- Решено: отключить проверку орфографии html
- Как удалить проверку орфографии из элементов формы
- Как отключить проверку орфографии из поля ввода и текстовой области
- Атрибут spellcheck
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- Браузеры
- Типы тегов
- spellcheck
- Try it
- Security and privacy concerns
- Specifications
- Browser compatibility
- See also
- Атрибут spellcheck
- Синтаксис
- Значения
- Значение по умолчанию
- Пример
- Примечание
- Спецификация
- Браузеры
- HTML spell check
- Syntax
- Attribute values
- Example usage
- Spell checking with a WYSIWYG editor
- Start with a free trial
Решено: отключить проверку орфографии html
Проверка орфографии html может быть отключена путем изменения настроек документа.
This text will not be spell checked by the browser.
Первая строка сообщает браузеру, что это HTML-документ.
Вторая строка содержит открывающий тег, а третья строка содержит закрывающий тег. Эти теги сообщают браузеру, что все, что находится между ними, является HTML-кодом.
Четвертая строка содержит открывающий тег, а пятая строка — закрывающий. ярлык. Эти теги сообщают браузеру, что все, что находится между ними, является телом HTML-документа.
тег, который означает «абзац». Атрибут проверки орфографии имеет значение «false», что означает, что этот абзац не будет проверяться браузером.
Как удалить проверку орфографии из элементов формы
Чтобы удалить проверку орфографии из элементов формы в HTML, используйте следующий код:
Как отключить проверку орфографии из поля ввода и текстовой области
Чтобы отключить проверку орфографии в поле ввода или текстовой области в HTML, вы можете использовать атрибут проверки орфографии. Например:
Главная » HTML » Решено: отключить проверку орфографии html
- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: html изменить область просмотра на размер смартфона
- Решено: вкладка символов html
- Решено: html-код колонтитула с копирайтом
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: список данных html
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
- Решено: изображение только в html файле
Атрибут spellcheck
Указывает браузеру проверять или нет правописание и грамматику в тексте. Хотя атрибут можно устанавливать практически для всех элементов, результат будет заметен только для полей форм ( , ), а также редактируемых элементов (у них установлен атрибут contenteditable).
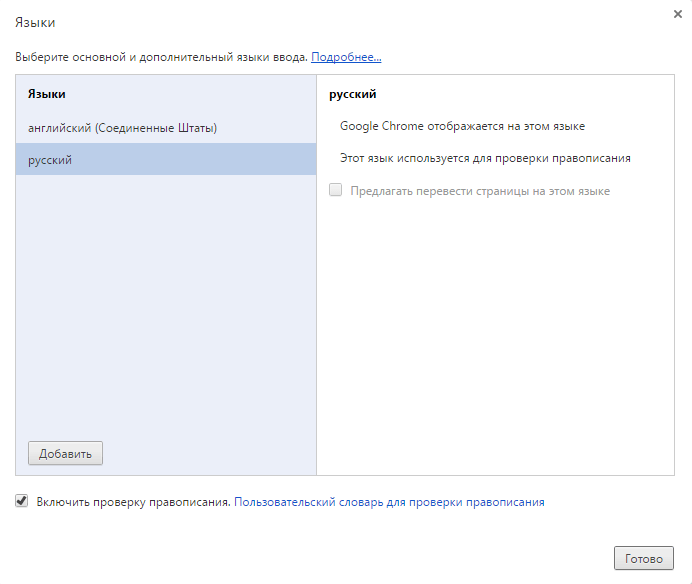
Браузер может не поддерживать проверку орфографии или она может быть отключена. Например, для Chrome проверка настраивается следующим образом.
- Откройте меню Chrome на панели инструментов браузера.
- Выберите пункт «Настройки».
- Нажмите «Показать дополнительные настройки».
- В разделе «Языки» выберите «Настройка языков и способов ввода».
- В открывшемся диалоговом окне «Языки» установите или снимите флажок «Включить проверку правописания».
Синтаксис
Значения
Вместо true допустимо указывать пустое значение ( spellcheck=»» ) или вообще его не писать ( spellcheck ).
Значение по умолчанию
Зависит от настроек браузера.
Применяется к тегам
Пример
Не лѣпо ли ны бяшетъ, братіе, начяти старыми словесы трудныхъ повѣстій о пълку Игоревѣ, Игоря Святъславлича?
Браузеры
Браузер Firefox не выключает проверку орфографии для редактируемых полей (у которых установлен атрибут contenteditable ).
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
spellcheck
The spellcheck global attribute is an enumerated attribute that defines whether the element may be checked for spelling errors.
Try it
It may have the following values:
- empty string or true , which indicates that the element should be, if possible, checked for spelling errors;
- false , which indicates that the element should not be checked for spelling errors.
If this attribute is not set, its default value is element-type and browser-defined. This default value may also be inherited, which means that the element content will be checked for spelling errors only if its nearest ancestor has a spellcheck state of true .
This attribute is merely a hint for the browser: browsers are not required to check for spelling errors. Typically non-editable elements are not checked for spelling errors, even if the spellcheck attribute is set to true and the browser supports spellchecking.
Security and privacy concerns
Using spellchecking can have consequences for users’ security and privacy. The specification does not regulate how spellchecking is done and the content of the element may be sent to a third party for spellchecking results (see enhanced spellchecking and «spell-jacking»).
You should consider setting spellcheck to false for elements that can contain sensitive information.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Атрибут spellcheck
Указывает браузеру проверять или нет правописание и грамматику в тексте. Хотя атрибут можно устанавливать практически для всех элементов, результат будет заметен только для полей форм ( , ), а также редактируемых элементов (у них установлен атрибут contenteditable).
Браузер может не поддерживать проверку орфографии или она может быть отключена. Например, для Chrome проверка настраивается следующим образом.
- Откройте меню Chrome на панели инструментов браузера.
- Выберите пункт «Настройки».
- Нажмите «Показать дополнительные настройки».
- В разделе «Языки» выберите «Настройка языков и способов ввода».
- В открывшемся диалоговом окне «Языки» установите или снимите флажок «Включить проверку правописания» (рис. 1).
Рис. 1. Включение проверки правописания
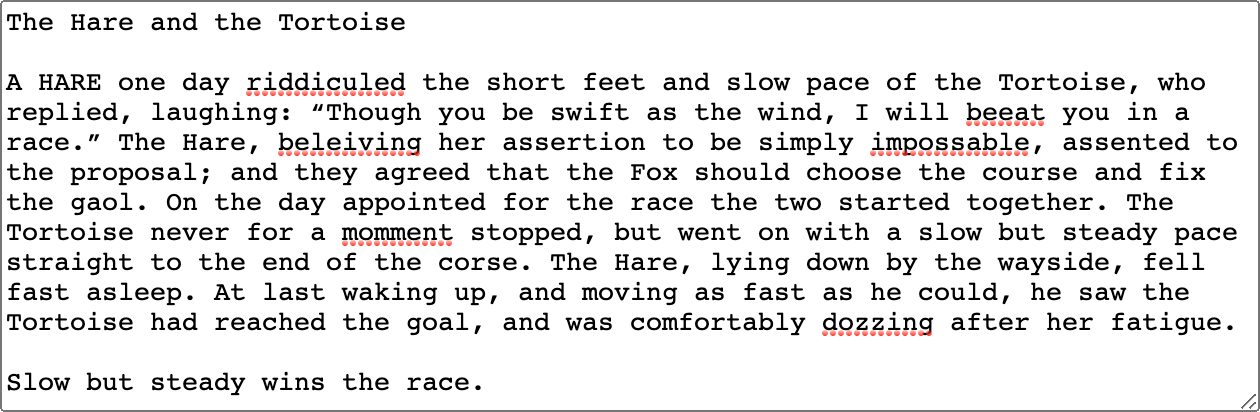
При включении проверки слова с ошибками подчёркиваются красной волнистой линией.
Синтаксис
Значения
Вместо true допустимо указывать пустое значение ( spellcheck=»» ) или вообще его не писать ( spellcheck ).
Значение по умолчанию
Зависит от настроек браузера.
Пример
Примечание
В мобильных браузерах отключение проверки орфографии spellcheck=»false» не даёт эффекта, слова с ошибками подчёркиваются красной волнистой линией.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
HTML spell check
«.» width=»» height=»»/>
When users are entering text in your online applications or forms, you might want to provide them with spelling and grammar checking options.
Default browser checking behavior typically depends on HTML element type and browser used. However, you might want to explicitly specify whether browser-based checking is enabled or not for specific elements.
You can enable and disable browser-based checking for specific HTML elements with the spellcheck attribute.
The spellcheck attribute can be used with the following elements:
- Text values in input elements (not password)
- Text in textarea elements
- Text in editable elements
Syntax
Attribute values
- true — Browser-based spelling and grammar checking is enabled on the specified element
- false — Browser-based spelling and grammar checking is disabled on the specified element
Example usage
Enable browser-based checking on an HTML textarea or input element by setting spellcheck to true :
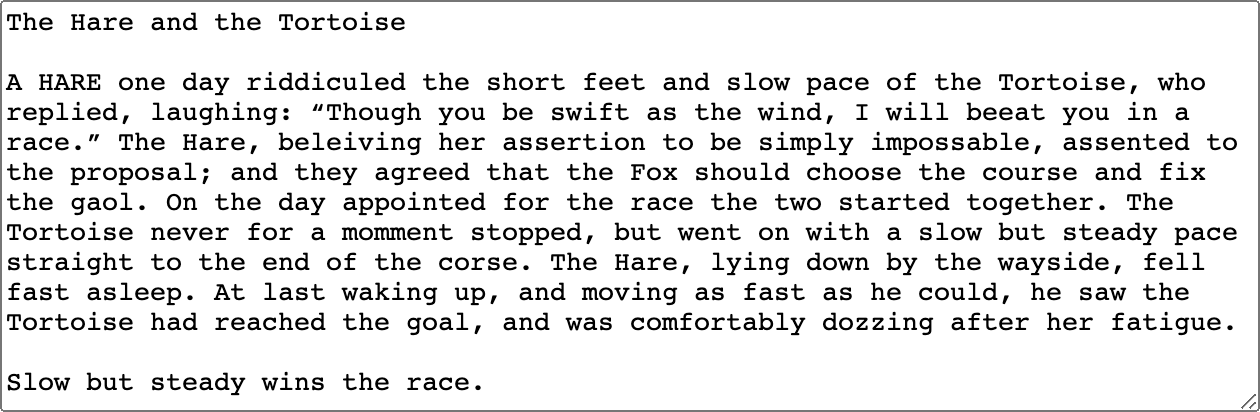
Disable browser-based checking on an HTML textarea or input element by setting spellcheck to false :
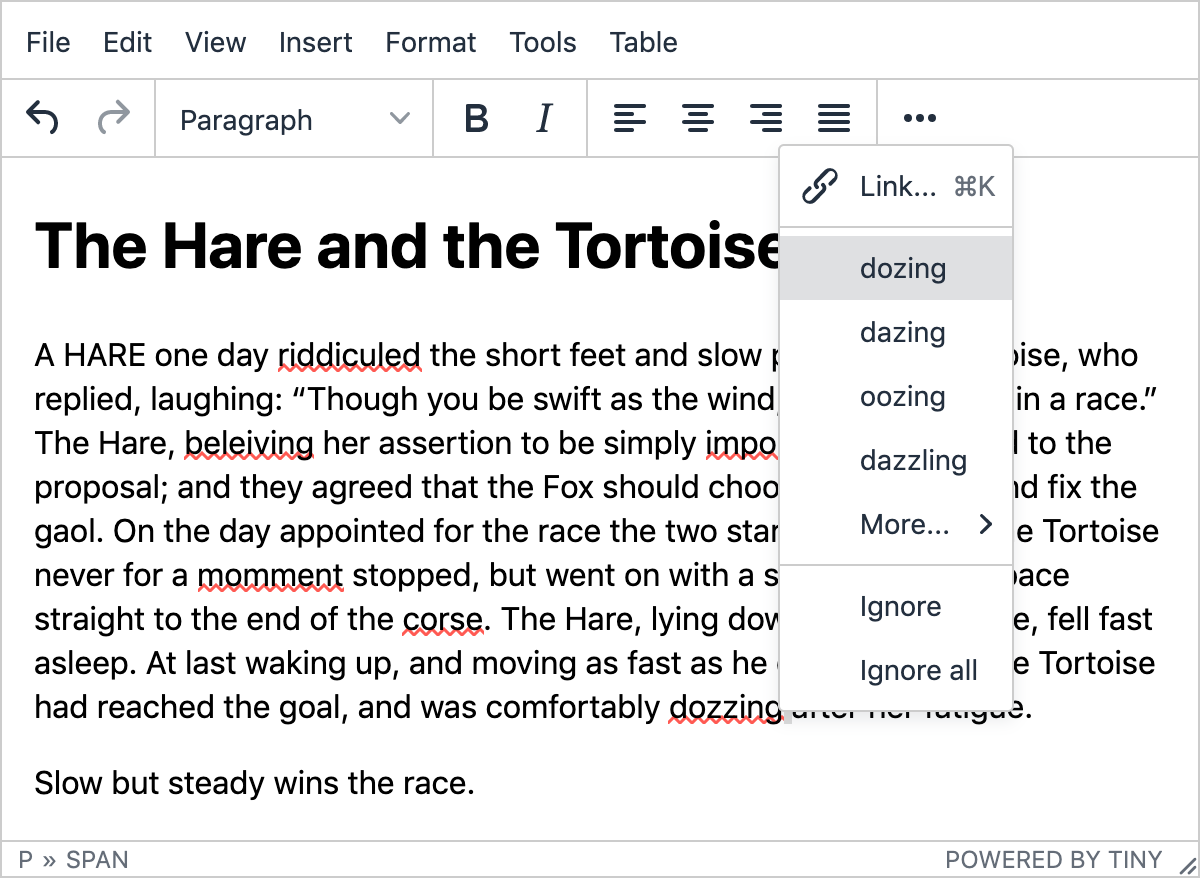
Spell checking with a WYSIWYG editor
If you are building or using enterprise-level products, you may benefit from a quality WYSIWYG HTML editor and a premium spell checker — like TinyMCE and its popular Spell Checker Pro plugin.
Many businesses need globally consistent spelling across all content and a whole team of content authors. Plus, more and more content is being produced with multiple languages in a single document, so they need the ability to check all of those languages simultaneously.
Tiny’s Spell Checker Pro automatically highlights words that are misspelled (in up to 13 languages at the same time), and users can select a suggested correction from the context menu.
The TinyMCE WYSIWYG HTML editor is used as the text entry component in 100M+ products worldwide to provide the best content creation experience possible for users. The core TinyMCE editor is free to use, but premium plugins like Spell Checker Pro are also available to add extra value for the enterprise-level experience.
Menus and toolbar options are fully customizable to suit your particular interface requirements.
Start with a free trial
Try TinyMCE + Spell Checker Pro with a 14 day free trial of our Cloud Professional plan.