Как поменять размер чего угодно на странице
Сегодня будет простой, но полезный проект — мы добавим на веб-страницу слайдер, чтобы им можно было увеличить или уменьшить размер текста.
Смысл проекта в том, чтобы прикрутить к существующей веб-странице внешнюю библиотеку и заставить её работать с содержимым исходной страницы. Для этого нужно будет изучить поведение этой библиотеки, понять логику её работы и корректно привязать к существующим элементам.
Логика проекта
Чтобы упростить весь проект и не делать то, что уже кем-то сделано, мы поступим так:
- Подготовительный этап — соберём исходную страницу и отметим нужные блоки текста определённым классом, чтобы потом к ним обращаться.
- Подключим jQuery, чтобы получить доступ к нужным объектам. В современном вебе в этом уже нет необходимости, но также JQuery нужна для следующего шага.
- Подключим библиотеку jQuery UI, которая нарисует нам слайдер и поможет обработать взаимодействие с ним.
- Разберёмся с тем, как работает слайдер, и привяжем к нему нужные обработчики.
- Настроим обработчики так, чтобы они влияли на размер текста.
Создаём страницу и подключаем библиотеки
Тут ничего сложного, просто страница с импортом двух библиотек: JQuery и JQUery UI. Первая будет отвечать за взаимодействие с документом как таковым, а вторая — за интерфейс слайдера.
Добавляем слайдер и описание
Идём в документацию к слайдерам в JQuery UI и копипастим оттуда код для отрисовки этого слайдера. Сначала HTML, который должен быть на странице, чтобы в нём рисовался слайдер:
Теперь скрипт, который инициирует слайдер в созданном выше куске HTML. Этот скрипт ставится ближе к концу документа и точно после того, как мы указали .
Добавляем текст на страницу
Добавим текст, размером которого и будет управлять этот слайдер. Логика с текстом будет такая:
- Чтобы можно было управлять каким-то элементом на странице, нам нужно знать его id или class.
- Если нам нужно поменять текст у нескольких элементов, то id не подходит — если на странице будет несколько элементов с одинаковым id, то скрипт обработает только первый, а остальные пропустит.
- Значит, остаётся class, который можно указать как у отдельного абзаца, так и у целого блока со множеством элементов.
Возьмём текст из статьи про протокол и добавим его к нам на страницу. Причём добавим хитро: два абзаца мы добавим в блоке, а третий — сам по себе. И у блока, и у абзаца укажем нужный класс — так мы проверим, что слайдер меняет размер текста у каждого элемента с таким текстом, а не только у первого.
Что такое протокол
Сейчас многие устройства и программы умеют связываться друг с другом: компьютеры — между собой, телефон — с наушниками, а серверы — с браузером. И довольно часто всё происходит без сбоев. Этим мы обязаны протоколам — вот о них и поговорим. Протокол в ИТ — это набор правил, по которым устройства и программы обмениваются данными. Можно сказать, что это язык — в смысле, что это набор правил общения. Можно сказать, что это грамматика языка. Короче — набор правил.
Добавляем реакцию на движение ползунка
Сейчас на странице есть все нужные элементы, но текст никак не реагирует на движения ползунка по слайдеру. Всё потому, что мы не прописали это в обработчике jQuery.
- Перепроверяем, чтобы текст был стартового размера. Вдруг у пользователя какие-то настройки браузера, из-за которых текст выводится в другом размере?
- Рисуем слайдер (мы это уже сделали)
- При каждом взаимодействии со слайдером меняем размер текста
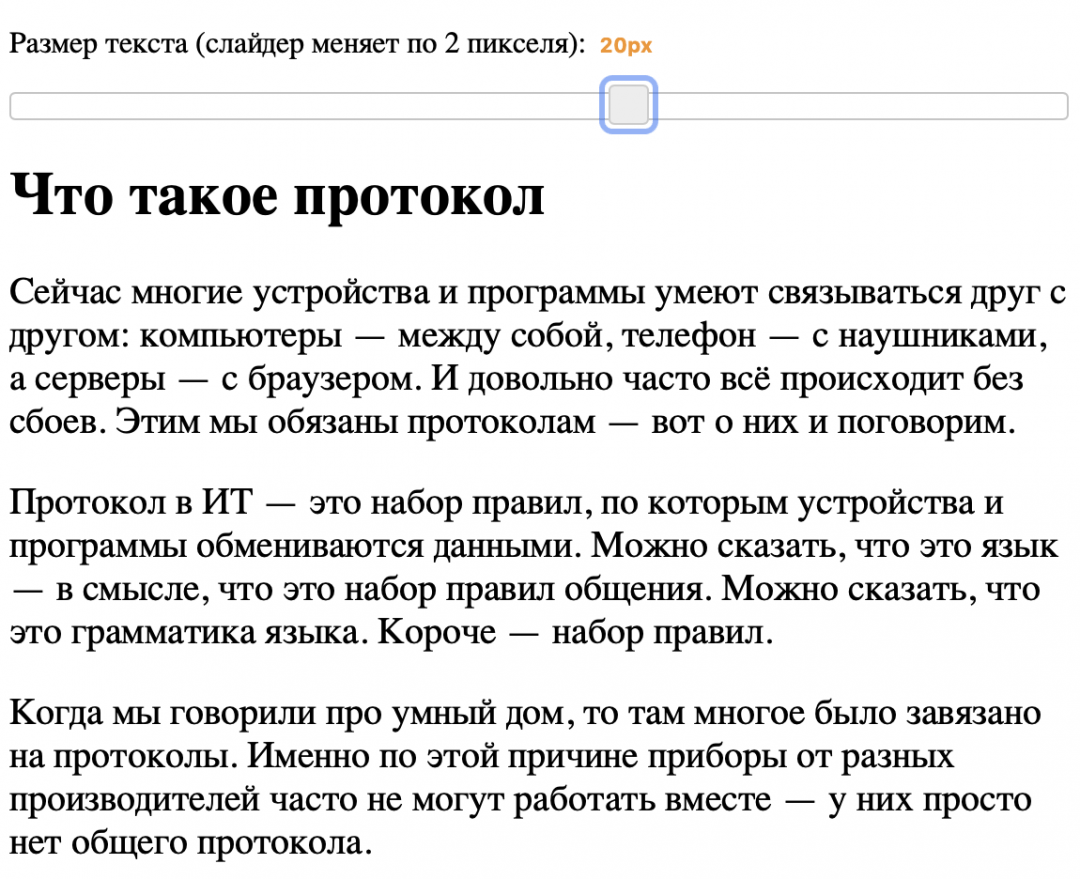
Проверим, как работает скрипт и передвинем ползунок на 20 пикселей:
Посмотреть на работу скрипта можно на странице проекта.
Что такое протокол Сейчас многие устройства и программы умеют связываться друг с другом: компьютеры — между собой, телефон — с наушниками, а серверы — с браузером. И довольно часто всё происходит без сбоев. Этим мы обязаны протоколам — вот о них и поговорим. Протокол в ИТ — это набор правил, по которым устройства и программы обмениваются данными. Можно сказать, что это язык — в смысле, что это набор правил общения. Можно сказать, что это грамматика языка. Короче — набор правил.
Что дальше
У нашего скрипта есть один недостаток — он меняет размер шрифта только у конкретных элементов с определённым классом. Было бы здорово, если бы слайдер увеличивал шрифт одновременно у всех элементов — вдруг подписи к картинкам останутся слишком мелкими, даже если основной текст станет большим.
Попробуем исправить это и сделать универсальный скрипт в следующий раз. А пока напишите в комментариях, что ещё можно полезного повесить на этот слайдер.
Ползунок
Ползунок предназначен для ввода чисел в указанном диапазоне, но в отличие от поля имеет другой интерфейс и применяется в тех случаях, когда не особенно важно указывать точное значение. На рис. 1 продемонстрирован вид ползунка в разных браузерах.

Рис. 1. Вид ползунка в браузерах
Синтаксис создания ползунка следующий.
Здесь min — минимальное число в диапазоне (по умолчанию 0), max — максимальное число (по умолчанию 100), step — шаг изменения чисел (по умолчанию 1), value — текущее значение. По умолчанию value вычисляется по формуле:

Если значение max меньше, чем значение min , то value равно min .
Атрибуты не являются обязательными, их можно опустить, в таком случае они принимают значения по умолчанию.
Независимо от минимального и максимального числа ширина ползунка остаётся одинаковой.
Сами ползунки редко применяются в «чистом» виде, поскольку не обеспечивают необходимую обратную связь с пользователем, а вот в сочетании с JavaScript это становится мощным и удобным элементом интерфейса. В примере 1 с помощью ползунка изменяется размер изображения, такая возможность часто используется в различных фотогалереях.
Пример 1. Использование ползунка
function sizePic() Размер рисунка:

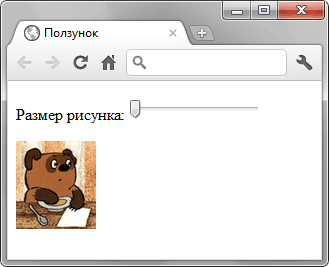
В данном примере при управлении ползунком срабатывает событие oninput , которое вызывает функцию sizePic . Эта функция изменяет размер изображения в зависимости от установленного пользователем значения ползунка. Тем самым ширина картинки при желании уменьшается или наоборот, увеличивается. Результат примера при крайнем значении ползунка в браузере Chrome показан на рис. 2.

Рис. 2. Управление шириной картинки с помощью ползунка
Старые версии браузеров, которые не поддерживают значение range для атрибута type , отображают поле формы как текстовое.
Ползунок
Ползунок предназначен для ввода чисел в указанном диапазоне, но в отличие от поля имеет другой интерфейс и применяется в тех случаях, когда не особенно важно указывать точное значение. На рис. 1 продемонстрирован вид ползунка в разных браузерах.

Рис. 1. Вид ползунка в браузерах
Синтаксис создания ползунка следующий.
Здесь min — минимальное число в диапазоне (по умолчанию 0), max — максимальное число (по умолчанию 100), step — шаг изменения чисел (по умолчанию 1), value — текущее значение. По умолчанию value вычисляется по формуле:

Если значение max меньше, чем значение min , то value равно min .
Атрибуты не являются обязательными, их можно опустить, в таком случае они принимают значения по умолчанию.
Независимо от минимального и максимального числа ширина ползунка остаётся одинаковой.
Сами ползунки редко применяются в «чистом» виде, поскольку не обеспечивают необходимую обратную связь с пользователем, а вот в сочетании с JavaScript это становится мощным и удобным элементом интерфейса. В примере 1 с помощью ползунка изменяется размер изображения, такая возможность часто используется в различных фотогалереях.
Пример 1. Использование ползунка
function sizePic() Размер рисунка:

В данном примере при управлении ползунком срабатывает событие oninput , которое вызывает функцию sizePic . Эта функция изменяет размер изображения в зависимости от установленного пользователем значения ползунка. Тем самым ширина картинки при желании уменьшается или наоборот, увеличивается. Результат примера при крайнем значении ползунка в браузере Chrome показан на рис. 2.

Рис. 2. Управление шириной картинки с помощью ползунка
Старые версии браузеров, которые не поддерживают значение range для атрибута type , отображают поле формы как текстовое.
Ползунок
Ползунок предназначен для ввода чисел в указанном диапазоне, но в отличие от поля имеет другой интерфейс и применяется в тех случаях, когда не особенно важно указывать точное значение. Браузеры по своему отображают вид ползунка, так на рис. 1 продемонстрирован вид ползунка в Chrome.
Синтаксис создания ползунка следующий.
Здесь min — минимальное число в диапазоне (по умолчанию 0), max — максимальное число (по умолчанию 100), step — шаг изменения чисел (по умолчанию 1), value — текущее значение. По умолчанию value вычисляется по формуле:

Если значение max меньше, чем значение min , то value равно min .
Атрибуты не являются обязательными, их можно опустить, в таком случае они принимают значения по умолчанию. Независимо от минимального и максимального числа ширина ползунка остаётся одинаковой.
Сами ползунки редко применяются в «чистом» виде, поскольку не обеспечивают необходимую обратную связь с пользователем, а вот в сочетании с JavaScript это становится мощным и удобным элементом интерфейса. В примере 1 с помощью ползунка изменяется размер изображения, такая возможность часто используется в различных фотогалереях.
Пример 1. Использование ползунка

function sizePic() Размер рисунка:
В данном примере при управлении ползунком срабатывает событие onchange , которое вызывает функцию sizePic . Эта функция изменяет размер изображения в зависимости от установленного пользователем значения ползунка. Тем самым ширина картинки при желании уменьшается или наоборот, увеличивается. Результат примера в браузере IE показан на рис. 2.

Рис. 2. Управление шириной картинки с помощью ползунка
Старые версии браузеров, которые не поддерживают значение range для атрибута type , отображают поле формы как текстовое.
- Текст
- Фон
- Ссылки
- Списки
- Изображения
- Таблицы
- Формы
- Отправка данных формы
- Текстовое поле
- Поле для ввода пароля
- Многострочное текстовое поле
- Кнопки
- Элемент label
- Переключатели
- Флажки
- Поле со списком
- Скрытое поле
- Поле с изображением
- Загрузка файлов
- Адрес электронной почты
- Веб-адрес
- Выбор цвета
- Ввод чисел
- Ползунок
- Календарь
- Поле для поиска
- Номер телефона
- Группирование элементов форм
- Блокирование элементов форм
- Автофокус
- Подсказывающий текст
- Защита от дурака