- Спецсимволы HTML
- Оформление текста и пунктуация
- Кавычки и скобки
- Математические знаки
- Стрелки и указатели
- Пробел в HTML
- Неразрывный пробел HTML
- Тонкий пробел
- Другие типы пробелов в языке HTML
- Пробел при помощи CSS
- HTML Space – How to Add a Non-breaking Space with the Character Entity
- First, What Are Character Entities?
- How to Add Non-breaking Spaces in HTML with
- What if you want a bunch of spaces in your code?
- Why would you need a non-breaking space in your code?
- Conclusion
Спецсимволы HTML
Таблица спецсимволов HTML, содержит самые популярные символы для верстки и оформления контента веб-страниц.
Чтобы разместить символ на странице, необходимо скопировать код символа и вставить в исходный HTML-код страницы.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице.
Оформление текста и пунктуация
| Код | Символ | Описание |
|---|---|---|
| Неразрывный пробел | ||
| Узкий пробел (длины N) | ||
| Широкий пробел (длины M) | ||
| … | … | Многоточие |
| . | . | Точка |
| , | , | Запятая |
| : | : | Двоеточие |
| ; | ; | Точка с запятой |
| ! | ! | Восклицательный знак |
| ? | ? | Вопросительный знак |
| ¿ | ¿ | Перевернутый вопросительный знак |
| – | | Дефис |
| – | – | Обычное тире (длины N) |
| — | — | Обычное тире (длины M) |
| @ | @ | Собачка |
| * | * | Звездочка |
| # | # | Решетка |
| ¶ | ¶ | Абзац |
| § | § | Параграф |
| ́ | ́ | Ударение |
| ' | ‘ | Апостроф |
| ´ | ´ | Акут |
| ˆ | ˆ | Акцент |
| ˜ | ˜ | Малая тильда |
| / | / | Символ косой черты (slash) |
| \ | \ | Обратный слэш (backslash) |
| ⁄ | ⁄ | Косая дробная черта (деление) |
| ǀ | ǀ | Вертикальная черта |
| • | • | Простой маркер |
| · | · | Средняя точка |
| ○ | ○ | Круг |
Кавычки и скобки
| Код | Символ | Описание |
|---|---|---|
| " | « | Двойная кавычка |
| ‘ | ‘ | Одиночная верхняя левая кавычка |
| ’ | ’ | Одиночная верхняя правая кавычка |
| ‚ | ‚ | Одиночная нижняя правая кавычка |
| “ | “ | Двойная верхняя левая кавычка |
| ” | ” | Двойная верхняя правая кавычка |
| „ | „ | Двойная нижняя правая кавычка |
| « | « | Двойная левая угловая кавычка |
| » | » | Двойная правая угловая кавычка |
| ( | ( | Круглая скобка влево |
| ) | ) | Круглая скобка вправо |
| ⟨ | 〈 | Угловая скобка влево |
| ⟩ | 〉 | Угловая скобка вправо |
| &#lsaquo; | ‹ | Угловая скобка влево, вариант |
| &#rsaquo; | › | Угловая скобка вправо, вариант |
| [ | [ | Квадратная скобка влево |
| ] | ] | Квадратная скобка вправо |
| ❛ | ❛ | Одиночная английская кавычка открывающая |
| ❜ | ❜ | Одиночная английская кавычка закрывающая |
| ❝ | ❝ | Двойная английская кавычка открывающая |
| ❞ | ❞ | Двойная английская кавычка закрывающая |
Математические знаки
| Код | Символ | Описание |
|---|---|---|
| + | + | Плюс |
| − | − | Минус |
| = | = | Равно |
| × | × | Умножение |
| ÷ | ÷ | Деление |
| ± | ± | Плюс-минус |
| ¹ | ¹ | Верхний индекс «1» |
| ² | ² | Верхний индекс «2» |
| ³ | ³ | Верхний индекс «3» |
| ½ | ½ | Дробь «одна вторая» |
| ⅓ | ⅓ | Дробь «одна треть» |
| ¼ | ¼ | Дробь «одна четвёртая» |
| ¾ | ¾ | Дробь «три четверти» |
| № | № | Номер |
| % | % | Процент |
| ‰ | ‰ | Промилле |
| ‱ | ‱ | Знак на десять тысяч |
| µ | µ | Микро |
| π | π | Пи |
| ƒ | ƒ | Функции |
| ∫ | ∫ | Интеграл |
| ∏ | ∏ | Произведение |
| ∑ | ∑ | Суммирование |
| √ | √ | Радикал |
| ∞ | ∞ | Бесконечность |
| ∝ | ∝ | Пропорционально |
| ≅ | ≅ | Приблизительно равно |
| ≈ | ≈ | Почти равно |
| ≠ | ≠ | Не равно |
| ≡ | ≡ | Идентично |
| ≤ | ≤ | Меньше или равно |
| ≥ | ≥ | Больше или равно |
| ∑ | ∑ | Суммирование |
Стрелки и указатели
| Код | Символ | Описание |
|---|---|---|
| ← | ← | Стрелка влево |
| ↑ | ↑ | Стрелка вверх |
| → | → | Стрелка вправо |
| ↓ | ↓ | Стрелка вниз |
| ↔ | ↔ | Стрелка влево-вправо |
| ⇆ | ⇆ | Стрелка влево-вправо |
| ⇐ | ⇐ | Двойная стрелка влево |
| ⇑ | ⇑ | Двойная стрелка вверх |
| ⇒ | ⇒ | Двойная стрелка вправо |
| ⇓ | ⇓ | Двойная стрелка вниз |
| ⇔ | ⇔ | Двойная стрелка влево-вправо |
| ⇕ | ⇕ | Двойная стрелка вверх и вниз |
| ⇧ | ⇧ | Толстая полая стрелка вверх |
| ⬇ | ⬇ | Закрашенная стрелка вниз |
| ⬆ | ⬆ | Закрашенная стрелка вверх |
| ➥ | ➥ | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | Изогнутая стрела, указывающая вверх и вправо |
| ↺ | ↺ | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | Круглая стрелка с наконечником против часовой стрелки |
| ↵ | ↵ | Возврат каретки |
| ↩ | ↩ | Стрелка налево с крючком |
| ▲ | ▲ | Треугольная стрелка вверх |
| ▼ | ▼ | Треугольная стрелка вниз |
| ► | ► | Треугольная стрелка вправо |
| ◄ | ◄ | Треугольная стрелка влево |
| ☚ | ☚ | Указательный палец закрашенный влево |
| ☛ | ☛ | Указательный палец закрашенный вправо |
| ☜ | ☜ | Указательный палец прозрачный влево |
| ☝ | ☝ | Указательный палец прозрачный вверх |
| ☞ | ☞ | Указательный палец прозрачный вправо |
| ☟ | ☟ | Указательный палец прозрачный вниз |
| ˂ | ˂ | Направление влево |
| ˃ | ˃ | Направление вправо |
| ˄ | ˄ | Направление прямо |
| ˅ | ˅ | Направление назад |
Пробел в HTML
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
- — пробел длины буквы N;
- — пробел длины буквы M;
- — несоединяющий символ нулевой длины;
- — соединяющий символ нулевой длины.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом :
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
Конструктор сайтов «Нубекс»HTML Space – How to Add a Non-breaking Space with the Character Entity
Kolade Chris
In HTML, you can’t create an extra blank space after the space ( ) character with the spacebar. If you want 10 blank spaces in your HTML code and you try to add them with the spacebar, you’ll only see one space in the browser.
Also, one or more of the words that are supposed to be together might break into a new line.
So, in this article, I will show you how to create any number of blank spaces you want in your code, and how to add a non-breaking space with the character entity.
First, What Are Character Entities?
Character entities are reserved for displaying various characters in the browser.
For instance, the less than symbol ( < ) and greater than symbol ( >) are reserved for tags in HTML. If you want to use them in your code, HTML might mistake them for opening and closing tags.
If you want to use them as «greater than» and «less than», you need to use their respective character entities ( < and > ). Then you can safely display them in the browser.
How to Add Non-breaking Spaces in HTML with
Since the browser will display only one blank space even if you put millions in your code, HTML has the character entity. It makes it possible to display multiple blank spaces.
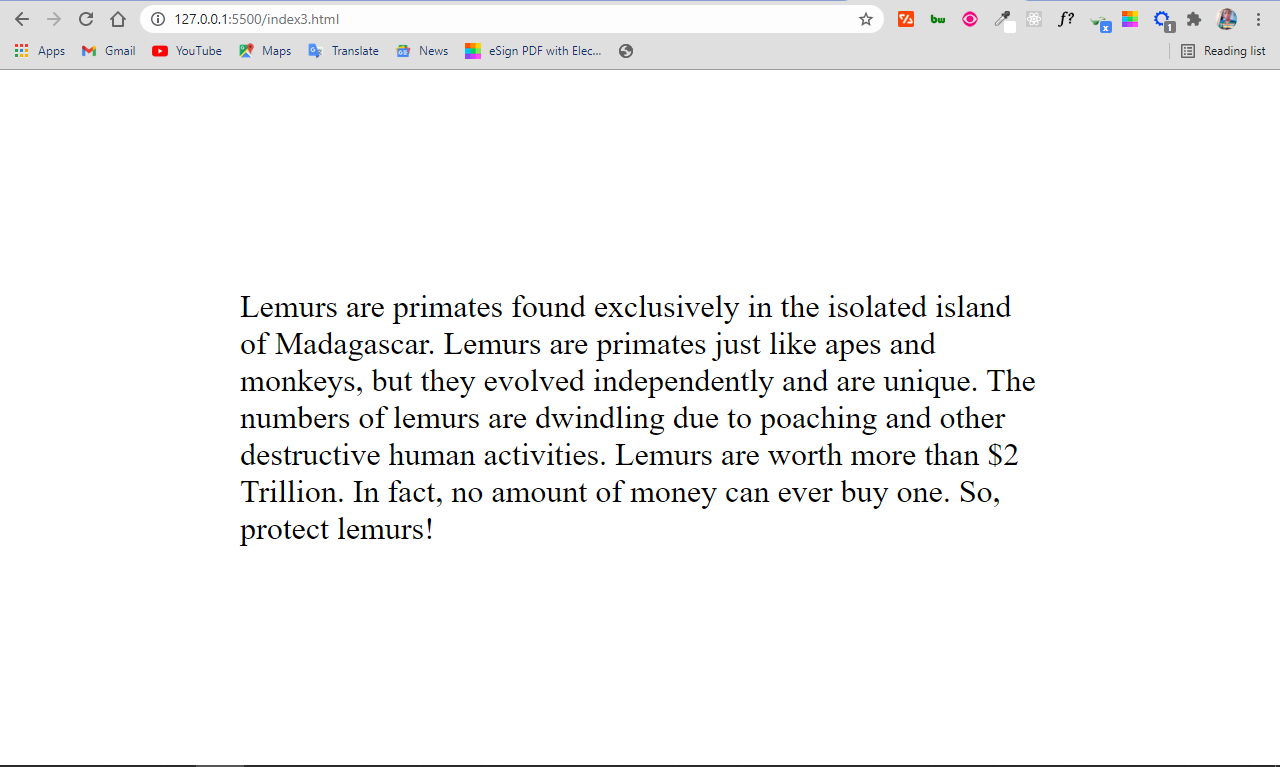
Without the character entity, this is how your code would look:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have added some CSS to make the HTML clearer and to make it easier to see what I’m trying to show:
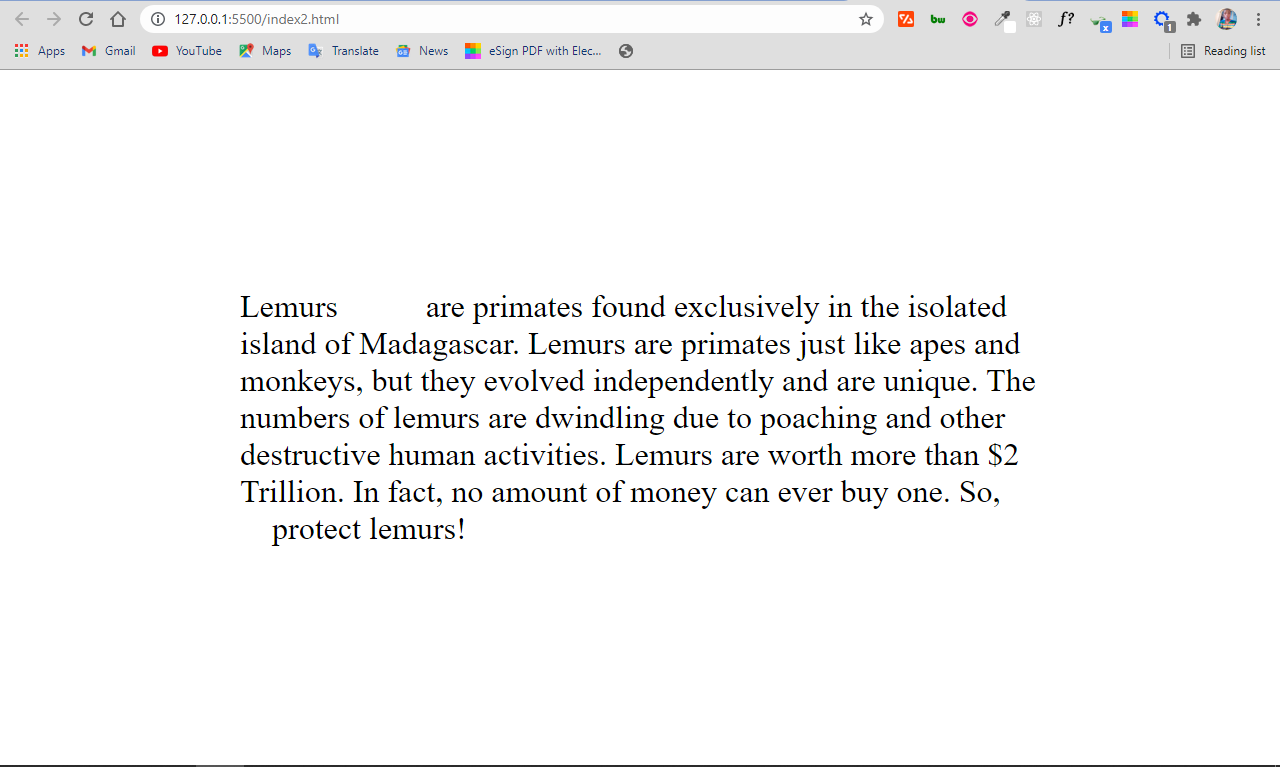
In the HTML code below, I inserted some character entities to create multiple blank spaces:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
You can see there are 5 blank spaces between the first two words, and 4 between the antepenultimate and penultimate words. That’s because I inserted 5 and 4 characters, respectively.
Without the character entity, that wouldn’t be possible.
What if you want a bunch of spaces in your code?
What if, for instance, you want 10 blank spaces in your code? Writing 10 times would be redundant and boring.
Instead, HTML provides the character entity for 2 non-breaking spaces, and for 4 non-breaking spaces.
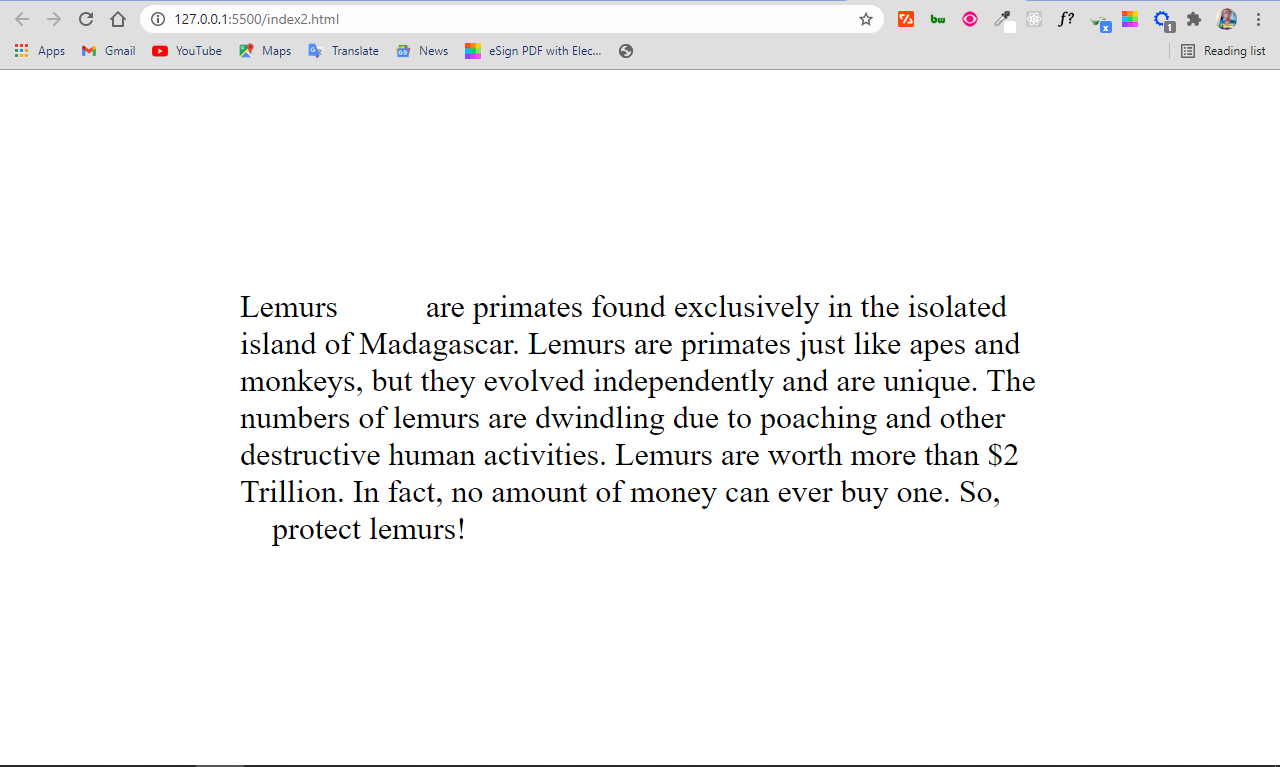
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
In the code above, I inserted 5 blank spaces between the first two words by using once (4 spaces) and once (1 space). Then I used 2 &ensp entities between the antepenultimate and penultimate words. So, the number of blank spaces remain the same as in the first example:
Why would you need a non-breaking space in your code?
Sometimes, HTML might break up words that are supposed to be together into another line – for example, initials, units, dates, amount of money, and more.
The character entity prevents this from happening. When you insert the character between such words, it will render a space and will never let any of the words break into a new line.
In the HTML code below, I have some information about lemurs – the beautiful primates found in Madagascar:
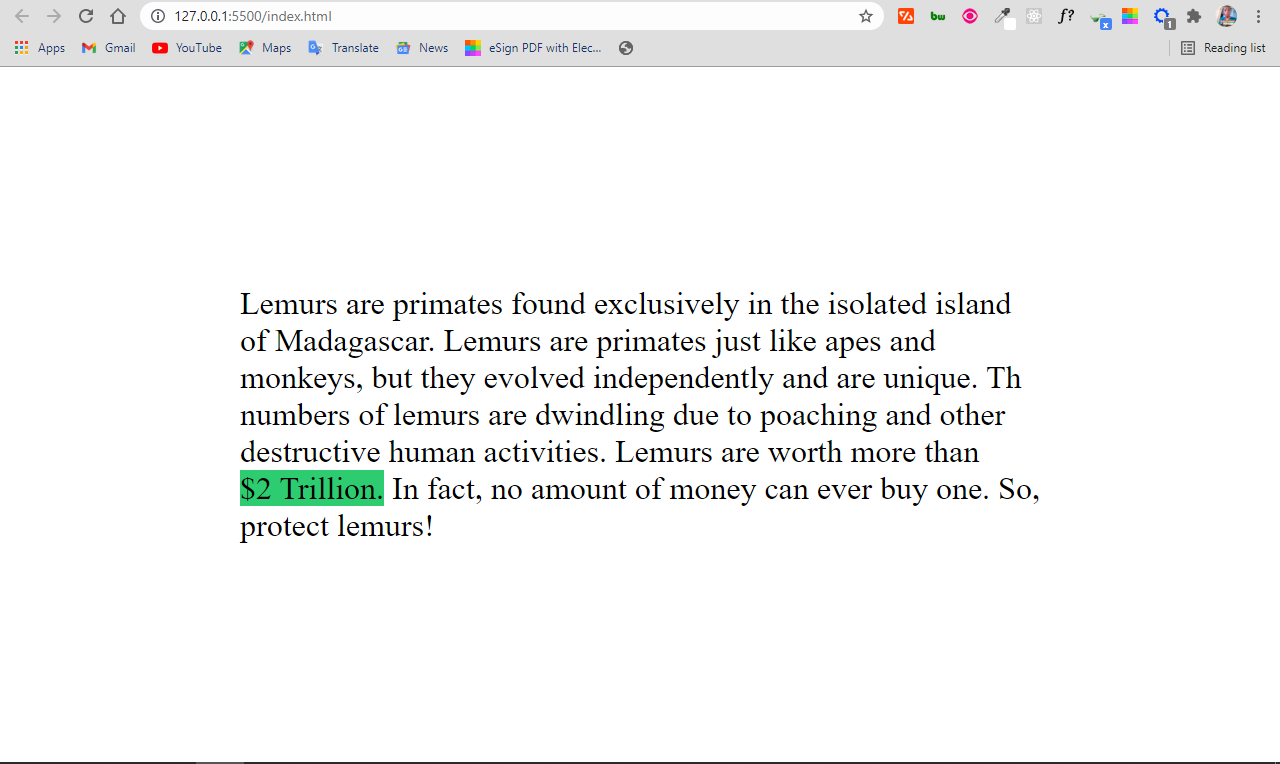
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have some CSS to make it clearer and show what I’m trying to show:
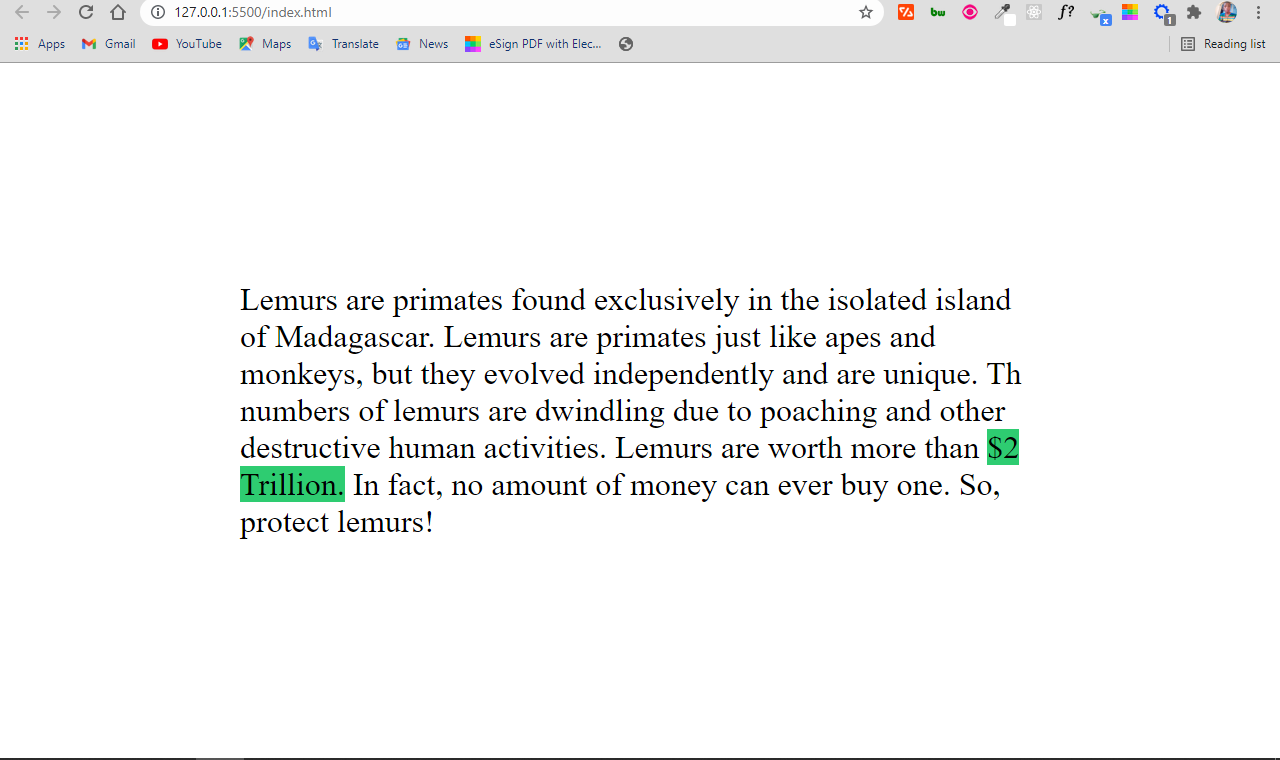
The result looks like this:
You can see that the $2 Trillion breaks, which does not look good as it might confuse the reader.
The character entity forces the two words together:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
Conclusion
You have seen that with the , , and the character entities, you can display blank spaces in the browser. This isn’t possible just using the spacebar key.
You can also use the character entity in specific places to prevent words that should stay together from breaking into the next line.
Thank you for reading, and keep coding.