- CSS Horizontal Navigation Bar
- Inline List Items
- Example
- Floating List Items
- Example
- Example
- Horizontal Navigation Bar Examples
- Example
- Active/Current Navigation Link
- Example
- Right-Align Links
- Example
- Border Dividers
- Example
- Fixed Navigation Bar
- Fixed Top
- Fixed Bottom
- Gray Horizontal Navbar
- Example
- Sticky Navbar
- Example
- More Examples
- Responsive Topnav
- Responsive Sidenav
- Dropdown Navbar
- CSS меню
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
- Горизонтальное меню для сайта на HTML и CSS
- HTML код горизонтального меню
- Стилизация menu с помощью CSS
CSS Horizontal Navigation Bar
There are two ways to create a horizontal navigation bar. Using inline or floating list items.
Inline List Items
Example
- display: inline; — By default,
- elements are block elements. Here, we remove the line breaks before and after each list item, to display them on one line
Floating List Items
Example
a display: block;
padding: 8px;
background-color: #dddddd;
>
- float: left; — Use float to get block elements to float next to each other
- display: block; — Allows us to specify padding (and height, width, margins, etc. if you want)
- padding: 8px; — Specify some padding between each element, to make them look good
- background-color: #dddddd; — Add a gray background-color to each element
Example
Horizontal Navigation Bar Examples
Create a basic horizontal navigation bar with a dark background color and change the background color of the links when the user moves the mouse over them:
Example
ul <
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
>
li a display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
/* Change the link color to #111 (black) on hover */
li a:hover background-color: #111;
>
Active/Current Navigation Link
Add an «active» class to the current link to let the user know which page he/she is on:
Example
Right-Align Links
Right-align links by floating the list items to the right ( float:right; ):
Example
Border Dividers
Example
/* Add a gray right border to all list items, except the last item (last-child) */
li border-right: 1px solid #bbb;
>
li:last-child border-right: none;
>
Fixed Navigation Bar
Make the navigation bar stay at the top or the bottom of the page, even when the user scrolls the page:
Fixed Top
Fixed Bottom
Note: Fixed position might not work properly on mobile devices.
Gray Horizontal Navbar
An example of a gray horizontal navigation bar with a thin gray border:
Example
ul <
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
>
Sticky Navbar
- to create a sticky navbar.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport — then it «sticks» in place (like position:fixed).
Example
Note: Internet Explorer do not support sticky positioning. Safari requires a -webkit- prefix (see example above). You must also specify at least one of top , right , bottom or left for sticky positioning to work.
More Examples
Responsive Topnav
How to use CSS media queries to create a responsive top navigation.
Responsive Sidenav
How to use CSS media queries to create a responsive side navigation.
Dropdown Navbar
How to add a dropdown menu inside a navigation bar.
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
CSS меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar < margin: 0; padding: 0; list-style-type: none; border: 2px solid #0066FF; border-radius: 20px 5px; width: 550px; text-align: center; background-color: #33ADFF; >#navbar a < color: #fff; padding: 5px 10px; text-decoration: none; font-weight: bold; display: inline-block; width: 100px; >#navbar a:hover
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
#navbar ul < display: none; >#navbar li:hover ul
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul < margin: 0; padding: 0; list-style-type: none; >#navbar li < float: left; >#navbar ul li
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul < display: none; position: absolute; top: 100%; >#navbar li < float: left; position: relative; >#navbar
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul < display: none; background-color: #f90; position: absolute; top: 100%; >#navbar li:hover ul < display: block; >#navbar, #navbar ul < margin: 0; padding: 0; list-style-type: none; >#navbar < height: 30px; background-color: #666; padding-left: 25px; min-width: 470px; >#navbar li < float: left; position: relative; height: 100%; >#navbar li a < display: block; padding: 6px; width: 100px; color: #fff; text-decoration: none; text-align: center; >#navbar ul li < float: none; >#navbar li:hover < background-color: #f90; >#navbar ul li:hover
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Горизонтальное меню для сайта на HTML и CSS
HTML-CSS-JQUERY
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS. Обычно данное меню располагается в шапке на всех страницах сайта. Итак начнем)
HTML код горизонтального меню
- обрамленного тегом . И так, создадим файл index.html и запишем в него следующий код:
Тег (от англ. Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке и указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Стилизация menu с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега
- , а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul li < display: inline-block; margin-left: 10px; text-transform: uppercase; >nav ul li:first-child
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу применим следующие CSS свойства:
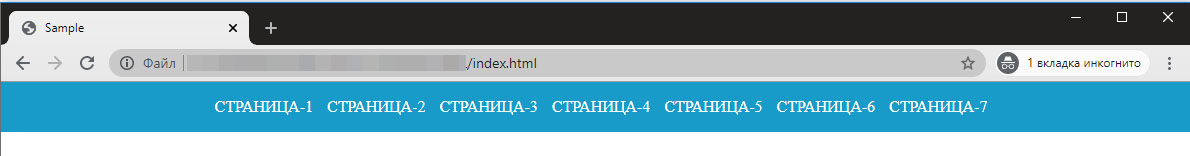
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.