5 бесплатных визуальных HTML-редакторов
WYSIWYG (What You See Is What You Get), или визуальные редакторы, позволяют простому смертному создавать различные проекты без необходимости постигать профессиональные инструменты. Такие редакторы есть для текста, графики, приложений и, конечно же, для сайтов. Вот о них и поговорим.
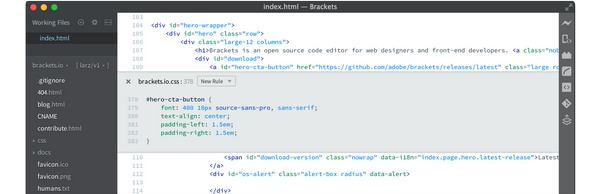
Brackets
Приложение с открытым исходным кодом, которое помогает работать с HTML, JavaScript и CSS. Все изменения отображаются в реальном режиме в браузере.
Вас ждёт современный интерфейс с поддержкой тёмной темы и настройкой рабочей среды. Есть поддержка различных расширений.
HTML-NOTEPAD
Как видно из названия, это простой инструмент а-ля блокнот для визуального редактирования HTML. Также здесь есть несколько крутых возможностей. Можно легко переключаться между исходным кодом и его результатом, можно легко добавлять таблицы, ссылки, границы, списки и многое другое.
Есть возможность выбора блоков, после чего подсветится соответствующая им часть кода.
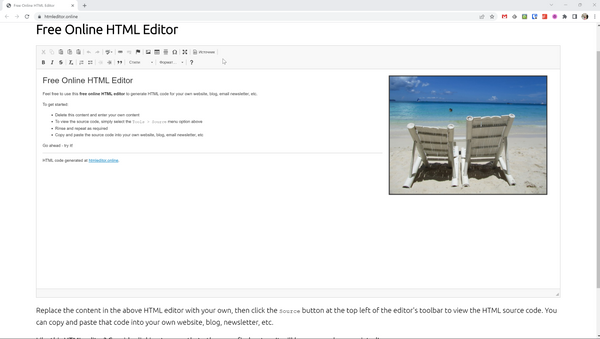
Free Online HTML Editor
Этот онлайн-редактор может быть полезным при редактировании небольших кусков кода. Вы можете быстро переключаться между кодом и его визуальным отображением. Если вы когда-то пользовались редактором от WordPress, здешний интерфейс будет вам знаком.
Все необходимые инструменты для правки кода доступны на верхней панели редактора. Но вы не сможете добавлять видео, изображения или HTML с компьютера, как и сохранить результат работы в файл.
Online HTML Editor
Здесь сразу несколько инструментов: просмотрщик, компрессор, редактор, бьютифаер и форматирование кода. Вам доступно превью в реальном времени всех изменений кода. Можно менять форматирование кода в зависимости от языка.
Этот сервис во многом похож на Free Online HTML Editor.
HTMLed.it
Ещё один инструмент, аналогичный предыдущим двум. Поэтому и рассказывать о нём подробно смысла нет. Если остальные вам чем-то не угодили, попробуйте этот.
14 лучших WYSIWYG-редакторов с открытым исходным кодом для HTML
Название редакторов типа WYSIWYG (What You See Is What You Get) говорит само за себя. Что вы видите при редактировании, то же самое увидит и читатель или пользователь.
Неважно, планируете вы создать свою систему управления контентом или хотите сделать редактор для пользователей своего приложения, опенсорсное WYSIWYG-решение поможет обеспечить безопасность, масштабируемость и современный внешний вид. Само собой разумеется, вы также получаете техническую свободу и можете настраивать открытые WYSIWYG-редакторы под любые свои требования.
Далее мы рассмотрим ряд лучших WYSIWYG-редакторов с открытым исходным кодом.
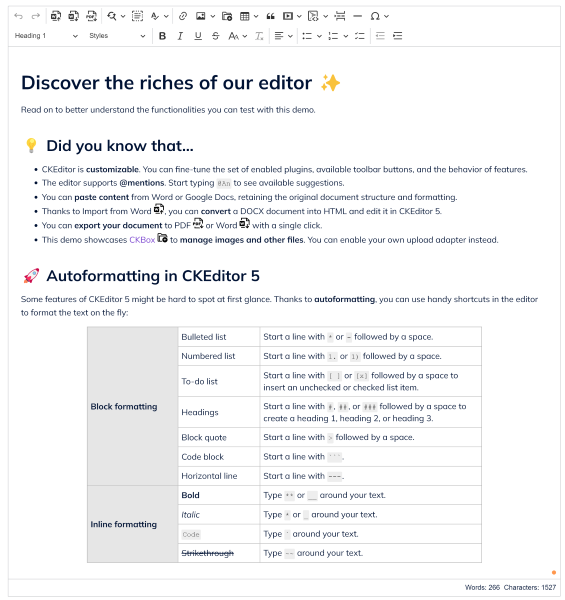
CKEditor
Основные характеристики:
- Автосохранение.
- Поддержка технологии «drag-and-drop».
- Адаптивные изображения.
- Поддержка вставки из Word и GDocs с сохранением форматирования.
- Автоматическое форматирование, поддержка HTML и Markdown, настройка стилей шрифта.
- Текст «alt» у изображений.
- Коллективная работа над проектом в режиме реального времени (только в премиум-версии).
- История изменений (только в премиум-версии).
- Проверка орфографии и грамматики (только в премиум-версии).
CKEditor 5 — это опенсорсное и богатое функциями решение для редактирования в формате WYSIWYG. Обладает высокой гибкостью и современным интерфейсом.
Доступна бесплатная версия и платная с дополнительными функциями. CKEditor пользуется популярностью в корпоративной среде и в ряде изданий с собственными системами управления контентом (CMS), для которых они предоставляют техническую поддержку и индивидуальные варианты развёртывания.
Если вам не требуется предложение корпоративного уровня, бесплатная версия CKEditor обеспечивает основные возможности по редактированию. Чтобы изучить все возможности, ознакомьтесь со страницей проекта на GitHub.
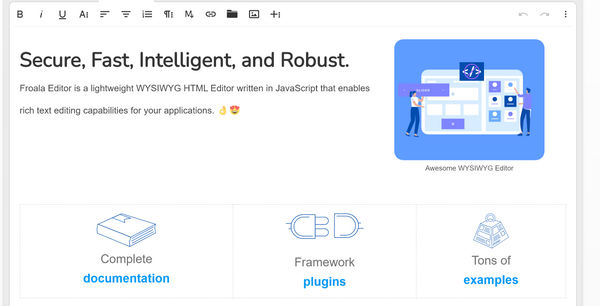
Froala
Основные характеристики:
- Простой пользовательский интерфейс с адаптивным дизайном.
- Лёгкость интеграции.
- Поддержка языков разметки HTML и Markdown.
- Поддержка тем и пользовательских стилей.
- Маленький вес.
- Менеджер изображений и alt-текст.
- Автосохранение.
Froala — это интересный веб-редактор, который без труда можно интегрировать в имеющиеся CMS с открытым исходным кодом, такие как WordPress.
У него простой пользовательский интерфейс и есть возможность расширения функциональности с помощью стандартного набора плагинов. Им можно пользоваться как простым редактором, либо можно дополнить интерфейс различными инструментами, чтобы получить более мощное решение.
Разместить его можно у себя на хостинге, но чтобы получить доступ к мобильным приложениям и премиум-поддержке, вам придётся выбрать один из платных тарифных планов. Для дополнительной информации перейдите на страницу проекта в GitHub.
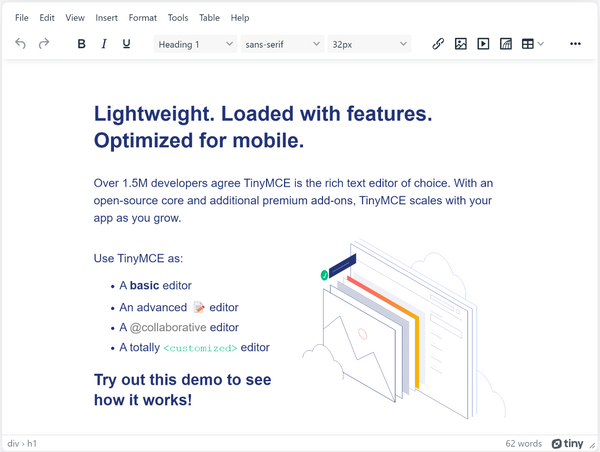
TinyMCE
Основные характеристики:
- Автосохранение.
- Маленький вес.
- Смайлики.
- Управление изображениями.
- Предварительный просмотр.
- Инструмент подбора цвета.
TinyMCE — невероятно популярное решение для тех, кому нужен надёжный редактор с разными вариантами интеграции.
В своё время именно TinyMCE стал тем редактором, который обеспечивает всех пользователей WordPress проверенной гибкостью и простотой использования. Если вам не нужны возможности развёртывания в облаке и коллективной работы в режиме реального времени, вам отлично подойдёт бесплатная версия TinyMCE с размещением на собственном хостинге.
Это лёгкое решение со всеми необходимыми для работы функциями. Больше информации можно найти на странице проекта в GitHub.
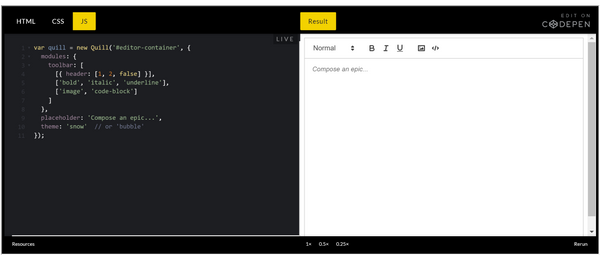
Quilljs
Основные характеристики:
- Маленький вес.
- Возможность улучшения функциональности с помощью расширений.
- Высокая скорость работы и простота в использовании.
Вам нравится встроенный редактор Slack или веб-редактор LinkedIn? Для создания такого пользовательского опыта в них используется Quilljs.
Если вы ищете хорошо проработанный и бесплатный WYSIWYG-редактор с открытым исходным кодом без всякой премиум-фигни, Quill (или Quilljs) будет идеальным вариантом. Это лёгкий редактор с минималистичным интерфейсом, в котором можно изменять настройки или добавлять свои расширения для оптимизации функциональных возможностей в соответствии с вашими требованиями.
Чтобы изучить технические подробности, перейдите на страницу проекта в GitHub.
Aloha Editor
Основные характеристики:
- Высокая скорость работы.
- Редактирование на стороне фронтенда.
- Поддержка копирования и вставки из Word.
- Лёгкость интеграции.
- Поддержка плагинов.
- Возможность кастомизации внешнего вида.
Aloha Editor — это простой и быстрый WYSIWYG-редактор для HTML5, позволяющий редактировать контент на стороне фронтенда.
Скачать и использовать его можно бесплатно. Но если вам понадобится помощь профессионалов, то можете обратиться к разработчикам с просьбой предоставить вам платные опции. Страница приложения на GitHub — идеальное место для изучения его технических подробностей.
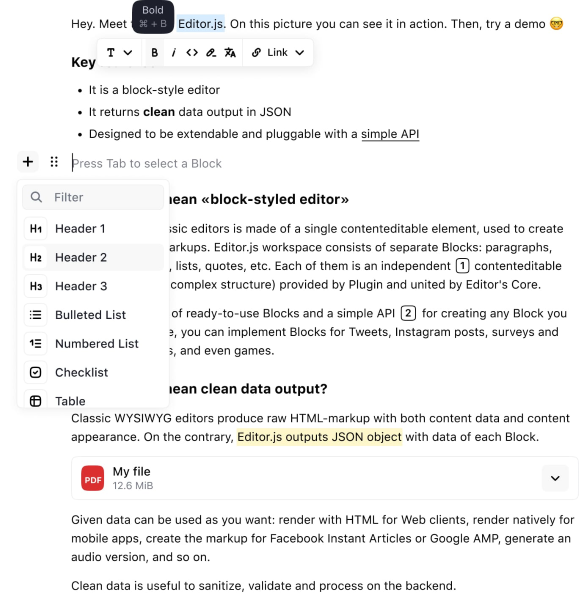
Editor.js
Основные характеристики:
- Редактирование в блочном стиле.
- Полная бесплатность и открытый исходный код.
- Поддержка плагинов.
- Коллективное редактирование (в планах).
Editor.js даёт вам преимущества редактора в блочном стиле. Заголовки, абзацы и другие элементы представляют собой отдельные блоки, которые можно редактировать, не затрагивая при этом остальной контент.
Проект является полностью бесплатным и имеет открытый исходный код, при этом в нём нет каких-либо премиум-опций, позволяющих его улучшить. Однако для расширения функциональности доступно несколько плагинов, а для получения дополнительной информации вам стоит изучить страницу проекта на GitHub.
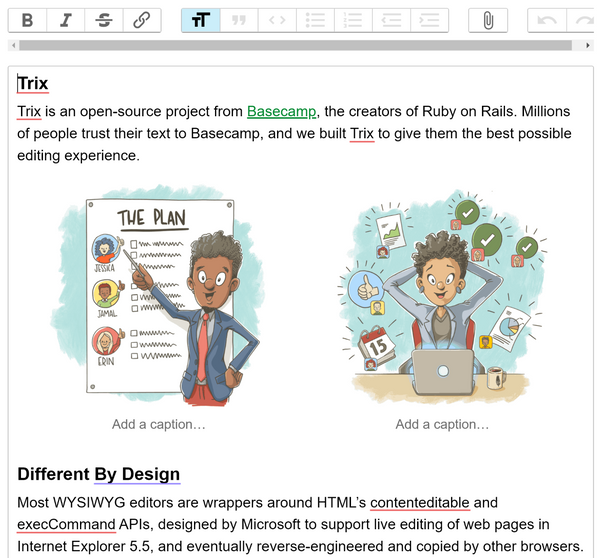
Trix
Это проект с открытым исходным кодом от создателей Ruby on Rails.
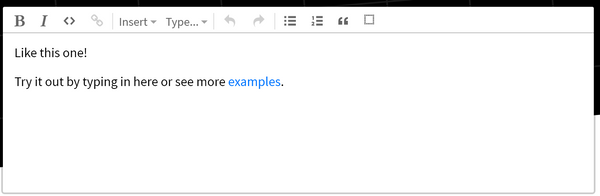
Если вам для разнообразия хочется чего-то необычного, но с основными функциональными возможностями веб-редактора, Trix может оказаться подходящим вариантом. В описании проекта говорится, что он создан для современного интернета.
Trix нельзя назвать популярным вариантом, но это достойный проект, позволяющий любителям новшеств попробовать что-то особенное на своём сайте или приложении. Больше информации можно найти на его странице в GitHub.
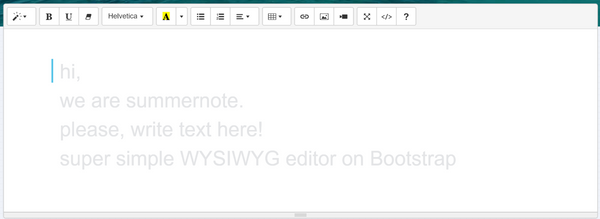
Summernote
Основные характеристики:
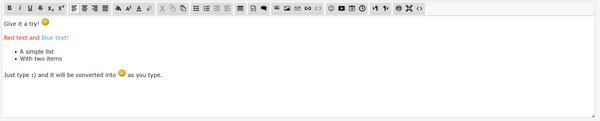
Отличный вариант для тех, кто ищет что-то похожее на TinyMCE, но попроще.
По внешнему виду и ощущениям это классический веб-редактор без каких-либо вычурных элементов современного UX. Основной упор в этом редакторе сделан на простоту и скорость работы, а также возможность добавления плагинов и коннекторов.
Вы также можете изменять темы в соответствии с используемой версией Bootstrap. Да, этот редактор основан на Bootstrap. Дополнительные сведения доступны на странице проекта в GitHub.
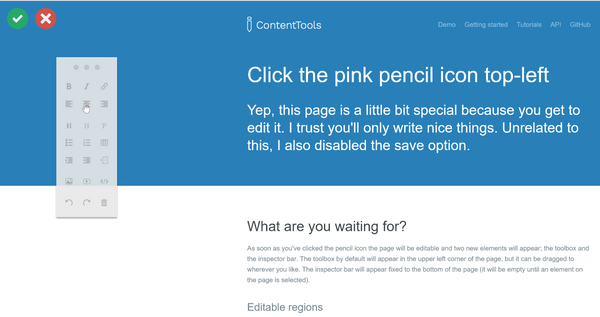
ContentTools
Основные характеристики:
Хотите редактировать HTML-страницы из фронтенда? С помощью ContentTools вы сможете сделать это достаточно быстро.
Хотя его можно интегрировать с CMS, этот вариант не всегда является предпочтительным. Если хотите, можете ознакомиться с его страницей на GitHub.
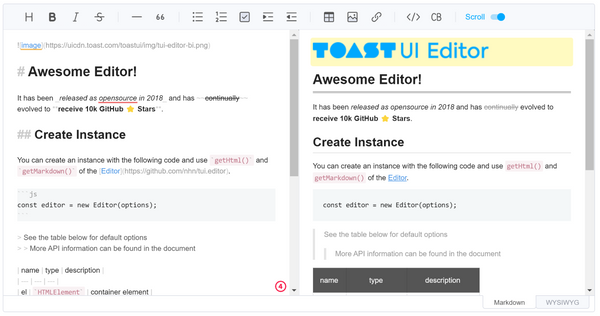
Toast UI Editor
Основные характеристики:
- Заточен под редактирование и создание страниц на языке разметки Markdown.
- Поддержка плагинов.
- Предварительный просмотр в реальном времени.
Редактор Toast UI отлично подойдёт, если вы пользуетесь документами Markdown для публикации веб-страниц.
В нём есть возможность предварительного просмотра в реальном времени и ряд важных опций для редактирования. Кроме того, вы получите тёмную тему и поддержку плагинов для расширения функциональности.
Несмотря на наличие множества полезных функций, этот редактор вряд ли можно назвать полноценным решением на все случаи. Найти дополнительную информацию можно на странице проекта в GitHub.
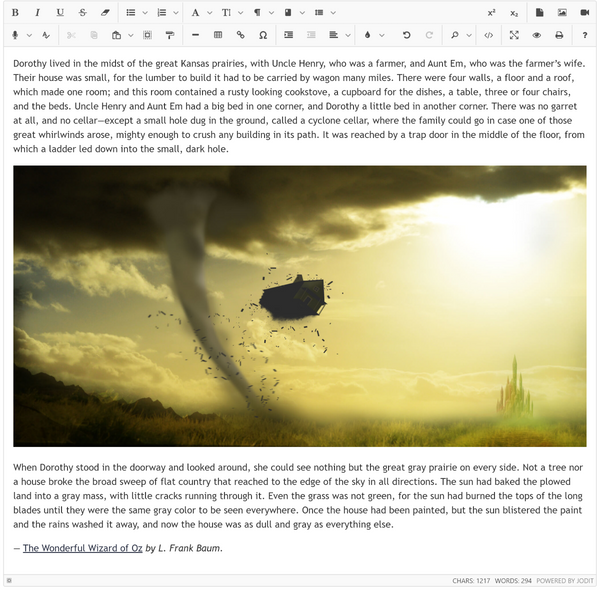
Jodit
Основные характеристики:
Jodit — это написанный на TypeScript WYSIWYG-редактор, в котором не используются дополнительные библиотеки.
Это простой и полезный редактор со всеми необходимыми функциями (например, есть поддержка «drag-and-drop» и система плагинов).
Пользовательский интерфейс во многом похож на интерфейс классического редактора WordPress и TinyMCE. Для получения доступа к дополнительным плагинам и технической поддержке, вы можете выбрать Pro-версию. Для того чтобы ознакомиться с техническими подробностями, перейдите на страницу проекта в GitHub.
SCEditor
Основные характеристики:
- Высокая скорость работы и простота в использовании.
- Полностью бесплатно.
- Маленький вес.
- Поддержка плагинов.
SCEditor — ещё один простой WYSIWYG-редактор с открытым исходным кодом. Возможно, он не пользуется большой популярностью, но его активно поддерживают уже более шести лет с момента выхода.
По умолчанию в нём нет опции «drag-and-drop», но её можно добавить с помощью плагина. Есть возможность использовать различные темы, а также изменять иконки. Найти дополнительную информацию можно на странице проекта в GitHub.
SunEditor
Основные характеристики:
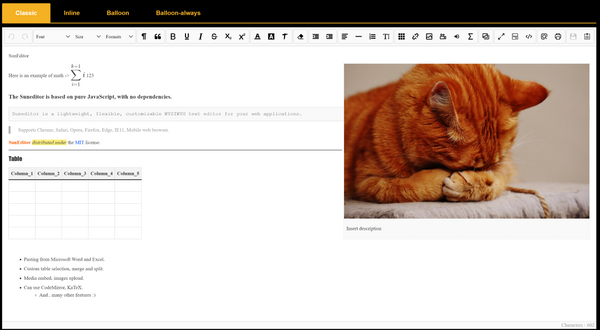
Как и предыдущий вариант, SunEditor не так уж популярен, но работает просто отлично благодаря своей простоте и многофункциональности.
Он написан на чистом JavaScript без всяких зависимостей. Пользователь получает возможность без проблем копировать контент из Microsoft Word и Excel.
Кроме того, можно использовать KaTeX (математический плагин). Вообще, благодаря плагинам вам предоставляется полная свобода. Дополнительных платных функций нет. Перейдите на страницу в GitHub, чтобы ознакомиться с последними новостями проекта.
ProseMirror
Основные характеристики:
- Возможности коллективной работы.
- Модульность.
- Простота.
- Поддержка плагинов.
ProseMirror — это отличный бесплатный вариант для пользователей, которых интересуют возможности коллективного редактирования. В большинстве WYSIWYG-редакторов функции коллективной работы предлагаются за дополнительную плату. Но здесь вы сможете работать с другими пользователями над одним и тем же документом в реальном времени совершенно бесплатно.
Редактор имеет модульную архитектуру, что повышает доступность обслуживания и разработки по сравнению с другими вариантами.
Дополнительные сведения доступны на странице проекта в GitHub.
Использование визуального HTML-редактора может существенно упростить процесс написания кода и помочь вам превратить хорошую идею в стильную веб-страницу. Они позволяют редактировать код в визуальном виде, избавляя пользователей от необходимости изучать HTML. Также визуальные редакторы могут облегчить и объединить процессы создания сайта и его оформления.
Хотелось бы узнать ваше мнение по поводу HTML-редакторов. Расскажите нам, какие инструменты помогают вам в процессе создания веб-сайтов в комментариях.