Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т.д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Способ 1. Создание файла CSS меняя расширение текстового файла.
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
Способ 2. Создание файла стилей с помощью редакторов кода (на примере Dreamweaver).
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
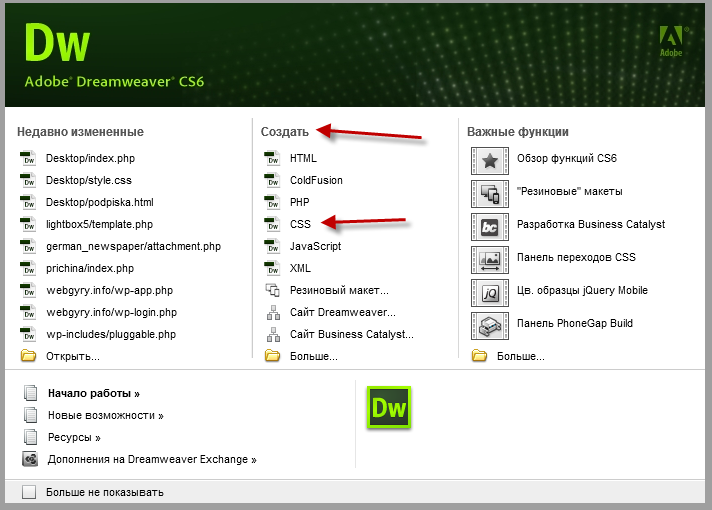
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».
Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Как создать СSS
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 15 человек(а).
Количество просмотров этой статьи: 26 100.
CSS — это язык таблиц стилей, с помощью которого можно создавать веб-страницы и одновременно управлять несколькими функциями, назначая группам определенные элементы. К примеру, с помощью цветового кода дизайнер может изменить цвет фона на всех страницах сайта, внеся всего одно изменение в CSS-код.
Как написать встроенный CSS-код
Изучите значения соответствующих свойств. Для каждого свойства указывается значение. Например, для свойства color можно указать значение red .
Ознакомьтесь с HTML-атрибутом style . Он используется внутри элемента href или src . Чтобы использовать указанный атрибут, в кавычках после знака равенства введите CSS-атрибут, двоеточие, а затем значение свойства. Это называется CSS-правилом.
Обратите внимание, что профессиональные веб-разработчики, как правило, не пользуются встроенным CSS-кодом для создания сайтов. Встроенный CSS-код может нарушить целостность HTML-кода. Тем не менее это отличный способ познакомиться с основами функционирования CSS.
Как написать простой CSS-код
- Если специальной программы нет, воспользуйтесь Блокнотом или другим текстовым редактором. Просто сохраните файл как текстовый файл и файл CSS.
Создайте тег внутри HTML-тега . В этом случае CSS-код можно написать без необходимости создавать отдельный файл.
Выберите элемент, к которому хотите добавить стиль. Теперь введите имя элемента и фигурные скобки ( < >). Чтобы сделать код более разборчивым, вторую фигурную скобку всегда вводите на новой строке.
- Обратите внимание, что этот стиль будет влиять на «все» элементы выбранного типа на странице. Более конкретный стиль будет рассмотрен в следующем разделе.
Как написать более сложный CSS-код
- rel указывает браузеру, как относиться к HTML-файлу. Здесь этот атрибут должен иметь значение stylesheet .
- type сообщает, к какому типу медиа относится ссылка. Здесь этот атрибут должен иметь значение text/css
- href здесь используется так же, как в элементе , но здесь этот атрибут должен ссылаться на CSS-файл. Если CSS-файл находится в одной папке с HTML-файлом, в кавычках укажите только имя файла.
Выберите элементы разных типов, к которым хотите добавить один стиль. Добавьте атрибут class к таким элементам и приравняйте их к имени выбранного класса. В этом случае у элементов будет одинаковый стиль.
Укажите, какой стиль получит класс. В CSS-файле введите имя класса после точки . , то есть так: .class .
- Идентификаторы более специфичны, чем классы, поэтому идентификатор переопределяет любой стиль класса, если у него есть атрибут со значением, отличным от значения класса.
Как изучить CSS и HTML
Найдите другие сайты, специально предназначенные для изучения HTML и CSS. Ищите авторитетные источники, чтобы приумножить свои знания.
Общайтесь с веб-дизайнерами и разработчиками. Их опыт поможет вам овладеть ценными знаниями и навыками.
Просматривайте исходные коды сайтов, которые вы открываете. Просмотр CSS-кодов хорошо сделанных веб-сайтов позволит вам ознакомиться со способами разработки частей веб-сайтов. Скопируйте код, а затем редактируйте его, чтобы научиться пользоваться различными атрибутами CSS.