- Горизонтальное меню для сайта на HTML+CSS
- HTML-код для горизонтального меню
- Стандартные CSS стили для горизонтального меню
- Пример каркаса (шаблона) вашего будущего меню
- Примеры красивого горизонтального меню для сайта
- Простое меню синего цвета с раздельными пунктами
- CSS стили «верхнего» меню
- Главное меню, расположенное на цветной линии с красным фоном
- CSS стили меню на цветной линии
- Выпадающее меню на HTML+CSS
- Пример создания простого выпадающего меню
- HTML код выпадающего меню
- Стили CSS выпадающего меню
- Посты по теме
- Свежие записи
- Рубрики
- CSS меню для начинающих
- Фон для меню
- Графические кнопочки
- HTML код
- CSS код
- Горизонтальное меню для сайта на HTML и CSS
- HTML код горизонтального меню
- Стилизация menu с помощью CSS
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию и их общее впечатление от вашего сайта.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left; , например, display:inline-block; или display:flex; , но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
ul < list-style: none; /*убираем маркеры списка*/ margin: 0; /*убираем отступы*/ padding-left: 0; /*убираем отступы*/ margin-top:25px; /*делаем отступ сверху*/ background:#819A32; /*добавляем фон всему меню*/ height: 50px; /*задаем высоту*/ >a < text-decoration: none; /*убираем подчеркивание текста ссылок*/ background:#819A32; /*добавляем фон к пункту меню*/ color:#fff; /*меняем цвет ссылок*/ padding:0px 15px; /*добавляем отступ*/ font-family: arial; /*меняем шрифт*/ line-height:50px; /*ровняем меню по вертикали*/ display: block; border-right: 1px solid #677B27; /*добавляем бордюр справа*/ -moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/ -o-transition: all 0.3s 0.01s ease; -webkit-transition: all 0.3s 0.01s ease; >a:hover < background:#D43737;/*добавляем эффект при наведении*/ >li < float:left; /*Размещаем список горизонтально для реализации меню*/ position:relative; /*задаем позицию для позиционирования*/ >/*Стили для скрытого выпадающего меню*/ li > ul < position:absolute; top:25px; display:none; >/*Делаем скрытую часть видимой*/ li:hover > ul < display:block; width:250px; /*Задаем ширину выпадающего меню*/ >li:hover > ul > li < float:none; /*Убираем горизонтальное позиционирование*/ >
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Посты по теме
 Создание сайта в блокноте
Создание сайта в блокноте15 Май 2015
 Как поменять фон сайта?
Как поменять фон сайта?29 Дек 2014
 CSS-класс ссылки и CSS-класс страницы у Joomla
CSS-класс ссылки и CSS-класс страницы у Joomla27 Дек 2014
Свежие записи
- Вывод сайта из под фильтра АГС: личный опыт
25 Июн 2016 - Конверсия сайта: влияющие факторы и способы повышения
3 Фев 2016 - Горизонтальное меню для сайта на HTML+CSS
1 Май 2016 - Технологии создания сайтов
27 Дек 2015 - Преимущества создания веб сайта
5 Дек 2015
Рубрики
CSS меню для начинающих
Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…
Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:

Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
- Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):
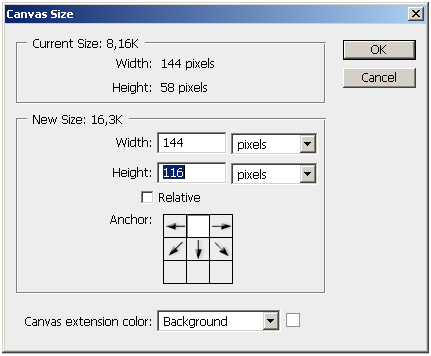
- Далее увеличим размер полотна в два раза
- И дорисуем внешний вид элемента меню для реализации события hover
Как сия конструкция будет работать? Да очень просто — ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх: - Создадим новый файл с произвольным размером и текстом — это будет наша подсказка к ссылке
- Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:
HTML код
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative. Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
#menu list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
>
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
#menu .home width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 96px;
>
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
#menu .home span width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
>
Копируем всё что мы сделали для элемента .home и переименовываем в .about. Подгоняем размер и расположение, так же заменяем фон.
#menu .about width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
>
#menu .about span width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
>
#menu .rss width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
>
#menu .rss span width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
>
Всё в одном
#menu list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
>
#menu span display: none;
position: absolute;
>
#menu a display: block;
text-indent: -900%;
position: absolute;
outline: none;
>
#menu a:hover background-position: left bottom;
>
#menu a:hover span display: block;
>
#menu .home width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 73px;
>
#menu .home span width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
>
#menu .about width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
>
#menu .about span width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
>
#menu .rss width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
>
#menu .rss span width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
>
Это всё, протестировать меню можете тут, а скачать пример тут.
Горизонтальное меню для сайта на HTML и CSS
HTML-CSS-JQUERY
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS. Обычно данное меню располагается в шапке на всех страницах сайта. Итак начнем)
HTML код горизонтального меню
- обрамленного тегом . И так, создадим файл index.html и запишем в него следующий код:
Тег (от англ. Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке и указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Стилизация menu с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
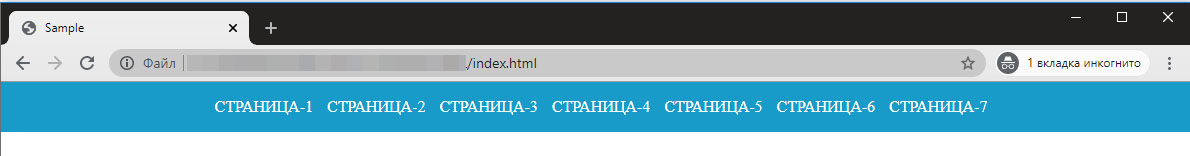
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега
- , а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul li < display: inline-block; margin-left: 10px; text-transform: uppercase; >nav ul li:first-child
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу применим следующие CSS свойства:
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.