- Slicing Images with PhotoShop CS6 | PSD to HTML
- Create Our Image
- Time to Slice
- Exporting Image Slices and HTML
- To continue setting up.
- Conclusion
- Existing Image To HTML CSS Online Services
- Convert Website Template PNG File to HTML Code
- Convert Code PNG Image to HTML text
- #1 online-convert
- #2 convertio.co
- #3 online2pdf
- Display Image in HTML file
- How to put slice image into html?
- Recommended Answers Collapse Answers
- All 8 Replies
Slicing Images with PhotoShop CS6 | PSD to HTML
Slicing is a fairly easy tool to use and in this quick tutorial we are going to slice up an image and export the slices and HTML to DreamWeaver.
Create Our Image
Firstly we need to open Adobe Photoshop and create our image.
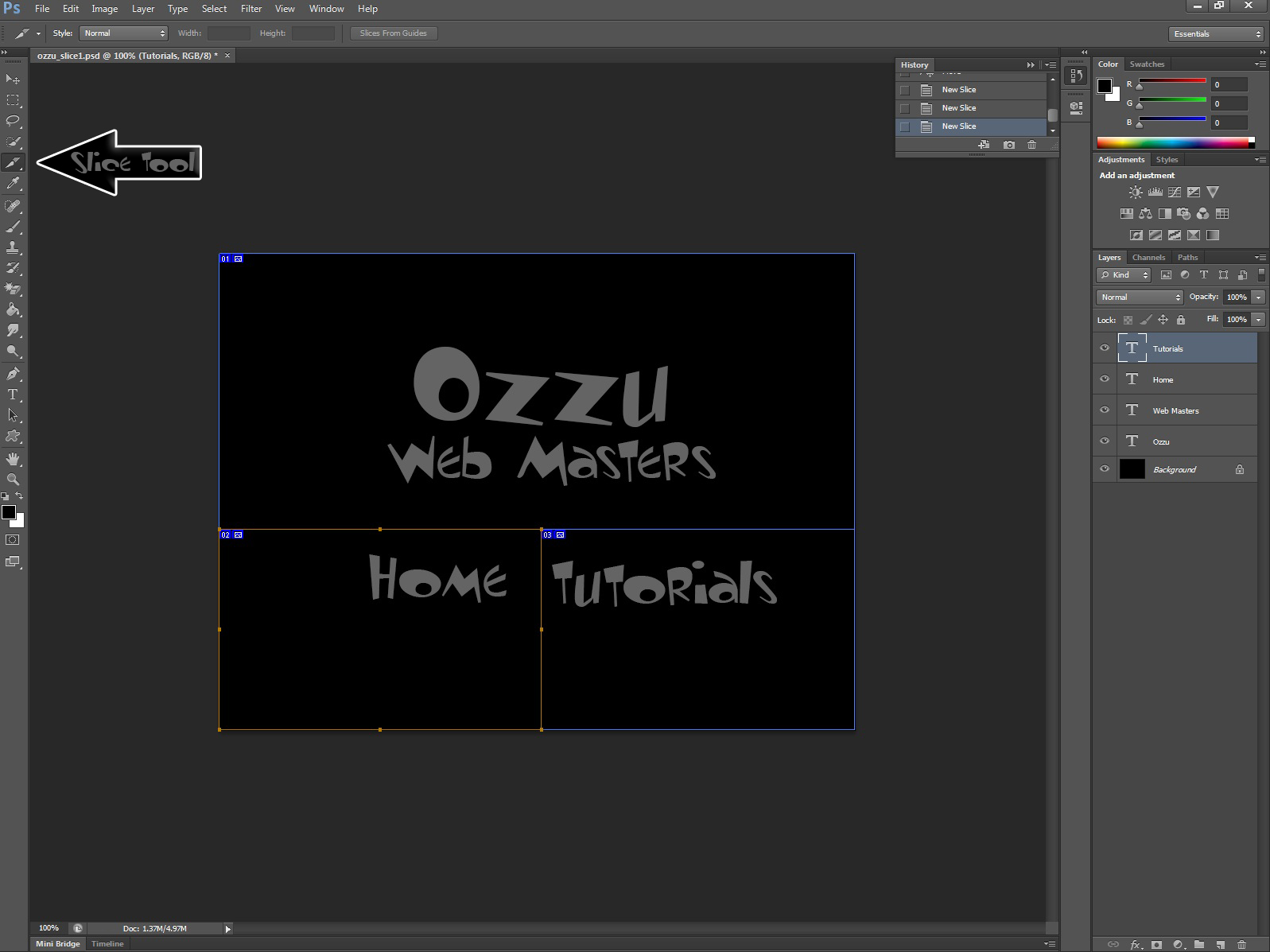
Time to Slice
Then We are to select the Slice tool, click and hold. There is also 2 slice tools, Slice tool is to create new slices and Slice select tool is to edit and transform created slices. You will be going back and forth between them. Follow the example to create your slices and then check the next picture.
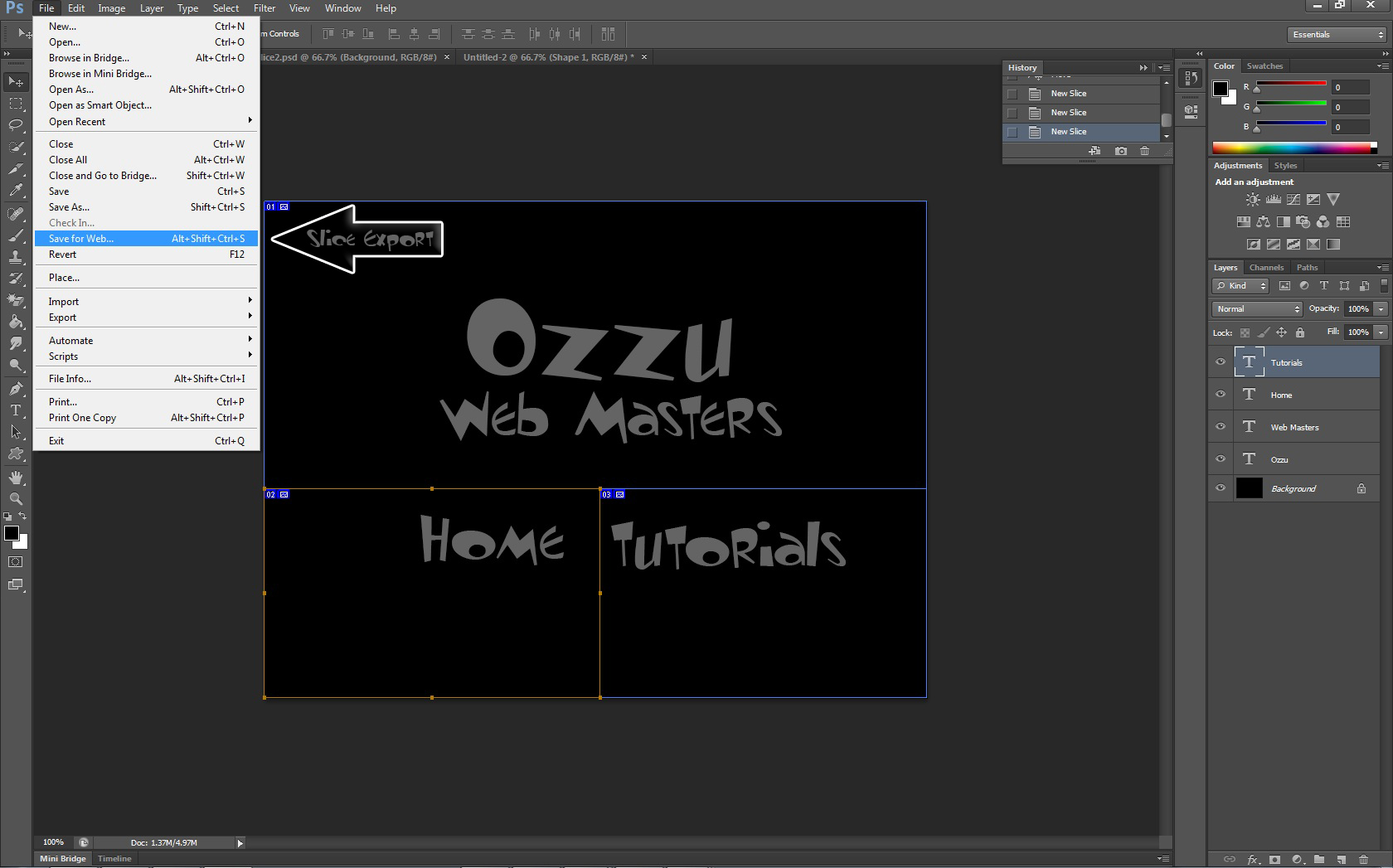
Exporting Image Slices and HTML
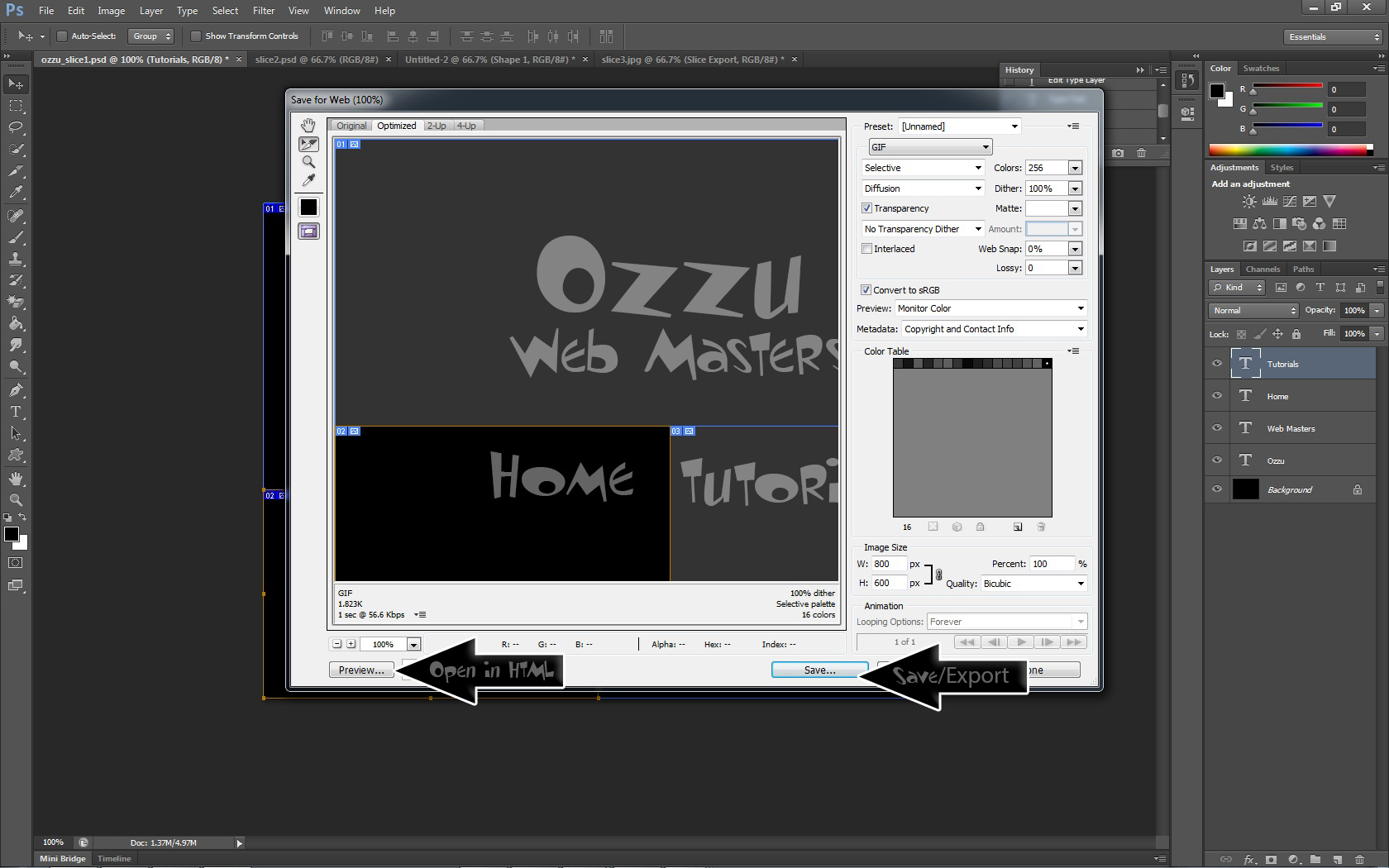
We are happy with our slices and now we are ready to export, this is also something I did not figure out as fast as I wanted but make sure you select save for web. as this will give you the functions to save each slice into it’s own image and also export the HTML out of it too into a table.
This new window is your new friend is slicing, I have added 2 arrows to this example. Left arrow marked open in HTML will slice and preview your slices in a default browser and under it will be the HTML source code. Keep this open or copy it into dreamweaver then back to photoshop and click save which will export your slices to a selected folder. My suggestion would be for web sites is root:/images/
Congrats you have just sliced up the template.
When making lots of slices your going to run into times where you have made a mistake, all slices must be accurate by the pixel. When checking your HTML code if your images are not a clean layout and there is spacers, you have misaligned something somewhere. Best advice is to keep slices in perfect alignment and if needed use multiple tables.
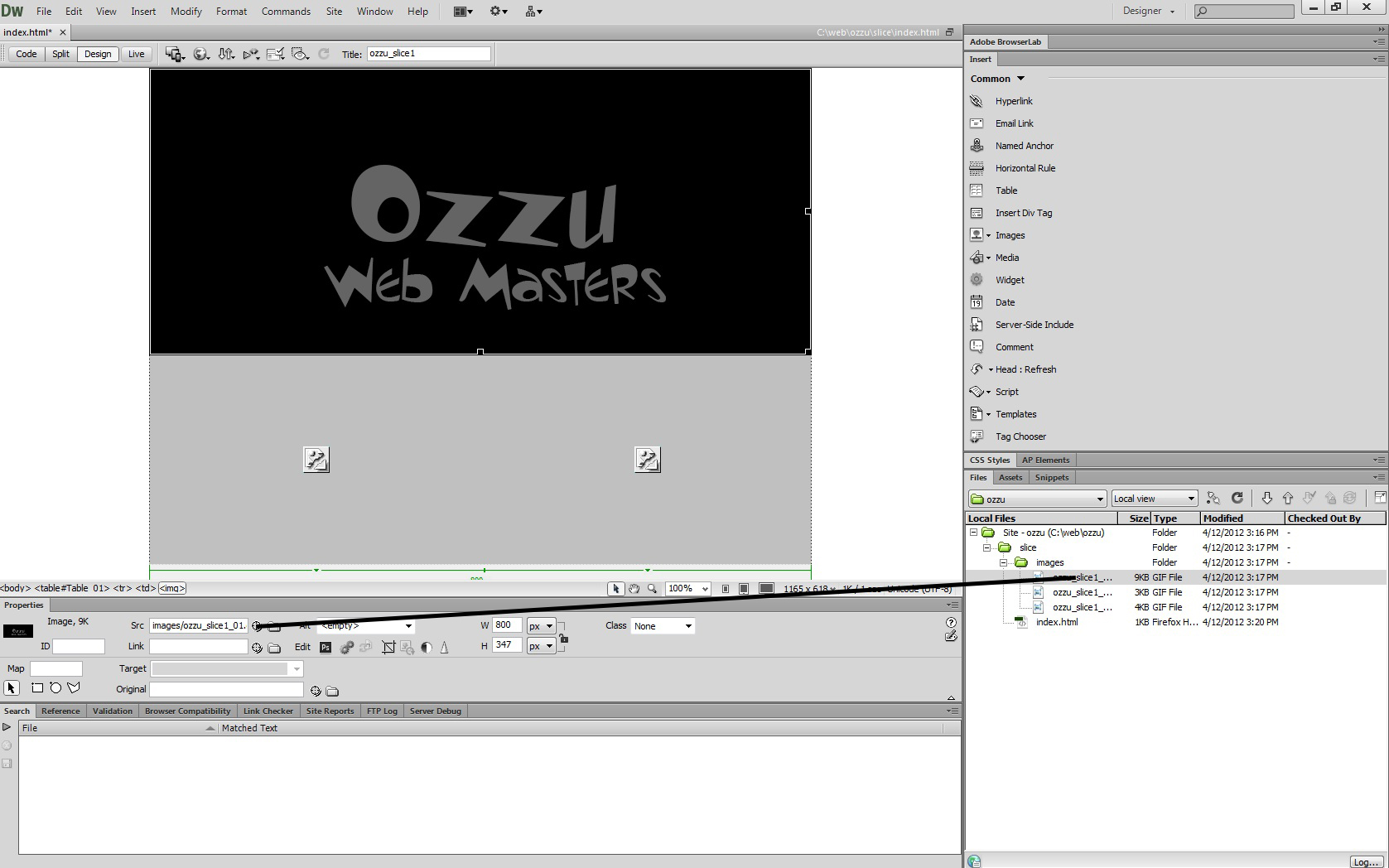
To continue setting up.
Note: if your /image/ folder has another /image/ folder in it means you manually made the folder and went and saved into it, should select the root of your directory to save time and keep things clean.
Open Dreamweaver back up and set your working directory up to the root of where your working, open your index in root:/index.html add «align=center» to the table to get it in the middle then click design view. You can see the outlay of your template and going from left to right click on the order of your images and using the drag and drop function for the directory file.
Once all 3 images have been directed to each image in the HTML you can assign a hyperlink to the bottom 2 images and use them as links into other sections of the web site.
Conclusion
By this point you should have a clear understanding of how to take a PSD to HTML, keep in mind that slicing make take some getting used to to get perfect results. But once you find the rules of what goes where you can make some great templates in Photoshop and easily make them into a web site for a client.
This page was published on Dec 4, 2012, at 04:34:03 (UTC).
Existing Image To HTML CSS Online Services
When speaking image to HTML conversion there may be found tones of ways and already existing image to HTML CSS online services on the internet. However, in this article, we are going to speak about three cases to convert images to HTML and CSS codes with ease.
- Convert a Website Template in PNG format to HTML Code—You may have designed the layout for your website and saved it in PNG format, but now you will need to turn them into HTML webpages. In this case, you will need Dreamweaver and you have to know something about HTML and CSS, even more.
- Convert a Code Image File to HTML Text—You may get an image file storing HTML text, and now you need to extract the HTML text from the PNG image with the help of OCR technology, then copy and paste these texts to your HTML file.
- Display Image in HTML File—You have an HTML file in hand and need to display the image on the webpage. In this case, you need to upload the PNG image to your website server first, then add HTML code to display the image accordingly.
Considering some possible different cases, here we offer different solutions to get done your work easily and quickly.
Convert Website Template PNG File to HTML Code
If you have designed or chosen a website template in PNG format, and want to make your website looks exactly the same as the PNG file, things would be not that easy. You will need the help of Adobe Dreamweaver, the program allowing users to create their own webpages, also you need to have a basic knowledge about HTML and CSS.
The first step is to slice the images out from the PNG file, make sure all the extracted images or icons are in high resolution. For the detailed tutorial, refer to the following YouTube video:
Extended: Paid PNG to HTML Code Converter or Services
It is true that it takes so much time and effort to manually turn a PNG website template to HTML code. And luckily, there are 2 alternatives to do this.
Use a professional Image to HTML Converter—SliceMaker Platinum
SliceMaker is a web programmer, allowing users to slice web design images, create CSS and DIV. It supports PSD, PNG, JPG, GIF, users can save the image files as HTML, HTM, ASP, PHP, ASPX, ASCX, JSP. Also, it offers a free trial.
- Download and install SliceMaker
- Import PNG to the program;
- Go to Tools>Options>Basic, set the webroot directory;
- Go to Tools>Options>Head, and set Title, Keywords, Description for your HTML webpage;
- Name the webpage and select HTML as target language;
- Click on the DIV button to slice images;
- Click on sliced images to add attributes
- Click the triangle after HTML format to convert a PNG image to HTML.
Or find a professional Image to HTML conversion service, for example, Fronty
If you know little about HTML codes, you can find an expert or ask for the service online, such as Fronty, which helps to convert web design images into HTML webpages.
Convert Code PNG Image to HTML text
To extract the code from a PNG image, and then add to an HTML file, OCR is required. OCR means Optical Character Recognition, it helps to recognize text from image-based files, such as scanned files or text images. To convert PNG to HTML for free, here we pick 3 online free tools.
#1 online-convert
I have tried dozens of online images to HTML converters, but online-convert is the only one that does OCR on PNG image and then exports as an editable HTML format. It is a powerful online converter to work on archives, audios, devices, documents, ebooks, images, videos, etc.
- Go to https://document.online-convert.com/convert-to-html;
- Click “Choose Files” to upload the PNG image;
- Tweak the settings according to your need — (Optional) ;
- Click “Start conversion” to turn PNG to HTML;
- Once the conversion is ready, click “Download” to export PNG as HTML format.
#2 convertio.co
Though conversion doesn’t support exporting PNG as HTML text directly, it is capable of doing OCR to save PNG in editable text, word, or other formats, then you will just need to paste the recognized text to an HTML file.
Convertio OCR can save PDF and various images in 11 editable formats, it can recognize multiple languages and process fast on the OCR job.
- Go to Convertio OCR. https://convertio.co/ocr/;
- Click “From Computer” to upload the PNG file;
- Choose file language, output, and page range;
- Click “Recognize” to turn PNG file to text;
- Copy and paste the text to your HTML file, then save it.
#3 online2pdf
online2pdf is another platform allowing users to convert PDF and images into various formats, it is capable of doing OCR on scanned PDF or images and export as editable formats, such as Text, Word, Excel, etc. Even, it allows users to customize the file to a limited extent.
- Go to online2pdf;
- Click “Select files” to upload your PNG files;
- Choose output as Text and select file language;
- Click “Convert” to export PNG file as Text;
- Copy and paste the text to an HTML file, save the file.
Display Image in HTML file
As we know, an image cannot be directly added into an HTML file, we need to turn the image into HTML code. To display an image in an HTML file, you need to upload your PNG image to a server and get the URL. There are a lot of platforms allowing users to upload images online.

- Step 1. Go to https://imgbb.com/;
- Step 2. Click “Start Uploading” > “Upload” to add your PNG image to the website server;
- Step 3. Under Embed codes, choose HTML full linked, then copy the codes as follows:
How to put slice image into html?
Hi all.. I am a newbie in web programming and I have question how I can put my slice images html as background in html?
I already slice it with photoshop and save it as html, the slice image is showing but they are in table format.. How I can set this as background?





- 3 Contributors
- 8 Replies
- 288 Views
- 3 Hours Discussion Span
- Latest Post 7 Years Ago Latest Post by gentlemedia
Recommended Answers Collapse Answers
Don’t save it in Photoshop as HTML. You’ll get rubbish as you can see. Just recreate the the design with CSS and proper mark up. A lot of things you can do nowadays pure with CSS unless you need to support IE8 and below.
All 8 Replies
Don’t save it in Photoshop as HTML. You’ll get rubbish as you can see. Just recreate the the design with CSS and proper mark up. A lot of things you can do nowadays pure with CSS unless you need to support IE8 and below. http://learn.shayhowe.com/html-css/
Yes, using background-image for example, but I cannot suggest you the perfect solution as I haven’t seen your design, nor I know how do you want the page to work with different window sizes and display resolutions.
Don’t save it in Photoshop as HTML. You’ll get rubbish as you can see. Just recreate the the design with CSS and proper mark up. A lot of things you can do nowadays pure with CSS unless you need to support IE8 and below
Do you mean option «Copy CSS» from Photoshop? Actually I’m not have deep knowledge in web development can you explain it?
Yes, using background-image for example, but I cannot suggest you the perfect solution as I haven’t seen your design, nor I know how do you want the page to work with different window sizes and display resolutions.
But the size image is very big so I need to slice it, I’m just focus in 1280×720 resolution right now.. I can’t put the design since it’s not my own design..