- Таблицы
- Создание таблиц в HTML
- HTML-таблицы по центру, слева, справа
- Изменение ширины HTML-таблиц и ячеек
- Изменение высоты HTML-таблиц и ячеек
- Выравнивание в HTML-таблицах
- Выравнивание таблиц
- HTML по теме
- Популярные рецепты
- Популярные задачи
- Как выровнять таблицу по центру?
- См. также
- Выравнивание таблиц
- HTML по теме
- Популярные рецепты
- Популярные задачи
Таблицы
Сегодня вы познакомитесь с еще одним очень мощным элементом создания сайтов — HTML-таблицами. А почему мощным? Видите ли, с давних пор и по сегодняшний день, чаще всего таблицы в HTML используются не по их прямому назначению — отображению табличных данных, а для создания глобального каркаса страницы. То есть создается таблица, растягивается во всю ширину страницы, а потом в ее левом столбце делают одно меню, в правом — другое, в среднем располагают основную информацию и так далее.
Кстати, если не знали, то создание сайтов, а вернее HTML-кода, называется версткой, и вы сейчас учитесь именно ей. Вообще существует три вида верстки: табличная, о которой я вам рассказал выше; слоями (блочная), требующая среднего уровня знания стилей (CSS) и комбинированная. До сих пор в интернете идут ожесточенные споры о том, какая же из них лучше, но поверьте, спорят там в основном любители споров или новички, так как любой профессионал вам скажет — лучшая верстка та, которая больше подходит в конкретном случае, вот и все! А спорить о том, что лучше — танк или самолет — пустая трата времени. Но справедливости ради скажу, что по многим параметрам блочная верстка все же предпочтительней, поэтому, если верстальщик может сделать задание, как с помощью таблиц, так и с помощью блоков, то обычно выбирается последнее. И это правильно. Но вам об этом задумываться рано, ведь, как я уже сказал, с помощью одного языка HTML можно верстать только таблицами.
Создание таблиц в HTML
Для создания простой HTML-таблицы надо использовать три типа тегов, это , и . Поэтому давайте сделаем так: посмотрите на пример указанный ниже и попробуйте самостоятельно догадаться, какие теги и для чего нужны.
Пример создания таблиц в HTML
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3
Теперь проверим ваши догадки. И опять вам говорю — не старайтесь все запоминать, не надо, главное — понять. Итак:
Тег
| . | создает ячейки таблиц и должен располагаться только внутри тега . А вот содержать он может, внимание, и блочные, и встроенные элементы, в том числе и обычный текст. Кстати, обратите внимание, что в таблицах не существует тегов создания столбцов (колонок), потому что они формируются из элементов. Тег | . | . Да, его нет в нашем примере, так как это практически аналог тега и применяется вместо него, когда необходимо сделать заголовочные ячейки. Такие ячейки отличаются от обычных только тем, что браузеры выделяют в них текст жирным шрифтом и располагают содержимое по центру.
|---|
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Изменение ширины HTML-таблиц и ячеек
По умолчанию браузеры высчитывают ширину таблицы исходя из содержимого ее ячеек, а изменить ее можно, используя знакомый вам атрибут width , общий синтаксис такой:
— неотрицательное число задающее ширину в процентах (%) исходя из ширины родительского контейнера, элемента в котором находится таблица.
Тем не менее, если указанная ширина будет меньше, чем необходимо для размещения всего содержимого HTML-таблицы, то браузеры ее проигнорируют и увеличат до нужной.
А вот атрибута width для изменения ширины ячеек нет, вернее он был, но устарел, поэтому снова применим стили (CSS).
В качестве значений для ширины ячеек лучше тоже использовать только пиксели (px) и проценты (%). Естественно процентные размеры будут высчитываться исходя из ширины таблицы. Только не забудьте, что при указании размеров в атрибуте style , всегда после чисел пишутся единицы измерения, в том числе и пиксели.
И тоже, если вы укажете ширину ячейки, а содержимое в нее не уместится — браузер проигнорирует вашу ширину и установит свою.
В HTML-таблицах ширина столбца всегда равна его самой широкой ячейке, что, впрочем, вполне естественно вообще для любых таблиц. Поэтому, меняя ширину одной (любой) ячейки — вы меняете ширину всего столбца.
Пример изменения ширины HTML-таблиц и ячеек
Ячейка 1.1 Ячейка 1.2 Ячейка 2.1 Ячейка 2.2
Как вы уже знаете, по умолчанию браузеры не отрисовывают рамки у таблиц, поэтому, чтобы вы четко увидели картину изменения ширины, я установил атрибут border , о котором мы поговорим чуть позже.
Изменение высоты HTML-таблиц и ячеек
В стандартном HTML у тега нет атрибута для изменения высоты таблицы, браузеры ее автоматически высчитывают исходя из содержимого. А вот у стилей (CSS) такая возможность есть, поэтому их и будем использовать.
А вот для изменения высоты ячеек в HTML у тегов и все-таки был атрибут height (вот и пойми этих разработчиков), но он устарел, поэтому снова стили.
Как и для ширины, используйте пиксели (px) или проценты (%), но здесь есть один момент. Когда вы указываете процентную запись, то конечно высота высчитывается исходя из размеров таблицы, поэтому если высота блока не указана — браузеры проигнорируют значения для ячеек.
Ну и естественно браузеры проигнорируют ваши размеры, как для таблицы в целом, так и для ячеек, если содержимое не будет вмещаться.
В HTML-таблицах высота строки (как и ширина столбца) всегда равна высоте ее самой высокой ячейки. Поэтому, меняя высоту одной (любой) ячейки — вы меняете высоту всей строки.
Пример изменения высоты HTML-таблиц и ячеек
Ячейка 1.1 Ячейка 1.2 Ячейка 2.1 Ячейка 2.2
Выравнивание в HTML-таблицах
Если вы обратили внимание, то браузеры изначально определенным образом выравнивают содержимое ячеек таблиц. У обычных ячеек ( ) содержимое выравнивается горизонтально по левой стороне и вертикально по центру, а у заголовочных ( ) — в обоих случаях по центру.
Для изменения выравнивания содержимого HTML-таблиц имеются атрибуты align и valign , которые указываются в тегах для рядов (строк) или и для отдельных ячеек:
Выравнивание таблиц
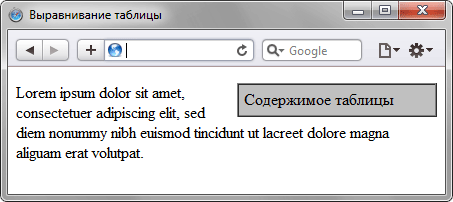
В данном примере создается таблица с фоном серого цвета и выравниванием по правому краю. Результат примера показан на рис. 12.4.
Рис. 12.4. Таблица, выровненная по правому краю окна браузера
По умолчанию таблица формируется в виде сетки, при этом в каждой строке таблицы содержится одинаковое количество ячеек. Такой вариант вполне подходит для формирования простых таблиц, но совершенно не годится для тех случаев, когда предстоит сделать сложную таблицу. В подобных ситуациях применяются два основных метода: объединение ячеек и вложенные таблицы.
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Популярные задачи
- TEX
- Отступы между блоков
- Андроид в тени
- Ссылка как кнопка
- Вложенные списки
- Форма регистрации
- Объединение ячеек таблицы
- Обязательные поля формы
- Цвет и фон в таблице
- Асуанская плотина
- Батарейка
- Заголовки
Как выровнять таблицу по центру?
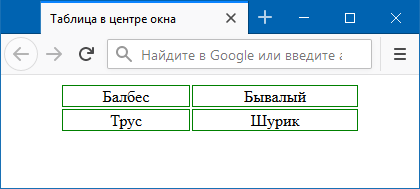
Выравнивание таблицы по центру горизонтали работает только в случае, когда явно задана ширина таблицы через свойство width. При соблюдении этого условия для селектора table следует задать свойство margin со значением auto . Оно обозначает, что отступы вокруг таблицы вычисляются автоматически, это как раз и приводит к её центрированию (пример 1).
Пример 1. Использование margin
| Балбес | Бывалый |
| Трус | Шурик |
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание таблицы с помощью стилей
См. также
- height
- margin
- margin в CSS
- width
- Абсолютное позиционирование
- Блочные элементы
- Выравнивание с помощью флексбоксов
- Высота и ширина в CSS
- Колесо для сокращённых свойств
- Открываем блочную модель
- Поток
- Примеры использования float
- Размеры блока
- Свойство margin
- Создание флексбоксов
- Строчные элементы
- Схлопывающиеся margin
Выравнивание таблиц
В данном примере создается таблица с фоном серого цвета и выравниванием по правому краю. Результат примера показан на рис. 12.4.
Рис. 12.4. Таблица, выровненная по правому краю окна браузера
По умолчанию таблица формируется в виде сетки, при этом в каждой строке таблицы содержится одинаковое количество ячеек. Такой вариант вполне подходит для формирования простых таблиц, но совершенно не годится для тех случаев, когда предстоит сделать сложную таблицу. В подобных ситуациях применяются два основных метода: объединение ячеек и вложенные таблицы.
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Популярные задачи
- TEX
- Отступы между блоков
- Андроид в тени
- Ссылка как кнопка
- Вложенные списки
- Форма регистрации
- Объединение ячеек таблицы
- Обязательные поля формы
- Цвет и фон в таблице
- Асуанская плотина
- Батарейка
- Заголовки

 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?