- Сохранение документа в виде веб-страницы (.htm файл)
- Сохранить как веб-страницу: общие параметры
- Публикуемые страницы
- Параметры публикации
- Дополнительные возможности
- Сохранить как веб-страницу: дополнительные параметры
- Форматы выходных данных
- Параметры отображения
- Как создать файл HTML.
- Как txt перевести в html
- Конвертирование txt в html
- Читайте также:
Сохранение документа в виде веб-страницы (.htm файл)
Visio, план 2 Visio профессиональный 2021 Visio стандартный 2021 Visio профессиональный 2019 Visio стандартный 2019 Visio профессиональный 2016 Visio стандартный 2016 Visio профессиональный 2013 Visio 2013 Visio премиум 2010 Visio 2010 Visio стандартный 2010 Еще. Меньше
- Откройте вкладку Файл.
- Выберите команду Сохранить как.
- В диалоговом окне Сохранить как в списке Тип файла щелкните Веб-страница (*.htm; *.html).
- Чтобы указать заголовок, который будет отображаться в строке заголовка при отображении страницы в браузере, нажмите кнопку Изменить заголовок. В поле Заголовок страницы введите заголовок и нажмите кнопку ОК.
- Чтобы точнее указать атрибуты веб-страницы, нажмите кнопку Опубликовать.
- В диалоговом окне Сохранить как веб-страницу перейдите на вкладку Общие , чтобы указать страницы документа для публикации и другие параметры отображения. Дополнительные сведения см. в разделе Общие параметры ниже.
- Перейдите на вкладку Дополнительно , чтобы указать формат выходных данных для веб-страницы, разрешение целевого монитора, веб-страницу узла для внедрения сохраненной веб-страницы и другие параметры. Дополнительные сведения см. в разделе Дополнительные параметры ниже.
Сохранить как веб-страницу: общие параметры
Публикуемые страницы
Вы можете сохранить все страницы на схеме или только указанный диапазон страниц.
Примечание: Фоновые страницы недоступны как отдельные страницы в при сохранении документа в качестве веб-страницы.
Параметры публикации
Указывает другие функции, которые будут включены на веб-страницу.
Выберите этот параметр, чтобы отобразить данные фигур, которые пользователи могут просматривать, нажав клавиши CTRL при щелчке фигуры на веб-странице.
Примечание: Этот параметр поддерживается для форматов выходных данных VML, JPG, GIF и PNG в Internet Обозреватель 5.0 и более поздних версий. Элемент управления Сведения недоступен для выходных данных SVG.
Выберите, чтобы отобразить элемент навигации Перейти к странице для перемещения между страницами и отчетами в документе.
Выберите, чтобы отобразить элемент управления Страницы поиска , который можно использовать для поиска фигур на основе их имени, текста фигуры или данных фигуры.
Примечание: Для этого параметра требуется Интернет Обозреватель 5.0 или более поздней версии.
Сдвиг и масштабирование
Выберите , чтобы отобразить окно сдвига и масштабирования , которое можно использовать для быстрого увеличения разделов документа в окне браузера.
Примечание: Элемент управления Панорамирование и масштаб поддерживается для формата вывода VML в Интернете Обозреватель 5.0 или более поздней версии. Элемент управления Панорамирование и масштабирование недоступен для форматов вывода SVG, JPG, GIF и PNG.
Выберите, чтобы отобразить отчеты, доступные для документа.
Примечание: Если при сохранении веб-страницы выбрать отчет в качестве параметра публикации, Visio попытается создать этот отчет. Однако если никакие фигуры в документе не соответствуют требованиям к запросу отчета, отчет невозможно создать. В результате веб-страница создается без отчета.
Дополнительные возможности
Выберите Автоматически открывать веб-страницу в браузере , если вы хотите открыть сохраненную веб-страницу в браузере по умолчанию сразу после сохранения веб-страницы.
Команда Упорядочить вспомогательные файлы в папке создает вложенную папку с именем, которая содержит имя корневой папки HTML-файла, в которой хранятся вспомогательные файлы для веб-страницы.
Используйте поле Заголовок страницы , чтобы определить заголовок веб-страницы, который будет отображаться в строке заголовка веб-браузера. По умолчанию используется имя файла. Это имя можно изменить.
Сохранить как веб-страницу: дополнительные параметры
Используйте это диалоговое окно для указания форматов вывода, разрешения целевого монитора, таблиц стилей или файлов узла для внедрения веб-страницы.
Форматы выходных данных
Список форматов выходных данных
Задает формат выходных данных для веб-страницы: SVG, JPG, GIF, PNG или VML.
Так как SVG и VML являются масштабируемыми графическими форматами, при изменении размера окна браузера выходные данные веб-страницы также будут изменяться.
При выборе формата, например VML или SVG, для которых требуется относительно новый браузер, появится поле Предоставить альтернативный формат для старых браузеров проверка.
Предоставление альтернативного формата для старых браузеров
Указывает альтернативный формат (GIF, JPG или PNG), когда страница отображается в более старом браузере.
Если выбрано это поле проверка, в раскрывающемся списке перечислены форматы выходных данных, поддерживаемые всеми браузерами, поддерживаемыми Visio. Когда пользователи с более старыми браузерами просматривают веб-страницу, используется выбранный альтернативный формат выходных данных.
Примечание: Этот вариант выбран по умолчанию. Рекомендуется оставить этот параметр выбранным, чтобы использовать самый широкий диапазон веб-браузеров.
Параметры отображения
Указывает размер рисунка, созданного для веб-страницы, в зависимости от разрешения экрана монитора или устройства, на котором ожидается, что большинство пользователей будут просматривать веб-страницу. Размер рисунка веб-страницы соответствует окну браузера для целевого разрешения экрана.
Выберите размер монитора, соответствующий наименьшему разрешению для систем, в которых пользователи будут просматривать веб-страницы. Например, можно указать разрешение 180 x 260 для веб-страниц, которые будут просматриваться на карманном компьютере.
Примечание: Этот параметр доступен только для форматов GIF, JPG и PNG. Этот параметр не требуется для SVG и VML, так как они масштабируются.
Размещение на веб-странице
Указывает веб-страницу, в которую необходимо внедрить сохраненную веб-страницу Visio.
Чтобы отобразить веб-страницу Visio, необходимо вставить следующий HTML-тег на хост-страницу:
Примечание: Параметр «Узел на веб-странице» для веб-страниц Visio работает только с браузерами, поддерживающими тег>
Задает таблицу стилей со стилями цветовых схем для левого фрейма и страниц отчета в файле веб-страницы Visio, которые соответствуют цветовой схеме, доступной в Visio. Если вы сохраняете рисунок, к которому применена определенная цветовая схема, можно сопоставить эту схему, выбрав здесь таблицу стилей с тем же именем.
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
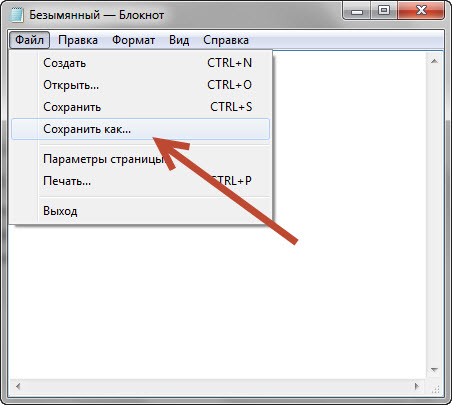
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
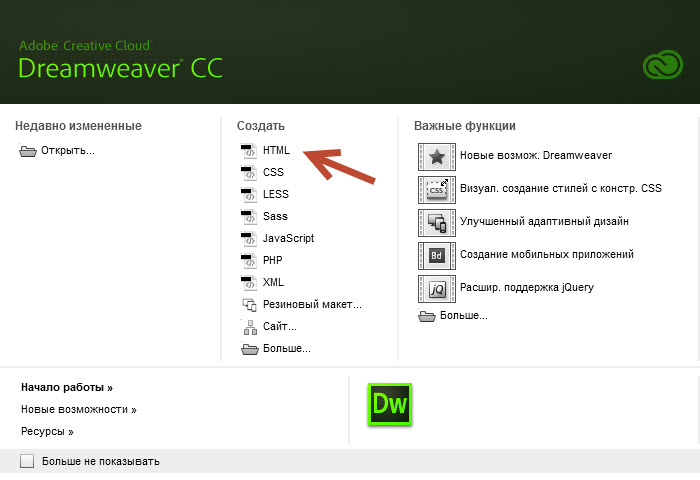
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
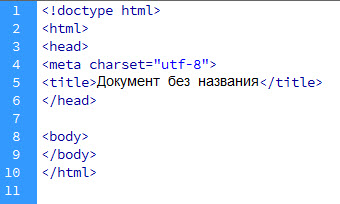
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
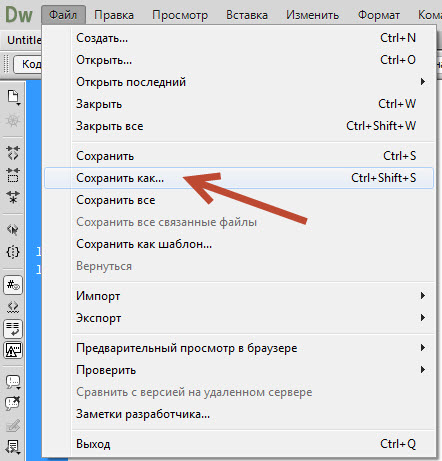
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Как txt перевести в html
Веб-страницы или другие HTML документы, сохраненные в неправильном формате, например, в txt, легко перевести в формат html с помощью стандартной программы Блокнот. Допустим, у вас на хостинге не правильно сохранен один из HTML документов, его необходимо перевести из txt формата в формат html.
Конвертирование txt в html
Скачайте документ в неправильном формате себе на компьютер. Откройте его с помощью программы блокнот. Обычно для документов формата txt текстовый редактор Блокнот является программой по умолчанию, то есть при двойном щелке ЛКМ по файлу, он откроется в Блокноте. Если на вашем компьютере документы txt открываются с помощью другой программы (Word или другие), то следует запустить Блокнот и открыть файл с помощью команды Файл > Открыть или нажатием сочетания клавиш CTRL + O :
Рисунок 1.Команда открыть файл в программе Блокнот
Теперь необходимо пересохранить исходный документ в формате веб-страниц — html. Для этого выполняем команду Файл > Сохранить как:
Рисунок 2. Команда «Сохранить как» в программе Блокнот
Откроется окно сохранения файлов программы блокнот:
Рисунок 3. Сохранение файла в программе Блокнот
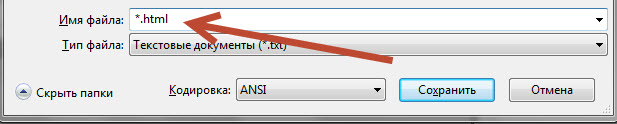
Здесь необходимо выбрать место, куда сохранить веб-документ, чтобы потом его отыскать. И задать нашему его текстовому файлу формат html. Для этого задаем такие параметры в полях которые я подчеркнул:
- Имя файла : вместо *.txt указываем название-файла.html (например, index.html, about.html и т.д.);
- Тип файла : Все файлы;
- Кодировка : вместо ANSI указываем UTF-8.
Можно сохранять файл, нажимаем по кнопке Сохранить. Для проверки можно открыть файл в любом браузере, если браузер правильно отображает все теги и символы, значит мы сделали все правильно.
Вот так легко можно перевести формат txt в html.
Читайте также: