- Как передвинуть таблицу в html
- Как изменить расположение таблицы в html?
- Создание и позиционирование таблиц. HTML & CSS
- Каркас таблицы. HTML
- Создание ячеек
- Пример создания HTML таблицы:
- Позиционирование и стилизация. CSS
- Name already in use
- Frontend / htmlacademy / основы html / Tables.md
- Users who have contributed to this file
Как передвинуть таблицу в html
Я хочу сдвинуть пару HTML-таблиц на моей странице вправо. Итак, я добавил style=margin-left:30px в определение таблицы. Проблема в том, что я хочу, чтобы ширина оставалась на уровне 100%, но появляется горизонтальная полоса прокрутки. Итак, я добавил этот CSS:
Это удаляет штраф полосы прокрутки, но просто обрезает правые 30 пикселей таблицы, которые включают некоторые кнопки с выравниванием по правому краю, которые мне нужны.
Как сдвинуть таблицу вправо и сохранить всю таблицу в пределах меньшей ширины?
Как изменить расположение таблицы в html?
Как с помощью чистого html переместить две нижние таблицы, чтобы они были расположены справа, параллельно двум верхним? код:
Дизайн сайта / логотип © 2023 Stack Exchange Inc; пользовательские материалы лицензированы в соответствии с CC BY-SA . rev 2023.3.11.43304
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Создание и позиционирование таблиц. HTML & CSS
В этой статье вы узнаете о том, как правильно создавать таблицы — внешние и внутренние теги, а также HTML атрибуты, научитесь задавать правильное позиционирование элементам таблиц с помощью CSS.
Таблицы — важная часть любого сайта. В основном используются для:
- Компановки и размещения какой-либо статистической информации,
- Систематизации данных о характеристиках товаров или услуг,
- Более удобного указания цен.
Таблицы могут использоваться для сравнения нескольких услуг или товаров.
Каркас таблицы. HTML
Таблицы, как и любая другая часть сайта, размещается с помощью языка разметки HTML. Как правило, стилизация используется редко, так как таблицы — исключительный случай для HTML. Язык позволяет создать хорошую таблицу, которая будет хорошо сочетаться с простым дизайном сайта.
Но без CSS тоже не обойтись. Он обычно используется для стилизации всей таблицы, либо же для её отдельных элементов.
Тег имеет целый ряд атрибутов:
- < align >— задает выравнивание страницы по горизонтали. Допускаются значения , или .
- < background >и < bgcolor >— используются для создания фона страницы. Первый содержит в себе ссылку, по типу src=»img.jpg». Второй создает фон, применяя обычные цвета. Работает система HEX.
- < border >и < bordercolor >— 2 атрибута, отвечающие за создание рамки. Первый задает ширину линии, а второй её цвет.
- < Cellpadding >и < cellspacing >— задает внутренние отступы. Первый указывает внутреннее расстояние от всего содержимого. Cellspacing делает отступы между каждой отдельной ячейкой.
- < Cols >— задает количество колонок на веб-странице.
- < Width >и < height >— ширина и высота таблицы.
- < Summary >— содержит описание таблицы.
Как видите, даже стандартный HTML дает нам возможность создать таблицу с неплохой стилизацией. Кроме этого присутствуют внутренние отступы и стандартные инструменты позиционирования, но чаще всего, их оказывается недостаточно.
Создание ячеек
Самые используемые — атрибуты и . Они позволяют объединить несколько ячеек в одну. Rowspan — объединяет ячейки по вертикали, позволяя сделать большой столбец. Colspan — объединяет ячейки по горизонтали.
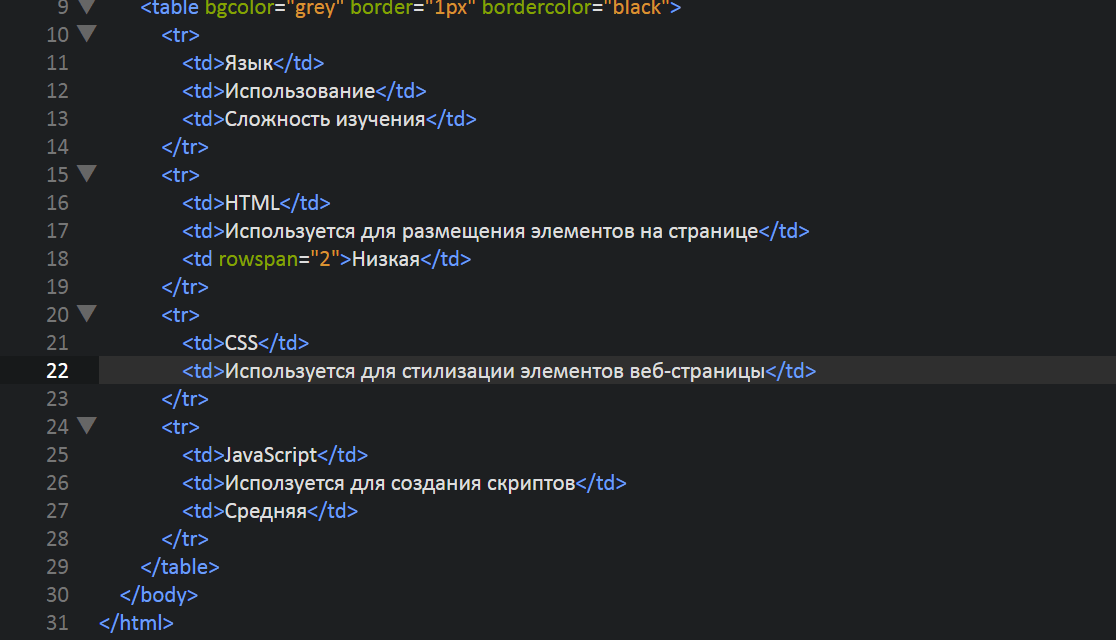
Пример создания HTML таблицы:
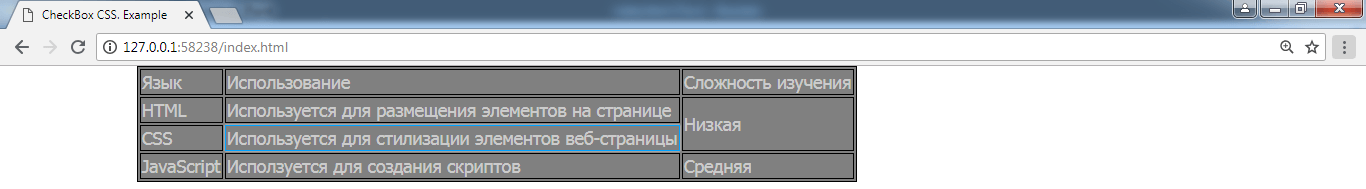
Этот же код в браузере выглядит примерно как:
Позиционирование и стилизация. CSS
Как правило, стандартных инструментов HTML достаточно для создания хорошей страницы, но всегда бывают исключения. Обычно CSS применяет для того, чтобы задать расположение таблицы относительно веб-элемента.
Менять её расположение можно используя свойство < margin >и < padding >. Первый применяется ко всей странице, для создания отступов от внешнего блока. Свойство padding можно применять для самого блока, в котором расположена страница.
Ещё один способ использовать CSS-свойство » position: absolute «. В этом случае, таблица будет находиться не относительно внешнего блока, а относительно всей страницы. Для смены местоположения используется система координат. Чтобы задавать расположение используются свойства , , , .
Name already in use
Frontend / htmlacademy / основы html / Tables.md
1 contributor
Users who have contributed to this file
‘tr’ расшифровывается как «table row», обозначает строку таблицы. ‘td’ расшифровывается как «table data», обозначает ячейку внутри строки таблицы. Теги ‘td’ располагаются внутри тегов ‘tr’, а те, в свою очередь, внутри ‘table’. Почти всё текстовое содержимое таблицы размещается внутри тегов ‘td’. В простейшей таблице в каждой строке должно быть одинаковое количество ячеек, то есть внутри всех ‘tr’ должно быть одинаковое количество ‘td’. Задаём рамки с помощью CSS
Вы научились создавать простые таблицы, добавлять в них любое количество строк и столбцов. Теперь пришло время оформить эти таблицы. Таблицы в предыдущих заданиях отображались с рамками по умолчанию. Такие рамки отображаются, если у тега ‘table’ задан атрибут border с ненулевым значением. Но с помощью атрибута border гибко управлять рамками не получается. С его помощью можно только изменять их толщину. Поэтому мы будем учиться использовать CSS. С помощью CSS-свойства border можно задавать как внешние рамки таблицы, так и рамки каждой ячейки. Улучшаем отображение рамок
Мы задали рамки таблицы с помощью CSS, но они не так хороши, как хотелось бы. По умолчанию браузер рисует рамки таблицы и рамки отдельных ячеек раздельно, это отлично видно на примере.
Чтобы избавиться от таких двойных рамок, используется CSS-свойство таблицы border-collapse. Вот так: Значение collapse убирает двойные рамки: cхлопываются рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы. При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину. Горизонтальные и вертикальные рамки
Иногда требуется, чтобы рамки ячеек в таблице отображались не полностью. Например, чтобы отображалась только нижняя рамка ячеек, тогда таблица получается расчерченной по горизонтали. Аналогично, если отображать только боковые рамки ячеек, то таблица получается разбитой на столбцы. Такие эффекты легко достигаются с помощью CSS. Для этого необходимо использовать не свойство border, которое задаёт рамки для всех сторон ячейки, а одно из свойств:
border-top, border-right, border-bottom, border-left. Эти свойства задают отображение только одной рамки ячейки: верхней, правой, нижней или левой соответственно. Отступы внутри ячеек
Вы освоили простейшие приёмы для работы с рамками таблиц. Наша таблица уже смотрится аккуратно, но содержимое ячеек прилипает к рамкам. Если добавить отступы внутри ячеек, то информация будет восприниматься намного лучше. Отступы внутри ячеек можно добавлять с помощью атрибута cellpadding тега ‘table’. Но лучше его не использовать, а задавать отступы с помощью CSS. CSS-свойство padding задаёт «внутренние отступы элемента» со всех сторон. Можно задавать отступы для каждой из сторон отдельно, используя свойства: Например, чтобы задать у ячеек все отступы в 10 пикселей, а отступ слева в 20 пикселей, нужно написать такой CSS-код: Отступы между ячейками
Большинство задач по оформлению таблиц решаются с помощью работы с рамками, отступами внутри ячеек, изменения цвета фона ячеек. Помимо внутренних отступов можно задавать отступы между ячейками таблицы. Отступы между ячейками не работают с border-collapse: collapse, что достаточно логично, ведь рамки ячеек в этом режиме «склеены» и их не разорвать. Поэтому в этом задании мы используем border-collapse: separate, которое «расклеивает» ячейки. На самом деле это значение по умолчанию, а мы используем его только для наглядности. Если удалить свойство border-collapse, то результат не изменится, ячейки будут отображаться раздельно. Отступы между ячейками можно задать:
с помощью атрибута cellspacing тега ‘table’ или c помощью CSS-свойства border-spacing. Отметим, что свойство border-spacing задаётся для таблицы, в отличие от padding, которое задаётся для ячеек. Испытание: простая, но аккуратная таблица
Обычно в таблицах выделяют названия столбцов или строк. В HTML для этого предусмотрен специальный тег ‘th’, который расшифровывается как «table header» и обозначает ячейку-заголовок. Тег ‘th’ аналогичен ‘td’, он так же должен располагаться внутри ‘tr’, для него стилями можно задавать все те же свойства. По умолчанию текст внутри ‘th’ выделяется жирным и выравнивается по центру ячейки.
Тег ‘caption’ должен размещаться внутри тега ‘table’, причём непосредственно внутри него и первым, до остальных вложенных тегов. Вот так: Тег заголовка идёт первым внутри таблицы, но с помощью CSS можно переместить заголовок таблицы в любое место: сверху или снизу таблицы, по центру, справа или слева. По вертикали заголовок таблицы перемещается CSS-свойством caption-side со значениями top и bottom, которые обозначают до и после таблицы соответственно. По горизонтали заголовок таблицы выравнивается CSS-свойством text-align со значениями left, right и center. Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов ‘th’ или ‘td’.
Когда вы задаёте ячейке атрибут colspan со значением 2, то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой». Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута rowspan у тега ‘td’ или ‘th’. Когда вы задаёте ячейке атрибут rowspan со значением 2, то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой» мы избавимся от этого столбца. Испытание: таблица посложнее
За выравнивание по горизонтали отвечает CSS-свойство text-align. Чаще всего используются значения left, center и right. За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom. На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные. Чтобы задать выравнивание содержимого ячеек, надо в стилях указать: Эти стили повлияют на все ячейки. Чтобы задать выравнивание только в определённых ячейках, нужно назначить им классы и определить стили для классов.
Таблицы можно раскрашивать, задавая цвет фона ячеек, цвет текста в ячейках, а также цвет рамок. Можно задавать и фоновые изображения, но это мы разберём в последующих курсах. Цветами можно управлять с помощью этих свойств: background-color — задаёт цвет фона, color — цвет текста, border-color — цвет рамок. Чтобы задать цвета для ячейки в CSS, нужен такой код: Задаём размеры таблицы
По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы. С помощью CSS можно управлять размерами таблицы, задавать желаемую ширину и высоту. Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS. Стоит отметить, что у таблицы есть минимальные размеры, которые зависят от содержания, меньше которых она не сожмётся, какое бы значение ширины или высоты ни задавалось. Ширина таблицы задаётся с помощью CSS-свойства width, а высота с помощью свойства height, например: Размеры таблицы можно задавать как в абсолютных единицах, например, в пикселях — 20px, так и в относительных, в процентах — 20%. При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера. Особое значение auto включает расчёт размеров по умолчанию. Например, width: auto; или height: auto;. Важное замечание. Проценты при задании высоты обычно не работают. Задаём размеры отдельных ячеек и столбцов
Размеры ячеек и столбцов тоже можно задавать вручную, особенно если вам не нравится, как браузер распределил ширину колонок. Размеры ячеек задаются точно так же, как и размеры таблицы: с помощью CSS-свойств width и height. Есть два варианта добавления стилей ячейкам: Назначать ячейкам уникальные имена классов, например, class=»cell-11″, и применять стили для этих классов. Использовать атрибут style, внутри которого можно писать CSS-код. Пример второго варианта: К счастью, редко нужно задавать размеры каждой ячейки. Обычно размеры ячеек прописывают, когда надо вручную установить ширину столбцов таблицы: для этого достаточно задать ширину для каждой ячейки из первой строки.