- JavaScript String split()
- See Also
- Syntax
- Parameters
- Return Value
- More Examples
- Related Pages
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Js string into an array of words
- Saving words from text into an array
- Create an array of words (Strings) from String
- How to change a phrase string into an array of word string in angularjs
- Process a string into words seperated with the use of array
- JavaScript: Split a string and convert it into an array of words
- JavaScript: Tips of the Day
JavaScript String split()
The split() method splits a string into an array of substrings.
The split() method returns the new array.
The split() method does not change the original string.
If (» «) is used as separator, the string is split between words.
See Also
Syntax
Parameters
| Parameter | Description |
| separator | Optional. A string or regular expression to use for splitting. If omitted, an array with the original string is returned. |
| limit | Optional. An integer that limits the number of splits. Items after the limit are excluded. |
Return Value
More Examples
Split a string into characters and return the second character:
Use a letter as a separator:
If the separator parameter is omitted, an array with the original string is returned:
Related Pages
Browser Support
split() is an ECMAScript1 (ES1) feature.
ES1 (JavaScript 1997) is fully supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | Yes |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Js string into an array of words
Solution 2: Use split string method: Solution 1: You can use Array.join() on the array to generate a regular expression, and then use this one with String.replace(). Solution 1: How about AS3’s String.split? Solution 2: Think I’ve cracked it, here is the function in full: Basically, it uses the ‘not a word’ condition but excludes apostrophes, is global and ignores case.
Saving words from text into an array
By using the split() method, it is used to split a string into an array of substrings, and returns the new array. Read more about it here.
var text="your text"; var punctRE = /[\u2000-\u206F\u2E00-\u2E7F\\'!"#$%&()*+,\-.\/:;?@\[\]^_`<|>~]/g; text.replace(punctRE, ''); // Strip all punctuation from the string. var myArray=text.split(" "); // Pass an empty space as a separator. How can I put the individual words of a string in a, I need to put the words of a text area into a JavaScript array. I’ve got it working right up to the crucial point. I’ve written a function to count the words, but that didn’t really help as I need to count the words by using array.length or whatever the property may be.
Create an array of words (Strings) from String
How about AS3’s String.split?
var text:String = "hello world"; var split:Array = text.split(" "); // this will give you ["hello", "world"] // then iterate and strip out any redundant punctuation like commas, colons and full stops Think I’ve cracked it, here is the function in full:
public static function getArrayFromString(str:String):Array < return str.split(/\W | ' | /gi); >Basically, it uses the ‘not a word’ condition but excludes apostrophes, is global and ignores case. Thanks to everyone who pointed me in the right direction.
var myString:String = "hello world"; var reg:RegExp = /\W/i; var stringAsArray:Array = myString.replace(reg, "").split(" "); Create an array of words (Strings) from String, public static function getArrayFromString (str:String):Array < return str.split (/ [\W']+/gi); >Basically, you can add any characters that you want to be considered delimiters into the square brackets. Here’s how the pieces work: The brackets define a set of characters.
How to change a phrase string into an array of word string in angularjs
You need to use split method.
Split method splits a String object into an array of strings.
$scope.words=$scope.phrase.split(' '); Here is a working solution.
$scope.words = $scope.phrase.split(‘ ‘); // Using space as param
JavaScript: Split a string and convert it into an array of, See the Pen JavaScript Split a string and convert it into an array of words — string-ex-3 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Write a JavaScript function to check whether a string is blank or not. Next: Write a JavaScript function to …
Process a string into words seperated with the use of array
You can use Array.join() on the array to generate a regular expression, and then use this one with String.replace(). In the next example I use the replacement function of replace, it provides more control to the replacement logic in some cases. But you can avoid it and go with @Barmar answer.
let arr = ["old", "great", "other", "long", "good", "last"]; var str = "oldgreatotherlonggoodlastfirstnewownlittle";let re = new RegExp(arr.join("|"), "g"); let out = str.replace(re, (m) => m + " "); console.log(out);.as-console .as-console-wrapper
However, note that the previous approach only works nice on some particular situations, but for example, won’t work so nice for var str = «oldotherlonglastfirstnewgoodownlittlegreat»; . Then, a more generic approach would be:
let arr = ["old", "great", "other", "long", "good", "last"]; var str1 = "oldotherlonglastfirstnewgoodownlittlegreat"; var str2 = "oldgreatotherlonggoodlastfirstnewownlittle"const separateMatches = (str, arr) => < let re = new RegExp(arr.join("|"), "g"); let out = str.replace(re, (m) =>` $ `); return out.replace(/\s+/g, " ").trim(); >console.log(separateMatches(str1, arr)); console.log(separateMatches(str2, arr));.as-console .as-console-wrapper
Turn the array into a regular expression, and add a space before each match.
var str = "oldgreatotherlonggoodlastfirstnewownlittle"; var newstr = str.replace(/old|great|other|long|good|last/g, " $&"); console.log(newstr); str = "greatotherlonggoodlastfirstnewownlittleold"; newstr = str.replace(/old|great|other|long|good|last/g, " $&"); console.log(newstr);In the replacement string $& stands for whatever matched the regular expression.
If you are looking for a way to make a regex from your array, you could do something like this:
let words = ["old", "great", "other", "long", "good", "last"]; let reg = new RegExp(words.join("|"), "g") You can then use it with string.replace to achieve desirable effect
Use Regex in Javascript to return an array of words, They could be [b-xï], for instance (from «b» to «x» plus «ï»). String.prototype.match always returns an array or null if no match at all. Finally, the g regexp flag stands for «global match». It means, it will try to match the same pattern on subsequent string parts. By default (with no g flag), it will be satisfied …
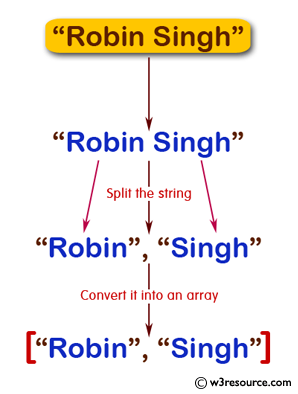
JavaScript: Split a string and convert it into an array of words
Write a JavaScript function to split a string and convert it into an array of words.
Test Data :
console.log(string_to_array(«Robin Singh»));
[«Robin», «Singh»]
Pictorial Presentation:

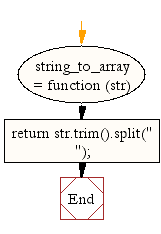
Sample Solution:-
JavaScript Code:
string_to_array = function (str) < return str.trim().split(" "); >; console.log(string_to_array("Robin Singh")); 
Contribute your code and comments through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource’s quiz.
Follow us on Facebook and Twitter for latest update.
JavaScript: Tips of the Day
arrow functions
const shape = < radius: 10, diameter() < return this.radius * 2; >, perimeter: () => 2 * Math.PI * this.radius, >; console.log(shape.diameter()); console.log(shape.perimeter());
Note that the value of diameter is a regular function, whereas the value of perimeter is an arrow function.
With arrow functions, the this keyword refers to its current surrounding scope, unlike regular functions! This means that when we call perimeter, it doesn’t refer to the shape object, but to its surrounding scope (window for example).
There is no value radius on that object, which returns undefined.
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook


