- 7 Free Online Webpage Builder with HTML Code Export
- 7 Free Online Website Makers with HTML Code Export:
- SAUL
- Grapedrop
- Silex
- VvvebJs
- Gramateria
- Vue Page Designer
- Form Builder
- Wrap up…
- HTML Builder. HTML Generator. Free HTML Website Builder.
- What Is Web Design 3.0?
- All You Need to create Sites with HTML Generator
- 1000s of Web Templates
- Easy Drag-n-Drop
- No Coding
- Mobile-Friendly
- 10,000+ Free HTML Page Templates
- Perfect Results With HTML Maker On Any Device
- Eric Smith
- More happy customers
7 Free Online Webpage Builder with HTML Code Export
This post lists some best free online free webpage builder with HTML export. Few days back, we covered some online page builders but those only let you create the webpage and host it on a subdomain. And to get the code, you have to either purchase your websites or upgrade to a paid plan. But the ones that I have listed here let you create static as well as a responsive website for free and you can get the HTML and other assets in a ZIP file. Using these online website builders, you can either start from scratch or use any existing template to create landing pages or the whole website.
In the following list I will talk about 7 websites which let you create websites online and let you export the code. Some of them are open source as well and you can run them locally on your computer or host them on a server. There are some other features and additional tools in these that you may find useful. In some of them, you can also host the website you create on a subdomain that they create for you. Also, in some of them, you can save the source code of your web pages or websites to a custom location like FTP, Dropbox, etc.

7 Free Online Website Makers with HTML Code Export:
SAUL
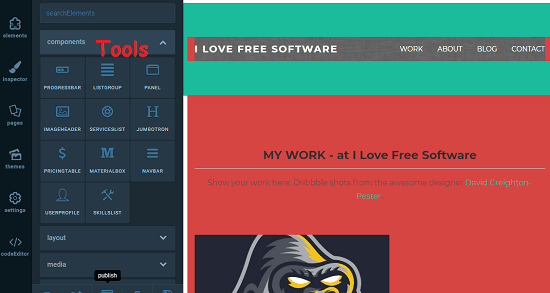
SAUL is probably the best website creator which is free that you can use right now. Here it offers some very nice set of pre-ready templates to start your work. It has a lot of modern templates to start your work. However, the templates that it has doesn’t have animated components in them. The online editor of this website is very intuitive and powerful one. You will find almost all most common type HTML components there which you can drag and drop on your webpage that you are creating.
To use this WYSIWYG website creator, you just have to sign up for a free account and then start using it. From the dashboard, create a project and then it will redirect you to the main editor. HTML building blocks like grids, image blocks, lists, tables, pricing sections, navbar, dividers, div section, are there in the left panel. You just select them and then drag to the workspace. You can edit the existing elements of the template as well.
On the website builder, there are some other tools as well that you can use. There are some themes for the UI enhancement that you can enable in your project if you want to. After creating the website, you can see its final preview. Finally, use the Export option of the website and then get the code for the websites or web page.
Grapedrop
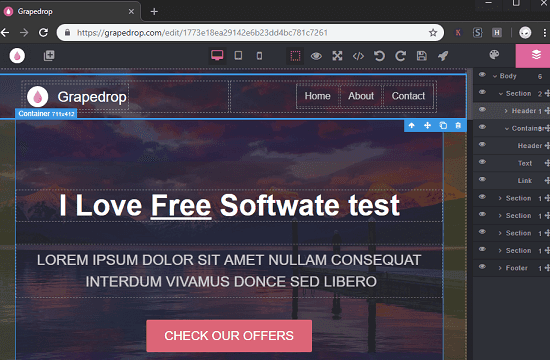
Grapedrop is a feature rich online website creator that you can use. Just like SAUL, you can create a responsive website here and download the ZIP file containing the source code. Here it offers you an intuitive site builder with many options in it. It lets you create a free webpage for any website and you can get the corresponding HTML and CSS code in a ZIP file. It lets you create a blank page or you can use a template to make your work faster. Just edit the template that it gives you and create your website.
It lets you fully customize the template that you edit through it. There are a lot of options in it to customize the style properties for the web page that you are currently creating with this. With simple drag and drop operations, you can add web page component and then align them. It supports most common type of HTML elements such as dividers, grids, image blocks, buttons, icons, navbar, links, and many others. Just use drag drop operation to add these elements and edit the styling parameters.
This website works in layers like manner as you see in Photoshop and Sketch. You can hide certain layers while working. And not only that but it lets you hide some specific elements as well. You can create the web page or landing page in any way you like and see the code. Use the code icon to see the HTML and CSS code. You can either copy it from there or simply download it in a ZIP file.
Silex
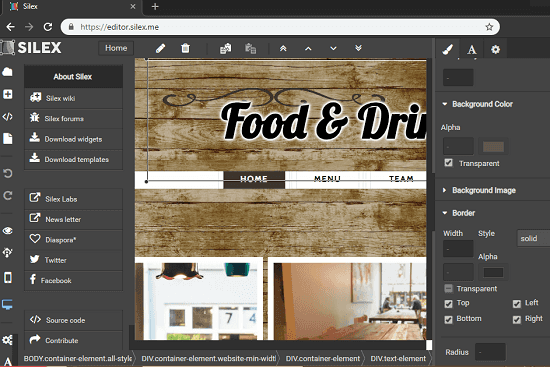
Silex is an static site builder that you may like. It comes with some pre-ready themes that you can use to start the web page development process. Or, you can always start from scratch if you want to. You just have to choose a template and use the different menus and panels to add different element and edit the existing ones. This tool can be used to create a whole website and you can download the corresponding source code to do whatever you want. It lets you publish the site directly to your website’s server.
The editor of this site builder is very nice and the elements can be customized via an external CSS code as well. However, in this webpage builder, you cannot get the code directly. To get the code, you can only send that to a FTP server, GitHub repository, Dropbox, and WebDav. It gives you full HTML code with CSS and JavaScript files. You can save your project there or publish directly as well. This is helpful tool in case you want to serve your websites from Dropbox.
There is no sign up or registration required to use this site. You just have to access the online editor and generate a static site for you. Start from a blank project or simply select a template. To add components, you just have to use drag-drop method and it will take care of the rest. You can arrange elements and customize them using their different properties. And when you are done, simply download the project by saving to any destination that you like.
VvvebJs
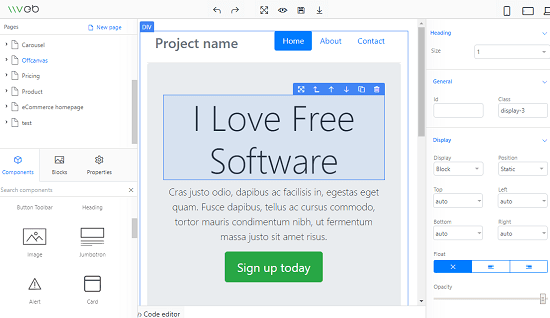
VvvebJs is an open source library for building web pages. You can use this locally and there is the hosted version of this tool as well. Also, the local version of this tool doesn’t requires any other dependency or installation. You just get it and run it like a simple web application. You will find almost all the tools and features in it that will help you build a webpage for you. You can easily create web page by adding different HTML components by drag and drop operations. You can create different blocks and sections in the current page and then get the code.
This tool can be added in your other web applications as well to add the functionality of a site generator. You can use it without any sign up or registration process. You can either use the online version hosted at the given link. Or, you can clone it from GitHub and run it locally. All the controls and the tools are on its intuitive interface. In the editor, there is a console as well then you can use. All the elements that you add in workplace are fully customizable.
Use the online or the offline version of this tool in any way you want. Just get the package of this tool and open “index.html” file. The editor will open and you can then start creating your page. There is a default template already but you can opt to start from the scratch. And after you are done, you can get the code for the page you have designed using the “Code” option from the bottom side.
Gramateria
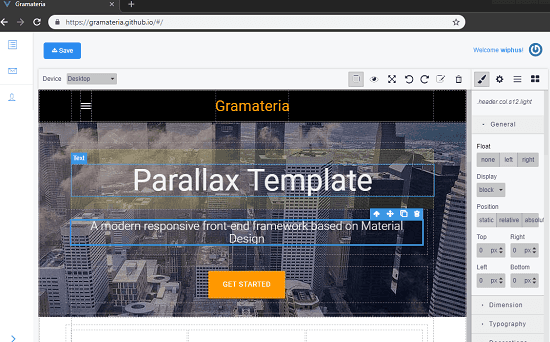
Gramateria is another free open source online tool to design webpages from scratch and uses a default template to start your work. This is simple yet effective online webpage builder that you can use to create your website or one of its landing page. Here you use its online editor to create a landing page and simply download that on your desktop. It lets you export all assets of your project in a ZIP file.
You will not find pre-ready templates there except for the default one. This is a good webpage builder to design a webpage from scratch and then simply get the source code. You can add different HTML elements, blocks, sections, in the webpage and tweak the styling parameters as well. Also, since this tool is open source so you can run its local instance on PC or host it by yourself on a server.
To use this web page builder, you will need to create a free account. After that, you can create a project and then it will take you the website editor. While creating a project, it even let you choose a default template to start with. You can either edit that template or you start creating the webpage from the scratch. You just select the different HTML elements from the left panel and then add them on the workspace. You can also change the styling and typography parameters by selecting components first from the workspace. In the end, just download the code in the ZIP file.
Vue Page Designer
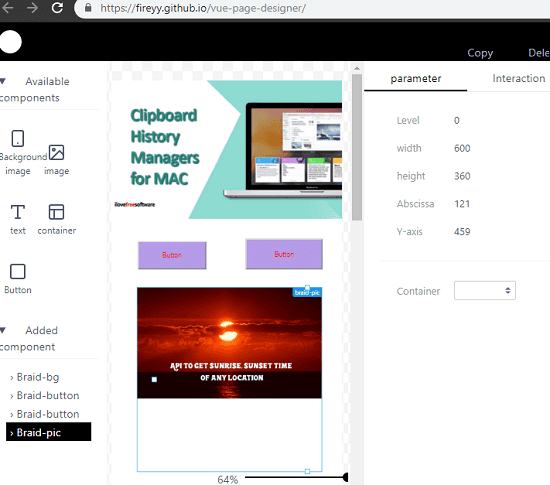
Vue Page Designer is a simple online tool to generate a simple web page creator that you can use. It is an extremely simple single web page creator for you to use. Here it offers a minimal set of web page components that you can use to create mobile websites and save the code. It is an open source tool and to use it with all of its features, you will have to run it locally or host it on a server. You can try the online demo of the tool using the link that I have added above. It uses Vue.js to build the websites that you create in here. You can learn more of its aspects on its GitHub page.
You can try the online editor using the above link and then create simple mobile website pages. Simply drag the webpage components and then align them. On the right side, it offers you options to tweak the styling information of the elements that you add-on the page. You can move the different components by simple drag and drop operations easily. This way, you can create a webpage and then get the corresponding code. You can run this tool locally on PC and create web pages in the way you want.
Form Builder
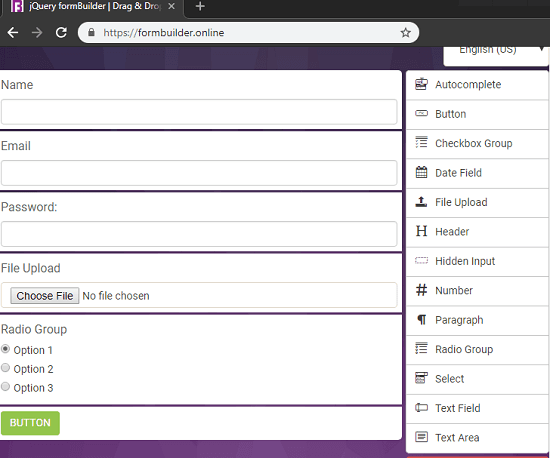
Form Builder actually lets you build different forms that you can use in your websites. Since forms are parts of webpage and that is why I don’t think I am breaking rules by mentioning this service. Here using this simple tool, you can generate a simple responsive form using drag and drop controls. Using this tool, you can add different form elements such as text fields, text areas, auto-complete fields, radio buttons, and many others. Just design your forms and get the code that you can use in your different web designing projects.
There is not sign up requires to use this website. just head to the homepage of this website and then start creating the form. Drag the different elements from the right panel to the workplace area. Design and customize the form and simply save it. As you save it, it will copy all the HTML code to the clipboard that you can paste anywhere you like. It uses Bootstrap for the styling f the form so you will have to include that in your web projects.
Wrap up…
These are the free websites maker tools to get the HTML code of the web pages that you create in them. All these tools can help you design and export simple, complex web pages easily. Drag and drop operations are all you need to create the webpage and get the corresponding code with all the other assets and scripts. Out of all these webpage builder, I will recommend you to use SAUL, Silex, Gapedrop, for websites and personal use. Others are simple ones and can be used for academic projects and for other light usage.
HTML Builder. HTML Generator.
Free HTML Website Builder.
Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
Your browser does not support HTML5 video.


What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.
All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.
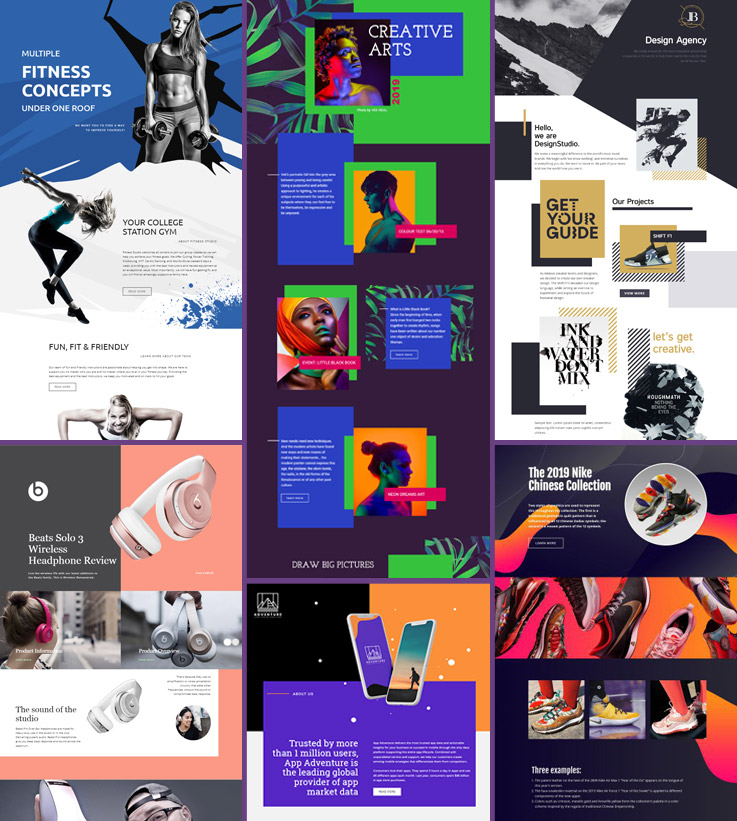
10,000+ Free HTML Page Templates
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.

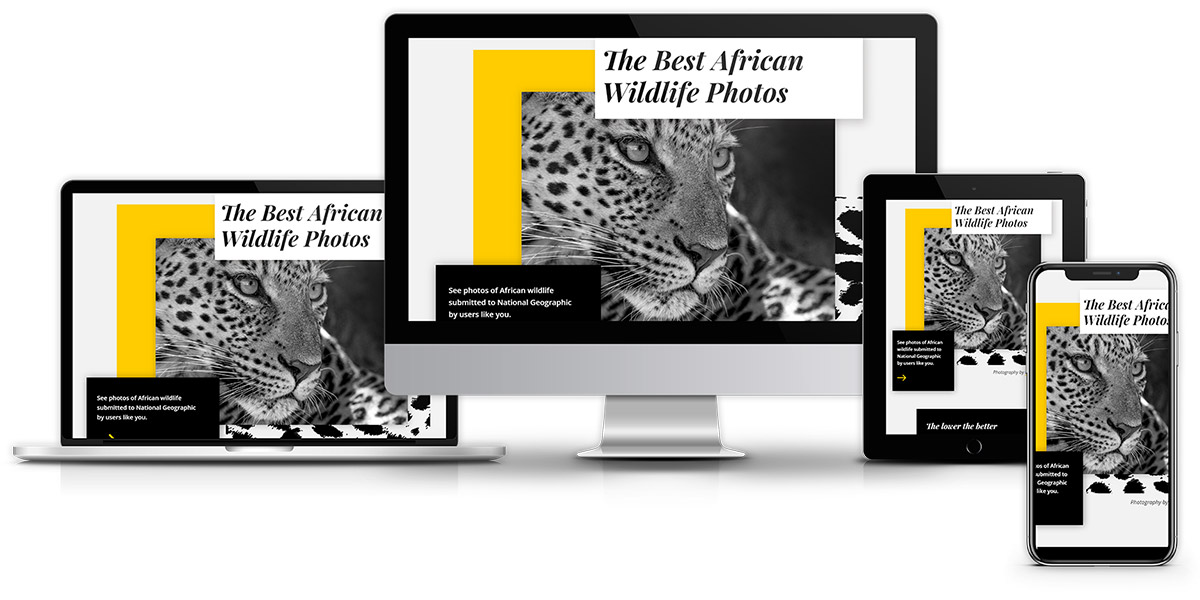
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.
Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Eric Smith
Web developer and joomler
More happy customers
Create modern HTML websites and templates to get more customers