- Create a Resume/CV Website Using HTML and CSS (Source Code)
- Step2: Adding CSS Code
- Live Preview Of our resume website using Html & Css
- 20+ Free HTML Resume Templates 2023
- See also
- Rezyme Resume Template
- Draco
- Editable Resume Template
- C Resume
- Kelly – Bootstrap CV Resume HTML Template
- Bootstrap Resume Template
- Free Creative Resume Template
- Kelvin Bootstrap Resume Template
- Resume – Free HTML Resume
- Creative CV
- One Page Bootstrap Resume Template
- Osahan – Free CV, Resume/Vcard HTML5 Template
- Minimal HTML & CSS Resume Template
- Personal – Resume Bootstrap Template
- Web Developer Resume HTML Web Template
- Free Resume Theme
- Free Classic CV / Resume HTML Template
- Free CV Template with Bootstrap
Create a Resume/CV Website Using HTML and CSS (Source Code)
The project’s structure will be included first, but first we must include certain information inside the link, such as the fact that we utilised a CSS file, which we must connect inside our HTML code.
Adding the Structure for our Resume Website:First, we’ll use the div element to create a container with the id “resume,” and then we’ll use the img> tag to add an image to our résumé. Use the h1> tag because our name is the most significant item on our CV. We will now include the person’s phone number, website, and email utilising the p> tag. We will add the person’s goal using the paragraph.10+ Javascript Projects For Beginners With Source CodeNow, utilising the description list, we will develop a section on education. We will use the h2> tag to insert the heading for our college inside of our list. The major and minor subjects will then be added using the strong tag.Similar to how we constructed our schooling part, we will create the abilities, experience, interests, and references sections utilising a description list.Let’s have a look at the structure.Output: Restaurant Website Using HTML and CSS
Step2: Adding CSS Code
* < box-sizing: border-box; >body < margin: 2.2rem; >div#resume < min-width: 310px; font: 16px Helvetica, Avernir, sans-serif; line-height: 24px; color: #000; >div#resume h1 < margin: 0 0 16px 0; padding: 0 0 16px 0; font-size: 42px; font-weight: bold; letter-spacing: -2px; border-bottom: 1px solid #999; line-height: 50px; >div#resume h2 < font-size: 20px; margin: 0 0 6px 0; position: relative; >div#resume h2 span < position: absolute; bottom: 0; right: 0; font-style: italic; font-family: Georgia, serif; font-size: 16px; color: #999; font-weight: normal; >div#resume p < margin: 0 0 16px 0; >div#resume a < color: #999; text-decoration: none; border-bottom: 1px dotted #999; >div#resume a:hover < border-bottom-style: solid; color: #000; >div#resume p.objective < font-family: Georgia, serif; font-style: italic; color: #666; >div#resume dt < font-style: italic; font-weight: bold; font-size: 18px; text-align: right; padding: 0 26px 0 0; width: 150px; border-right: 1px solid #999; >div#resume dl < display: table-row; >div#resume dl dt, div#resume dl dd < display: table-cell; padding-bottom: 20px; >div#resume dl dd < width: 500px; padding-left: 26px; >div#resume img < float: right; padding: 10px; background: #fff; margin: 0 30px; transform: rotate(-4deg); box-shadow: 0 0 4px rgba(0, 0, 0, 0.3); width: 30%; max-width: 220px; >@media screen and (max-width: 1100px) < div#resume h2 span < position: static; display: block; margin-top: 2px; >> @media screen and (max-width: 550px) < body < margin: 1rem; >div#resume img < transform: rotate(0deg); >> @media screen and (max-width: 400px) < div#resume dl dt < border-right: none; border-bottom: 1px solid #999; >div#resume dl, div#resume dl dd, div#resume dl dt < display: block; padding-left: 0; margin-left: 0; padding-bottom: 0; text-align: left; width: 100%; >div#resume dl dd < margin-top: 6px; >div#resume h2 < font-style: normal; font-weight: 400; font-size: 18px; >div#resume dt < font-size: 20px; >h1 < font-size: 36px; margin-right: 0; line-height: 0; >div#resume img < margin: 0; >> @media screen and (max-width: 320px) < body < margin: 0; >img < margin: 0; margin-bottom: -40px; >div#resume < width: 320px; padding: 12px; overflow: hidden; >p, li < margin-right: 20px; >>
Step1:We will set the box size to “border box of website” using the universal selector, and the margin to 2.2 rem using the body tag selector.We’ll style our container using the id selector (#resume). The minimum width will be 300 px, and the font size will be 16 pixels with the “Helvetica” font family. In addition, we’ll have a line height of 24 pixels.Calculator Using HTML,CSS & JavaScript With Source Code
Step2:We will now use the tag selector h1 to individually style each component of our resume. Our heading will have a margin of 16 pixels from the bottom, and our h1 tag’s font size and line height are both set to 42 pixels.Weather App Using Html,Css And JavaScript The h2 heading will also get some style. The font size will be set to 20 px, the bottom margin to 6, and the position to “relative.”The remaining html elements will receive styling in the same way that we added styling to our h1 and h2 tags. You merely need to execute the code as written to get the desired result.
div#resume h1 < margin: 0 0 16px 0; padding: 0 0 16px 0; font-size: 42px; font-weight: bold; letter-spacing: -2px; border-bottom: 1px solid #999; line-height: 50px; >div#resume h2 < font-size: 20px; margin: 0 0 6px 0; position: relative; >div#resume h2 span < position: absolute; bottom: 0; right: 0; font-style: italic; font-family: Georgia, serif; font-size: 16px; color: #999; font-weight: normal; >div#resume p < margin: 0 0 16px 0; >div#resume a < color: #999; text-decoration: none; border-bottom: 1px dotted #999; >div#resume a:hover < border-bottom-style: solid; color: #000; >div#resume p.objective < font-family: Georgia, serif; font-style: italic; color: #666; >div#resume dt < font-style: italic; font-weight: bold; font-size: 18px; text-align: right; padding: 0 26px 0 0; width: 150px; border-right: 1px solid #999; >div#resume dl < display: table-row; >div#resume dl dt, div#resume dl dd < display: table-cell; padding-bottom: 20px; >div#resume dl dd < width: 500px; padding-left: 26px; >div#resume img
Create Portfolio Website Using HTML and CSS (Source Code)Step3: We have almost finished adding the aesthetic to our resume; the final step is to include responsiveness. The heading of our resume will be set to “static” if the screen size is equal to or less than the stated screen size.For this, we will be using the media query and screen width and defining a maximum width of “1100px.” Similar to this, we will specify the width for various screen sizes so that our resume website may adjust the size of our resume to the screen size automatically.
@media screen and (max-width: 1100px) < div#resume h2 span < position: static; display: block; margin-top: 2px; >> @media screen and (max-width: 550px) < body < margin: 1rem; >div#resume img < transform: rotate(0deg); >> @media screen and (max-width: 400px) < div#resume dl dt < border-right: none; border-bottom: 1px solid #999; >div#resume dl, div#resume dl dd, div#resume dl dt < display: block; padding-left: 0; margin-left: 0; padding-bottom: 0; text-align: left; width: 100%; >div#resume dl dd < margin-top: 6px; >div#resume h2 < font-style: normal; font-weight: 400; font-size: 18px; >div#resume dt < font-size: 20px; >h1 < font-size: 36px; margin-right: 0; line-height: 0; >div#resume img < margin: 0; >> @media screen and (max-width: 320px) < body < margin: 0; >img < margin: 0; margin-bottom: -40px; >div#resume < width: 320px; padding: 12px; overflow: hidden; >p, li < margin-right: 20px; >>
Now we’ve completed our resume website using html & css. I hope you understood the whole project. Let’s take a look at our Live Preview.Final Output Of Resume/CV Website Using HTML and CSS:
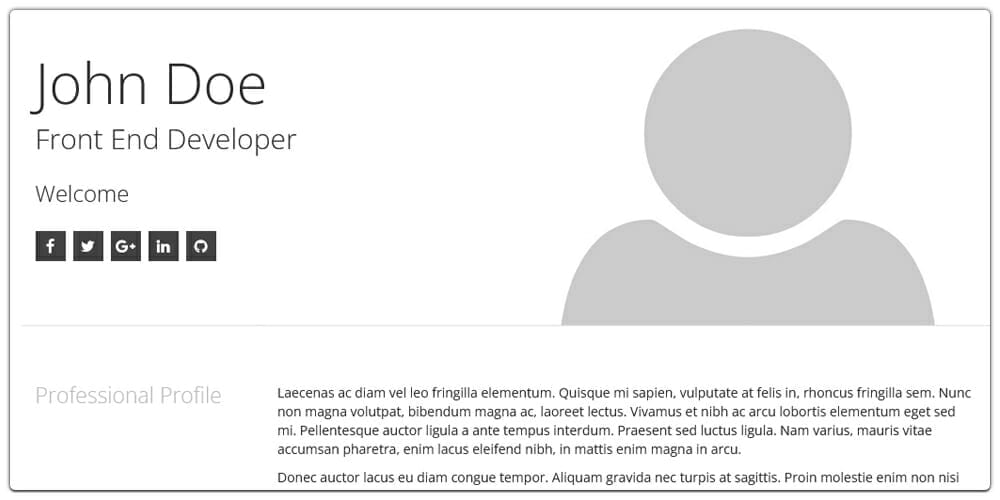
Live Preview Of our resume website using Html & Css
See the Pen A Responsive Web Resume by Dudley Storey (@dudleystorey) on CodePen. Now We have Successfully created our resume website using html & css. You can use this project directly by copying into your IDE. WE hope you understood the project , If you any doubt feel free to comment!!If you find out this Blog helpful, then make sure to search Codewithrandom on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
20+ Free HTML Resume Templates 2023
If you are looking for some great HTML Resume Templates, then you have come to the right place. We have put together a list of 20+ free HTML resume templates to help you out. The list contains a diverse collection of designs so you can have the opportunity to showcase not only your qualifications but also your personality.
So without further ado, let’s get started:
See also
Rezyme Resume Template
The template is designed using the popular Bootstrap Framework and is 100% responsive & retina ready. Powered by both JQuery and Ajax, it also ensures a robust user experience. As for you, there is a powerful admin panel bundled in to help manage and customize your template. Needless to say, you will get access to all the necessary pages to showcase your portfolio, experience, clients, testimonials, and so on.
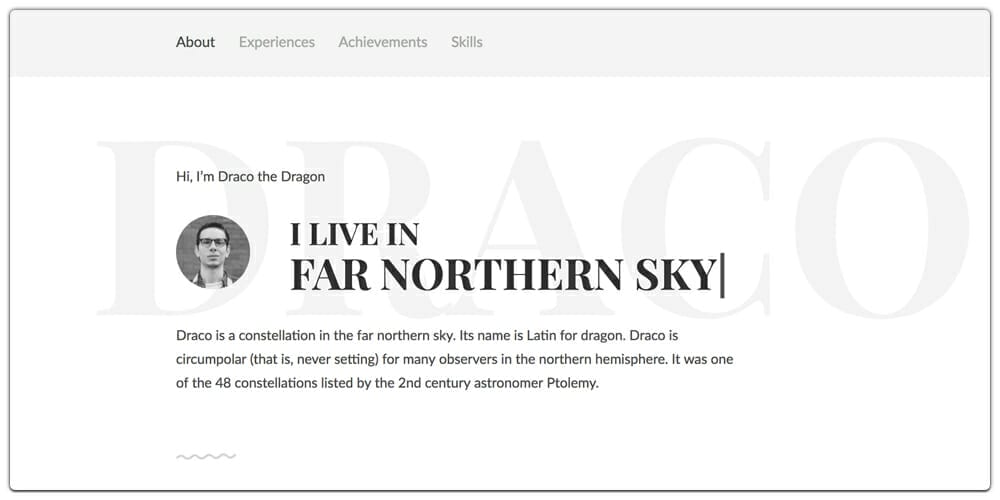
Draco
The Draco HTML resume template would perfectly suit modern writers and online journalists. The design mimics a layout popular with contemporary, minimal magazine design styles. It uses a black and white color scheme, which also leads to better readability. There are also dedicated pages to help you display personal information, experience, achievements, and skills.
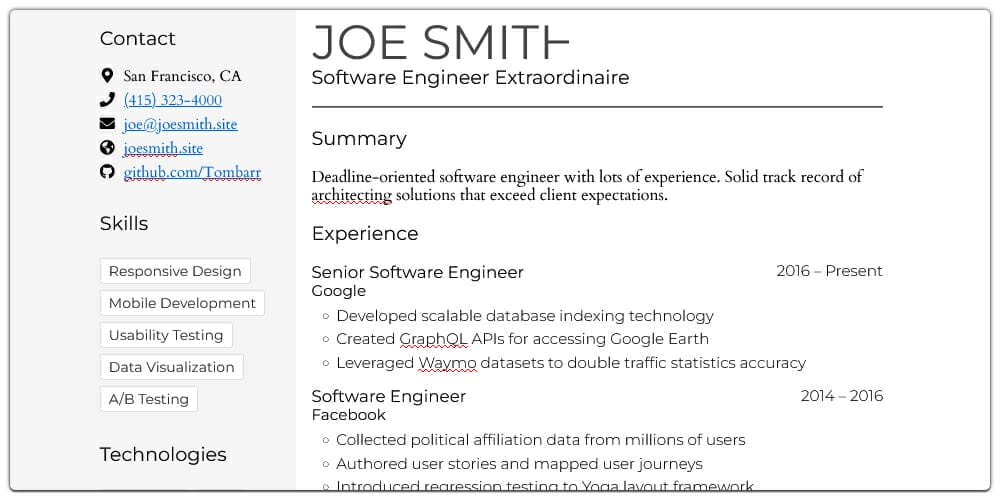
Editable Resume Template
If you are looking for a more traditional take on your resume, then you can give this one a try. The design is minimalistic and straightforward, divided into two columns. The left-hand sidebar contains contact details, skills, and references, whereas you can populate the main area with all relevant information the recruiter is looking.
C Resume
C Resume delivers a colorful yet minimal resume template with a professional and modern appeal. It is designed on top of the Bootstrap framework making it completely responsive and mobile-friendly. You will also get access to added immersive features like smooth scrolling, seamless transition effects, and hover effects to provide better UI and UX.
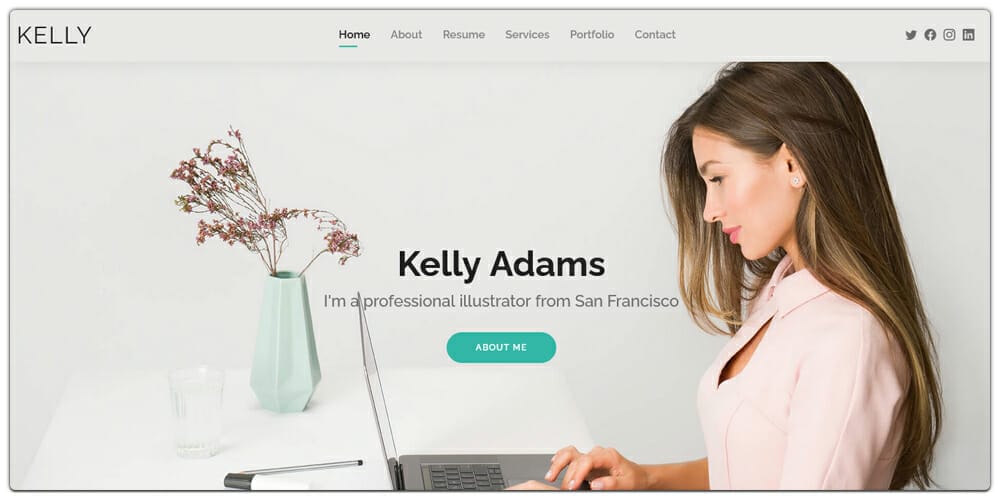
Kelly – Bootstrap CV Resume HTML Template
Another Bootstrap CV/resume template, Kelly, comes with a clean mobile-friendly design. It is super flexible and can be easily customized to make it more personal. In terms of design and appearance, it is super clean and minimal with a focus on readability. It is perfect for any high profile corporate professionals to showcase their work experience, skills, and achievements to prospecting clients.
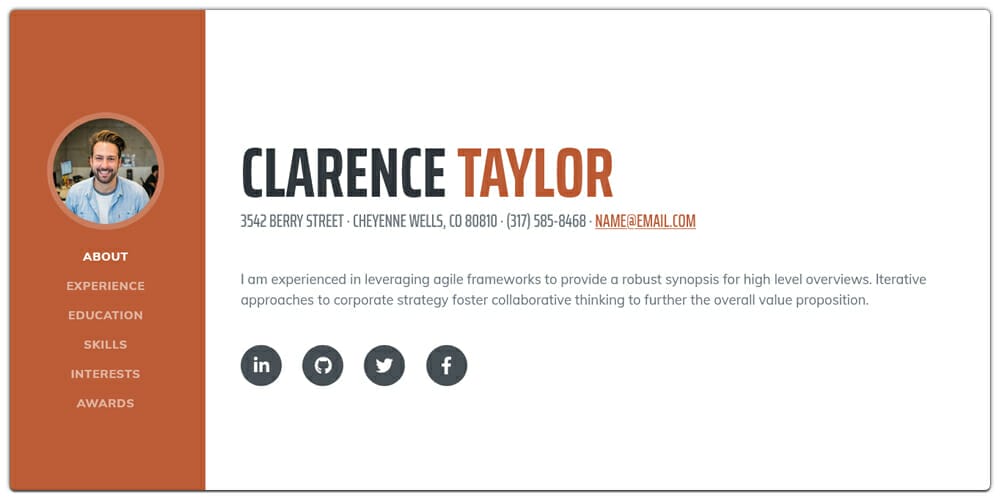
Bootstrap Resume Template
Another awesome resume template built using Bootstrap 4. Super clean and simple, the template is designed with minimalism at its core. You get the classic two-column layout, with one column used as a sidebar consisting of links to all the different pages – experience, education, skills, interests, and awards. The template also has a lot of white spaces, which helps improve readability, ensuring recruiters get a bright look at all your credentials.
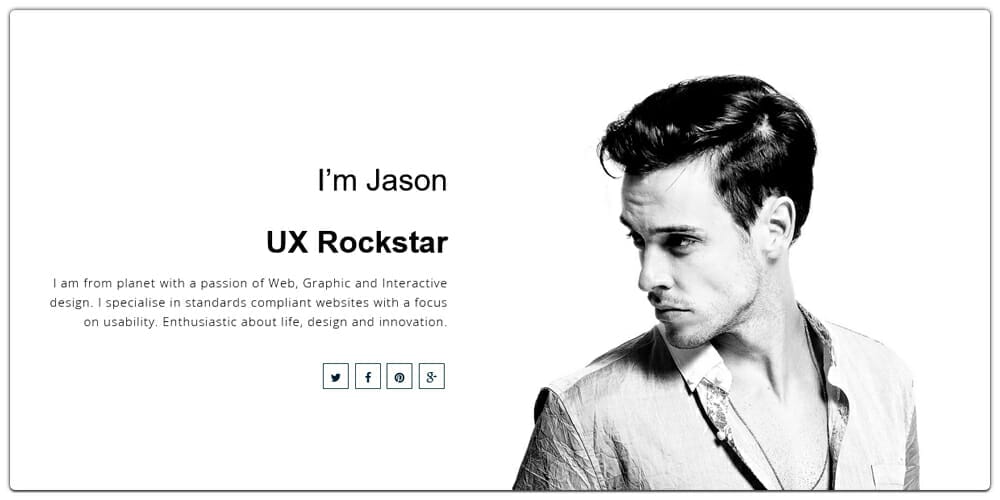
Free Creative Resume Template
If you are a creative professional, then this is an excellent resume template worth consideration. Another black and white design style, the design focuses on simplicity and minimalism with a lot of white spaces. Also, being built on top of the Bootstrap framework, it is highly customizable and completely responsive. Besides all these, the template also bundles in a Carousel, which you can use to showcase and highlight featured aspects about your career.
Kelvin Bootstrap Resume Template
Kelvin is built using the Bootstrap Framework and boasts a professional and modern looking one-page design. It is another great template for creative professionals looking to highlight their skills and portfolio on the market. It is meticulously detailed that will surely resonate with your experience and dedication in your craft. Some notable features include button-based navigations, smooth scrolling, Ajax powered contact forms, and so on.
Resume – Free HTML Resume
Here we have another well designed professional looking resume template following a modern and minimalistic design language. It uses plenty of whitespaces to put your content in the spotlight. Furthermore, the one-page design makes sure that a prospecting client gets to see every bit of information you intended them to see. Button based navigation is also provided so visitors can quickly jump between different sections.
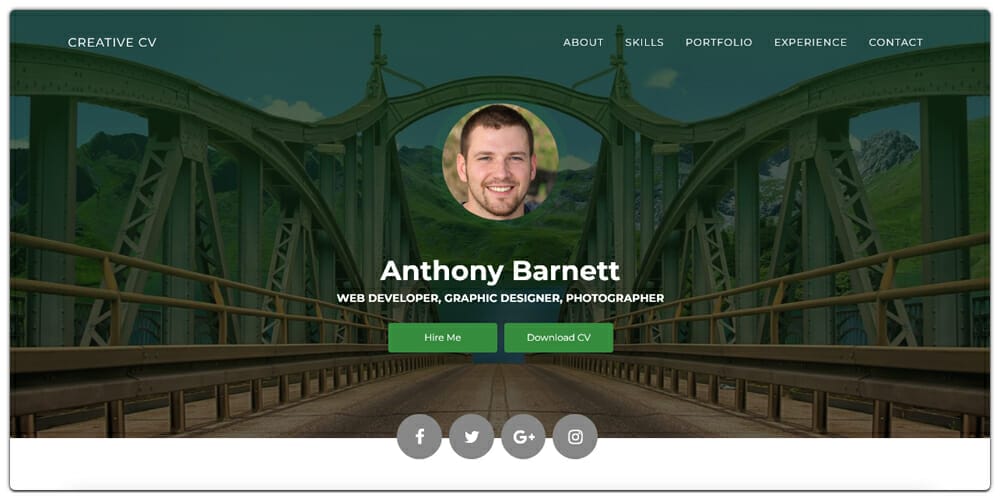
Creative CV
Designed using Bootstrap 4 and the Now UI Kit, Creative CV boasts a polished modern look with stylish design elements. However, the overall layout is inspired by the popular minimal design language using a lot of whitespaces and elevated UI elements to help highlight your credentials and work experience. On top of that, the one-page layout ensures that visitors will not face any navigation issues.
One Page Bootstrap Resume Template
Now, if you are a fan of one-page design styles paired with a two-column layout, then this is an excellent resume template for your consideration. Designed with the Bootstrap framework, this template is completely responsive and mobile-friendly. Not only that, but it is super flexible and customizable, allowing you to personalize the look and feel according to your needs easily. Button based navigation is also bundled in so that visitors can easily jump to different sections.
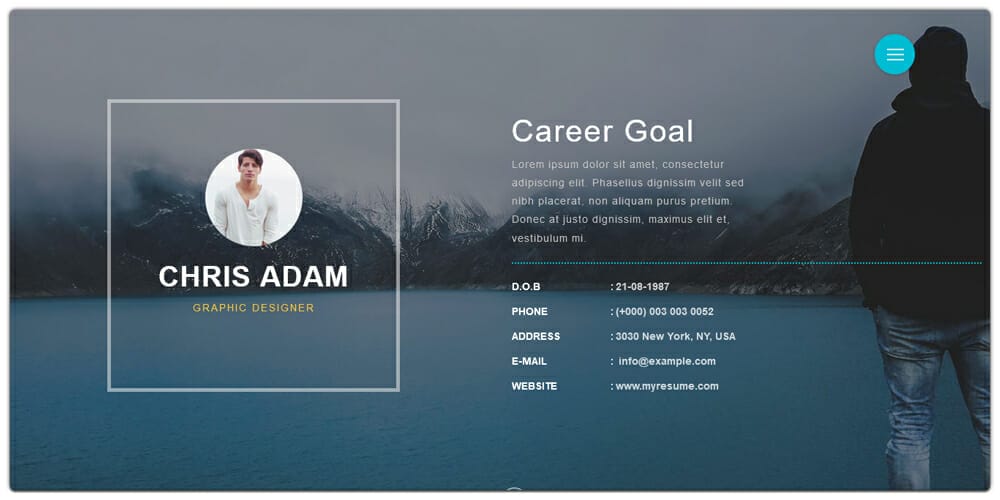
Osahan – Free CV, Resume/Vcard HTML5 Template
Osahan is yet another one page two column CV template inspired by the modern, minimal design language. The lefthand sidebar is basically the site menu and consists of navigation buttons to help visitors easily browse through the resume. Each section also has dedicated tabs and buttons to provide additional information. A carousel is also provided to slide through various testimonials from your clients to add a little bit of social proof.
Minimal HTML & CSS Resume Template
Here is an excellent resume template for professionals not interested in something flashy and just want their employers to focus on their skills and achievements. As such, it is very much inspired by the minimal design style and uses a lot of white spaces and block UI elements to highlight your unique skills and what you bring to the table.
Personal – Resume Bootstrap Template
Personal is a unique and colorful resume template, perfect if your industry favors bold characters. It is designed using the Bootstrap framework, which not only makes it fully responsive but also aids in customizability, which helps you to make the design even more personal. The template boasts the classic two-column design where the left-hand sidebar acts as the menu with navigation buttons to jump between the different sections.
Web Developer Resume HTML Web Template
If you are looking for a simple, straightforward resume template to post online, then this one is a good bet. It’s a single page, short and crisp resume design divided into two columns. The left side shorter column contains your picture, contact details, social media handles, references, and other personal information. The main column showcases all other details, including an ‘about me’ section and a direct link for interested clients to get in touch.
Free Resume Theme
Another clean and simple resume template with two different layout options – boxed and full-width and eight color themes. Design-wise, it is super minimal without many design elements to ensure the visitors’ attention is always on your skills and experience. With that being said, there are some awesome UX enhancing features, including amazing CSS3 and SVG animations, 20 custom backgrounds, fancy custom forms, and much more.
Free Classic CV / Resume HTML Template
Classic Cv is another HTML resume template that is ideal if you are looking for simplicity. It boasts a clean and minimal design style without any extra flash or flair. It seems like a regular CV but built using Bootstrap. In terms of personalization, you get access to multiple header styles, color schemes, and around 30 body backgrounds. Two different contact forms are also provided with validators to prevent spam.
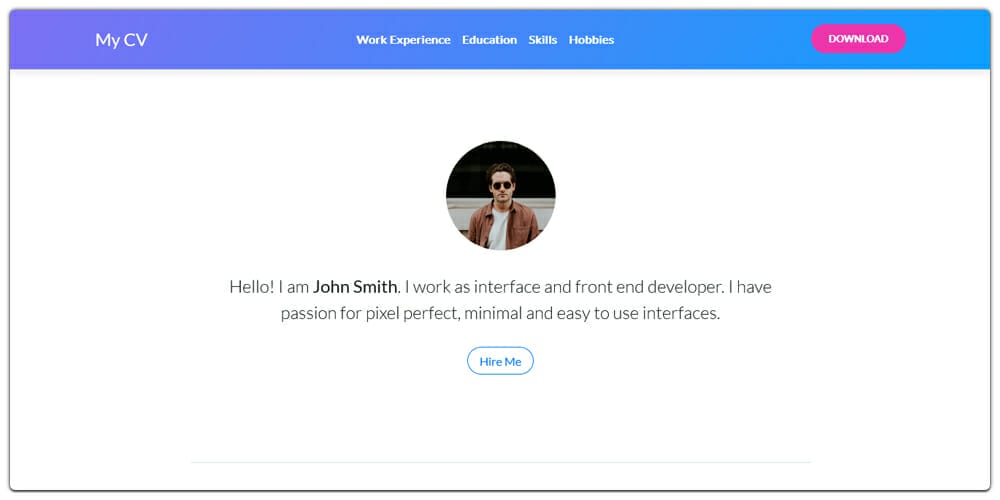
Free CV Template with Bootstrap
The HTML resume template is crafted using the Bootstrap Framework to create a clean and minimal one-page layout to showcase your skills, experience, education, and personal information. The header contains a sticky menu with navigation buttons to quickly jump between the different sections. You also get a dedicated “Hire Me” button, which recruiters can use to get in touch.