- Рисование изображений с помощью CSS-градиентов
- Метод
- Рисование
- Настройка цветовой палитры
- Настройка масштаба и холста
- Рисование фигур
- Позиционирующие фигуры
- Калибровочные фигуры
- Примеры
- Статическое изображение
- 8 инструментов для создания CSS изображений
- Pixel Art to CSS
- Tridiv
- img2css
- piCSSel-art
- css-doodle
- voxel.css
- morphin
- clippy
Рисование изображений с помощью CSS-градиентов
От автора: под «изображениями CSS» я имею в виду изображения, созданные с использованием только HTML-элементов и CSS. Они выглядят так, как если бы они были SVG, нарисованные в Adobe Illustrator, но они были сделаны прямо в браузере. Некоторые из тех методов, которые я видел, используются возиться с пограничными радиусами, тенями блоков, а иногда и с clip-path. Вы можете найти множество замечательных примеров, если вы будете искать ежедневные изображения css на CodePen.
Я нарисовал некоторые из них, включая этот Infinity Gauntlet, но в одном элементе с только фоном и минимальным использованием других свойств. Давайте посмотрим, как вы можете сами создавать изображения, используя градиент CSS.
Метод
Понимание синтаксиса сокращенного background а также того, как работают градиенты CSS — это практически все, что вам нужно, чтобы нарисовать что-либо в одном элементе. В качестве обзора приведены следующие аргументы:
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Они могут встречаться в любом порядке, за исключением того, что между position и size должно быть /. Мы должны сохранить эти два аргумента в этом порядке, иначе мы получим неожиданные результаты. Не все они должны быть включены, и для этой цели мы не будем использовать аргументы color, repeat, attachment, origin или clip. Это оставляет нам image, size и position. Однако, поскольку фоны повторяются по умолчанию, мы должны установить background-repeat: no-repeat; прямо под всем background (если некоторые фоны должны быть повторены, мы можем использовать repeating-linear-gradient() и repeating-radial-gradient()). В этом случае скелет CSS будет следующим:
Мы даже можем использовать несколько наборов фоновых аргументов! Поэтому мы можем складывать и разделять их запятыми следующим образом:
Структура, приведенная выше, является основой того, как мы будем рисовать изображения — по одной линии в каждой форме. Имейте в виду, что порядок визуализации является противоположным тому, как упорядочены элементы с абсолютной или фиксированной позицией. Первый появится сверху, а не внизу. Другими словами, круги (радиальные градиенты) ниже будут отображаться снизу вверх (синий снизу, красный сверху).
Рисование
Мы будем использовать Sass (SCSS) для рисования этих изображений, чтобы мы могли использовать переменные для цветовой палитры. Это сделает код короче, легче читается и изменяет затемненные или более легкие варианты цветов. Вместо этого мы могли бы использовать переменные в обычном CSS и забыть Sass, но из-за отсутствия поддержки Internet Explorer, давайте придерживаться Sass. Чтобы объяснить, как это работает, мы будем экспериментировать с фигурами, используя как линейные, так и радиальные градиенты.
Настройка цветовой палитры
Наша палитра будет состоять из цветов RGB или HSL. Я объясню позже, почему сохранить цвета в любом из этих форматов. В этом примере мы будем использовать RGB.
Что мне нравится делать, чтобы код был коротким и легким для чтения, используйте как минимум одну букву для представления каждого цвета (например, $r для красного). Если вы используете более темные или более светлые оттенки одного цвета, я добавляю d перед базовой буквой или буквами для темного или l для света. Я бы использовал $dr для темно-красного и $lr для светло-красного. Если есть потребность в более чем двух других оттенках, я добавляю число в конце, чтобы указать уровень тени. Например, $dr1 для темно-красного, $dr2 для более темного красного и $lr1 для светло-красного, $lr2 $lr1 для светло-красного. Такая палитра будет выглядеть так (с темными сначала, нормальными и последними)
Настройка масштаба и холста
Мы будем использовать em единицы для размеров изображения, чтобы изображение можно было легко изменить пропорционально. Так как 1em равно размеру шрифта элемента, каждая единица изображения будет соответствующим образом скорректирована, если изменится. Давайте установим размер шрифта 10px и установим ширину и высоту 24em. Единицы 10px легче всего думать, потому что если вы мысленно выполните математику, вы сразу получите 240 × 240 пикселей. Затем, чтобы увидеть, где находятся края холста, мы будем использовать серию 1px grey.
Однако помните об использовании меньших размеров шрифта; у браузеров минимальная настройка размера шрифта (по причинам доступности). Если вы установите размер шрифта 4px, а минимальный — 6px, он будет принудительно установлен на 6px.
Кроме того, вы можете включить отзывчивость, просто используя единицы calc() и viewport. Возможно, мы сможем использовать что-то вроде calc(10px + 2vmin) если calc(10px + 2vmin) , но давайте придерживаться 10px.
Рисование фигур
Здесь начинается интересная часть. Чтобы нарисовать квадрат размером 8 × 8 мкм в центре, мы используем linear-gradient() с двумя одноцветными остановками.
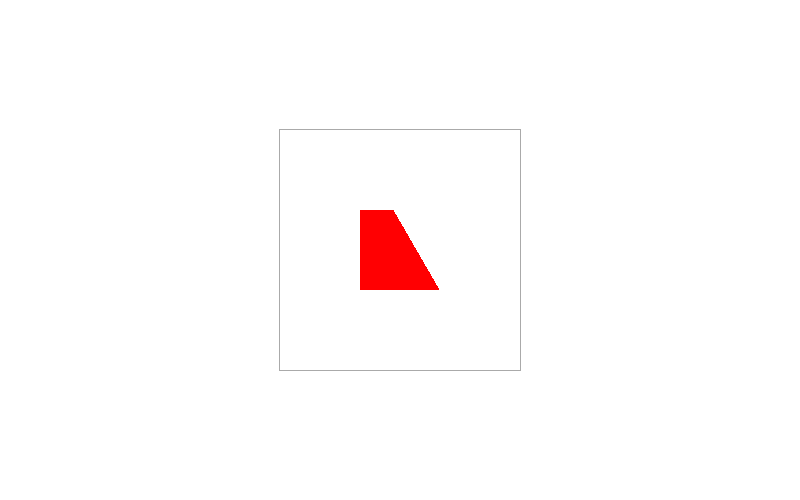
Чтобы превратить его в нечто более похожее на трапецию, установите угол 60 градусов. В то же время добавим $T для transparent нашей палитры, а затем разместим обе стопы для $r и $T на 63% (прямо перед тем, как нижний правый угол обрезается).
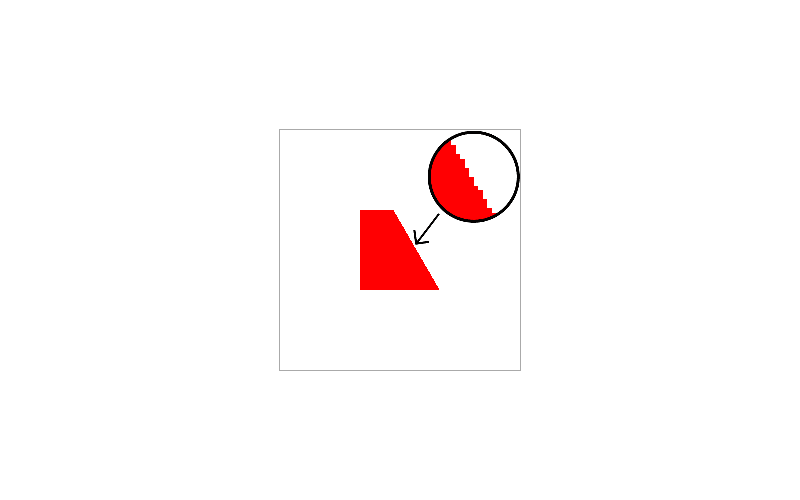
Установка обоих остановок с одним и тем же значением делает наклонную сторону такой же четкой, как и остальные. Если вы посмотрите на это более близко, но, похоже, сторона пикселирована:
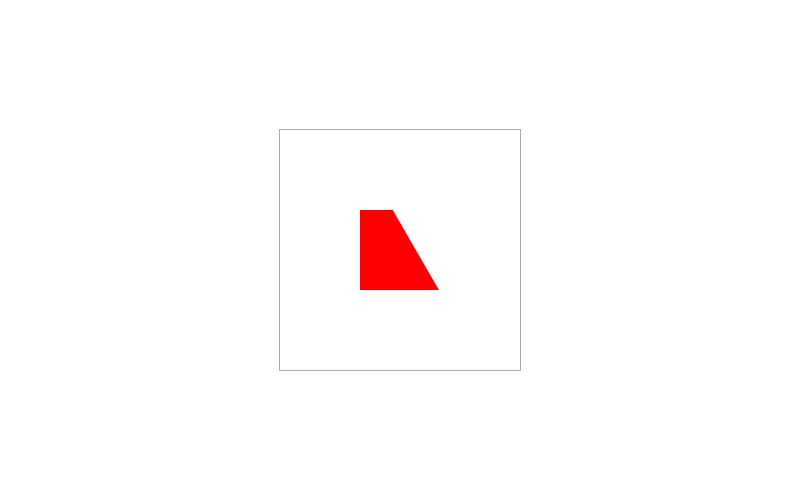
Чтобы исправить это, мы слегка корректируем одну из стопов (на 1% или примерно так), чтобы край был достаточно гладким. Итак, давайте изменим $r на 63% до 62%.
Это будет проблемой с круглыми краями, а также при работе с радиальными градиентами, которые мы увидим позже. Если вы просматриваете это в браузере, отличном от Safari, все выглядит великолепно даже при переходе на непрозрачный цвет (скажем, оранжевый). Проблема перехода на transparent в Safari заключается в том, что вы заметите немного черной подкладки на наклонной стороне.
Это связано с тем, что transparent ключевое слово в Safari всегда является черной прозрачностью, и в результате мы видим черный. Я действительно хочу, чтобы Apple исправила это, но они никогда не будут. В настоящее время добавим новую переменную $redT для прозрачности красного цвета под $r. Отбросьте $T мы использовали для transparent поскольку мы больше не будем его использовать.
Затем заменим transparent на $redT. Это позаботится о нашей проблеме Safari!
Если вам интересно, почему мы не использовали шестнадцатеричные цвета, Internet Explorer и Edge не поддерживают нотации #rgba и #rrggbbaa (ага, hex имеет альфа-канал с конца 2016 года, если вы никогда не знали), и мы хотим, чтобы это работало как кросс-браузер, насколько это возможно. Мы также хотим оставаться в соответствии с нашим выбором цветового формата.
Теперь давайте переместим форму вертикально на 20% и нарисуем оранжевый круг тех же размеров. Кроме того, добавьте еще одну переменную для своей прозрачной версии. Для гладкого края вставьте 1%-ный зазор между твердым и прозрачным апельсинами.
Чтобы поддерживать согласованность с нашим размером, вторая остановка цвета должна составлять 50% вместо 100%.
Позиционирующие фигуры
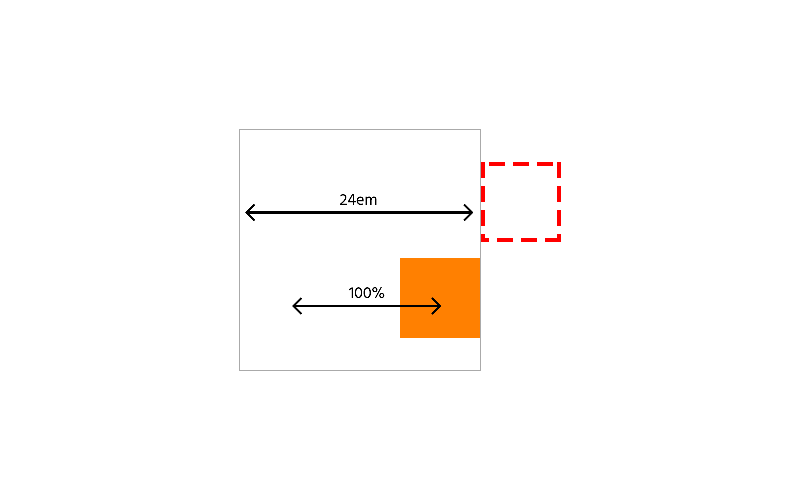
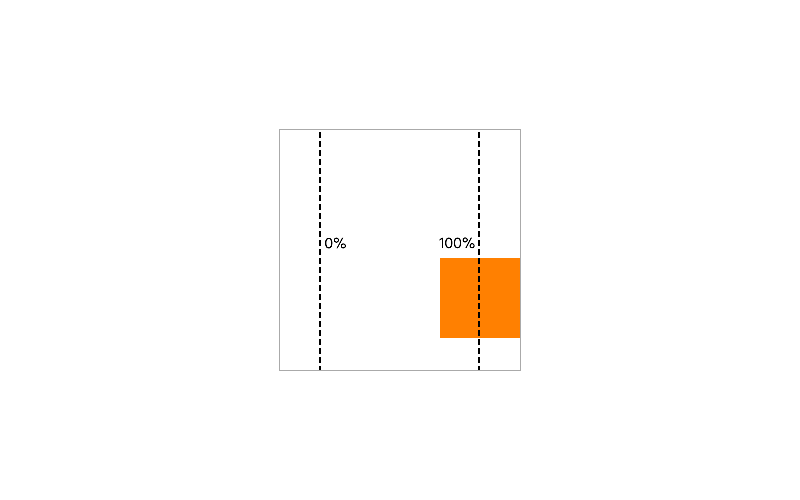
Способ расположения градиентов основан на том, фиксирован ли блок или процент. Предположим, мы переместим оба градиента на квадраты и попытаемся поместить их полностью через div горизонтально.
Красный квадрат заканчивается полностью на холсте (очерчен), а правая сторона оранжевого квадрата касается другой стороны. Использование фиксированных единиц — это как размещение абсолютно позиционированных элементов или рисования фигур в холсте HTML5. В этом смысле верно, что точка происхождения находится в левом верхнем углу. При использовании процентов и заданного размера фона, div получает «поддельное заполнение» половины размера фона. В то же время точка происхождения фона центрирована (не путать с background-origin, что касается углов блока).
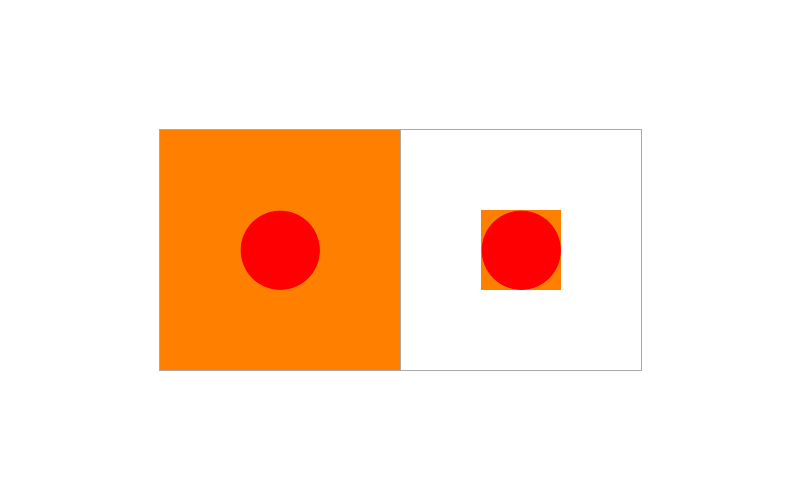
Теперь, если мы превратили эти градиенты в радиальные градиенты в виде кругов и применили одни и те же позиции x 24 и 100%, оба оказались на другой стороне пополам. Это связано с тем, что точка происхождения всегда находится в центре, если мы пишем фон так:
Если мы перепишем фон, чтобы положение и размер были после градиента и использовались на 100% 100% at center, они будут расположены как линейные градиенты. Красная выходит наружу, а оранжевая — к правому краю. «Поддельное заполнение» происходит еще раз оранжевым цветом.
Нет единого правильного способа позиционирования фигур, но для размещения его как абсолютно или фиксированного позиционного элемента HTML используйте фиксированные единицы. Если вам нужен быстрый способ разместить фигуру (используя параметры position / size) в мертвой position / size оптимальным вариантом будет 50%, так как начало координат будет его центром. Используйте 100%, если он должен касаться самой правой стороны.
Калибровочные фигуры
Размер в CSS-фонах работает так, как мы ожидали, но на него все еще влияет тип устройства, используемого для фиксированных позиций или процентов. Если мы снова возьмем наши квадраты и изменим их ширину на 10em, красный будет расширяться вправо, а оранжевый будет расширяться в сторону.
Если мы использовали em единицы для y-позиции, форма будет расти вниз или сжиматься вверх после изменения высоты. Если мы будем использовать процент, то он будет расширяться как по вертикали. Некоторое время назад мы рассмотрели два способа рисования кругов с радиальными градиентами. Первый способ — указать ширину и высоту между ( и at и затем положением после этого:
Второй способ — использовать 100% 100% в центре, а затем дать положение и размер:
Эти методы рисуют круги, но приводят к различным результатам, потому что:
Первый способ занимает весь div, так как не было реального фонового положения или размера.
Придание реальному положению и размеру во втором задает его ограничивающий прямоугольник. Следовательно, он будет вести себя подобно форме линейного градиента.
Предположим, что мы заменили $rT на $o. Вы увидите, что оранжевый будет покрывать то, что было белым или фигур под ним (если мы добавили какие-либо) для первого пути. Используя второй способ, вы легко заметите рамку, открытую оранжевым.
Кроме того, цель 100% 100% вместо использования circle или ellipse — позволить кругу занимать всю ограничительную рамку. Это даже дает нам полный контроль над его размерами. Таким образом, он останется таким же, если вы измените 50% 50% позицию на что-то еще. Если используется одно из двух ключевых слов, край круга останавливается только около 71% пути при центрировании и становится более искаженным, если его положение отрегулировано. Например, вот что происходит, когда мы меняем положение x на 0 для circle и ellipse:
В конечном итоге вы можете пересмотреть синтаксис как radial-gradient(width height at xy) или radial-gradient(100% 100% at x-in-bounding-box y-in-bounding-box) xy / width height. Если вы рисуете только круг или овал, вы можете упростить код с первого взгляда. Если вы рисуете часть круга или часть кольца, тогда вступает в игру второй способ. В примерах, которые мы создадим дальше, будет много применений.
Примеры
Готовы сейчас нарисовать что-то реальное? Мы будем проходить три примера шаг за шагом. Первые два будут статическими — одно с большим количеством полукругов, а другое — с закругленными прямоугольниками. Последний пример будет меньше, но сфокусирован на анимации.
Статическое изображение
Этот зонтик будет нашим первым статическим изображением:
Мы будем использовать палитру с красным ($r и $rT), белым ($w и $wT), оранжевым ($o и $oT) и темно-оранжевым ($do и $doT).
8 инструментов для создания CSS изображений
Создания чистого CSS-изображения требует отличного знания CSS, поэтому чем больше практики в этом, тем лучше результат. Но что, если необходимо быстро создать простые CSS-изображения?
Вот 8 инструментов для достижения этой цели.
Pixel Art to CSS
Создавайте и анимируйте в Pixel Art, экспортируйте результат в CSS и делитесь ими.
Tridiv
Редактор CSS для создания 3D-фигур в CSS. Это действительно крутое веб-приложение, созданное Джулианом Гарнье. TriDiv позволяет вам создавать сложные 3D-модели или изображения в CSS. Это отличный инструмент для создания прототипов и учебных материалов в целом.
img2css
Это инструмент, который может преобразовывать любое изображение в чистое изображение css.
piCSSel-art
Это инструмент, который позволяет создавать пиксельные произведения с помощью CSS!
css-doodle
Веб-компонент для рисования шаблонов с помощью CSS.
voxel.css
Цель этого проекта — предоставить легкую трехмерную CSS-библиотеку с очень простой реализацией.
morphin
Создавайте анимацию морфинга изображения с помощью css!
clippy
Позволяет создавать контуры фигур и превращать их в CSS