- Window confirm()
- Note
- See Also:
- Syntax
- Parameters
- Return Value
- More Examples
- Browser Support
- How to confirm before a form submit with JavaScript?
- How to confirm before a form submit with JavaScript?
- Conclusion
- Related Posts
- By John Au-Yeung
- How to cancel a form submit in javascript
- JavaScript Form Submit — Confirm or Cancel Submission Dialog Box
- How do I cancel form submission in submit button onclick event?
- JavaScript Form Submit — Confirm or Cancel Submission Dialog Box
- Even after clicking cancel the form gets submitted
- How to cancel the http request after 2 minutes in Javascript form submit?
- Cancel on confirm still submits form
- Событие onsubmit
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- Типы тегов
- Confirm, окно да нет
- Решение
Window confirm()
The confirm() method displays a dialog box with a message, an OK button, and a Cancel button.
The confirm() method returns true if the user clicked «OK», otherwise false .
Note
A confirm box is often used if you want the user to verify or accept something.
A confirm box takes the focus away from the current window, and forces the user to read the message.
Do not overuse this method. It prevents the user from accessing other parts of the page until the box is closed.
See Also:
Syntax
Parameters
Return Value
More Examples
Display a confirmation box, and output what the user clicked:
let text;
if (confirm(«Press a button!») == true) text = «You pressed OK!»;
> else text = «You canceled!»;
>
Browser Support
confirm() is supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | Yes |
How to confirm before a form submit with JavaScript?
Sometimes, we want to confirm before a form submit with JavaScript.
In this article, we’ll look at how to confirm before a form submit with JavaScript.
How to confirm before a form submit with JavaScript?
To confirm before a form submit with JavaScript, we can call the confirm function.
const form = document.querySelector('form') form.onsubmit = (e) => < e.preventDefault() const confirmSubmit = confirm('Are you sure you want to submit this form?'); if (confirmSubmit) < console.log('submitted') >> to select a form with querySelector .
And then we set form.onsubmit to a function that calls confirm to check show a prompt to let the user confirm whether they want to submit the form or not.
If confirmSubmit is true , then user clicked OK and we move forward with submitting the form.
Conclusion
To confirm before a form submit with JavaScript, we can call the confirm function.
Related Posts
How to submit form on enter key press with JavaScript? Sometimes, we want to submit form on enter key press with JavaScript. In this article,…
How to Disable Submit Button Only After Submit with JavaScript? To disable submit button Only after submit with JavaScript, we can set the disabled attribute…
How to Listen to the Form Submit Event in JavaScript? We can listen to the submit event of the form to watch for presses of…
By John Au-Yeung
Web developer specializing in React, Vue, and front end development.
How to cancel a form submit in javascript
The code would be: According to the DOM interface of form element, there is no attribute or method to abort form submission on form element level. Solution 1: @Akshay Vasu, try with below solution, you need to call onsubmit event of form Solution 2: Here is working code snippet your code is also working fine:
JavaScript Form Submit — Confirm or Cancel Submission Dialog Box
A simple inline JavaScript confirm would suffice:
No need for an external function unless you are doing validation , which you can do something like this:
function show_alert() < if(!confirm("Do you really want to do this?")) < return false; >this.form.submit(); > You could use the JS confirm function.
Even after clicking cancel the form gets submitted, Post a working code snippet using codepen/jsfiddle/plunker etc of your code. That would be easy to debug. · Put your confirmation in the
How do I cancel form submission in submit button onclick event?
JavaScript Form Submit — Confirm or Cancel Submission Dialog Box
Even after clicking cancel the form gets submitted
@Akshay Vasu, try with below solution, you need to call onsubmit event of form
function validateForm() < if(confirm('If you enter the incorrect number, the search will still be conducted and charge you for the cost of the search. do you want to continue?.')) < $("myform").submit(); >else < alert("Invalid"); return false; >>Here is working code snippet your code is also working fine:
for cancel and it will work.
How do I cancel form submission in submit button onclick event?, JavaScript : How do I cancel form submission in submit button onclick event? [ Gift Duration: 1:25
How to cancel the http request after 2 minutes in Javascript form submit?
You can use window.stop (In IE, it is document.execCommand(«Stop») ) to abort all pending form submission. The code would be:
var document = $document[0]; var form = document.createElement('form'); form.setAttribute('method', 'POST'); form.setAttribute('action', '/service/'+url); var hiddenField = document.createElement('input'); hiddenField.setAttribute('type', 'hidden'); hiddenField.setAttribute('name', 'filterParam'); hiddenField.setAttribute('value',angular.toJson(input)); form.appendChild(hiddenField); document.body.appendChild(form); form.submit(); setTimeout(function() < try < window.stop(); >catch (exception) < document.execCommand('Stop'); >>, 120000); According to the DOM interface of form element, there is no attribute or method to abort form submission on form element level.
A solution for this approach could be remove the action attribute from the form and trigger the ajax call inside a javascript method, where you can manually handle the timeout.
$scope.submit = function()< var promise= $q.defer(); $http.get('/actionUrl', ) .then(function(resp)< >) promise.resolve(); //cancel the request. you can set a timeout here > JavaScript code to stop form submission, One way to stop form submission is to return false from your JavaScript function. I am using JavaScript and Dojo Toolkit. Rather going back to
Cancel on confirm still submits form
your button have default behavior of submit
. Edit after your update Try this code .
function submitForm(result) < console.log(result); //this is false when I click cancel in the confirm box if (result && $("#myform").valid()) < $("#myform").submit(); >else < return false; >>; function submitForm(result) < console.log(result); //this is false when I click cancel in the confirm box if (result && $("#myform").valid()) < $("#myform").submit(); >else < const element = document.querySelector('myform'); element.addEventListener('submit', event =>< event.preventDefault(); console.log('Form submission cancelled.'); >); > >; —— Alternative working code if you consider changing your HTML structure —
Your tag’s type attribute seems to have submit as its value, just remove the type=»submit» attribute in your HTML code and keep it just
This will resolve your issue. Hope this helps!
The form submit is only omitted when «onsubmit» gets «false» from the Javascript handler.
(2. Remove semicolons after function’s closing brackets)
Maybe the problem is the combination of input type=submit and $(«#myform»).submit();
Raw (unchecked) solution option without using input type=submit :
function formValidation() < return $("#myform").valid(); >function buttonHandler(isSubmit) < if (isSubmit ==== true) < if (confirm(submitMessage) === true) < $("#myform").submit(); >> else < if (confirm(cancelMessage) === true) < $("#myform").submit(); >> > Enable submit button for Cancel even if required fields are empty, When your cancel button is clicked you can remove required attribute from all inputs and then submit your form in this way $_POST datas for
Событие onsubmit
Событие onsubmit возникает при отправке формы, это обычно происходит, когда пользователь нажимает специальную кнопку Submit.
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
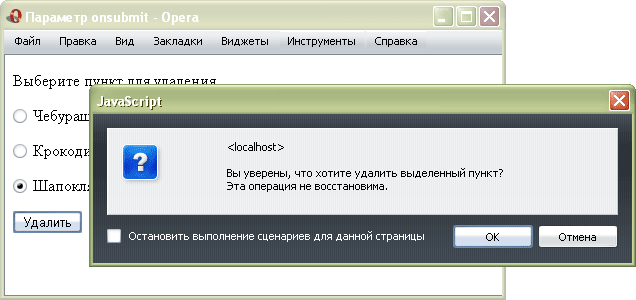
function deleteName(f) Выберите пункт для удаления
Чебурашка
Крокодил Гена
Шапокляк
В данном примере при отправке формы будет выведено диалоговое окно (рис. 1). При нажатии на кнопку ОК форма будет отправлена на адрес, заданный атрибутом action , а при нажатии на кнопку Отмена данные формы передаваться не будут.
Рис. 1. Использование события onsubmit
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Confirm, окно да нет
Что не так, забыл, как сделать всплывающее окно с подтверждением и заблокировать отправку формы при отказе??
Что возвратит метод confirm(), если пользователь просто закроет окно запроса?
Что возвратит метод confirm(), если пользователь просто закроет окно запроса? (Отметьте один.
Что бы я ни нажал в confirm, будь то «Да» либо «Нет», все равно выдает команду: alert(‘Извините, но вам нет 18-ти’)
Чтобы я не нажал, будь то "Да" либо "Нет", выдает все равно команду: alert(‘Извините, но вам нет.
Создать окно произвольного размера, скрыть окно, показать окно, удалить окно.
Создать окно произвольного размера, скрыть окно, показать окно, удалить окно. Для создания окна.
диалоговое окно да /нет
Привет. Есть функция удаления чего то из базы. Она внесена на страницу, хочу сделать так, чтобы при.
Здравствуйте.
confirm неправильно написали.
А вообще грамотно отправлять форму с подтверждением нужно так:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
doctype html> html> head> meta charset="utf-8" /> head> body> form> input name="noname" value="Нечто"/> button type="button" name="name" value="name" style="border-radius: 0;">УДАЛИТЬbutton> form> script> let form = document.forms[0]; form["name"].onclick = handler; function handler() { if (confirm("Отформатировать системный диск?")) { alert("submit"); form.submit(); // Реально отправить форму } // Действия в случае отмены даже необязательны при } script> body> html> Сообщение было отмечено amr-now как решение
Решение
Издевательство какое-то.
Если форма содержит ЕДИНСТВЕННЫЙ html-элемент с типом text, то форма отправится по ENTER.
Если мы НЕ хотим отправлять по ENTER, тогда надо ставить ловушку для form.onsubmit:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
doctype html> html> head> meta charset="utf-8" /> head> body> form> input name="noname" value="Нечто" /> --> button type="button" name="name" value="name" style="border-radius: 0;">УДАЛИТЬbutton> form> script> var form = document.forms[0]; form["name"].onclick = handler; // Отмена отправки по Enter: form.onsubmit = () => false; // ES6 form.onsubmit = function () { return false; } // ES5 function handler() { if (confirm("Отформатировать системный диск?")) { alert("submit"); form.submit(); // Реально отправить форму } // Действия в случае отмены даже необязательны при } script> body> html> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
doctype html> html> head> meta charset="utf-8" /> head> body> form> input name="noname" value="Нечто" /> input name="noname2" value="Нечто2" /> button type="button" name="name" value="name" style="border-radius: 0;">УДАЛИТЬbutton> form> script> var form = document.forms[0]; form["name"].onclick = handler; // // Отмена отправки по Enter: // form.onsubmit = () => false; // ES6 // form.onsubmit = function () < return false; >// ES5 function handler() { if (confirm("Отформатировать системный диск?")) { alert("submit"); form.submit(); // Реально отправить форму } // Действия в случае отмены даже необязательны при } script> body> html> ————————————-
Противоположный случай — мы хотим отправить форму по ENTER.
Для единственного поля ввода.
Кнопка с типом submit НЕ ТРЕБУЕТСЯ:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
doctype html> html> head> meta charset="utf-8" /> head> body> form> input name="noname" value="Нечто" /> --> УДАЛИТЬ // submit Для отправки по ENTER для НЕ единственного поля ввода --> form> script> var form = document.forms[0]; form.onsubmit = handler; // Для отправки по ENTER // // Отмена отправки по Enter: // form.onsubmit = () => false; // ES6 // form.onsubmit = function () < return false; >// ES5 function handler() { if (confirm("Отформатировать системный диск?")) { alert("submit"); form.submit(); // Реально отправить форму } else return false; // Действия в случае отмены даже необязательны при > body> html> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
doctype html> html> head> meta charset="utf-8" /> head> body> form> input name="noname" value="Нечто" /> input name="noname2" value="Нечто2" /> button type="submit" name="name" value="name" style="border-radius: 0;">УДАЛИТЬbutton> form> script> var form = document.forms[0]; form.onsubmit = handler; // Для отправки по ENTER для НЕ единственного поля ввода // // Отмена отправки по Enter: // form.onsubmit = () => false; // ES6 // form.onsubmit = function () < return false; >// ES5 function handler() { if (confirm("Отформатировать системный диск?")) { alert("submit"); form.submit(); // Реально отправить форму } else return false; // Действия в случае отмены даже необязательны при } script> body> html>