- Как разместить два слоя с заданной шириной рядом по горизонтали?
- Решение
- Как разместить несколько картинок рядом по горизонтали?
- Решение
- Как разместить несколько картинок рядом по горизонтали?
- Решение
- Как расположить несколько изображений в ряд по ширине экрана?
- Адаптивное выравнивание изображений на всю ширину браузера
- Две картинки по горизонтали
- Три картинки по горизонтали
- Четыре картинки
- Для мобильных
- Комментарии 1
- Другие публикации
Как разместить два слоя с заданной шириной рядом по горизонтали?
Разместить рядом по горизонтали два блочных элемента фиксированной ширины.
Решение
Слой, создаваемый через тег , является блочным элементом веб-страницы. Это означает, что по ширине слой занимает все доступное пространство и всегда начинается с новой строки. Поэтому ограничение ширины слоев никак не приведет к тому, что блоки станут располагаться рядом. Для нашей цели следует воспользоваться стилевым свойством float со значением left . Это свойство превращает блочный элемент в плавающий, что в свою очередь приводит к выравниванию слоя по левому краю и его обтеканию другими элементами по правому краю. На деле же слои при подобной манипуляции выстраиваются не друг под другом как обычно, а рядом по горизонтали. Но только в том случае, когда ширина слоев задана через свойство width , как показано в примере 1.
Пример 1. Слои заданной ширины
HTML5 CSS 2.1 IE Cr Op Sa Fx
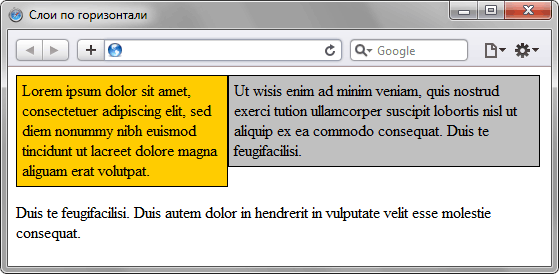
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat. Результат данного примера показан на рис. 1.

Рис. 1. Слои, располагающиеся по горизонтали с помощью float
Данный пример работает только для слоев, у которых ширина задана явно в процентах или пикселах через свойство width . Чтобы обтекание не распространялось дальше на последующие элементы, необходимо применить свойство clear , оно отменяет действие float . В примере для этой цели создается «пустой» элемент .
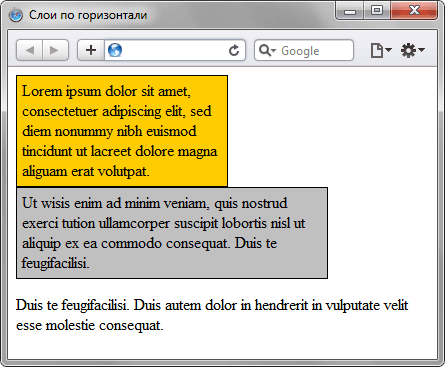
При уменьшении размеров окна браузера до определенной величины, слои сверстанные по указанной методике перестают располагаться по горизонтали и «перескакивают» вниз друг под друга (рис. 2). Чтобы этого не происходило, воспользуйтесь стилевым свойством min-width .

Рис. 2. Сдвиг слоев при уменьшении окна браузера
Как разместить несколько картинок рядом по горизонтали?
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов ![]() автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
Пример 1. Картинки по горизонтали
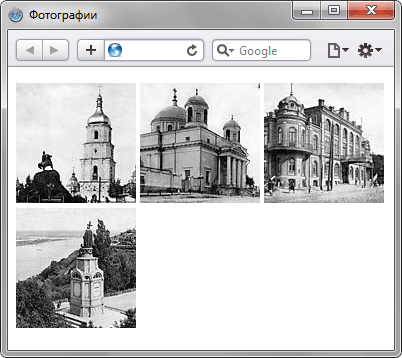
Результат данного примера показан на рис. 1. Изображения выстраиваются в одну строку по горизонтали, а если некоторые из них не помещаются по ширине в окне, то переносятся на следующую строку.

Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега ![]() в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги
в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги ![]() в примере в одну строку.
в примере в одну строку.
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom . В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
Пример 2. Отступы у фотографий
HTML5 CSS 2.1 IE Cr Op Sa Fx
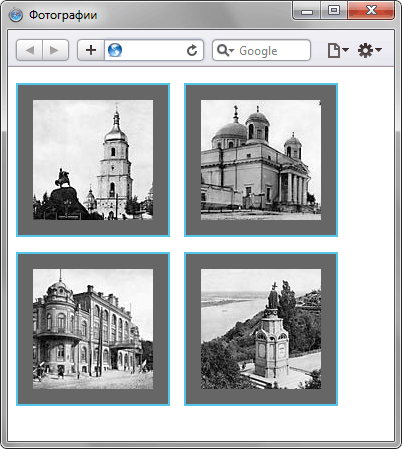
Результат данного примера показан на рис. 2.

Рис. 2. Вид фотографий, оформленных с помощью стилей
Как разместить несколько картинок рядом по горизонтали?
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов ![]() автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
Пример 1. Картинки по горизонтали
Результат данного примера показан на рис. 1. Изображения выстраиваются в одну строку по горизонтали, а если некоторые из них не помещаются по ширине в окне, то переносятся на следующую строку.

Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега ![]() в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги
в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги ![]() в примере в одну строку.
в примере в одну строку.
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom . В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
Пример 2. Отступы у фотографий
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Вид фотографий, оформленных с помощью стилей
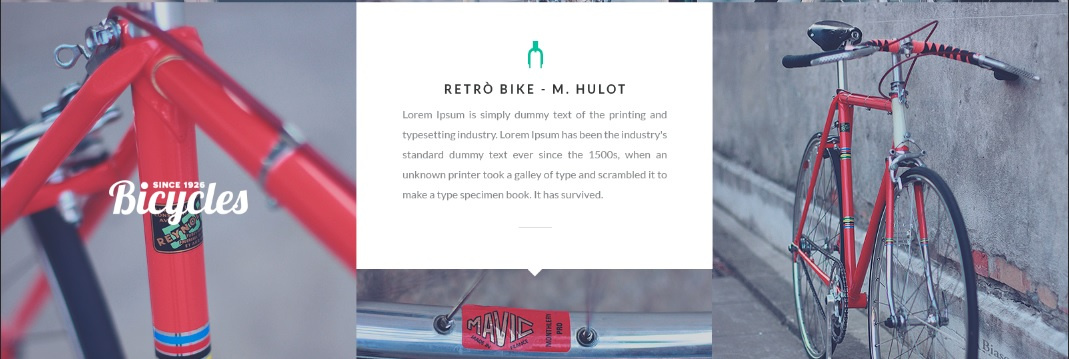
Как расположить несколько изображений в ряд по ширине экрана?
Как расположить три изображения в один ряд по горизонтали как в макете, чтобы они были по ширине всего экрана, масштабировались при увеличении/уменьшении окна браузера, и при это не обрезались? Только с помощью html/css.
Изначально изображения довольно высокого разрешения.


Три блока по 33.3% шириной. Родителю флекс.
Высота в пропорциях к ширине https://jsfiddle.net/Ankhena/cLhxv7eq/ (в примере квадрат).
Если картинки будут сразу нужных пропорций, то предыдущий пункт лишний.
Если же нет, то еще object-fit.
И не забудьте про адаптивность картинок с помощью тега picture .
Огромное спасибо, флексы помогли. Осталась только одна небольшая проблема — изображение велосипеда справа не прибивается к нижнему краю. background-position: bottom не работает. А если указать для изображение верхний padding в em, при увеличии окна браузера изображение съезжает ниже блока почему-то.



vintage Oliva
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has

.vintage-byke < height: 100%; >.byke < display: flex; flex-wrap: nowrap; background-color: khaki; height: 30em ; .left-section < width: 60%; >.right-section < width: 40% ; height: 43%; text-align: center; >.byke_subtitle < padding-left: 2em; padding-right: 2em; text-align: center; >.right-fon
Адаптивное выравнивание изображений на всю ширину браузера
Простой пример как адаптивно выстроить несколько изображений на всю ширину окна браузера.
Две картинки по горизонтали




.photos < text-align: center; margin: 0 0 20px 0; overflow: hidden; >.photos a < width: 50%; display: block; float: left; line-height: 0; >.photos img
Три картинки по горизонтали






.photos < text-align: center; margin: 0 0 20px 0; overflow: hidden; >.photos a < width: 33.3%; display: block; float: left; line-height: 0; >.photos img
Четыре картинки








.photos < text-align: center; margin: 0 0 20px 0; overflow: hidden; >.photos a < width: 25%; display: block; float: left; line-height: 0; >.photos img
Для мобильных
Добавим стили, которые выведут фото по вертикали на мобильных с шириной экрана до 800px.
@media screen and (max-width: 800px) < .photos a < width: 100%; float: none; >>
Комментарии 1
Спасибо большое. Мне начинающему сайтостроителю очень помог Ваш материал.Да и в целом очень хороший сайт.
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации

Для модальных окон есть множество плагинов такие, как fancybox, Twitter Bootstrap и т.д. Но бывают случаи когда нет.

Изображения нужно сжимать для ускорения скорости загрузки сайта, но как это сделать? На многих хостингах нет.

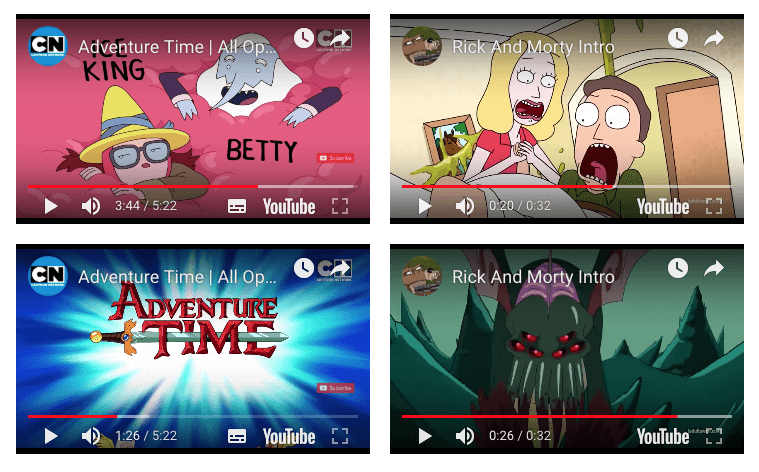
Видео YouTube вставляется через iframe, но он не адаптивен по высоте. Если задать width=»100%», то он растянется на всю ширину родителя, но для высоты hight=»100%» не работает.