- Обработка событий onmouseover и onmouseout
- Пример обработчика события onmouseover как атрибута элемента
- Обработка наведения/уведения курсора мыши для изображений
- Смена изображений с анимацией
- Пример обработки событий onmouseover и onmouseout с делегированием событий
- Вам может понравиться
- 8 комментариев
- Событие onmouseover
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- Браузеры
- Типы тегов
- Событие onmouseover
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- Браузеры
- Типы тегов
- HTML onmouseover Attribute
- Applies to
- Example
- Img Example
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Обработка событий onmouseover и onmouseout
Процесс обработки любого события — это создание какой-либо функции и добавление ее в качестве обработчика для конкретного элемента. Прочитать о способах обработки событий вы можете в статье «Обработка событий в JavaScript».
Пример обработчика события onmouseover как атрибута элемента
Сейчас речь пойдет о событии onmouseover, которое происходит, когда указатель мыши перемещается на элемент или на один из его дочерних элементов. Например,
Наведи мышь, и текст покраснеет
Однако, это событие редко используется самостоятельно. Обычно оно «идет в паре» с обработкой события onmouseout, которое происходит , когда пользователь убирает указатель мыши с элемента или с одного из его дочерних элементов, т.е. выполняет действие, обратное для onmouseover. Посмотрим, как похожий пример будет выглядеть с обработкой 2-х событий:
Наведи мышь, и текст покраснеет, а потом почернеет снова
В примерах выше в обоих случаях было использовано ключевое слово this , которое указывает на объект, к которому применяется обработчик события. В нашем случае это был абзац с текстом.
Если задуматься о сути того, что было сделано, то мы просто сымитировали двумя обработчиками событий работу псевдокласса :hover :
Наведи мышь, и текст покраснеет, а потом почернеет снова
Данный пример говорит о том, что если обработку каких-то событий в JS можно заменить с помощью CSS-свойств, лучше отдать предпочтение стилям.
Обработка наведения/уведения курсора мыши для изображений
Рассмотрим пример посложнее. Предположим, на нужно заменить одно изображение другим. Просто так это в CSS или HTML не сделать, хотя можно использовать свойства background-image или свойство content:url() в псевдоэлементах ::before или ::after. Для тега это нужно будет сделать с помощью JavaScript:
Наведите курсор мыши на изображение, а затем уберите его
Смена изображений с анимацией
В том случае, если вам необходимо сменять изображения с анимационным эффектом, например, плавного появления изображения из opacity , можно использовать css-свойство animation . Чтобы анимация запускалась не при появлении изображения, а в момент смены src , управлять этим процессом будем с помощью класса active. И при наведении, и при уведении курсора мыши мы будем сначала добавлять класс active с помощью свойства classList и его метода .add() , а затем удалять этот класс через 500ms, которые соответствуют 0.5s, определенных в свойстве animation для класса active . Удалять класс бцдем методом remove() того же свойства classList , но задавать это будем с помощью метода setTimeout и стрелочной функции.
Пример с анимационным переходом при обработке событий onmouseover и onmouseout:
Наведите курсор мыши на изображение, а затем уберите его
Пример обработки событий onmouseover и onmouseout с делегированием событий
В примере выше при наведении/уведении курсора мыши изображение меняется на другое и затем опять происходит возврат к отображению первой картинки. Мы усложним задачу и сделаем несложный вариант увеличения картинки в отдельном блоке при наведении курсора мыши на нее. Что-то подобное, но в более сложном варианте, предлагают обычно интернет-магазины одежды.
Для примера нам понадобится 2 div-а-контейнера:
- для 4х небольших изображений, уменьшенных с помощью css-кода
- для увеличенного изображения с абсолютным позиционированием
Ниже представлена разметка и CSS-стили.
Обратите внимание, что здесь использована обработка событий с помощью метода addEventListener . В этом случае вместо onmouseover ( onmouseout ) записывается только название, а не обработчик события — mouseover ( mouseout ).
Делегирование событий заключается в том, что мы не писали обработчики для каждого тега img , а задали всего один для их родительского элемента — div-a c . В функции же, которая обрабатывает действия пользователя, мы использовали строку var target = event.target для того, чтобы определить целевой объект события, т.е. тег img .
Также в коде мы учли, что между изображениями в div-e есть отступы, которые относятся к родительскому элементу, поэтому строка if (target.tagName != «IMG») проверяет, а является ли наш целевой объект тегом , и только в этом случае отображает увеличенное изображение. Вы можете самостоятельно отследить, для какого элемента наступает событие при наведении курсора мыши с помощью строки console.log(target.tagName) и консоли в браузере (ее вызывает клавиша F12), если откроете пример в новой вкладке.
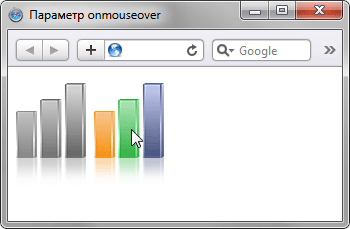
На скриншоте представлена консоль в браузере Mozilla Firefox. Стрелками показаны места наведения указателя мыши.
Вам может понравиться
Использование коллекции Set в JavaScript
Использование throw и конструкции try . catch . finally в Javascript
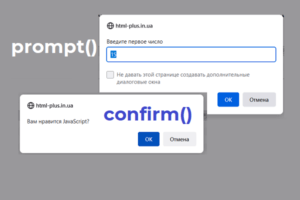
Диалоговые окна prompt() и confirm()
8 комментариев
Можно скопировать, на самом деле.
Для этого есть кнопка в виде 2-х листочков. Нажимаете на нее и CTRL + C, а потом CTRL + V в свой файл.
Это, похоже, ответ на предыдущий комментарий насчет плавной смены изображений при наведении.
Лучше использовать для этой цели свойство animation из примера.
Событие onmouseover
Событие onmouseover срабатывает, когда курсор мыши наводится на элемент, к которому добавлен атрибут onmouseover . Это один из самых популярных атрибутов, применяемый для создания различных эффектов с изображениями и другими объектами веб-страницы. Обычно работает в связке с событием onmouseout .
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
В данном примере при наведении курсора на изображение оно заменяется на другое, что создает эффект превращения черно-белой картинки в цветную (рис. 1).
Рис. 1. Использование события onmouseover
Браузеры
Internet Explorer до версии 7.0 содержит ошибку при работе с изображениями, события onmouseover и onmouseout для тега не обрабатываются.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Событие onmouseover
Событие onmouseover срабатывает, когда курсор мыши наводится на элемент, к которому добавлен атрибут onmouseover . Это один из самых популярных атрибутов, применяемый для создания различных эффектов с изображениями и другими объектами веб-страницы. Обычно работает в связке с событием onmouseout .
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
В данном примере при наведении курсора на изображение оно заменяется на другое, что создает эффект превращения черно-белой картинки в цветную (рис. 1).
Рис. 1. Использование события onmouseover
Браузеры
Internet Explorer до версии 7.0 содержит ошибку при работе с изображениями, события onmouseover и onmouseout для тега не обрабатываются.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
HTML onmouseover Attribute
The onmouseover attribute fires when the mouse pointer moves over an element.
Tip: The onmouseover attribute is often used together with the onmouseout attribute.
Applies to
The onmouseover attribute is part of the Event Attributes, and can be used on any HTML elements.
| Elements | Event |
|---|---|
| All HTML elements | onmouseover |
Example
Img Example
Execute a JavaScript when moving the mouse pointer over an image:
Browser Support
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.