- :hover¶
- Демо¶
- Синтаксис¶
- Спецификации¶
- Описание и примеры¶
- Пример 1. Выпадающее меню¶
- Пример 2. Галерея полноразмерных изображений и превью¶
- Пример 3¶
- Пример 4¶
- :hover
- Пример
- Как пишется
- Селектор по тегу в состоянии :hover
- Селектор по классу в состоянии :hover
- Составной селектор в состоянии :hover
- Селектор по id в состоянии :hover
- Селектор по классу и его псевдоэлемент в состоянии :hover
- Как понять
- Подсказки
- На практике
- Дмитрий Волков советует
- Алёна Батицкая советует
:hover¶
Псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его.
Демо¶
Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link , :visited и :active , появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :hover до правил :link и :visited , но после :active , как определено в LVHA-порядке: :link — :visited — :hover — :active .
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию
На сенсорных экранах :hover проблемный или не работает. В зависимости от браузера, псевдокласс :hover может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент. Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах.
Синтаксис¶
Спецификации¶
Описание и примеры¶
Пример 1. Выпадающее меню¶
С псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
div.menu-bar ul ul display: none; > div.menu-bar li:hover > ul display: block; > 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
div class="menu-bar"> ul> li> a href="example.html">Менюa> ul> li> a href="example.html">Ссылкаa> li> li> a class="menu-nav" href="example.html" >Подменюa > ul> li> a class="menu-nav" href="example.html" >Подменюa > ul> li>a href="example.html">Ссылкаa>li> li>a href="example.html">Ссылкаa>li> li>a href="example.html">Ссылкаa>li> li>a href="example.html">Ссылкаa>li> ul> li> li>a href="example.html">Ссылкаa>li> ul> li> ul> li> ul> div> Смотрите полный пример выпадающего меню, основанный на CSS.
Пример 2. Галерея полноразмерных изображений и превью¶
Вы можете использовать псевдокласс :hover , чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Пример 3¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
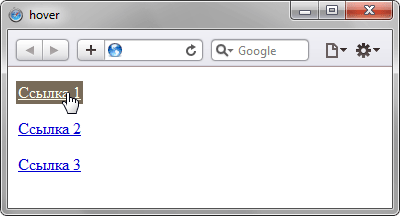
html> head> meta charset="utf-8" /> title>hovertitle> style> a:link color: #0000d0; /* Цвет ссылок */ padding: 2px; /* Поля вокруг текста */ > a:hover background: #786b59; /* Цвет фона под ссылкой */ color: #ffe; /* Цвет ссылки */ > style> head> body> p>a href="1.html">Ссылка 1a>p> p>a href="2.html">Ссылка 2a>p> p>a href="3.html">Ссылка 3a>p> body> html> В данном примере псевдокласс :hover применяется к ссылке (тегу ), при этом меняется цвет ссылки и фона под ней. Результат:
Пример 4¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95
html> head> meta charset="utf-8" /> title>hovertitle> style> ul width: 180px; /* Ширина меню */ list-style: none; /* Для списка убираем маркеры */ margin: 0; /* Нет отступов вокруг */ padding: 0; /* Убираем поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */ font-size: 10pt; /* Размер названий в пункте меню */ > li ul position: absolute; /* Подменю позиционируются абсолютно */ display: none; /* Скрываем подменю */ margin-left: 165px; /* Сдвигаем подменю вправо */ margin-top: -2em; /* Сдвигаем подменю вверх */ > li a display: block; /* Ссылка как блочный элемент */ padding: 5px; /* Поля вокруг надписи */ text-decoration: none; /* Подчеркивание у ссылок убираем */ color: #666; /* Цвет текста */ border: 1px solid #ccc; /* Рамка вокруг пунктов меню */ background-color: #f0f0f0; /* Цвет фона */ border-bottom: none; /* Границу снизу не проводим */ > li a:hover color: #ffe; /* Цвет текста активного пункта */ background-color: #5488af; /* Цвет фона активного пункта */ > li:hover ul /* При выделении пункта курсором мыши отображается подменю */ display: block; > .brd border-bottom: 1px solid #ccc; /* Линия снизу */ > style> head> body> ul class="menu"> li> a href="russian.html">Русская кухняa> ul> li>a href="linkr1.html">Бефстрогановa>li> li>a href="linkr2.html">Гусь с яблокамиa>li> li> a href="linkr3.html">Крупеник новгородскийa> li> li> a href="linkr4.html" class="brd" >Раки по-русскиa > li> ul> li> li> a href="ukrainian.html">Украинская кухняa> ul> li>a href="linku1.html">Вареникиa>li> li> a href="linku2.html">Жаркое по-харьковскиa> li> li> a href="linku3.html">Капустняк черниговскийa> li> li> a href="linku4.html" class="brd" >Потапцы с помидорамиa > li> ul> li> li> a href="caucasus.html">Кавказская кухняa> ul> li>a href="linkc1.html">Суп-харчоa>li> li>a href="linkc2.html">Лилибджa>li> li>a href="linkc3.html">Чихиртмаa>li> li> a href="linkc4.html" class="brd">Шашлыкa> li> ul> li> li> a href="asia.html" class="brd" >Кухня Средней Азииa > li> ul> body> html> :hover
Хорошим паттерном в сайтостроении считается реакция элементов на действия пользователя. Например, если на элемент можно нажать, то при наведении курсора его стили должны немного меняться, как бы говоря пользователю «Нажми меня!»
Раньше интерактив можно было реализовать только при помощи JS, что сильно усложняло верстальщикам жизнь. Но сегодня у нас существует отличный помощник — псевдокласс :hover .
Пример
Скопировать ссылку «Пример» Скопировано
Ссылка в спокойном состоянии будет чёрного цвета и без подчёркивания, а при наведении курсора мыши сменит цвет на розовый, и у неё появится подчёркивание. Пользователь поймёт, что это интерактивный элемент, с которым можно взаимодействовать.
.link color: #000; text-decoration: none;> .link:hover color: pink; text-decoration: underline;>.link color: #000; text-decoration: none; > .link:hover color: pink; text-decoration: underline; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
После любого селектора ставим двоеточие и пишем ключевое слово hover .
Селектор по тегу в состоянии :hover
Скопировать ссылку «Селектор по тегу в состоянии :hover» Скопировано
a:hover /* Стили */>a:hover /* Стили */ >
Селектор по классу в состоянии :hover
Скопировать ссылку «Селектор по классу в состоянии :hover» Скопировано
.link:hover /* Стили */>.link:hover /* Стили */ >
Составной селектор в состоянии :hover
Скопировать ссылку «Составной селектор в состоянии :hover» Скопировано
li .link:hover /* Стили */>li .link:hover /* Стили */ >
Селектор по id в состоянии :hover
Скопировать ссылку «Селектор по id в состоянии :hover» Скопировано
#id:hover /* Стили */>#id:hover /* Стили */ >
Селектор по классу и его псевдоэлемент в состоянии :hover
Скопировать ссылку «Селектор по классу и его псевдоэлемент в состоянии :hover» Скопировано
.link::before:hover /* Стили */>.link::before:hover /* Стили */ >
Как понять
Скопировать ссылку «Как понять» Скопировано
Браузер подставляет любому элементу, на который наводится курсор, пометку в виде автоматически создаваемого класса. Мы можем стилизовать этот класс на своё усмотрение, при этом сама логика и механизм отслеживания наведения курсора будут скрыты под капотом движка браузера.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 :hover можно очень круто анимировать, добавив в блок кода свойство transition 🎉
💡 На наведения курсора может реагировать абсолютно любой элемент, необязательно ссылка или кнопка.
💡 Если дизайнер не нарисовал в макете разные состояния, либо просите у него это сделать, либо пропишите стили на своё усмотрение. Но любой элемент, на который можно нажать, должен иметь как минимум стили для :hover .
На практике
Скопировать ссылку «На практике» Скопировано
Дмитрий Волков советует
Скопировать ссылку «Дмитрий Волков советует» Скопировано
💡 А что если на сайт зайти с планшета, к которому подключена bluetooth-мышь? Однозначно, ховер должен работать! А если дополнительных устройств ввода нет, то, конечно, стили по наведению должны быть сброшены, чтобы избежать визуального залипания при нажатии на соответствующие элементы.
Вот удобная практика для таких случаев, она ещё и позволяет писать чуточку меньше кода.
🛠 Чтобы не писать дополнительные обнуления ховер-стилей для тач-устройств, состояние :hover удобно задавать внутри медиавыражений с условием по типу взаимодействия с устройством.
Пример, исключающий тач-устройства, но не полностью:
.link color: #ffffff; text-decoration-color: #2E9AFF; transition: background-color 0.5s linear;> /* Есть возможность навести указатель на элемент */@media (any-hover: hover) .link:hover background-color: #2E9AFF; transition: background-color 0.1s linear; >>.link color: #ffffff; text-decoration-color: #2E9AFF; transition: background-color 0.5s linear; > /* Есть возможность навести указатель на элемент */ @media (any-hover: hover) .link:hover background-color: #2E9AFF; transition: background-color 0.1s linear; > >
Условие any — hover : hover допускает устройства с сенсорным экраном, но только если подключено дополнительное устройство ввода с нужной функциональностью для ховера (мышь, тачпад и т. п.)
Таким образом, мы успешно задали стили по наведению на ссылку, которые не будут учтены на мобильных устройствах, но заработают, если имеется курсор.
По аналогии можно использовать и другое состояние — :active .
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Пользователь может зайти на ваш сайт не только с десктопа, где есть мышка и её можно на что-то навести, но и с планшета или телефона, где мышкой выступает палец, а его нельзя на что-то навести, им можно только тапнуть.
Хорошая практика — сбрасывать :hover стили для тач-устройств. Иначе при нажатии на какой-то элемент ховер-стили будут залипать — телефон не знает, когда вы отводите палец в сторону.
🛠 Сайт смотрится аккуратнее и интереснее, если изменение стилей происходит с лёгкой анимацией, а не резко. Этот принцип взят из окружающего нас мира. Вспомните хоть одно событие, которое происходит резко, моментально, без промежуточных стадий. Не вспомните 😏
Я в своей работе стараюсь делать анимацию стилей для наведения по принципу «появляется быстро, пропадает медленно». Это позволяет пользователю быстро увидеть реакцию на свои действия и не дожидаться окончания анимации.
.link color: #ffffff; text-decoration-color: #2E9AFF; /* Скорость исчезновения фонового цвета */ transition: background-color 0.5s linear;> .link:hover background-color: #2E9AFF; /* Скорость изменения фонового цвета на голубой */ transition: background-color 0.1s linear;>.link color: #ffffff; text-decoration-color: #2E9AFF; /* Скорость исчезновения фонового цвета */ transition: background-color 0.5s linear; > .link:hover background-color: #2E9AFF; /* Скорость изменения фонового цвета на голубой */ transition: background-color 0.1s linear; >
Ссылка быстро (за 0.1 секунды) меняет фоновый цвет на голубой при наведении курсора и чуть медленнее (за 0.5 секунды) приходит обратно в исходное состояние, когда курсор уводится за пределы ссылки.
🛠 Если вы задаёте стили для разных состояний ссылок, то следует придерживаться определённого порядка в объявлении стилей: :link — :visited — :focus — :hover — :active .
Этот порядок легко запомнить в виде аббревиатуры LVFHA и мнемоники LoVe Fears HAte.