- Графический интерфейс на Python за 5 минут
- Библиотеки Python, которые можно использовать для графического интерфейса
- Проверьте два одинаковых файла
- Запрограммируйте графический интерфейс
- Подключаем логику
- Заключительные мысли
- Создаём графический интерфейс на Python за 10 минут
- Библиотека PySimpleGUI — простой интерфейс для Python
- Что для этого нужно
- Создаём простой интерфейс
- Выдаём случайные числа
- Что дальше
Графический интерфейс на Python за 5 минут
Python легко использовать. В нем вы можете найти огромное количество библиотек для чего угодно. И это его основное преимущество. Из нескольких строк кода вы ничего не сделаете. Если вам нужны скрипты для личного пользования или для технически подкованной аудитории, то вам даже не придется думать о графическом интерфейсе.
Однако иногда ваша целевая аудитория не сильно подкована технически. Люди не против использовать ваши скрипты на Python до тех пор пока им не нужно смотреть на одну строку кода. В таком случае скриптов командной строки будет недостаточно. В идеале вам нужен графический интерфейс. Цель этого поста использовать только Python.
Библиотеки Python, которые можно использовать для графического интерфейса
По сути, есть 3 большие библиотеки Python для графического интерфейса; Tkinter, wxPython и PyQT. Рассматривая их, я не нашел там ничего из того, что мне нравится в Python. Библиотеки Python, как правило, очень хорошо абстрагируются от супер-технических моментов. Если бы мне нужно было работать с объектно-ориентированным программированием, я мог бы с таким же успехом загрузить Java или .Net.
Статья переведена при поддержке компании EDISON Software, которая заботится о здоровье программистов и их завтраке, а также разрабатывает программное обеспечение на заказ.
Однако, к счастью, я наткнулся на четвёртый вариант, который был мне по душе. Это PySimpleGUI, я до сих пор ей пользуюсь. Как ни странно, эта библиотека использует все 3 популярные библиотеки, о которых шла речь выше, но при этом абстрагируется от супер технических моментов
Давайте погрузимся в эту библиотеку и изучим ее, одновременно решая реальную проблему.
Проверьте два одинаковых файла
Я рассказал как это сделать в своей статье “3 быстрых способа сравнить данные в Python”. Мы можем использовать первый раздел, проверку целостности данных, чтобы попытаться создать пользовательский интерфейс.
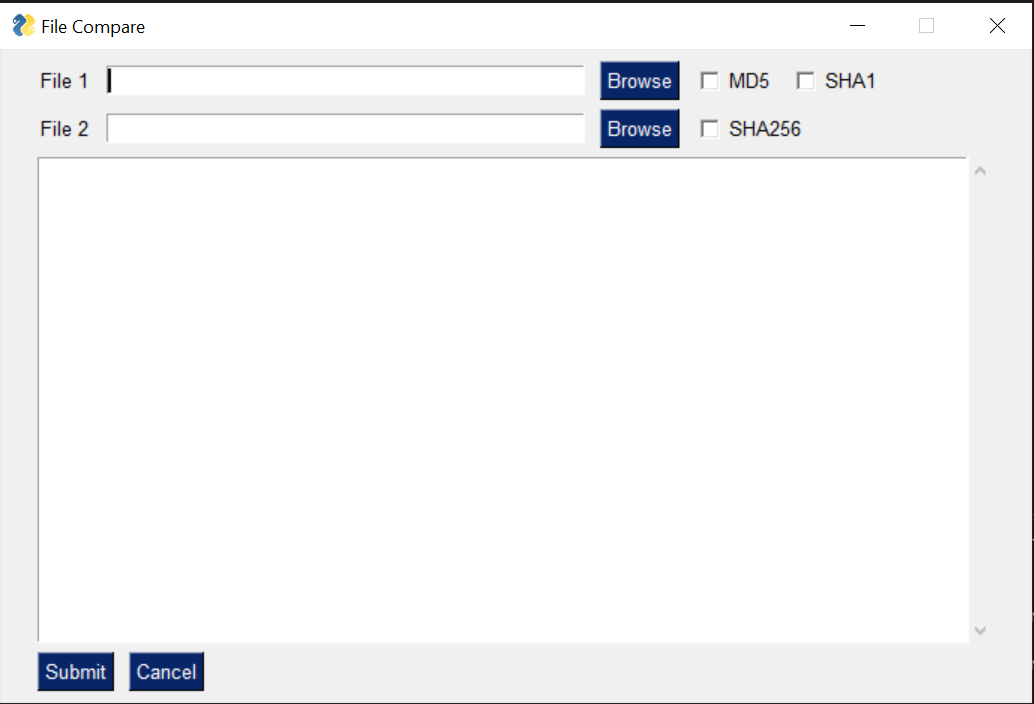
Запрограммируйте графический интерфейс
Чтобы создать графический интерфейс, можно использовать этот код:
import PySimpleGUI as sg layout = [ [sg.Text('File 1'), sg.InputText(), sg.FileBrowse(), sg.Checkbox('MD5'), sg.Checkbox('SHA1') ], [sg.Text('File 2'), sg.InputText(), sg.FileBrowse(), sg.Checkbox('SHA256') ], [sg.Output(size=(88, 20))], [sg.Submit(), sg.Cancel()] ] window = sg.Window('File Compare', layout) while True: # The Event Loop event, values = window.read() # print(event, values) #debug if event in (None, 'Exit', 'Cancel'): breakПодключаем логику
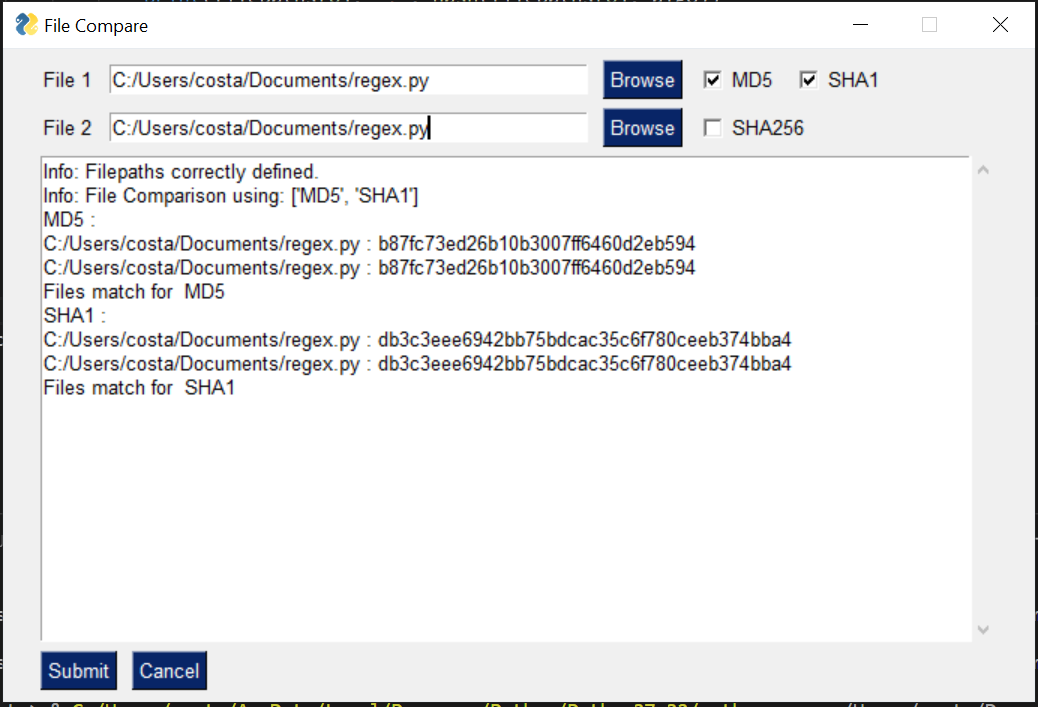
Когда есть пользовательский интерфейс, легко понять, как подключить остальную часть кода. Нам просто нужно следить за тем, что вводит пользователь и действовать соответственно. Мы можем очень легко сделать это с помощью следующего кода:
import PySimpleGUI as sg import re import hashlib def hash(fname, algo): if algo == 'MD5': hash = hashlib.md5() elif algo == 'SHA1': hash = hashlib.sha1() elif algo == 'SHA256': hash = hashlib.sha256() with open(fname) as handle: #opening the file one line at a time for memory considerations for line in handle: hash.update(line.encode(encoding = 'utf-8')) return(hash.hexdigest()) layout = [ [sg.Text('File 1'), sg.InputText(), sg.FileBrowse(), sg.Checkbox('MD5'), sg.Checkbox('SHA1') ], [sg.Text('File 2'), sg.InputText(), sg.FileBrowse(), sg.Checkbox('SHA256') ], [sg.Output(size=(88, 20))], [sg.Submit(), sg.Cancel()] ] window = sg.Window('File Compare', layout) while True: # The Event Loop event, values = window.read() # print(event, values) #debug if event in (None, 'Exit', 'Cancel'): break if event == 'Submit': file1 = file2 = isitago = None # print(values[0],values[3]) if values[0] and values[3]: file1 = re.findall('.+:\/.+\.+.', values[0]) file2 = re.findall('.+:\/.+\.+.', values[3]) isitago = 1 if not file1 and file1 is not None: print('Error: File 1 path not valid.') isitago = 0 elif not file2 and file2 is not None: print('Error: File 2 path not valid.') isitago = 0 elif values[1] is not True and values[2] is not True and values[4] is not True: print('Error: Choose at least one type of Encryption Algorithm') elif isitago == 1: print('Info: Filepaths correctly defined.') algos = [] #algos to compare if values[1] == True: algos.append('MD5') if values[2] == True: algos.append('SHA1') if values[4] == True: algos.append('SHA256') filepaths = [] #files filepaths.append(values[0]) filepaths.append(values[3]) print('Info: File Comparison using:', algos) for algo in algos: print(algo, ':') print(filepaths[0], ':', hash(filepaths[0], algo)) print(filepaths[1], ':', hash(filepaths[1], algo)) if hash(filepaths[0],algo) == hash(filepaths[1],algo): print('Files match for ', algo) else: print('Files do NOT match for ', algo) else: print('Please choose 2 files.') window.close() Он даст нам такой результат:
Заключительные мысли
Может это и не самый красивый пользовательский интерфейс, но PySimpleGUI позволяет вам быстро разворачивать простые пользовательские интерфейсы Python и делиться ими с кем угодно. Код, который вам нужен для этого, прост и легко читается. У вас все еще будет проблема запуска кода для получения пользовательского интерфейса. Из-за этого могут возникнуть сложности с совместным использованием кода. Советую скачать что-то вроде PyInstaller, который превратит ваш скрипт на python в .exe файл. Люди смогут запустить его просто нажав на него дважды.
Создаём графический интерфейс на Python за 10 минут
Python — язык программирования для решения разных задач: на нём можно как играть в угадайку чисел, так и создавать нейросети.
Но обычно работа с программой на Python идёт через командную строку: она отвечает тебе текстом, ты ей подаёшь на вход текст. Это хорошо, когда программа работает на сервере, но в бытовых ситуациях это не всегда удобно: хочется понажимать на кнопочки.
Сегодня мы научимся создавать графический интерфейс для программ — с кнопками, полями ввода и управление мышкой. А потом используем это для новых проектов.
Библиотека PySimpleGUI — простой интерфейс для Python
На самом деле у Python есть много библиотек, которые позволяют создать графический интерфейс — Tkinter, Qt, Remi или WxPython. Но проблема в том, что каждую из них нужно осваивать отдельно. Например, в одной удобно создавать графики, но неудобно — кнопки и надписи.
Чтобы сделать создание интерфейсов проще, придумали PySimpleGUI. Идея в том, чтобы объединить лучшие идеи из каждой библиотеки и написать для них внешнюю обёртку.
В итоге программисту на Python достаточно взять уже готовую команду создания кнопки, а отрисовку и внешний вид программа возьмёт на себя.
Ещё PySimpleGUI — это кросс-платформенное решение. Это значит, что интерфейсы, созданные с помощью этой библиотеки, будут работать одинаково на разных операционных системах.
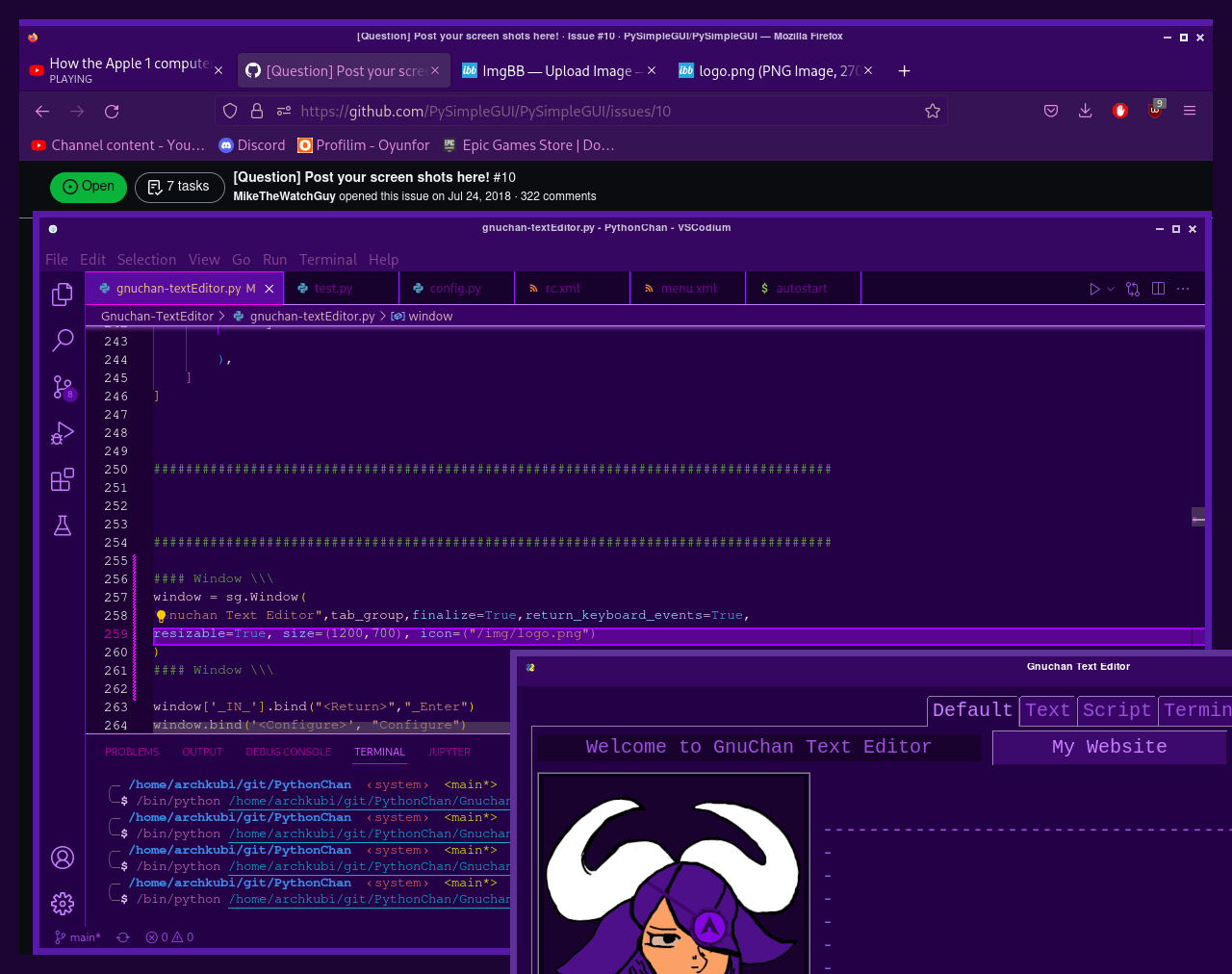
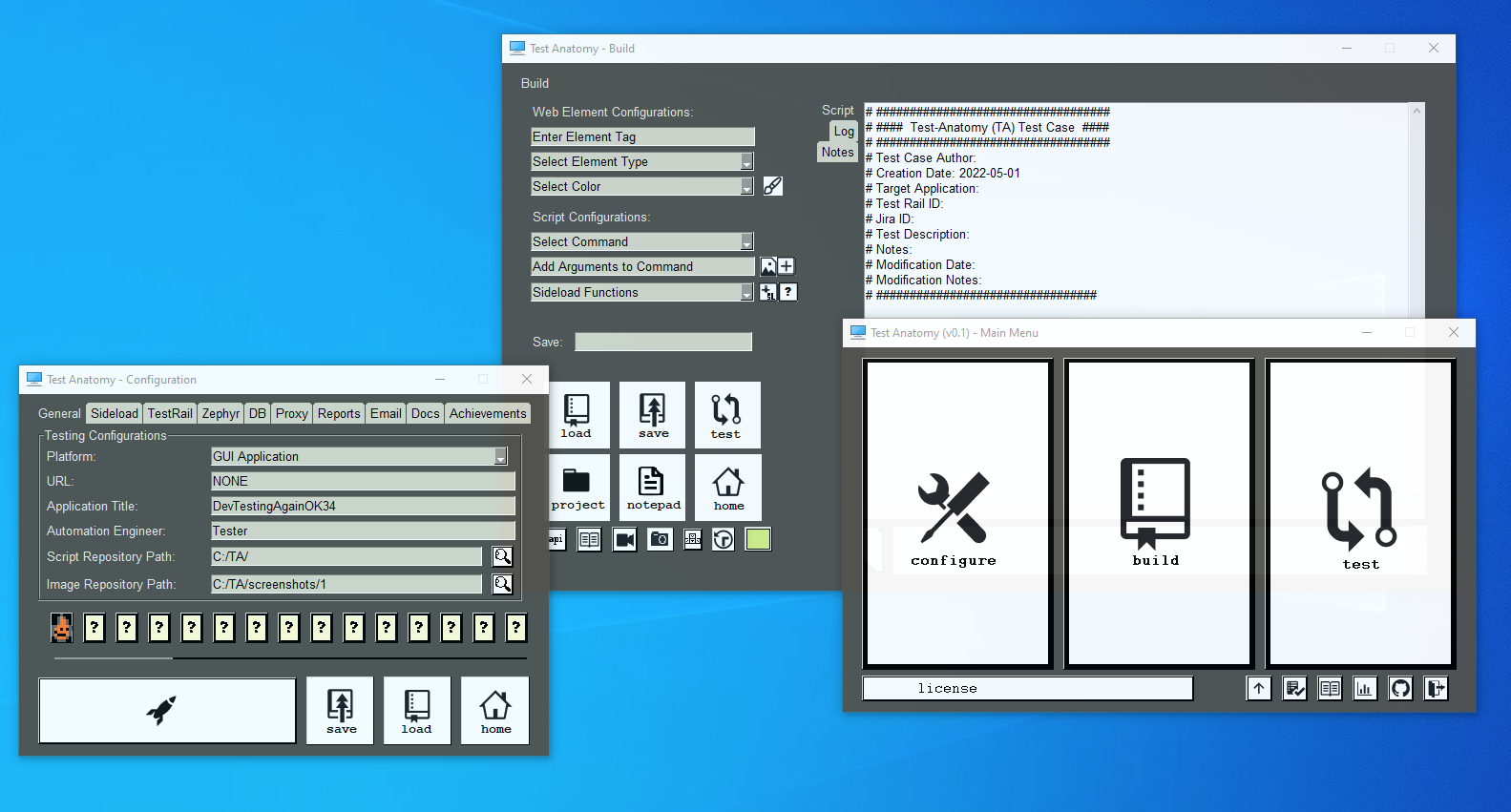
Пара примеров, что можно сделать с PySimpleGUI:


Что для этого нужно
Для установки PySimpleGUI в командной строке компьютера или среды разработки пишем такую команду:
После этого библиотеку сразу можно подключать и использовать в проектах командой import PySimpleGUI . Но чтобы не писать каждый раз в коде такое громоздкое название, ей можно задать другое имя при подключении, например:
Теперь нам достаточно написать sg вместо pysimplegui.
Создаём простой интерфейс
Сегодня мы посмотрим, как всё работает, и сделаем маленькую программу. Как разберёмся — возьмём проекты помасштабнее.
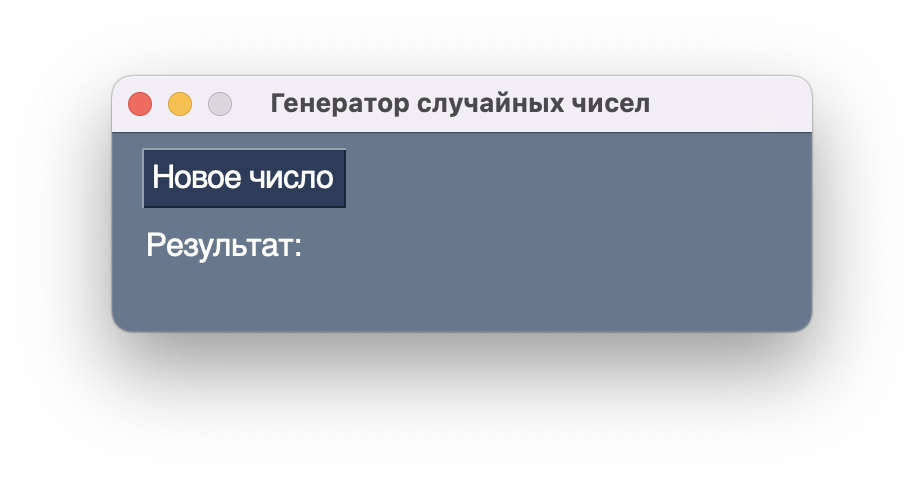
В редакторе кода создаём новый Python-файл и пишем такой код — в нём мы создаём простое окно с кнопкой и текстом:
# подключаем библиотеки import PySimpleGUI as sg import random # что будет внутри окна # первым описываем кнопку и сразу указываем размер шрифта layout = [[sg.Button('Новое число',enable_events=True, key='-FUNCTION-', font='Helvetica 16')], # затем делаем текст [sg.Text('Результат:', size=(25, 1), key='-text-', font='Helvetica 16')]] # рисуем окно window = sg.Window('Генератор случайных чисел', layout, size=(350,100)) # запускаем основной бесконечный цикл while True: # получаем события, произошедшие в окне event, values = window.read() # если нажали на крестик if event in (sg.WIN_CLOSED, 'Exit'): # выходим из цикла break # закрываем окно и освобождаем используемые ресурсы window.close()Мы только что создали простой графический интерфейс, указав только три параметра: размер окна, кнопку и текстовое поле. Так как мы не задавали дополнительных параметров, библиотека сама разместила элементы внутри окна. Ещё у нас не прописана внутренняя логика, поэтому при нажатии на кнопку ничего не произойдёт. Исправим это и привяжем нажатие кнопки к появлению нового случайного числа.
Выдаём случайные числа
При создании кнопки мы использовали такой параметр:
Это значит, что при нажатии на кнопку окно отправит внутреннее системное сообщение с текстом -FUNCTION-. Если мы привяжем свою функцию к этому сообщению, то она будет выполняться при каждом нажатии кнопки.
Чтобы связать функцию с сообщением от окна, добавим в конец основного цикла такую проверку:
# если нажали на кнопку if event == '-FUNCTION-': # запускаем связанную функцию update()Теперь у нас есть привязанная функция update(), но в коде её ещё нет. Исправим это и добавим новую функцию сразу после команд импорта:
# обрабатываем нажатие на кнопку def update(): # получаем новое случайное число r = random.randint(1,100) # получаем доступ к текстовому элементу text_elem = window['-text-'] # выводим в него текст с новым числом text_elem.update("Результат: <>".format(r))При нажатии на кнопку скрипт обработает системное сообщение и начнёт выполнять эту функцию: создаст новое случайное число и отправит его в текстовое поле.
Собираем всё вместе и запускаем программу:
# подключаем библиотеки import PySimpleGUI as sg import random # обрабатываем нажатие на кнопку def update(): # получаем новое случайное число r = random.randint(1,100) # получаем доступ к текстовому элементу text_elem = window['-text-'] # выводим в него текст с новым числом text_elem.update("Результат: <>".format(r)) # что будет внутри окна # первым описываем кнопку и сразу указываем размер шрифта layout = [[sg.Button('Новое число',enable_events=True, key='-FUNCTION-', font='Helvetica 16')], # затем делаем текст [sg.Text('Результат:', size=(25, 1), key='-text-', font='Helvetica 16')]] # рисуем окно window = sg.Window('Генератор случайных чисел', layout, size=(350,100)) # запускаем основной бесконечный цикл while True: # получаем события, произошедшие в окне event, values = window.read() # если нажали на крестик if event in (sg.WIN_CLOSED, 'Exit'): # выходим из цикла break # если нажали на кнопку if event == '-FUNCTION-': # запускаем связанную функцию update() # закрываем окно и освобождаем используемые ресурсы window.close()Что дальше
Мы сделали самый простой интерфейс и посмотрели, как можно связать внутреннюю логику и кнопки. В следующий раз используем это для более серьёзных проектов — нарисуем им свой интерфейс и научимся менять его внешний вид.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.



Немного практики по SQL-запросам перед серьёзным проектом
Это когда вызывается слишком много вложенных функций
Ещё один способ работать с элементами, не зная их id
Человек умеет складывать в столбик, а компьютер — нет