Поле со списком
Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
Тег выступает контейнером для пунктов списка и определяет его вид, будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size тега , который устанавливает высоту списка, ширина списка при этом определяется автоматически исходя из длины текста внутри . Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift и раскрывающийся список.
| Список множественного выбора | Раскрывающийся список |
Атрибуты тега
Рассмотрим атрибуты тега , с помощью которых можно изменять представление списка.
multiple
Наличие multiple сообщает браузеру отображать содержимое элемента как список множественного выбора. Конечный вид списка зависит от используемого атрибута size . Если он отсутствует, то высота списка равна количеству пунктов, если значение size меньше числа пунктов, то появляется вертикальная полоса прокрутки.
| Атрибут size отсутствует | Атрибут size равен 2 |
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
В примере 1 показано создание списка множественного выбора.
Пример 1. Список множественного выбора
name
Определяет уникальное имя элемента . Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения серверным обработчиком.
size
Устанавливает высоту списка. Если значение size равно единице, то список превращается в раскрывающийся. Значение по умолчанию зависит от атрибута multiple . Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Атрибуты тега
Тег также имеет атрибуты, влияющие на вид списка, они представлены далее.
selected
Делает текущий пункт списка выделенным. Если у тега добавлен атрибут multiple , то можно выделять более одного пункта.
value
Определяет значение пункта списка, которое будет отправлено на сервер. На сервер отправляется пара «имя/значение», где имя задаётся атрибутом name тега , а значение — атрибутом value выделенных пунктов списка. Значение может как совпадать с текстом пункта, так быть и самостоятельным.
label
Предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри . Если атрибут label присутствует, то текст внутри тега игнорируется и в списке выводится значение label . Браузер Firefox не поддерживает этот атрибут.
Создание списка показано в примере 2.
Пример 2. Использование списка
Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется тег . Он представляет собой контейнер, внутри которого располагаются теги объединённые в одну группу. Особенностью тега является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label , как показано в примере 3.
Пример 3. Группирование элементов списка
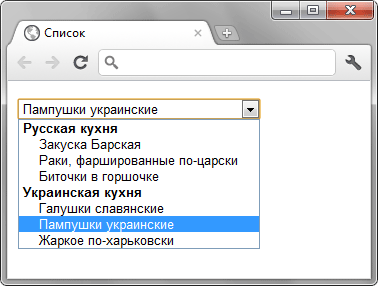
Результат примера показан на рис. 1.
Рис. 1. Группированный список
Выбрать элемент select html
Тег позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега , который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге , а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега , который должен быть вложен в контейнер . Если планируется отправлять данные списка на сервер, то требуется поместить элемент внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
| Список множественного выбора | Раскрывающийся список |
Синтаксис
Атрибуты
accesskey Позволяет перейти к списку с помощью некоторого сочетания клавиш. autofocus Устанавливает, что список получает фокус после загрузки страницы. disabled Блокирует доступ и изменение элемента. form Связывает список с формой. multiple Позволяет одновременно выбирать сразу несколько элементов списка. name Имя элемента для отправки на сервер или обращения через скрипты. required Список обязателен для выбора перед отправкой формы. size Количество отображаемых строк списка. tabindex Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Выбрать элемент select html
Поле выбора значения из раскрывающегося списка.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Элемент используется, когда нужно показать выпадающий список.
Пример
Скопировать ссылку «Пример» Скопировано
form> label for="city-select">Ваш городlabel> select name="city" id="city-select"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> form>
Подробно
Скопировать ссылку «Подробно» Скопировано
В примере выше показано типовое использование элемента . Это своего рода обёртка над списком опций, которые задаются тегом . Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:
- задать тегу атрибут name ;
- задать каждому тегу атрибут value . Если этот атрибут не задан, то его значение будет равно текстовому содержимому тега .
Если нужно, чтобы изначально был выбран какой-то элемент из списка, нужно задать соответствующему тегу атрибут selected .
Внутри тега могут использоваться только теги и .
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
Тег используется совместно с несколькими специфическими, а так же с большинством атрибутов для элементов форм.
autocomplete
Скопировать ссылку «autocomplete» Скопировано
Разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
autofocus
Скопировать ссылку «autofocus» Скопировано
Атрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён на наш выпадающий список.
disabled
Скопировать ссылку «disabled» Скопировано
Атрибут булевого типа. Если задан, то выпадающий список отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера или . Если ни у одного предка вверх по дереву этот атрибут не задан, то выпадающий список доступен для взаимодействия.
form
Скопировать ссылку «form» Скопировано
Атрибут указывает на элемент , с которым связан выпадающий список. Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то обязательно должен находиться внутри тега . Но если задать атрибут, то нахождение внутри формы не обязательно и может находиться в любом месте страницы.
multiple
Скопировать ссылку «multiple» Скопировано
Атрибут булевого типа. Включает возможность выбора сразу нескольких пунктов списка. Если атрибут задан, то внешний вид списка поменяется с однострочного на многострочный с возможностью скроллинга.
name
Скопировать ссылку «name» Скопировано
Имя выпадающего списка. При отправке формы значение атрибута name будет ключом в отправляемом объекте.
required
Скопировать ссылку «required» Скопировано
Атрибут булевого типа. Указывает, должен ли обязательно быть выбран какой-то пункт выпадающего списка, значение атрибута value которого — это не пустая строка. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
size
Скопировать ссылку «size» Скопировано
Числовой атрибут. Если включён атрибут multiple , то это число указывает на количество видимых пунктов списка.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Выбрать несколько элементов списка, когда включён атрибут multiple , можно, используя клавиши Ctrl , Cmd и Shift . Клавиши Ctrl (Windows, Linux) и Cmd (Mac OS) работают одинаково. Мы зажимаем эту клавишу на клавиатуре, а затем кликаем мышкой в нужные пункты списка. Этим способом можно выбрать несколько пунктов, находящихся на разном расстоянии друг от друга. Если выбрать пункт списка, зажать клавишу Shift и выбрать любой другой, то будут выбраны последовательно все пункты списка между этими двумя.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Выпадающий список — это один из элементов формы, почти не поддающийся стилизации. Мы можем немного изменить внешний вид самого элемента , но стилизовать выпадающий список опций можно не для всех браузеров. Многие дизайнеры любят рисовать нестандартные выпадающие списки в угоду красоте, но реализация таких списков очень трудоёмка на чистом HTML и CSS. Рекомендуется для выпадающих списков оставлять родной вид, потому что такие списки обладают рядом преимуществ перед нестандартными. Например, выпадающий список опций может выходить за границы окна браузера, давая пользователю возможность выбрать нужный элемент.
🛠 Несмотря на вышесказанное, немного стилизовать выпадающий список всё же можно. Вот как можно изменить вид стрелочки:
form> label for="city-select">Нестандартная стрелочкаlabel> div class="select-wrapper"> select name="city" id="city-select"> option selected disabled>-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> div> form>
В данном случае мы оборачиваем наш дополнительным блоком, чтобы задействовать псевдоэлемент : : after этого блока. К сожалению, относится к такому типу элементов, у которых нет своих псевдоэлементов : : before и : : after .
.select-wrapper position: relative;> .select-wrapper::after content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none;> select appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px;>.select-wrapper position: relative; > .select-wrapper::after content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none; > select appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px; >
Используем свойство appearance , чтобы отключить браузерную стрелку справа. В качестве стрелки ставим псевдоэлемент : : after от родительского блока. Не забываем про позиционирование, а также отключаем у псевдоэлемента взаимодействие с мышкой, иначе при клике на него выпадающий список раскрываться не будет.