- 101 CSS Sliders
- Table of Contents
- Related Articles
- Card Sliders
- Author
- Links
- Made with
- About the code
- Onboarding Screens
- Information Card Slider
- Elastic Slider
- Comparison (Before/After) Sliders
- Author
- Links
- Made with
- About the code
- Image Comparison Slider
- Author
- Links
- Made with
- About the code
- Javascriptless Before/After Slider
- Author
- Links
- Made with
- About the code
- Before After 3 Layer Image Slider
- Before After Image Slider (Vanilla JS)
- Author
- Links
- Made with
- About the code
- Split Screen UI
- Before & After Slider Gallery With SVG Masks
- HTML5 Before & After Comparison Slider
- Responsive Image Comparison Slider
- HTML5 Video Before-and-After Comparison Slider
- Image Comparison Slider
- Fullscreen Sliders
- Author
- Links
- Made with
- About a code
- Pure CSS ECommerce Slider
- Author
- Links
- Made with
- About the code
- Pure CSS Slider
- Author
- Links
- Made with
- About the code
- Slider Transition
- Author
- Links
- Made with
- About the code
- Horizontal Parallax Sliding Slider
- Author
- Links
- Made with
- About the code
- Smooth 3D Perspective Slider
- Fullscreen Hero Image Slider
- Velo.js Slider With Borders
- Popout Slider
- Responsive Parallax Drag-slider With Transparent Letters
- Fancy Slider
- Author
- Pure CSS Image Slider with Thumbnails
- How to Build an Image Slider with Thumbnails
- 1 thought on “Pure CSS Image Slider with Thumbnails”
- Bootstrap 5 Carousel Slider with Thumbnails component
- Basic example
- Material Design styling
- eCommerce gallery (vertical thumbnails)
101 CSS Sliders
Collection of free HTML and CSS slider code examples: card, comparison, fullscreen, responsive, simple, etc. Update of May 2020 collection. 5 new items.
Table of Contents
Related Articles
Card Sliders
Author
Links
Made with
About the code
Onboarding Screens
A set of onboarding screens in HTML/CSS/JS. A personal experiment with layering PNG icons, CSS3 transitions, & flexbox.
Information Card Slider
HTML, CSS and JavaScript information card slider.
Made by Andy Tran
November 23, 2015
Elastic Slider
Photo slider working on desktop and mobile browsers.
Made by Taron
September 29, 2014
Comparison (Before/After) Sliders
Author
Links
Made with
About the code
Image Comparison Slider
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.
Author
Links
Made with
About the code
Javascriptless Before/After Slider
A before and after slider with only html and css.
Author
Links
Made with
About the code
Before After 3 Layer Image Slider
Playing around with a new idea using my two layer before/after image slider. Keeping it minimal. Keeping it vanilla. Like it if it’s useful 🙂
Before After Image Slider (Vanilla JS)
Vanilla JS, minimal, nice to look.
Made by Huw
July 3, 2017
Author
Links
Made with
About the code
Split Screen UI
A «split-screen» slider element with JavaScript.
Before & After Slider Gallery With SVG Masks
A little experiment for a before & after slider all inside a SVG. Masking makes it pretty simple. Since it’s all SVG, the images and captions scale nicely together. GreenSock’s Draggable and ThrowProps plugins were used for the slider control.
Made by Craig Roblewsky
April 17, 2017
HTML5 Before & After Comparison Slider
Uses customised range input for slider.
Made by Dudley Storey
October 14, 2016
Responsive Image Comparison Slider
Responsive image comparison slider with HTML, CSS and JavaScript.
Made by Ege Görgülü
August 3, 2016
HTML5 Video Before-and-After Comparison Slider
HTML5, CSS3 and JavaScript video before-and-after comparison slider.
Made by Dudley Storey
April 24, 2016
Image Comparison Slider
A handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery.
Made by CodyHouse
September 15, 2014
Fullscreen Sliders
Author
Links
Made with
About a code
Pure CSS ECommerce Slider
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Slider
Simple slider based on radio inputs. 100% pure HTML + CSS. Works also with arrow keys.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Slider Transition
Nice transition effect for fullscreen slider.
Author
Links
Made with
About the code
Horizontal Parallax Sliding Slider
Horizontal parallax sliding slider with Swiper.js.
Author
Links
Made with
About the code
Smooth 3D Perspective Slider
Responsive smooth 3D perspective slider on mouse move.
Fullscreen Hero Image Slider
Fullscreen hero image slider (swipe panels theme) with HTML, CSS and JavaScript.
Made by Tobias Bogliolo
June 25, 2017
Velo.js Slider With Borders
A slider interaction thing using Velocity and Velocity effects (UI Pack) to enhance the animation. Animation is triggered via arrow keys, nav click, or scrolling jack. This version includes borders as part of the interaction.
Made by Stephen Scaff
May 11, 2017
Popout Slider
Simple slider in a minimal style to show off images. Part of the image pops out on each slide.
Made by Nathan Taylor
Jannuary 22, 2017
Responsive Parallax Drag-slider With Transparent Letters
The thing is pretty easy customizable. You can safely change font, font size, font color, animation speed. The first letter of a new string in array in JS will appear on a new slide. Easy to create (or delete) a new slide: 1. Add new city in the array in JS. 2. Change number of slides variable and put a new image in scss list in CSS.
Made by Ruslan Pivovarov
October 8, 2016
Fancy Slider
- Clip-path for image masking rectangle border (webkit only).
- Blend-mode for this mask.
- Smart color system, just put your color name and value into sass map and then add proper class with this color name to elements and everything will work!
- Cool credits side-menu (click small button in the center of demo).
- Vanilla js with just
Author
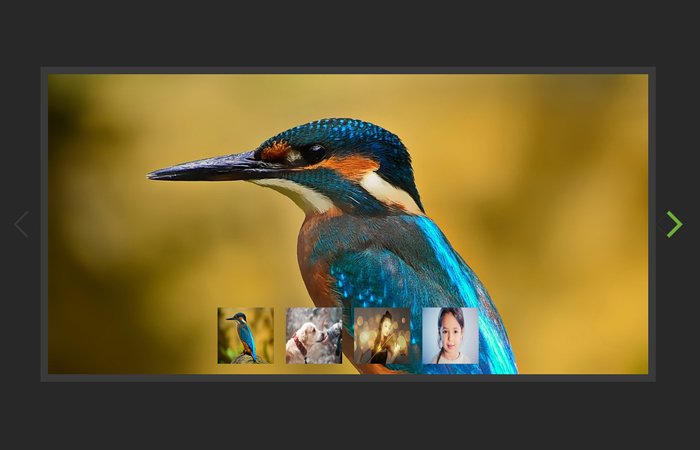
Pure CSS Image Slider with Thumbnails
You surely try out many of JavaScript thumbnails slider, right? But that’s overload your site and you want to create a lightweight version of the slider which is quite possible with CSS only. In this tutorial, we’ll demonstrate pure CSS responsive image slider with thumbnails. Also, this carousel comes with cross browser support .
We do use a similar technique as we did for building an Autoplay CSS Slideshow but the coded in a different way to achieve this. This slider has impressive features including Next/Pre and thumbnail clickable.
It is responsive and works well on all type of browsers and devices. It’s a beautiful slider which comes with nice and clean design. You can easily customize it as per your site design.
Furthermore, you can easily turn it into a CSS background image slider by just removing the container class. Its simple and easy slider for any kind of site.
Why CSS only carousel need attention? The answer is simple they are lightweight and easy to customize. It reduces the page load time and stays the way you from the JS errors or conflict.
You can quickly implement and play them as you want. It allows to change some images quickly and allow to add more or fewer images.
This slider is just like any JavaScript or jQuery slider and works in the same way. You can add your animation quickly if you know the advance command of CSS3. OK! let’s have a look at how it works.
How to Build an Image Slider with Thumbnails
If we look at the HTML, we will find it’s straightforward and easy to understand. All the slider HTML code hold inside a main div with class name “ csslider “.
You also noted that it also has another class infinity and an ID “ slider1″ which will handle with CSS later on.
Next, we need to define the radio buttons, as similar other many Javascript sliders do. Each radio button has unique ID also an important thing to be noted is to an checked=»checked» element is used for the first slider to set it as default slide.
Now you need to define the unordered list and place your image inside. The CSS support a total number of six images, so if you need to add more, you need to change the CSS.
Last but not least, we need to define the arrows by adding the label element. We will set six labels, but you may think about why six? Yep, we have four images, but we also need to set the labels to go to first and go to the last slider.
In the end, we need to add the thumbnails, we’ll do this by using HTML label element with unique IDs. The ID names should be similar to radio button ID names which we defined above.
We will place thumbnails inside the label tag to get it working as pure CSS image slider.


























.webp)
.webp)
.webp)
.webp)
.webp)
.webp)