- Шаблоны страниц и записей
- Добавить шаблон для страницы WordPress можно при её редактировании
- Как создать шаблон для страницы WordPress?
- Иерархия и порядок подключения файлов страниц
- Шаблоны записей и постов произвольного типа
- Определение используемого шаблона на странице
- Условный тег is_page_template()
- Миша
- Комментарии — 11
- Реализация идеи
Шаблоны страниц и записей
Страницы — это один из типов постов WordPress. По умолчанию все страницы выглядят одинаково, но средствами WordPress вы можете сделать страницы вашего сайта уникальными. Например создать страницу с картой, создать HTML-карту сайта, страницу с формой, лендинги и т.д. Всё это можно реализовать при помощи шаблонов страниц вордпресс.
Кроме того, с версии WordPress 4.7 шаблоны поддерживаются всеми типами записей!
Подробное видеоруководство о том, в каких ситуациях какие PHP-шаблоны из темы WordPress задействует.
Добавить шаблон для страницы WordPress можно при её редактировании
Если вы используете не свою собственную тему, а одну из стандартных тем WordPress или установленную из интернета, то вполне возможно, что эта тема имеет несколько уже готовых шаблонов страниц.
Для того, чтобы это проверить:
- Переходим в Страницы > Добавить новую.
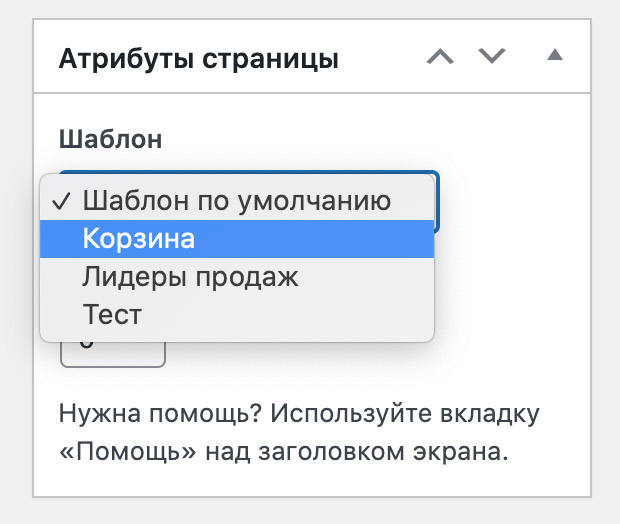
- В метабоксе «Атрибуты страницы» выбираем один из шаблонов.
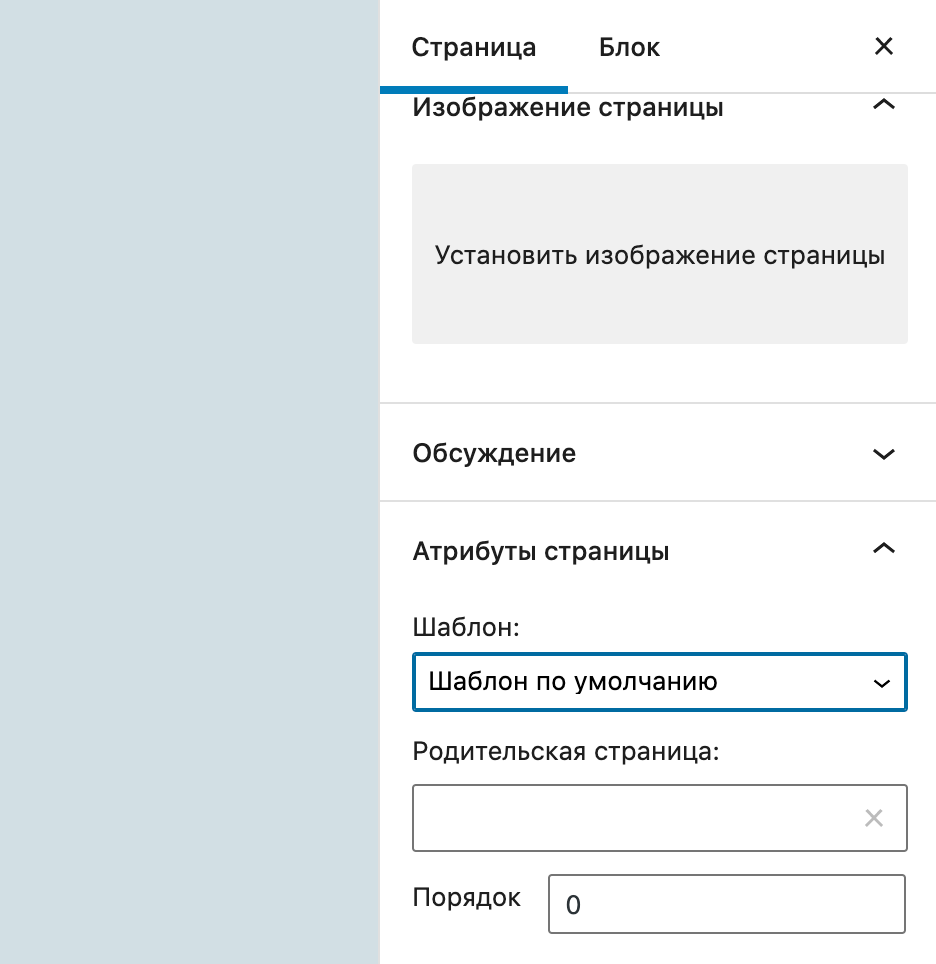
Либо, если у вас используется редактор Gutenberg, то опцию выбора шаблона вы сможете найти в настройках на вкладке «Страница» справа:
Если ваша тема не имеет ни одного шаблона страниц, то выпадающий список шаблонов просто будет отсутствовать.
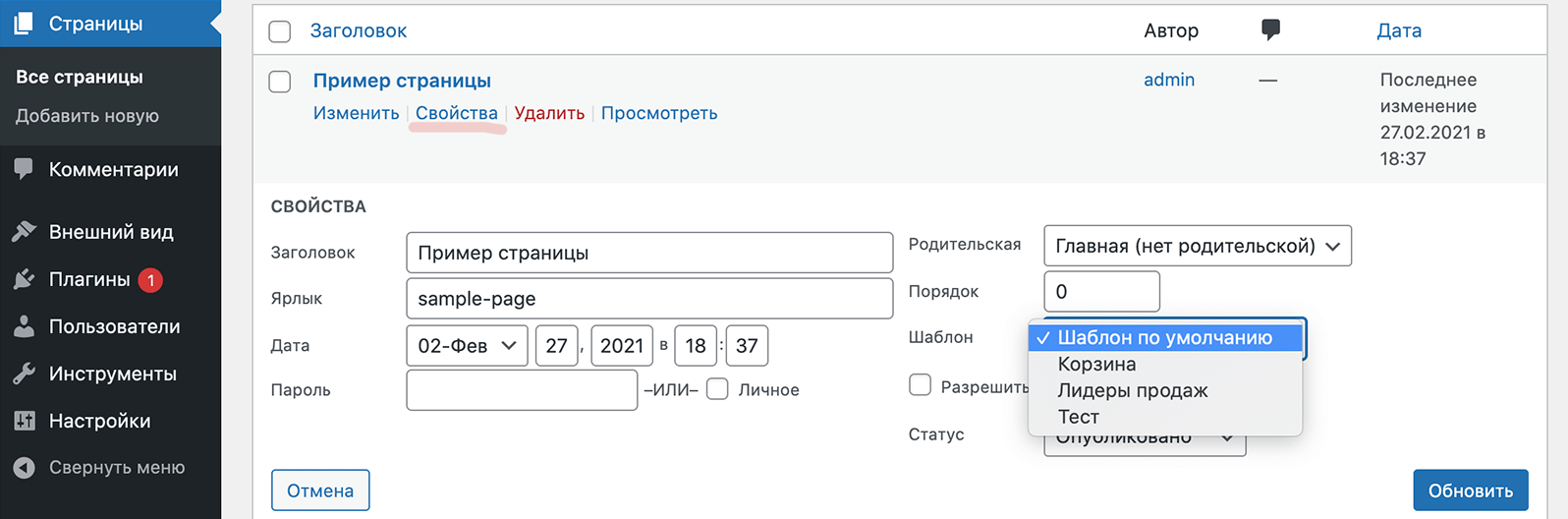
Опции быстрого (Свойства, Quick Edit) и массового (Bulk Edit) редактирования также имеют возможность задавать шаблоны для страниц.
Также важно отметить, что определённый шаблон можно использовать как для отдельной страницы WordPress, так и для нескольких страниц одновременно. Но опять-таки, в такой ситуации вам возможно и не нужны кастомные шаблоны, поэтому опять рекомендую вам глянуть видеоурок про иерархию PHP-файлов темы.
Как создать шаблон для страницы WordPress?
Для того, чтобы создать свой произвольный шаблон страницы WordPress, нужно сделать два шага:
- В папке с темой создать какой-нибудь файл, так, чтобы его название не перекликалось с условными названиями файлов темы WordPress. Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например misha123.php .Файл шаблона также может располагаться в папке с родительской темой, папке с дочерней темой и, начиная с версии WP 3.4, в директории темы вы можете создать любую подпапку для шаблонов страниц.
- В начале вашего файла нужно обязательно указать название шаблона — после этого WordPress его «увидит»:
/* * Template name: Мой Супер-шаблон */ /* Template name: Мой Супер-шаблон */ Далее в шаблоне вы можете использовать абсолютно любой код, не хотите подключать get_header() и get_footer() сайта? — да пожалуйста, можете вообще просто один туда засунуть и будет норм.
Имейте ввиду, что если тему, которая стоит на вашем сайте, разрабатывали не вы, то после её обновления все ваши созданные шаблоны страниц могут исчезнуть. Поэтому, для таких целей рекомендуется создавать дочерние темы, а уже в них — шаблоны страниц WordPress.
Иерархия и порядок подключения файлов страниц
Кстати, про иерархию я уже записывал видеоурок.
Список ниже показывает приоритет задействования PHP-шаблонов файлов темы для отображения типа записей «Страницы».
- custom-template.php (если файл шаблона существует и выставлен для данной страницы в её настройках)
- page-.php (если существует)
- page-.php (если существует)
- page.php (наиболее распространённое решение практически во всех темах)
- singular.php (если page.php не существует)
- index.php (используется, если все вышеперечисленные файлы отсутствуют в папке с темой)
Хотите лучше разбираться в иерархии шаблонов WordPress? – Рекомендую видеоурок.
Шаблоны записей и постов произвольного типа
Блеск, теперь мы знаем, как создать шаблон для страницы WordPress, но начиная с версии движка 4.7 мы также легко можем создать шаблон записи (любого типа кстати).
Принцип точно такой же, как и для страниц, только помимо параметра Template name: , нам ещё на следующей строке нужно указать параметр Template post type: , в котором можно указать название типа поста, или несколько названий через запятую, например я захочу использовать свой шаблон и для записей и для страниц, в этом случае он будет начинаться так:
/* Template name: Отдельный шаблон записи WordPress Template post type: post, page */ Если у вас уже был какой-то шаблон для страниц и он уже использовался на сайте, то, после того, как вы захотите использовать его как шаблон записи WordPress и добавите туда параметр Template post type: , то уже существующие страницы, использующие этот шаблон не перестанут работать, однако при редактировании там уже будет указан Базовый шаблон.
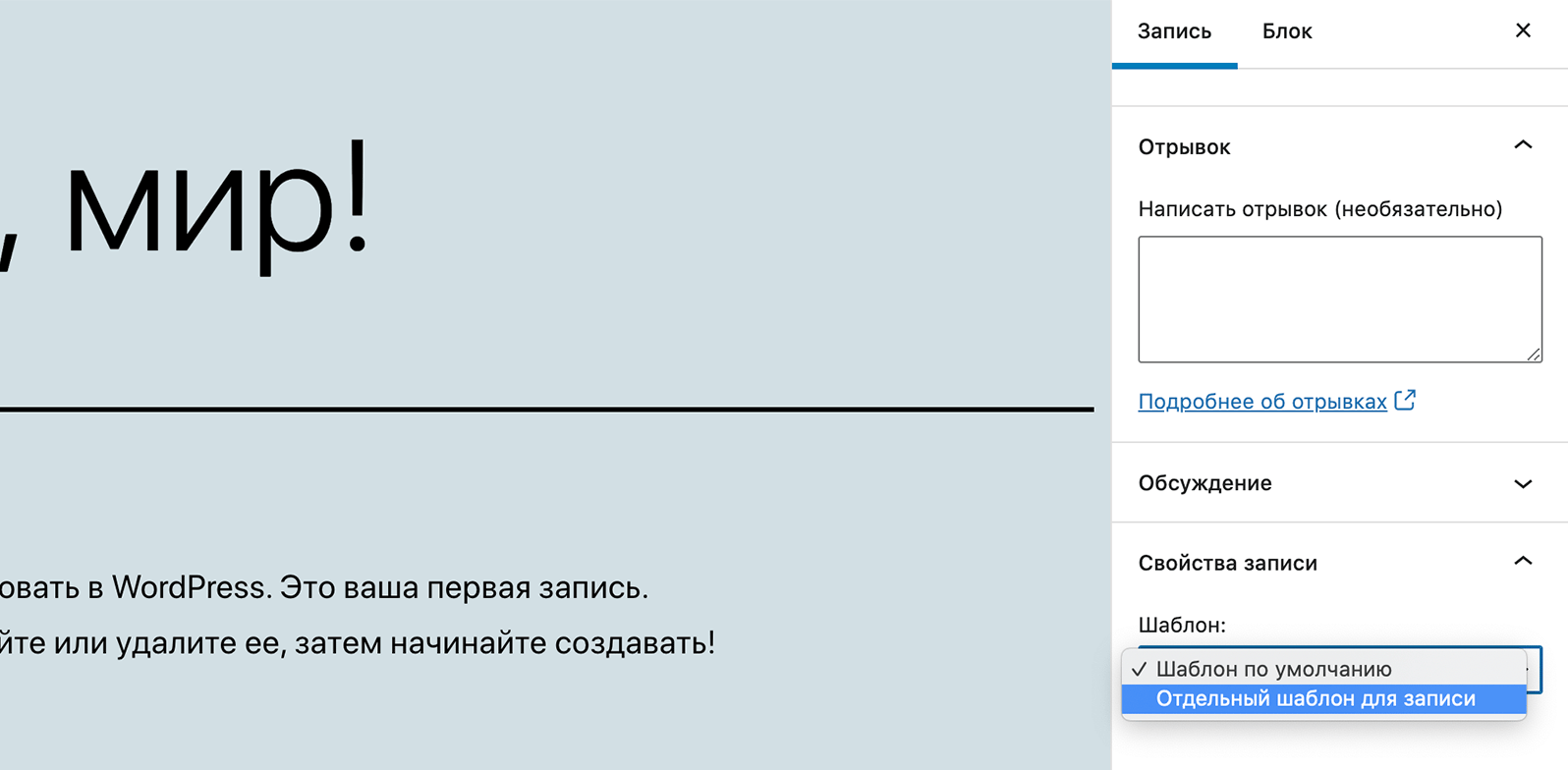
А для соответствующего типа записи сразу появится возможность выбора шаблона в «Свойствах записи»:
В меню быстрого редактирования он тоже появится.
Определение используемого шаблона на странице
Окей, допустим вы используете шаблоны страниц и вам в вёрстке или в PHP-коде нужно сделать что-то особенное для этого шаблона. Как будем это делать?
Классы тега
Прежде всего давайте обратим внимание на функцию body_class(), которую я рекомендую использовать при разработке ваших тем. Да, по этой функции любой быстро определит, что сайт на WordPress, ну и что с того?
Зато эта функция очень удобна, в атрибуте class тега она выведет:
- тип текущего поста, например page ,
- ID текущего поста, например page-id- ,
- page-template , если используется произвольный шаблон страницы,
- и… сам используемый шаблон страницы! Если же никакой шаблон не используется (ну я имею используются либо page.php , либо page-.php , либо page- .php, то будет добавлен класс page-template-default .
body page-id-5 page-template-default"> Давайте разберёмся, как формируется название класса тега для произвольного шаблона страниц. Предположим мы создали шаблон digital-agency.php и поместили его в папку page-templates в нашей теме, ну типо как page-templates/digital-agency.php . В отдельную директорию шаблон помещать не обязательно, кроме того, это стало возможно начиная с версии WordPress 3.4.
В итоге в классы будут добавлены:
- page-template – то, что используется произвольный шаблон страницы,
- page-template-page-templates – page-template- ,
- page-template-digital-agency – page-template- ,
- page-template-page-templatesdigital-agency-php – название файла шаблона с расширением и с названием папки, в которой он находится.
Условный тег is_page_template()
Если же мы хотим проверить, используется ли определённый шаблон страницы WordPress внутри кода PHP, например у нас общий для всех страниц header.php , то рекомендую использовать функцию is_page_template().
Для нашего примера условие будет выглядеть следующим образом:
if( is_page_template( 'page-templates/digital-agency.php' ) ){ // да, используется этот шаблон страницы }
Хотите лучше разбираться в шаблонах WordPress? Попробуйте пройти мой видеокурс по созданию шаблона (темы) на основе готовой HTML-вёрстки.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Комментарии — 11
Я так понимаю в любом случае лучше делать «дочки», мало ли что? Наверное многие сталкиваются с проблемами недоступности части контента или урезания функционала своих плагинов/надстроек после глобальных изменений. Как минимизировать потери? Но на данный момент 4 апреля 2016 года грамотнее сначала сконфигурировать голый wp-template, если пишется тема под свои кастомные нужды? я, например, начал пользоваться http://underscores.me. Это хорошее решение или все-таки веб-разработчики полностью с нуля все создают?
Если тема в дальнейшем будет обновляться, то однозначно «дочки». Разработчики чего только не мутят на самом деле. И с нуля, и на базовых темах и на на обычных темах. Но насколько знаю я, underscores — хорошее решение.
Шаблон страницы WordPress можно поместить в корень темы, а можно в директорию, но походу нельзя в директорию на уровень глубже. Как-то это можно решить?
Для наглядности, так работает:
тема/page-tmpl.php
тема/шаблоны/page-tmpl.php а так нет:
тема/шаблоны/шаблон/page-tmpl.php
Добрый день. Есть вопрос, возможно достаточный странный для уверенных пользователей Вордпресс. Заранее благодарен за ответ. Как Вы считаете..Если я разместил 20 страниц на сайте, но еще не структурировал их с точки зрения меню и навигации..Будет ли решения равнозначны с точки зрения Seo и юзабилити: Разместить в меню страницу с общим названием тематики ( например: Расписание автобусов) и с нее сделать 20 ссылок на те страницы, которые я разместил ранее.
Разместить в меню страницу с общим названием тематики ( те же Расписание автобусов) и разместить 20 страниц как подстраницы ( пункты подменюменю) под этой страницей.
И еще момент: Видел несколько раз что, чтобы зациклить страницу саму на себя ее помечают через # . Так вот ..не являеться ли это полной ерундой с точки зрения Seo и учетом того фактора, что я под эту страницу подвязываю еще 20 страниц ( имеется ввиду в случае с организацией меню как в моем пункте 2) Спасибо большое! У меня этот момент не складывается в голове и все тут(
Добрый день, Марк, Думаю тут нет правильного ответа 🙂 С точки зрения SEO, насколько я помню, лучше сделать отдельными страницами типо «Расписание автобусов в Лондоне», «Расписание автобусов в Осло» и так далее.
Здравствуйте! Для кастомным постов и архивов можно задать свои шаблоны через is_post_type_archive и is_singular. Есть ли что-то подобное для списка пользователей и отдельного пользователя? Или надо создавать страницу в админке и уже к ней привязывать шаблон страницы wordpress?
Добрый день.
Такой вопрос. Есть страница с url /news/, а есть post_type news, как в таком случае разделить шаблоны?
Добрый день! Если вам нужна эта страница, то рекомендую либо отключить архивы типа записей, либо установить другой ярлык, подробнее.
Реализация идеи
1. Создадим php-файл. Я назвал свой «test.php» и добавил его в корневой каталог с загруженной темой, вот сюда:
Должно получится следующим образом:
2. Для использования всех функций WordPress необходимо подключить «wp-load.php», вставляем приведенный ниже код в наш PHP:
require_once $_SERVER["DOCUMENT_ROOT"]."/wp-load.php";
3. Для примера добавляю в php-файл функцию получения временной зоны сайта с выводом на странице:
$timezone = wp_timezone(); echo $timezone->getName();
В итоге мой файл выглядит следующим образом:
В принципе, все готово, теперь можно переходить по ссылке ниже:
https://название_сайта/wp-content/themes/blogshare/test.php
Но блин, какая длинная ссылка получилась, это ведь не удобно! Давайте сократим ссылку и создадим человекоподобный URL (ЧПУ). Например, чтобы страница открывалась по короткому урл:
4. Находим в корневой папке WordPress файл «.htaccess», при помощи которого можно задавать различные настройки сервера apache и открываем его редактором.
5. Добавляем директиву «RewriteRule» после «RewriteBase»:
RewriteRule ^(test)/$ /wp-content/themes/blogshare/test.php [L]
6. Переходим в браузере по заданному URL и видим, что страница отображается и функция отображения часовой зоны работает.
Готово! И никакие плагины не нужны! Естественно существует огромное множество плагинов, чтобы это реализовать, но в них еще нужно разобраться, а можно за несколько шагов, описанных в статье, сделать самому.