Создание CHM с поиском и индексом
Думаю многие из вас сталкивались с такой проблемой. Заходишь на сайт — видишь кучу полезной информацию, но при этом на сайте не организован полноценной поиск, нет указателя, а пользоваться каждый раз гуглом, мягко говоря, напрягает.
Да и плюс ко всему хотелось бы иметь возможность иметь информацию под другой даже когда нет интернета.
Формат CHM известен практически всем. Легкий, удобный и функциональный. Работает, правда, официально он только в Windows. У этого формата есть очень большой плюс — после создания такого файла в будущем будет возможность его отредактировать.
Что нам нужно для создания полноценного (с поиском, указателем, содержанием) файла chm?
0. скачанная копия сайта (здесь рассматривать не будем — получить копию сайта можно множеством способов, например, воспользовавшись программами типа Teleport Pro, WebCopier).
1. htm2chm — позволяет удобно создавать файлы содержания и указателя (там есть компилятор, но без поиска)
2. Microsoft HTML Help WorkShop — сам компилятор, которым будем создавать chm-ки.
После установки htm2chm делаем интеграцию с оболочкой.
Далее пользуясь контекстным меня создаем файлы указателя (TOC.hhc) и содержание (Index.hhk).
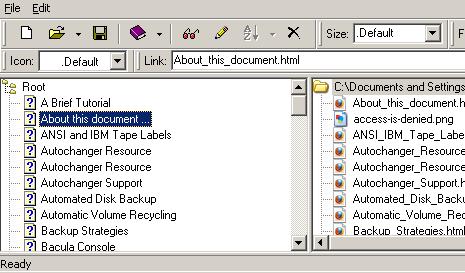
С помощью редактора содержания htm2chm мы можем создать удобную древовидную структуру представления информацию.
Теперь нам осталось только создать файл проекта и откомпилировать проект в HTML Help WorkShop.
Опытным путем я создал несколько шаблонов для проектов.
1. Шаблон с содержанием и избранным, без указателя (кодировка — Win1251):
Compatibility=1.1 or later
Compiled file=Project.chm
Contents file=TOC.hhc
Default Window=ProjectType
Default topic=Index.htm
Display compile progress=No
Full-text search=Yes
Language=0x419 Русский [WINDOWS]
ProjectType=». «,«TOC.hhc»,,«Index.htm»,«Index.htm». 0x63520,,0x184e. 0
здесь:
Project.chm — имя файла на выходе.
Index.htm — начальная/домашняя страница для файла помощи
Все необходимые файлы для компиляции подхватятся из файла содержания (TOC.hhc).
2. Шаблон с содержанием и указателем, а также кнопкой изменения шрифта:
[OPTIONS]
Compatibility=1.1 or later
Compiled file=Project.chm
Default Window=WindowType
Default topic=Index.htm
Display compile progress=No
Full-text search=Yes
Language=0x419 Русский
WindowType=». «,«TOC.hhc»,«Index.hhk»,«Index.htm»,«Index.htm». 0x60520,250,0x10184e,[10,10,700,500],,0x200,1. 0
3. Шаблон с содержанием и указателем, а также кнопкой изменения шрифта и доп. кнопкой («About»):
[OPTIONS]
Compatibility=1.1 or later
Compiled file=Project.chm
Default Window=WindowType
Default topic=Index.htm
Display compile progress=No
Full-text search=Yes
Language=0x419 Русский
WindowType=». «,«TOC.hhc»,«Index.hhk»,«Index.htm»,«Index.htm». «About.htm»,«About»,0x60520,250,0x18184e,[10,10,700,500],,0x200,1. 0
здесь:
About — название кнопки
About.htm — файл, на который ссылается кнопка
Если внимательно посмотреть файл TOC.hhc, то можно заметить, что это обычный xml-файл, в котором идет перечисление параметров, а также настройки отображения файла помощи.
Вот про эти настройки и поговорим.
Можно увидеть примерно вот такие строки:
PARAM name=«Window Styles» value=«0x800627»
PARAM name=«ImageType» value=«Folder»
PARAM name=«ExWindow Styles» value=«0x2200»
Значение для Window Styles имеет 16-ричный формат. Вот расшифровка:
PARAM name=«Window Styles» value=«0xb0daec»
где:
c:
бит 1 — Plus/Minus squares | Квадраты плюса/минуса
бит 2 — Draw lines between items | Рисовать линии между элементами
бит 4 — Start line from the root | Начинать линию из корневого элемента
e:
бит 2 — Show selection when focus lost | Показывать выбор при потере фокуса
Лучше ставить — иначе при комбинации Скрыть/Показать текущий топик показываться не будет.
a:
бит 4 — Only expand a single heading | Разворачивать только одиночный заголовок
Т.е. автоматическое разворачивание заголовков, имеющих разделы, при выборе.
бит 2 — Automatically track selection | Автоматически подчеркивать элемент
бит 1 — Ставит чекбоксы (но зачем?)…
d:
бит 1 — Select entire row | Выделение полной строки (полезная штука)
только если не выбран стиль Draw lines between items
b:
бит 8 — Border | Рамка (имеет смысл только для Dialog Frame)
бит 4 — Dialog Frame | Диалоговая рамка
Итого для 0x800627 имеем:
8 — (Border)
6 — 4+2 (Only expand a single heading, Automatically track selection)
2 — (Show selection when focus lost )
7 — 4+2+1 (Plus/Minus squares, Draw lines between items, Start line from the root)
Дополнительно:
Right-to-left reading order | Порядок чтения справа налево
(чистый бит)
param name=«ExWindow Styles» value=«0x2200»
Raised edge | Рельефный край (разницы вместе с ним не видно)
(чистый бит)
param name=«ExWindow Styles» value=«0x100»
Scroll bar on left side | Полоса прокрутки на левой стороне
(чистый бит)
param name=«ExWindow Styles» value=«0x4200»
PARAM name=«ImageType» value=«Folder»
Если этот параметр указан, то значки представляются в виде файлов.
На этом описание окончано. Для компиляции используем:
«%PROGRAMFILES%\HTML Help Workshop\hhc.exe»
В конце увидим примерно такой отчет:
Compiling ..\bacula_24\Bacula_24.chm
Compile time: 0 minutes, 3 seconds
70 Topics
5,168 Local links
74 Internet links
34 Graphics
PS. Для декомпиляции можно использоваться множество средств, лично я использую примочку для FAR manager — CHMView.
Создание файла CHM средствами HTML Help Workshop
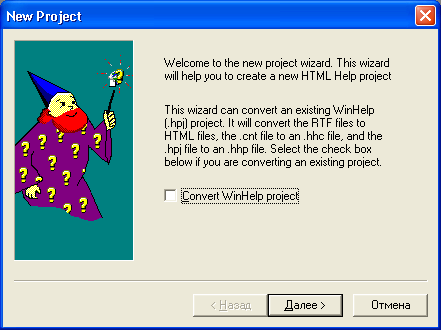
Процесс создания chm значительно облегчает такой инструмент как HTML Help Workshop, разработанный Microsoft. Качаем HTML Help Workshop с сайта Microsoft. Устанавливаем HTML Help Workshop на свой компьютер. Создаем на локальном диске D: папку и называем ее chm. Запускаем HTML Help Workshop, выбираем в контекстном меню «File» -> «New» -> «Project». Откроется окно мастера проекта.
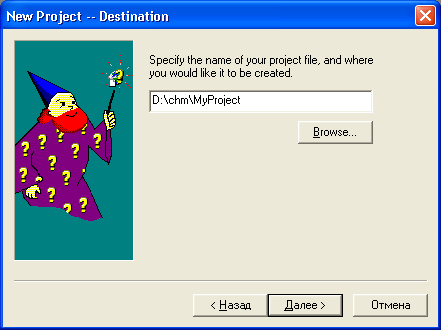
Необходимо указать, где будет храниться проект файла chm. Я указал созданную нами папку.
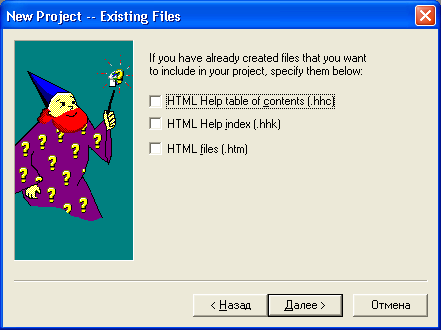
На следующем шаге ничего не меняем, так как у нас нет никаких файлов, которые можно было бы уже добавить в проект HTML Help Workshop.
Нажимаем «Готово». У нас получился пустой проект. Теперь нужно подготовить файлы, без которых невозможно создание chm. Главное – это сами страницы, содержащие справку. Для их создания необходимо выбрать в контекстном меню «File» -> «HTML File», в появившемся окне набрать название страницы, которую будем создавать. Я назвал ее «Intro».
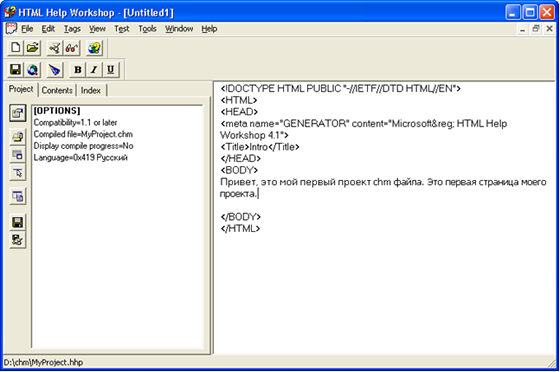
После того как вы вбили свое название и нажали «OK», перед вами будет окно, в котором уже есть пустая html страница, если мы сохраним ее в таком виде, то это будет просто пустая html страница c заголовком «Intro». Наберите что-нибудь между тегами и сохраните страницу, нажав на изображение дискеты, в папке D:\CHM.
Также создайте еще пару страниц, чтоб можно было немного поэкспериментировать. Я создал страницы «FolderIntro.htm» и «Help In Folder.htm»
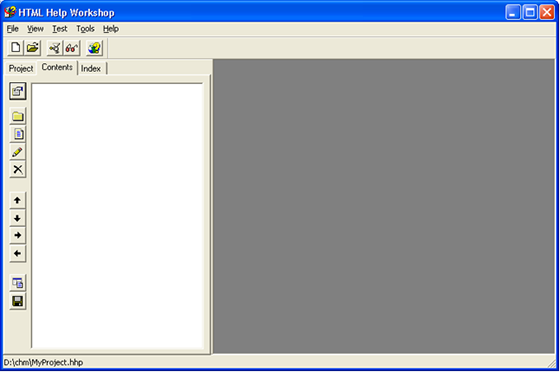
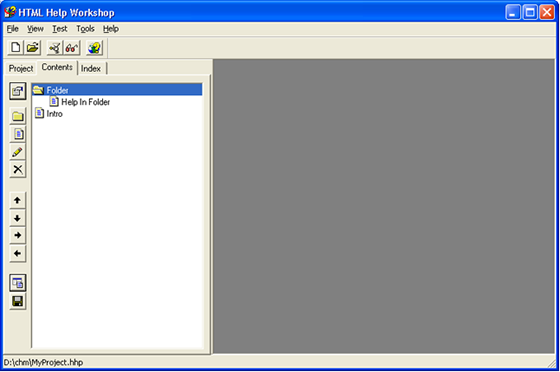
Теперь у нас есть 3 файла, которые необходимо скомпилировать в один файл chm. Но для того, чтобы созданный chm был полноценным важно наличие дерева каталогов и страниц справки, хранящихся внутри файла. Это дерево всегда располагается слева от текста справки. Для создания этого дерева нам нужно перейти на вкладку «Contents» в окне HTML Help Workshop. При нажатии на эту вкладку появится вопрос:
Мы, конечно же, соглашаемся и создаем новый файл контента. Примем то имя файла, которое предложит нам HTML Help Workshop – «Table of Contents.hhc». С левой стороны обращаем внимание на вертикальный ряд кнопок, ими мы будем пользоваться при создании файла контента. Нажмем верхнюю из них – «Contents Properties».
Появится такое вот окошко «Table of Contents Properties», можете в будущем поиграться с настройками стилей и видов, но сейчас мы не будем тут ничего менять, закроем окно. Рассмотрим кнопки немного ниже, чем кнока «Contents Properties», первая (с изображением папки) – создает каталог внутри файла chm, в который можно помещать страницы, вторая (с изображением исписанного листа бумаги) – создает страницу внутри файла chm, третья (карандаш) – редактирует страницу или каталог внутри файла chm, четвертая – удаляет страницу или каталог из списка страниц внутри файла chm. Еще ниже, расположены кнопки, которые позволяют перемещать страницы и каталоги вверх и вниз по списку, также передвигать правее и левее. Предпоследняя кнопка для просмотра HTML кода страницы и последняя, чтоб сохранить всю эту беду.
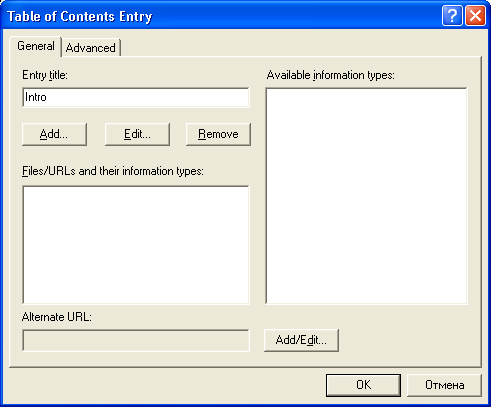
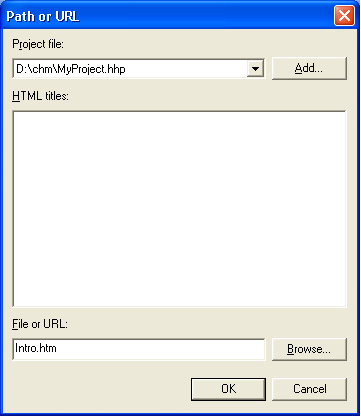
Итак, давайте приступим к созданию дерева каталогов. Нажмем на кнопку с изображением листика, перед нами появится окно, в котором заполняем поле «Entry title» (у меня набрано Intro). Нажимаем кнопку «Add…», появляется окно «Path or URL», набираем в поле «File or URL» название нашей первой созданной html страницы. Так как страница хранится в той же папке, что и сам проект – D:\CHM, то нет необходимости указывать полный путь к файлу.
Затем нажимаем «OK» в обоих окошках. Теперь нажимаем на кнопку с изображением папки. Появится окно, которое интересуется вставить ли каталог в начало таблицы контента. Мы согласимся, а потом, если надо, изменим.
Здесь появляется такое же окошко, как и при добавлении отдельной страницы, то есть надо дать название каталогу и указать, какой html файл будет отображаться при выделении этого каталога. После того, как каталог настроен, выделяем этот каталог и нажимаем на кнопку с изображением страницы. На вопрос о том вставить ли страницу в начало, мы отвечаем «Нет». И, таким образом, после настройки этой страницы она будет помещена внутрь только что созданного каталога. Теперь можно переместить каталог ниже, нажав на кнопку со стрелкой, направленной вниз.
Сохраним таблицу контента.
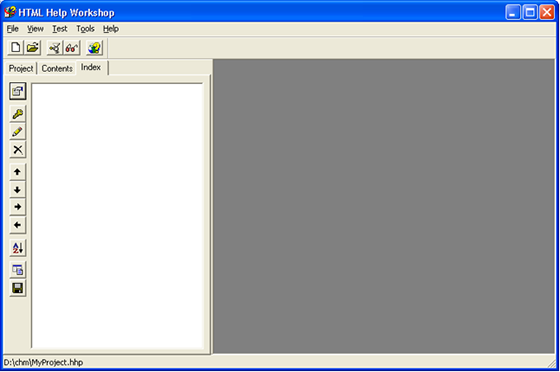
Теперь создадим «Индекс» для файла chm. Для этого перейдем на вкладку «Index» и согласимся создать новый индексный файл «index.hhk». В появившемся окне нажимаем на кнопку с изображением ключа, набираем в поле «Keyword» ключевое слово, при поиске которого по индексу (когда файл справки будет уже создан) будет открываться определенная страница. После того, как указали ключевое слово, также как и при создании таблицы контента, нужно указать файл, который будет соответствовать этому ключевому слову.
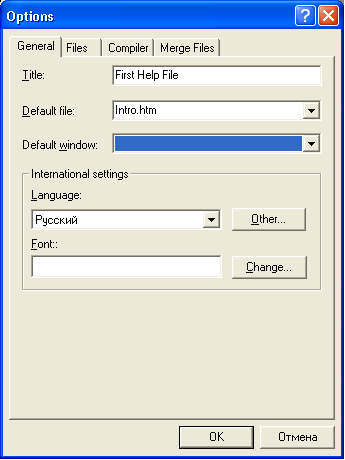
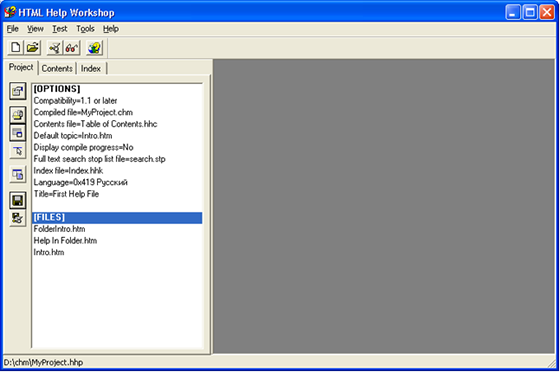
После того как созданы таблица контента, индекс и сами html файлы можно приступить к непосредственно настройке файла chm. Для этого переходим на вкладку «Project», и тут нажимаем на самую верхнюю в вертикальном ряду кнопку. Настраиваем все как на скриншотах.
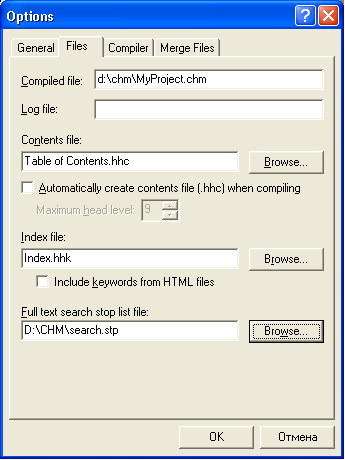
На вкладке «Files» видно, что необходимо указать какие файлы мы используем как Contents file и Index file, а также Full text search stop list file. Первые два файла мы создали ранее, а последний создадим, нажав кнопку «Browse…» и указав имя «search». После этого нажимаем «OK».
Для создания поиска по файлу chm необходимо на вкладке «Compiler» поставить галку «Compile full-text search information».
Теперь жмем на кнопку с изображением папки (вторая сверху), в появившемся окне нажимаем кнопку «Add…», выделяем все html файлы, которые хотим добавить в справку и нажимаем «Открыть». Все файлы будут добавлены в файл справки. Теперь у нас должна быть такая картина.
Остается только скомпилировать файл chm. Нажимаем на самую нижнюю кнопку в вертикальном ряду кнопок.
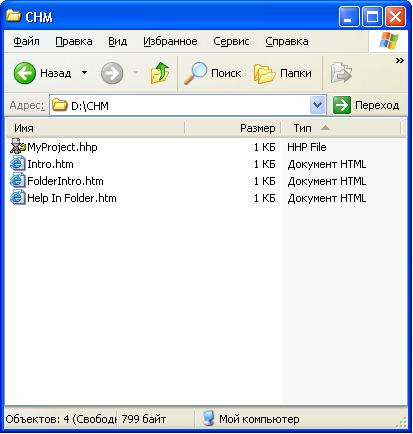
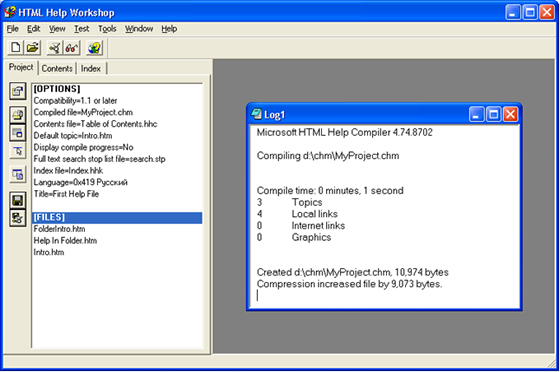
Появляется лог, того что проделано. Открываем папку D:\CHM, и видим там готовый файл «MyProject.chm». На этом создание chm завершено.
Leave a Reply Cancel reply
You must be logged in to post a comment.