- onSubmit
- Событие onsubmit
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- Типы тегов
- Событие onsubmit
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- Типы тегов
- JavaScript onsubmit
- Syntax:
- How onsubmit Event work in JavaScript?
- Examples of JavaScript onsubmit
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
onSubmit
Атрибут onSubmit можно использовать только с тегами, определяющими формы:
Действующую модель примера приводить не буду в связи с тем, что здесь должен быть задействован еще и CGI скрипт, который должен помещаться на сервере.
method="post"
action="http://wdstudio.al.ru/cgi-bin/saveform.cgi"
onSubmit="formfre(myForm.ydate)">
Имя:
Адрес: cols=50>
В приведенном примере функция, вызываемая посредством атрибута обработчика событий onSubmit, прекращает передачу данных текущей формы на Web-сервер до тех пор, пока область текста ydate остается пустой. Для того чтобы остановить пересылку данных, функция formfre() возвращает значение false. Когда область текста ydate заполнена, функция возвращает значение true, тем самым разрешая передачу формы.
Чтобы переслать данные HTML-формы на удаленный Web-сервер, нужна обработка данных на самом сервере при помощи CGI-скрипта. Технология CGI является всеобщим стандартом, который позволяет обрабатывать на сервере информацию, вводимую пользователем и обслуживать запросы пользователей, динамически формируя необходимые документы. Для создания CGI-программ можно использовать различные языки программирования, однако в настоящее время чаще всего применяют языки PERL(Practical Extraction and Report Language). В приведенном выше примере с помощью атрибута action тега
Эта программа создает несколько полей ввода, предоставляя пользователю возможность задать адрес получателя (recipient), тему (subject) и текст сообщения электронной почты. Обратный электронный адрес останется по умолчанию вашего почтового клиента, — это просто форма и не нужно ее путать с почтовой службой.
Перед тем, как начнется пересылка сообщения, управление передается sendMail(), которая проверяет, задан ли адрес получателя и текст сообщения. Если что-то не ввеено, программа выдаст соответствующее сообщение и возвращает flse, останавливая таким образом передачу данных. Когда все введено правильно, программа изменяет значение свойства action формы и формирует адрес URL типа mailto: . который представляет собой адрес получателя, введенный пользователем. Если функция sendMail() возвращает значение true , данные передаются.
Динамическое назначение обработчика события
Кроме всего прочего, имеется возможность динамического назначения обработчиков событий для элементов ддокумента. Например, кнопка может быть создана с помощью тега, в котором атрибут обработчика события onClick не задан. Однако значение этого атрибута можно определить в дальнейшем, тоесть динамически задать для этой кнопки функцию-обработчик Click. Кроме того, в процессе работы программы определенные ранее обработчики событий могут быть сброшены или переопределены.
Рассмотрим документ, содержащий кнопку, для которой при выборе гиперсвязей задается тот или иной обработчик событий. В данном случае для кнопки переопределяется обработчик события Click, который активизирует JavaScript-функцию для загрузки нового документа. Имя загружаемого документа указывают путем присваивания свойству location текущего окна имени соответствующего файла. Кнопка создается без обработчика события, поэтому перед ее активизацией следует выбрать соответствующий файл щелчком мыши на одной из гиперсвязей.
Задать загрузку файла 1 при нажатии кнопки
Задать загрузку файла 2 при нажатии кнопки
Задать загрузку файла 3 при нажатии кнопки
В этом примере я специально написал неработающие функции, чтобы не делать HTML файлы и вы никуда не ушли с этой страницы при нажатии кнопки. Для того, чтобы все работало нужно просто заменить например location = «1.htm»; на window.location.href = «1.htm»; и так со всеми функциями.
С помощью приема, показанного в примере, можно динамически задавать обработчики событий для других HTML-объектов при условии, что соответствующие атрибуты обработчиков событий для этих объектов могут быть определены. Если это условие нарушено, обработчик событий будет игнорироваться. Например, если в предыдущем примере записать: document.forms[0].but1.onloaad=button3, то функция-обработчик событий button3 все равно не будет вызываться при создании кнопки, поскольку Load для объектов button не возникает.
Событие onsubmit
Событие onsubmit возникает при отправке формы, это обычно происходит, когда пользователь нажимает специальную кнопку Submit.
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
function deleteName(f) Выберите пункт для удаления
Чебурашка
Крокодил Гена
Шапокляк
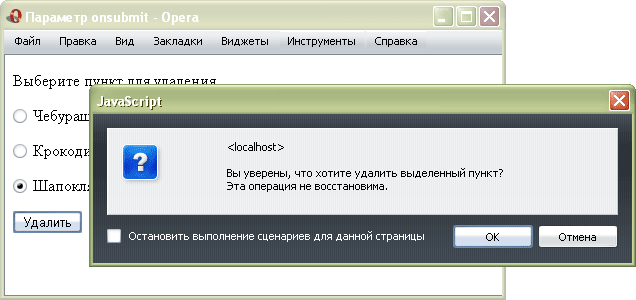
В данном примере при отправке формы будет выведено диалоговое окно (рис. 1). При нажатии на кнопку ОК форма будет отправлена на адрес, заданный атрибутом action , а при нажатии на кнопку Отмена данные формы передаваться не будут.
Рис. 1. Использование события onsubmit
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Событие onsubmit
Событие onsubmit возникает при отправке формы, это обычно происходит, когда пользователь нажимает специальную кнопку Submit.
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
function deleteName(f) Выберите пункт для удаления
Чебурашка
Крокодил Гена
Шапокляк
В данном примере при отправке формы будет выведено диалоговое окно (рис. 1). При нажатии на кнопку ОК форма будет отправлена на адрес, заданный атрибутом action , а при нажатии на кнопку Отмена данные формы передаваться не будут.
Рис. 1. Использование события onsubmit
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
JavaScript onsubmit
JavaScript onsubmit is one of the event-handling functions used for performing the operations in web-based applications. The purpose of data validation is to ensure that the data submitted by the client user to the server is valid and meets the specified criteria. In HTML form controls, the validation process is commonly employed. To trigger data validation before sending the request to the server, the submit event is utilized. If the user forgets to submit the required fields in the form, they can cancel the submission within the onsubmit event.
Web development, programming languages, Software testing & others
Syntax:
Every event-handling function must have its syntax and rules in the JavaScript code.
function functionName() The above code is the basic syntax for using onsubmit().
How onsubmit Event work in JavaScript?
We can also use it in the web application creation and send the user data to the servers, which helps in our own HTML forms. The two ways to submit the HTML forms to the servers are first when the user clicks the submit button if the input type is in either submit form text or image format. The next one is to add the data in the input field on the web page using enter key with the help of the keyboard.
If there are errors, we can call and use the function called event.preventDefault() method. With the help of this method, the user data is not sent to the server side if the data contains some errors. Whenever the form-based applications, we should enter the input field in text format and press the enter button to continue the following label fields in the text boxes, or we want to perform the following button events like submit and submit functions in the HTML with JavaScript.
We can call the submitted form data manually, like the form. When invoking the submit() function, it does not generate the current event. Instead, the submit attribute is used to define a script that will be executed when the submit event occurs. The submit() function does not directly submit the data to the server.
Examples of JavaScript onsubmit
Given below are the examples of JavaScript onsubmit:
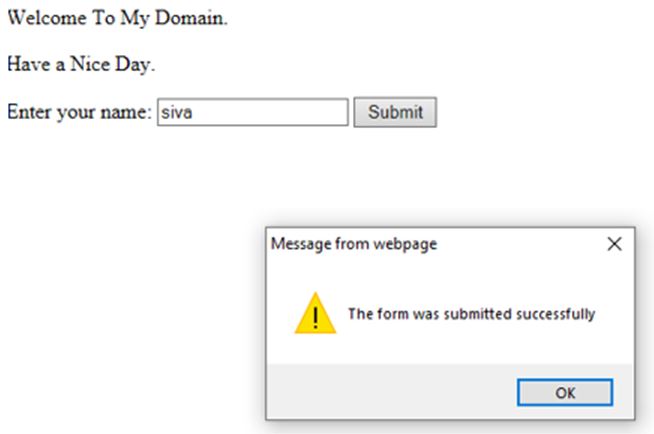
Example #1
Welcome To My Domain.
Have a Nice Day.
Enter your name: document.getElementById("first").onsubmit = function() ; functiondemo() Example #2
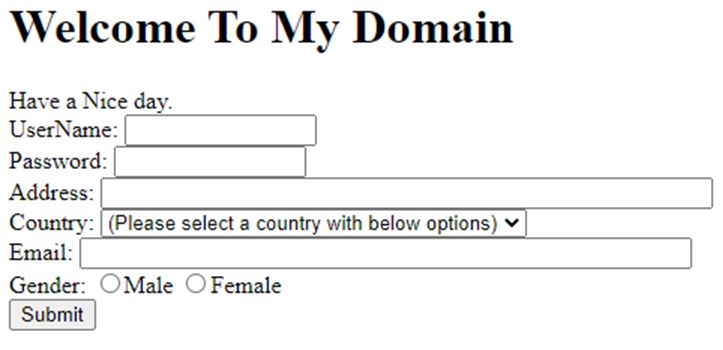
Welcome To My Domain
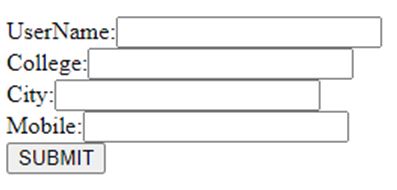
Have a Nice day. Example #3
UserName:
College:
City:
Mobile:
Conclusion
The submit () method we used in the different scenarios. Still, mainly, it will focus on HTML form-based web applications because, in 90% of the web applications, we use forms for navigating the pages in applications.
Recommended Articles
We hope that this EDUCBA information on “JavaScript onsubmit” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
JAVASCRIPT Course Bundle — 83 Courses in 1 | 18 Mock Tests
343+ Hours of HD Videos
83 Courses
18 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5