов. Это базовый набор непрозрачных цветов, например, красный red , синий blue , оранжевый orange , чёрный black , тёмно-серый darkgray , светло-серый, lightgrey , белый white , а также смешанные цвета, вроде цвета морской волны lightseagreen , василькового cornflowerblue или томатного tomato .
HEX-код
Скопировать ссылку «HEX-код» Скопировано
Шестнадцатеричный код цвета в цветовой модели RGB, который начинается с # , например, #ff0000 . Сплошные цвета записываются в формате # R R G G B B или в сокращённом # R G B (если символы каждой группы одинаковые). Например #009900 или #090 . Если нужно указать прозрачность, она добавляется в конце в HEX-формате # R R G G B B A A или # R G B A , например #00990055 или #0905 .
Раньше нельзя было задать цвет в нотации # R G B A и приходилось использовать функцию rgba ( ) , но сегодня у этого способа неплохая кроссбраузерность. Проблема одна: мало кто сходу сможет рассчитать 50% в шестнадцатеричном формате, поэтому для указания прозрачности цвета чаще всего используют функцию rgb ( ) , где прозрачность можно задать в дробях или процентах.
Формат RGB
Скопировать ссылку «Формат RGB» Скопировано
Для задания цвета используется функция rgb ( ) , например, rgb ( 0 63 255 ) для синего. Каждое из трёх значений отвечает за отдельный канал RGB и может быть записано числом от 0 до 255 или в процентах. Для добавления прозрачности, после записи каналов нужно поставить слэш и записать нужное значение от 0 до 1 или в процентах, например rgb ( 0 63 255 / 0 . 5 ) для полупрозрачного синего.
Раньше синтаксис RGB отличался от современного и вы всё ещё можете встретить его в коде или выбрать для лучшей кроссбраузерности, см. Can I use. Для разделения каналов внутри функции нужно было использовать запятые rgb ( 0 , 63 , 255 ) , а для добавления прозрачности — специальную функцию rgba ( ) , которая принимала последним параметром прозрачность цвета, например rgba ( 255 , 0 , 0 , 0 . 5 ) .
Формат HSL
Скопировать ссылку «Формат HSL» Скопировано
Цветовая модель HSL описывает те же цвета, что и HSL, но иначе: H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness (светлота). Например, hsl ( 120 100 % 50 % ) для зелёного. Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единицы 120deg , второе и третье значение указываются в процентах. Прозрачность добавляется так же, как в rgb , с помощью слэша со значением, например hsl ( 120 100 % 50 % / 0 . 5 ) полупрозрачный зелёный.
Синтаксис hsl ( ) отличался от современного точно так же, как rgb ( ) : нужны были запятые и специальная функция hsla ( ) для задания прозрачности цвета. Используйте старый синтаксис для лучшей совместимости и не удивляйтесь, если встретите его в коде.
Ключевые слова
Скопировать ссылку «Ключевые слова» Скопировано
Ключевое слово transparent задаёт прозрачный цвет текста. Технически это равносильно записи любого цвета с нулевой прозрачностью rgb ( 0 0 0 / 0 ) , но бывают случаи, когда просто прозрачность и прозрачность цвета могут работать иначе, например, в градиентах.
Полезные ссылки
Скопировать ссылку «Полезные ссылки» Скопировано
Лучше всегда доверять выбор цвета профессионалам, но иногда мы делаем проект для себя и нам нужно сделать хорошую подборку цветов для проекта. В этом случае лучше всего не изобретать велосипед, а воспользоваться уже подходящими опенсорсными подборками:
Или создать что-то своё, но под руководством профессионалов. Например:
И отдельно присмотритесь к сервисам, которые умеют подбирать безопасные цвета для людей с особенностями их восприятия:
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Ничего лучше чёрного текста на белом фоне пока не придумали. Или белого на чёрном, если читаешь ночью. Убедись, что цвет текста выглядит контрастно на заданном фоне, лучше даже проверить.
💡 Свойство цвета можно анимировать при помощи transition 🎉
💡 Если вам нужно задать полупрозрачный текст, используй значение с указанием альфа-канала. Не используй для этих целей opacity . Иначе при добавлении в элемент другого контента, например, иконки, он тоже станет полупрозрачным. Это, скорее всего, не входило в ваши планы.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Цвет текста — наследуемое свойство. Если на странице преобладает какой-то цвет, то его можно задать для селектора html . В этот цвет будет автоматически окрашен весь текст на странице.
🛠 Ключевое слово current Color нужно, чтобы использовать текущий или унаследованный цвет текста в других местах, где можно указать цвет фона, рамки и прочего, например:
Мы сделали этот текст зелёным с помощью свойства «color». Рамки блока наследуют цвет от текста. Блок выше 👆 тоже наследует фоновый цвет от текста, для которого задано свойство «color».div class="parent"> Мы сделали этот текст зелёным с помощью свойства «color». Рамки блока наследуют цвет от текста. div class="child">div> Блок выше 👆 тоже наследует фоновый цвет от текста, для которого задано свойство «color». div>
.parent color: #49a16c; border-top: 1px solid currentColor; border-bottom: 1px solid currentColor;> .child background: currentColor; height: 110px;>.parent color: #49a16c; border-top: 1px solid currentColor; border-bottom: 1px solid currentColor; > .child background: currentColor; height: 110px; >
Задание цвета в CSS3.
В CSS было три основных способа задания цвета, но в CSS3 появилось ещё два. Вот о том, как можно задавать цвета в CSS3, мы и поговорим в этой статье.
Первый способ: по названию
Чтобы задать цвет, мы можем просто написать его название на английском языке. Например:
body color: blue; // синий цвет
color: green; // зелёный цвет
>
Второй способ: hex
Чтобы задать цвет в данном формате, нам нужно в начале поставить #, а затем написать 6 знаков, значение которых может быть от 0 до F.
Первые два знака обозначают красный цвет, следующие два — зелёный, оставшиеся два — синий.
body color: #0000FF; // синий
color: #00FF00; // зелёный
color: #FF0000; // красный
color: #000000; // чёрный
color: #FFFFFF; // белый
>
Третий способ: RGB
RGB(Red Green Blue) — это способ, где мы задаём три цвета — красный, зелёный и синий, смешивая которые можно получить разные сочетания цветов. Т.е это почти то же, что и hex, только формат другой. Значения здесь задаются от 0 до 255
body color: rgb(0,0,255); // синий
color: rgb(0,255,0); // зелёный
color: rgb(255,0,0); // красный
color: rgb(0,0,0); // чёрный
color: rgb(255,255,255); // белый
>
Четвёртый способ: RGBA
RGBA(Red Green Blue Alpha) — это способ, который появился в CSS3. Он абсолютно идентичен RGB за исключением только того, что в последнем параметре мы можем указать прозрачность. Прозрачность может принимать значения от 0(полностью прозрачный) до 1(полностью непрозрачный)
body color: rgba(210, 255, 0, .5); // полупрозрачный жёлтый
>
Как видите, мы можем пропускать ведущий 0 в прозрачности.
Пятый способ: HSL
HSL(Hue Saturation Lightness) — это способ, в котором цвет определяется 3 параметрами: оттенком, насыщенностью и яркостью.
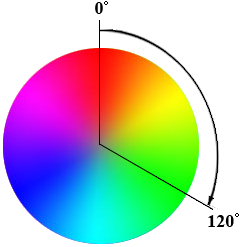
Оттенок цвета указывается в градусах поворота цветового круга(0 градусов — красный, 120 — зелёный, 240 — голубой и т.д.)
Насыщенность указывается в процентах. По мере понижения процентов цвет будет блекнуть
Яркость цвета также указывается в процентах(0% — тёмный, 100% — светлый)
body color: hsl(0, 30%, 50%);
color: hsl(120, 100%, 80%);
color: hsl(240, 100%, 50%);
>
HSLA отличается от HSL точно тем же, чем отличается RGB от RGBA, так что рассматривать его подробно я не буду, а просто приведу пример
Советы:
- Считается, что преимуществом схемы hsl перед rgb являются более природные естественные цвета, так что советую использовать именно этот формат.
- hsl интуитивно понятен. Т.е., взглянув на цифры, можно сразу представить, каким будет цвет.
- hsl, hsla и rgba поддерживают браузеры IE 9.0+, Opera 10.0+, Firefox 3.0+. Если вы хотите иметь поддержку в более старых браузерах, то используйте старые форматы задания цвета.
Создано 05.04.2014 17:57:12
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 1 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.