- Слайдер на CSS
- Интересный и одновременно простой слайдер на чистом CSS3
- 1. Верстаем основу
- 2. Оформляем слайдер
- 3. Оформляем слайды
- 4. Делаем навигацию по слайдам
- 5. Учим кнопки нажиматься
- 6. Оживляем слайдер
- Итог
- Подборка слайдеров для сайта на чистом CSS
- Пример 1: Маленький слайдер с автоматической прокруткой фото
- HTML разметка
- CSS оформление
- Пример 2: Слайдер, стилизованный под рамку картины
- HTML разметка
- CSS оформление
- Пример 3: Обычный слайдер со стрелками — вперед и назад
Слайдер на CSS
Хочу рассказать простой способ создания слайдера, без использования JS, при помощи анимации CSS.
1) Для начала напишем HTML, предположим что в слайдере будут сменять друг друга 4 изображения.
2) Далее оформим размеры блока, и еще несколько настроек, position: relative необходимо для того, чтобы создать контекст форматирования, дальше будет понятно зачем.
3) Также определим некоторые свойства для самих слайдов:
Как видно из CSS мы размещаем все слайды в верхнем левом углу слайдера, задавая, таким образом, одинаковую исходную позицию.
4) Далее нужно определить каким именно образом слайды будут сменять друг друга, не создавая разрывов – для каждого слайда я решил использовать следующую последовательность действий:
1. Слайд находится на исходной позиции, демонстрируется пользователю
2. Слайд двигается влево, пока полностью не выйдет за границу слайдера (у слайдера же, как выше указано, overflow: hidden, соответственно слайд не наезжает на окружающие объекты).
3. Далее слайд двигается наверх, пока нижняя граница слайда выйдет за верхнюю границу слайдера
4. Далее слайд двигается вправо, пока левая граница слайда, не выйдет за правую границу слайдера
5. Слайд спускается вниз на один уровень со слайдером
6. Слайд двигается на исходную позицию
Иначе говоря (кадры пока назову согласно номерам из списка выше):
@keyframes slide < from < top: 0; left: 0; >1 < transform: translate(0px, 0px); >2 < transform: translate(-500px, 0); >3 < transform: translate(-500px, 300px); >4 < transform: translate(500px, 300px); >5 < transform: translate(500px, 0); >to < transform: (0px, 0px); >> 5) Итак, стало понятно, как выглядит траектория слайда. Каждый слайд «объезжает» вокруг своего контейнера – слайдера – и возвращается на исходную. Таким образом мы можем бесконечно крутить любое количество слайдов. Но остался один нюанс, который является самым важным в этой схеме – время. Нужно правильно рассчитать раскадровку анимации по времени и установить правильную задержку для каждого слайда, чтобы не все одновременно ринулись анимироваться. Для того чтобы понять, как правильно выставит задержку и рассчитать время анимации, я пошел нижеописанным путем.
Давайте возьмем обозначения шагов из предыдущего пункта и разберемся что же происходит в каждом шаге. По сути, шаги №1, 2 и 6 – это те шаги, в которых слайд заходит в видимую область. Из того, что слайды должны двигаться неразрывно и, как бы, выталкивать друг друга из слайдера, можно заключить, что длительность шагов 2 и 6 должна быть равна. Сразу оговорюсь, что мне удалось удачно работать эту конструкцию только при том условии, что длительность первого шага также равна длительности 2-го и 6-го. То, что происходит во время шагов 3,4 и 5 – по сути, технические нужды, и для простоты, давайте объединим эти три шага в 1.
1. Шаг – слайдер демонстрируется на исходной
2. Шаг – слайдер сдвигается вправо
3. Шаг – слайдер совершает технические перемещения
4. Шаг – слайдер сдвигается влево, возвращаясь на исходную позицию
Для обеспечения безразрывного показа слайдов, в момент, когда слайд приступает к шагу 2, следующий слайд должен приступить к шагу 4.
Для того чтобы посчитать процент необходимого времени на каждую стадию, так сказать, вывел небольшую формулу, которая работает при условии, что 1,2 и 4 шаг равны.
Если время, на круг всей анимации – t;
Кол-во слайдов – n;
Длительность 3 шага – y;
Длительность шагов 1,2 и 4 – x;
Шаг задержки анимации для n-слайда – z;
То:
y = (100 * n — 150)/n;
x = (100 – y) / 3;
x и y необходимо перевести в проценты, и тогда:
z = 2 * x * t;
Для случая, когда n = 4, как в примере выше, получаем:
3-ий шаг – 62,5%, 1, 2 и 4-ый — по 12,5%. Шаг задержки анимации для каждого последующего слайда – 25%.
Какие интервалы будут между этапами внутри третьего шага – не имеет значения.
6) Теперь, когда мы все посчитали и знаем все величины можно привести финальный код.
@keyframes slide < from < top: 0; left: 0; >12.5% < transform: translate(0px, 0px); >25% < transform: translate(-500px, 0); >36% < transform: translate(-500px, 300px); >37% < transform: translate(500px, 300px); >87.5% < transform: translate(500px, 0); >to < transform: (0px, 0px); >> .slide1 < background: url(1.jpg); animation-delay: 7.5s; >.slide2 < background: url(2.jpg); animation-delay: 5s; >.slide3 < background: url(3.jpg); animation-delay: 2.5s; >.slide4
Общий CSS для всех слайдов:
Интересный и одновременно простой слайдер на чистом CSS3
Я никому не открою Америку, не удивлю публику новым фокусом и не взорву мозг тем, кто в CSS3 плавает, как аквалангист. Расскажу простой способ, как создать слайдер с помощью простых функций CSS3 без необходимости использовния javascript.
1. Верстаем основу
Для реализации слайдера нам понадобится довольно простой набор тэгов, которые будут в свою очередь отвечать за элементы слайдера.
Здесь мы видим, что общий блок «wrapper» содержит в себе блок «slider» с 5-ю слайдами, внутри которых можно поместить любой html-код, который будет располагаться на слайде. Перед общим блоком находятся радио-кнопки, которые впоследствии будут скрыты, чтобы создать для них собственную панель навигации по слайдам, с которой нам помогут лейблы в блоке «controls».
2. Оформляем слайдер
Здесь мы остановимся и немного рассмотрим css. Обратите внимание, что для некоторых свойств проставлены кроссбраузерные префиксы, чтобы все современные браузеры могли их понимать.
С оформлением фона и общими стилями всё понятно.
Общий блок и блок с слайдером имеют одинаковые размеры, чтобы идеально контролировать положение слайдера на странице. Пока отсутствуют слайды, слайдер мы временно покрасили в светло-серый цвет.
Радио-кнопки скрываем. Они нам понадобятся позже.
Результат на данный момент такой:
3. Оформляем слайды
Здесь мы пропишем общие стили для слайдов и каждый слайд отдельно:
.slides < height: inherit; position: absolute; width: inherit; >.slide1 < background-image: url(http://habrastorage.org/files/3f2/628/bd5/3f2628bd58c8452db516195cb0c9bfc9.jpg); >.slide2 < background-image: url(http://habrastorage.org/files/3e1/95d/c7f/3e195dc7f5a64469807f49a14f97ba0e.jpg); >.slide3 < background-image: url(http://habrastorage.org/files/663/6b1/d4f/6636b1d4f8e643d29eab8c192fc1cea3.jpg); >.slide4 < background-image: url(http://habrastorage.org/files/e59/424/c04/e59424c046be4dab897d84ab015c87ea.jpg); >.slide5 < background-image: url(http://habrastorage.org/files/53c/ff6/c1c/53cff6c1caf842368c70b8ef892d8402.jpg); >Для всех слайдов мы указали абсолютное позиционирование, чтобы можно было играть с эффектами появления. Размеры слайдов берутся из размера самого слайдера, чтобы не приходилось их прописывать в нескольки местах.
4. Делаем навигацию по слайдам
Так как радио-кнопки скрыты и нужны нам как переключатели, оформляем подготовленные лейблы:
.wrapper .controls < left: 50%; margin-left: -98px; position: absolute; >.wrapper label < cursor: pointer; display: inline-block; height: 8px; margin: 25px 12px 0 16px; position: relative; width: 8px; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; >.wrapper label:after
Навигацию мы делаем классической. Каждая кнопка представляет собой область в виде круга, внутри которого при активном слайде пустая область частично окрасится. Пока же у нас следующий результат:
5. Учим кнопки нажиматься
Пришло время научить слайдер переключать слайды по нажатию на определённую кнопку:
.wrapper label < cursor: pointer; display: inline-block; height: 8px; margin: 25px 12px 0 16px; position: relative; width: 8px; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transition: background ease-in-out .5s; -moz-transition: background ease-in-out .5s; -o-transition: background ease-in-out .5s; transition: background ease-in-out .5s; >.wrapper label:hover, #slide1:checked ~ .controls label:nth-of-type(1), #slide2:checked ~ .controls label:nth-of-type(2), #slide3:checked ~ .controls label:nth-of-type(3), #slide4:checked ~ .controls label:nth-of-type(4), #slide5:checked ~ .controls label:nth-of-type(5)
В оформленные кнопки навигации добавляем плавное окрашивание внутри них. Также добавляем условия, при которых активная кнопка и кнопка, на которую навели курсор, будет плавно окрашиваться. Наши собственные радио-кнопки готовы:
6. Оживляем слайдер
Ну, а теперь делаем так, чтобы слайды наконец-то переключались:
.slides < height: inherit; opacity: 0; position: absolute; width: inherit; z-index: 0; -webkit-transform: scale(1.5); -moz-transform: scale(1.5); -o-transform: scale(1.5); transform: scale(1.5); -webkit-transition: transform ease-in-out .5s, opacity ease-in-out .5s; -moz-transition: transform ease-in-out .5s, opacity ease-in-out .5s; -o-transition: transform ease-in-out .5s, opacity ease-in-out .5s; transition: transform ease-in-out .5s, opacity ease-in-out .5s; >#slide1:checked ~ .slider > .slide1, #slide2:checked ~ .slider > .slide2, #slide3:checked ~ .slider > .slide3, #slide4:checked ~ .slider > .slide4, #slide5:checked ~ .slider > .slide5
В общие стили слайдов мы добавляем свойства, при которых все слайды становятся невидимыми и уходят на задний план. Также мы добавили небольшое увеличение слайдов, пока они невидимы для придания интересного появления в слайдере.
Далее мы приписываем условие, при котором, в зависимости от активной кнопки навигации, в окне слайдера появлялся необходимый слайд.
Результат можно посмотреть здесь: демка слайдера.
Итог
Слайдер не требует js. Пускай он не умеет сам переключаться, но любому, кто знает основы CSS, transition и transform, будет легко придумать свои эффекты для переключения слайдов.
P.S. За основу взят слайдер от «Sorax», который я переделал на свой лад.
Подборка слайдеров для сайта на чистом CSS
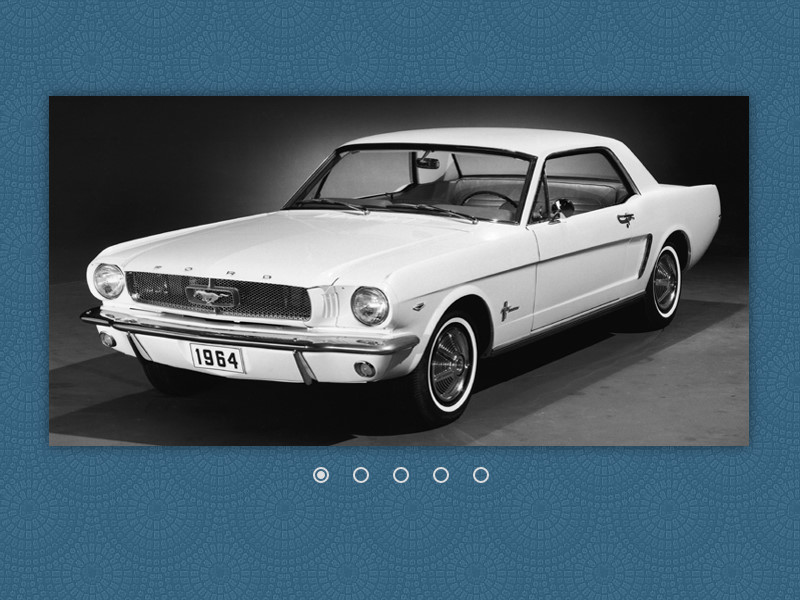
Пример 1: Маленький слайдер с автоматической прокруткой фото
Это самый простой слайдер без возможности самостоятельного скроллинга фотографий. Рекомендуемый размер изображений 500x300px.



HTML разметка
CSS оформление
.container_slider_css{margin:50px auto;width:500px;height:300px;overflow:hidden;position:relative} .photo_slider_css{position:absolute;animation:round 16s infinite;opacity:0;width:100%} @keyframes round { 25%{opacity:1} 40%{opacity:0} } img:nth-child(1){animation-delay:12s} img:nth-child(2){animation-delay:8s} img:nth-child(3){animation-delay:4s} img:nth-child(4){animation-delay:0} @media(min-width:0px) and (max-width:320px) { .container_slider_css{width:80%;height:190px} } @media(min-width:321px) and (max-width:480px) { .container_slider_css{width:80%;height:190px} } Пример 2: Слайдер, стилизованный под рамку картины
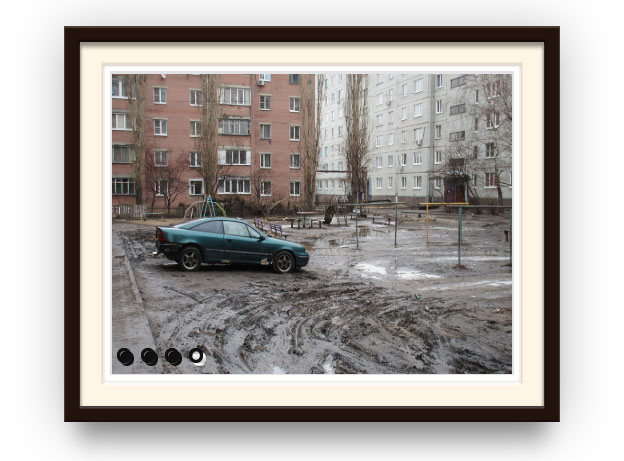
Рекомендуемый размер изображений 400x300px. Слайдер отображается ровно по центру страницы. Адаптива под мобильные устрайства — нет. Если вы новичок в веб, то корректно установить данный слайдер себе на сайт будет проблематично из-за абсолютного позиционирования. Используются тени (box-shadow). Есть возможность самостоятельно скроллить фото. Radio кнопки для прокрутки изображений появляются при наведении мышки. Скачать пример 2
HTML разметка
CSS оформление
.slider_picture{background-color:#fff;box-shadow:inset 0 0 2px hsla(0,0%,0%,.2),0 3px 1px hsla(0,0%,100%,.75),0 -1px 1px 2px hsla(0,0%,0%,.1);height:18.75em;left:50%;margin:-9.875em -13em;padding:.5em;position:absolute;top:50%;width:25em} .slider_picture:before{background-color:#22130c;bottom:-2.5em;box-shadow:inset 0 1px 1px 1px hsla(0,0%,100%,.2),inset 0 -2px 1px hsla(0,0%,0%,.4),0 5px 50px hsla(0,0%,0%,.25),0 20px 20px -15px hsla(0,0%,0%,.2),0 30px 20px -15px hsla(0,0%,0%,.15),0 40px 20px -15px hsla(0,0%,0%,.1);content:'';left:-2.5em;position:absolute;right:-2.5em;top:-2.5em;z-index:-1} .slider_picture:after{background-color:#fff5e5;bottom:-1.5em;box-shadow:0 2px 1px hsla(0,0%,100%,.2),0 -1px 1px 1px hsla(0,0%,0%,.4),inset 0 2px 3px 1px hsla(0,0%,0%,.2),inset 0 4px 3px 1px hsla(0,0%,0%,.2),inset 0 6px 3px 1px hsla(0,0%,0%,.1);content:'';left:-1.5em;position:absolute;right:-1.5em;top:-1.5em;z-index:-1} .slider_picture li{box-shadow:0 -1px 0 2px hsla(0,0%,0%,.03);list-style:none;position:absolute} .slider_picture input{display:none} .slider_picture label{background-color:#111;background-image:linear-gradient(transparent,hsla(0,0%,0%,.25));border:.2em solid transparent;bottom:.5em;border-radius:100%;cursor:pointer;display:block;height:.5em;left:24em;opacity:0;position:absolute;transition:.25s;width:.5em;visibility:hidden;z-index:10} .slider_picture label:after{border-radius:100%;bottom:-.2em;box-shadow:inset 0 0 0 .2em #111,inset 0 2px 2px #000,0 1px 1px hsla(0,0%,100%,.25);content:'';left:-.2em;position:absolute;right:-.2em;top:-.2em} .slider_picture:hover label{opacity:1;visibility:visible} .slider_picture input:checked + label{background-color:#fff} .slider_picture:hover li:nth-child(1) label{left:.5em} .slider_picture:hover li:nth-child(2) label{left:2em} .slider_picture:hover li:nth-child(3) label{left:3.5em} .slider_picture:hover li:nth-child(4) label{left:5em} .slider_picture img{height:18.75em;opacity:0;transition:.25s;width:25em;vertical-align:top;visibility:hidden} .slider_picture li input:checked ~ img{opacity:1;visibility:visible;z-index:10} Пример 3: Обычный слайдер со стрелками — вперед и назад
Рекомендуемый размер изображений 960x640px. Слайдер полностью адаптирован под мобильные устройства. Есть возможность подписывать названия слайдов. Для отображения стрелочек — вперед и назад, — используется стандартный набор иконок font-awesome. На мой взгляд этот слайдер самый оптимальный.