Как поменять размер чего угодно на странице
Сегодня будет простой, но полезный проект — мы добавим на веб-страницу слайдер, чтобы им можно было увеличить или уменьшить размер текста.
Смысл проекта в том, чтобы прикрутить к существующей веб-странице внешнюю библиотеку и заставить её работать с содержимым исходной страницы. Для этого нужно будет изучить поведение этой библиотеки, понять логику её работы и корректно привязать к существующим элементам.
Логика проекта
Чтобы упростить весь проект и не делать то, что уже кем-то сделано, мы поступим так:
- Подготовительный этап — соберём исходную страницу и отметим нужные блоки текста определённым классом, чтобы потом к ним обращаться.
- Подключим jQuery, чтобы получить доступ к нужным объектам. В современном вебе в этом уже нет необходимости, но также JQuery нужна для следующего шага.
- Подключим библиотеку jQuery UI, которая нарисует нам слайдер и поможет обработать взаимодействие с ним.
- Разберёмся с тем, как работает слайдер, и привяжем к нему нужные обработчики.
- Настроим обработчики так, чтобы они влияли на размер текста.
Создаём страницу и подключаем библиотеки
Тут ничего сложного, просто страница с импортом двух библиотек: JQuery и JQUery UI. Первая будет отвечать за взаимодействие с документом как таковым, а вторая — за интерфейс слайдера.
Добавляем слайдер и описание
Идём в документацию к слайдерам в JQuery UI и копипастим оттуда код для отрисовки этого слайдера. Сначала HTML, который должен быть на странице, чтобы в нём рисовался слайдер:
Теперь скрипт, который инициирует слайдер в созданном выше куске HTML. Этот скрипт ставится ближе к концу документа и точно после того, как мы указали .
Добавляем текст на страницу
Добавим текст, размером которого и будет управлять этот слайдер. Логика с текстом будет такая:
- Чтобы можно было управлять каким-то элементом на странице, нам нужно знать его id или class.
- Если нам нужно поменять текст у нескольких элементов, то id не подходит — если на странице будет несколько элементов с одинаковым id, то скрипт обработает только первый, а остальные пропустит.
- Значит, остаётся class, который можно указать как у отдельного абзаца, так и у целого блока со множеством элементов.
Возьмём текст из статьи про протокол и добавим его к нам на страницу. Причём добавим хитро: два абзаца мы добавим в блоке, а третий — сам по себе. И у блока, и у абзаца укажем нужный класс — так мы проверим, что слайдер меняет размер текста у каждого элемента с таким текстом, а не только у первого.
Что такое протокол
Сейчас многие устройства и программы умеют связываться друг с другом: компьютеры — между собой, телефон — с наушниками, а серверы — с браузером. И довольно часто всё происходит без сбоев. Этим мы обязаны протоколам — вот о них и поговорим. Протокол в ИТ — это набор правил, по которым устройства и программы обмениваются данными. Можно сказать, что это язык — в смысле, что это набор правил общения. Можно сказать, что это грамматика языка. Короче — набор правил.
Добавляем реакцию на движение ползунка
Сейчас на странице есть все нужные элементы, но текст никак не реагирует на движения ползунка по слайдеру. Всё потому, что мы не прописали это в обработчике jQuery.
- Перепроверяем, чтобы текст был стартового размера. Вдруг у пользователя какие-то настройки браузера, из-за которых текст выводится в другом размере?
- Рисуем слайдер (мы это уже сделали)
- При каждом взаимодействии со слайдером меняем размер текста
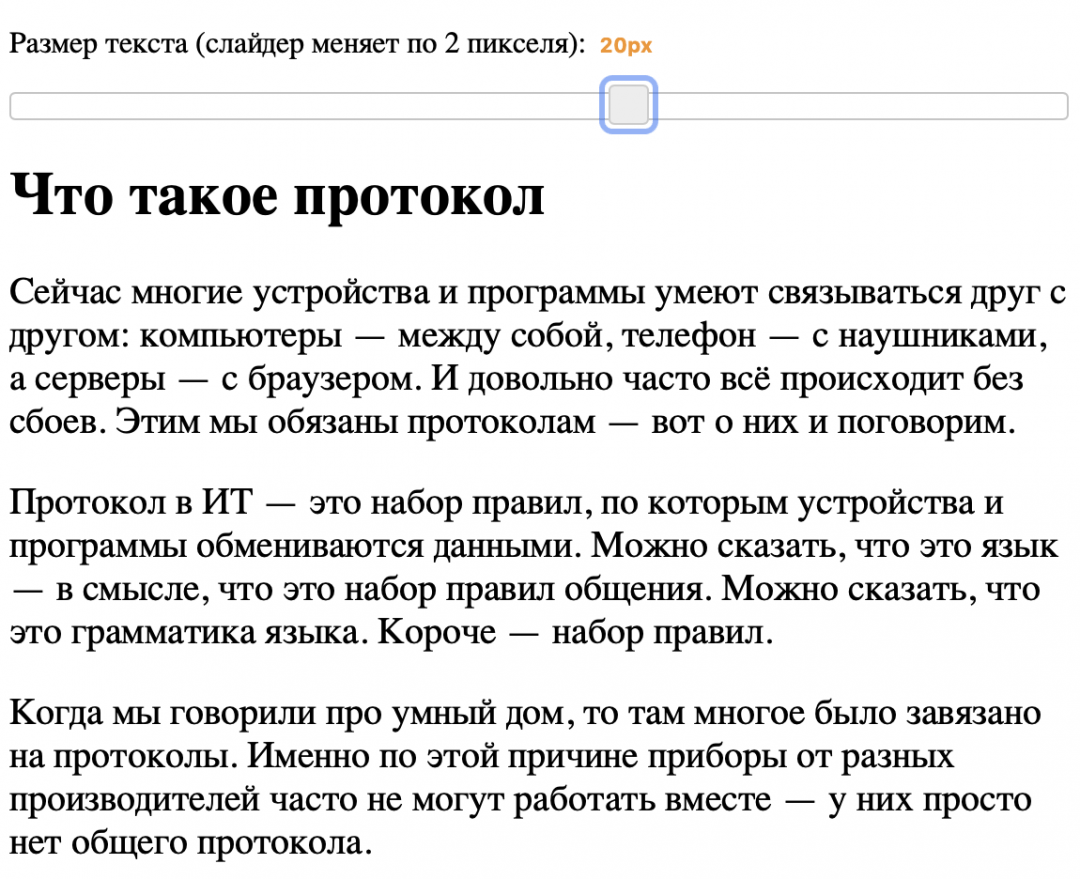
Проверим, как работает скрипт и передвинем ползунок на 20 пикселей:
Посмотреть на работу скрипта можно на странице проекта.
Что такое протокол Сейчас многие устройства и программы умеют связываться друг с другом: компьютеры — между собой, телефон — с наушниками, а серверы — с браузером. И довольно часто всё происходит без сбоев. Этим мы обязаны протоколам — вот о них и поговорим. Протокол в ИТ — это набор правил, по которым устройства и программы обмениваются данными. Можно сказать, что это язык — в смысле, что это набор правил общения. Можно сказать, что это грамматика языка. Короче — набор правил.
Что дальше
У нашего скрипта есть один недостаток — он меняет размер шрифта только у конкретных элементов с определённым классом. Было бы здорово, если бы слайдер увеличивал шрифт одновременно у всех элементов — вдруг подписи к картинкам останутся слишком мелкими, даже если основной текст станет большим.
Попробуем исправить это и сделать универсальный скрипт в следующий раз. А пока напишите в комментариях, что ещё можно полезного повесить на этот слайдер.
Как задать высоту слайдера по высоте и ширине на всё активное окно?
Как задать высоту слайдера по высоте и ширине на всё активное окно? Что бы при уменьшении или увеличении окна браузера изображение обрезалось, а слайдер подстраивался под окно вот здесь я это увидел https://bridge198.qodeinteractive.com/
Простой 3 комментария

Используйте единицы измерения vh и vw
Если в слайдах картинки, то object-fit, если фон, то background-size.
Что вам еще без кода можно сказать.


Header 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima consectetur aspernatur dolore beatae, repellat vero repellendus obcaecati perferendis, aliquid saepe.

Header 2
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error, odit temporibus non libero eligendi reprehenderit deleniti tempore? Dolorum, fugit, labore.

Header 3
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officia quia, possimus aperiam eos voluptas in cumque rerum nobis dolorem quod.
.header_slider < max-width: 100%; height: auto; margin: 0; >.header_slider__block < margin: 0px; overflow: hidden; display: flex; flex-flow: column nowrap; justify-content: center; align-items: center; position: relative; >.slider__img < width: 100%; filter: blur(0) brightness(40%); /* opacity: 0; animation: hideImage .5s; */ /* animation: hideImage .5s, scaleBackImage .5s forwards; */ >.slider__title, .slider__text < font: 4em Arial, sans-serif; color: rgb(250, 245, 245); margin: 15px 0; >.header-slider__content < position: absolute; height: auto; display: flex; /* align-items: center; */ flex-flow: column nowrap; /* justify-content: center; */ >.slider__text < margin: 0 auto; font: 2em Arial, sans-serif; text-align: center; animation: hideImage .7s, scaleBackImage .5s forwards; >.slider__title < margin-bottom: 20px; animation: hideImage .5s, scaleBackImage .4s forwards; >.slick-active .slider__title < animation: bounceInRight 1.5s both 1.5s; >.slick-active .slider__text < animation: bounceInUp 1.5s both .5s; >@media (max-width:767px) < .header_slider < margin-top: 50px; >.slider__title < font: 1.5em Arial, sans-serif; >.slider__text < font: 1.1em Arial, sans-serif; >> /* .slick-active .slider__img < animation: showImage .8s .5s forwards, scaleImage .5s .5s forwards; >*/ @keyframes showImage < 0% < opacity: 0; >100% < opacity: 1; >> @keyframes hideImage < 0% < opacity: 1; >100% < opacity: 0; >> @keyframes scaleImage < 0% < transform: scale(0); transform-origin: center; >100% < transform: scale(1); transform-origin: center; >> @keyframes scaleBackImage < 0% < transform: scale(1); transform-origin: center; >100% < transform: scale(0); transform-origin: center; >>
Подогнать слайдер
Здравствуйте!
Ребята, нужна Ваша помощь. Есть тестовый сайт, здесь, на котором установлена CMS WordPress и тема Onetake. Так вот, установил слайдер huge it slider во вторую секцию на главную страницу, задал в настройках слайдера ширину 1350 и высоту 760, а он не растягивается во всю секцию. Думаю что то в стилях нужно поменять. Не могли бы Вы мне помочь и указать что и где нужно поменять или добавить. Вот внешний вид:
как подогнать блок наверх
вот фото, нужно правый блок (тот, что внизу)подогнать под самый верх. это как-то кроме марджинов.
Подогнать картинку под div
Не получается подогнать картинку под размер дива, размер картинки гораздо больше чем размер дива.
Подогнать рисунок под браузеры
Ребята, как подогнать рисунок под браузеры. В мозиле и эксплоере более менее, а в опере картинка.

CSS Не получается подогнать блоки
В верхнем левом углу блок при уменьшении-увеличении окна браузера, не растягивается и не сужается.

mr_black_web, родительский блок слайдера container изначально имеет ограничение по ширине. И вложенные в него блоки. Чтобы растянуть слайдер необходимо растянуть блок container и его внутренности на нужную ширину.
Когда менял стили у div с классом container то изменялась не только нужная мне секция, но и все остальные. Поэтому добавил к div с классом container еще и и в файле стилей написал:
.section #cont_test { padding: 0; width :100%; }
Слайдер встал так как и было надо. Потом взял для интереса открыл этот сайт в других браузерах, просто что бы убедиться, что и там все нормально работает, так вот, в хроме и опере все нормально, но вот в мозиле что то не то, сверху и снизу вроде нормально, но по бокам что то не полностью растягивается. В чем может быть причина?

mr_black_web, это в хроме:
Отступы появляются только на разрешении большем, чем 1360px.
Fedor92, извините, но Вы не могли бы дать более развернутое объяснение. На разрешении чего, экрана? Как избежать появления этих отступов?

 Сообщение от mr_black_web
Сообщение от mr_black_web 
Fedor92, извините, но Вы не могли бы дать более развернутое объяснение. На разрешении чего, экрана? Как избежать появления этих отступов?
Да на разрешении экрана. Чтобы избежать отступов, лучше всего не указывать ни для слайдов, ни для картинок фиксированной ширины(1350px), а и использовать резиновую(100%). Тогда слайды будут автоматически тянуться на всю ширину окна броузера.
Ширина и высота задаются в настройках слайдера, там нет возможности задать ширину 100%. И как мне поступить? Написать стили для слайдера?

 Сообщение от mr_black_web
Сообщение от mr_black_web 
Не могу понять, на локалке открыл сайт с такой же темой, слайдером и с добавленным .section #cont_test , в хроме и в мозиле, все нормально работает. В чем может быть проблема? Вроде все одинаковое.

 Сообщение от mr_black_web
Сообщение от mr_black_web 
Не могу понять, на локалке открыл сайт с такой же темой, слайдером и с добавленным .section #cont_test , в хроме и в мозиле, все нормально работает. В чем может быть проблема? Вроде все одинаковое.
Ну я не телепат локалки Вашей не вижу и сказать одинаковый ли у Вас код или нет не могу физически. Смотрите нет ли в родительских блоках ограничения по ширине, заодно проверьте родительские блоки на наличие внешних или внутренних отступов — это всё что я могу посоветовать.
Ничего не понимаю. Удалил старый плагин слайдера и установил новый, там больше параметров, выставил в настройках ширину 100%, опять в мозиле косяки, в опере и хроме все хорошо отображается. Что такое с этим браузером или для мозилы нужны какие то свои стили? Уже второй день сижу над этой ерундой

mr_black_web, хех. для класса easingslider-image замените max-width:100% !important на min-width:100% !important, как вариант.
Fedor92, замена max-width на min-width решила проблему, картинки растянулись по всей ширине секции, но возникла новая опять в мозиле, что за браузер такой картинки сильно растянулись, уходят под другие секции, в других браузерах все норм, я думаю может так оставить, надоело уже и Вам тоже наверно

 Сообщение от mr_black_web
Сообщение от mr_black_web 
 Сообщение от mr_black_web
Сообщение от mr_black_web 
Надо всегда идти до победного, отрегулируйте высоту(задайте в относительных единицах) картинок с учётом изменившейся ширины и будет Вам счастье.
 Сообщение от Fedor92
Сообщение от Fedor92 
 Сообщение от Fedor92
Сообщение от Fedor92 
 Сообщение от Fedor92
Сообщение от Fedor92 

 Сообщение от mr_black_web
Сообщение от mr_black_web 
Отдохните, сделайте перерыв, посмотрите биатлон, как вариант. Бывает после отдыха приходят самые конструктивные мысли.
 Сообщение от mr_black_web
Сообщение от mr_black_web 
Немного не так выразился. 760px — это высота фиксированная и вне зависимости от размера картинки она всегда будет таковой, я имел в виду например резиновую высоту, которая бы динамически менялась и подстраивалась под размер картинки.
 Сообщение от Fedor92
Сообщение от Fedor92 
 Сообщение от Fedor92
Сообщение от Fedor92 
Мои познания в верстке весьма ограничены, не могли бы Вы объяснить как это можно реализовать или дать ссылку на материал, а то я вообще без понятия как это можно сделать

Мои познания в верстке весьма ограничены, не могли бы Вы объяснить как это можно реализовать или дать ссылку на материал, а то я вообще без понятия как это можно сделать
Попробую объяснить на пальцах. Когда мы увеличиваем ширину картинки, она начинает растягиваться. Поэтому, чтобы картинка не казалась вытянутой нам необходимо увеличить высоту картинки. Чтобы компенсировать высоту картинки нам необходимо увеличить высоту самого слайдера для того, чтобы изображение поместилось целиком — либо отредактировать фото в фотошопе, чтобы сохранить пропорции. Кстати, на данный момент у меня в лисе отображение картинок лучше, чем в хроме.