- Выпадающее меню на CSS помогите скрыть подменю!
- Выпадающее меню на HTML и CSS
- Вертикальное выпадающее меню
- Горизонтальное выпадающее меню
- Многоуровневое горизонтальное выпадающее меню
- Спасибо огромное! Задолбался
- Интересно, а для Вордпресс
- HTML + CSS в чистом виде,
- Очень полезная информация.
- Возникнут вопросы обращайтесь
- Что-то мой комментарий не
- Самый объёмный коммент.
- Поправил статью с учётом
- Меню некоректно отображается
- Только что проверил в IE и
Выпадающее меню на CSS помогите скрыть подменю!
Доброго времени суток! Никак не могу скрыть блок выпадающего меню. Помогите плиз.
Вот код CSS, тут просто какая-то мелочь, но я этого не могу увидеть:
/*—————-menu tab———————-*/
.menu font-size:14px;
padding:0;
float:left;
width:890px;
>
/* remove all the bullets, borders and padding from the default list styling */
.menu ul padding:0;
margin:0;
list-style-type:none;
height:35px;
>
/* style the sub-level lists */
.menu ul ul width:auto;
>
/* float the top list items to make it horizontal and a relative positon so that you can control the dropdown menu positon */
.menu ul li float:left;
height:35px;
line-height:35px;
list-style-type:none;
>
/* style the sub level list items */
.menu ul ul li display:block;
width:auto;
height:auto;
position:relative;
line-height:1em;
>
/* style the links for the top level */
.menu a, .menu a:visited display:block;
float:left;
height:15px;
font-size:14px;
text-decoration:none;
color:#5a5a5a;
padding:0 3px 0 3px;
margin:0 30px 0 0;
>
.menu a.current background-color:#FFFFFF;
>
/* style the sub level links */
.menu ul ul a, .menu ul ul a:visited display:block;
font-size:13px;
text-align:left;
color:#545554;
width:200px;
height:15px;
line-height:1em;
padding:5px 0 5px 5px;
border-bottom:1px #ebebeb solid;
background-color:#fff;
>
.menu ul table ul a, .menu ul table ul a:visited width:14em;
w\idth:12em;
>
/* style the table so that it takes no part in the layout — required for IE to work */
.menu table position:absolute;
left:0;
top:0;
font-size:1em;
z-index:-1;
>
.menu ul ul table lef\t:-1px;
>
.menu ul ul table ul.left margin-lef\t:2px;
>
.menu li:hover position:relative;
>
* html .menu a:hover position:relative;
>
/* style the sub level 1 background */
.menu ul :hover a.sub1 background:#fff;
>
/* style the sub level 2 background */
.menu ul ul :hover a.sub2 background:#fff;
>
/* style the level hovers */
/* first */
.menu a:hover color:#de462a;
>
.menu :hover > a color:#de462a;
>
/* second */
.menu ul ul a:hover background-color:#de462a;
color:#FFFFFF;
>
.menu ul ul :hover > a background-color:#de462a;
>
/* hide the sub levels and give them a positon absolute so that they take up no room */
.menu ul ul visibility:hidden;
position:absolute;
height:0;
top:35px;
left:0;
width:14em;
border:none;
z-index:9999;
background-color:#FFFFFF;
>
/* position the third level flyout menu */
.menu ul ul ul left:15em;
top:0;
width:14em;
>
/* position the third level flyout menu for a left flyout */
.menu ul ul ul.left left:-14em;
>
/* make the second level visible when hover on first level list OR link */
.menu ul li:hover ul, .menu ul a:hover ul visibility:visible;
height:auto;
padding-bottom:3em;
background:transparent;
>
Выпадающее меню на HTML и CSS
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
Сначала сделаем HTML разметку для меню. Принято делать меню списком. Это не стандарт просто так сложилось.
HTML файл мы больше трогать не будем. Все дальнейшие изменения производятся только за счёт CSS. Первое что нам нужно сделать — скрыть вложенные пункты.
Ещё нужно убрать маркеры но это дело вкуса.
Чтобы вложенные пункты появлялись при наведении на родительский пункт используем псевдокласс :hover, при этом нужно сделать так что бы появлялись только пункты первого уровня вложенности. Для этого используем знак >
В этой строчке заключается вся магия нашего выпадающего меню, поэтому разберём её подробнее. Благодаря псевдоклассу :hover, при наведении курсора на пункт меню, он же элемент списка li, для первого вложенного списка ul значение display станет block. Так открывается первый уровень вложенности. Если на этом уровне есть пункты содержащие подпункты, то при наведении на них также откроется только один вложенный уровень.
С основной механикой разобрались. Осталось переопределить место где будут появляться вложенные пункты. Для этого воспользуемся свойством position: absolute. При таком позиционировании отсчёт координат ведётся от края окна браузера если только для родительского элемента не задано свойство position с значением fixed, relative или absolute. В этом случае отсчёт ведётся от края родительского элемента.
Вертикальное выпадающее меню
Используя свойство position мы переместим вложенные пункты в право на расстояние равное ширине меню. В рассматриваемом способе есть одно ограничение. При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем.
/* Вертикальное выпадающее меню*/ body < background: #DCDCDC; >/*блок меню*/ ul < margin: 0; padding: 0; >ul.nav li < background: #B3B3FF; border: 1px solid #FFFFFF; list-style: none; width: 150px; /*ширина блока меню*/ >ul.nav li a < text-decoration: none; display: block; padding: 5px 5px 5px 15px; >ul.nav li ul < display: none; /*скрываем вложенные пункты*/ >/*Выпадающее меню*/ ul.nav li:hover < /* позиционирование вложенных элементов * будет расчитыватьться относительно * родительского элемента */ position: relative; background: yellow; >ul.nav li:hover > ul < display: block; >ul.nav li:hover ul< position: absolute; top: 0; /*Задаём координаты для вложенных пунктов*/ left: 150px; /*меню раскрывается вправо*/ >Вот что должно получиться в результате. демка
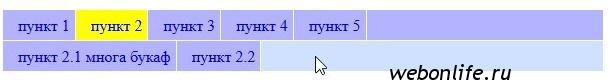
Горизонтальное выпадающее меню
Для горизонтального меню мы будем так же применять позиционирование но есть несколько нюансов. Что бы сделать меню горизонтальным используем свойство float. Меню будет раскрываться вниз значит при позиционировании нужно учитывать высоту. Для начала сделаем меню с одним уровнем вложенности. Вложенное меню также будет горизонтальным. Для этого вложенное меню позиционируем относительно списка а не родительского пункта и задаём для него ширину.
/*Горизонтальное выпадающее меню с одним уровнем вложенности*/ body < background: #DCDCDC; >/* Блок меню*/ ul < margin: 0; padding: 0; >ul.nav li < background: #B3B3FF; border-right: 1px solid #FFFFFF; float: left; /*делаем меню горизонтальным*/ height: 30px; list-style: none; >ul.nav li a < text-decoration: none; display: block; padding: 5px 5px 5px 15px; >ul.nav li ul < display: none; /*скрываем вложенные пункты*/ >ul.nav li:hover < background: yellow; >/*Выпадающее меню*/ ul.nav < position: relative; background: #B3B3FF; height: 30px; width: 600px; >ul.nav li:hover > ul
Вот что получиться в итоге демка.
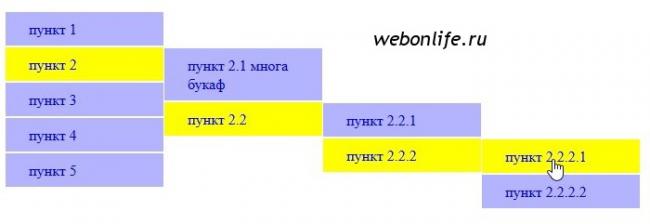
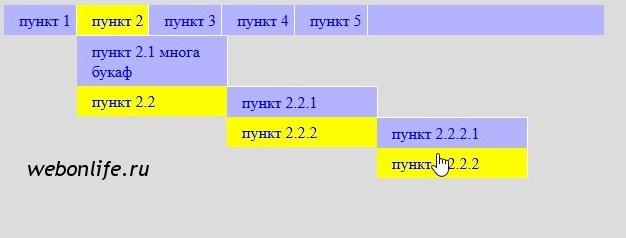
Многоуровневое горизонтальное выпадающее меню
Созданное в предыдущем пункте меню также может быть многоуровневым но выглядит оно при этом не очень. На мой взгляд многоуровневое меню должно открываться следующим образом — первый уровень вниз остальные вправо. Здесь, в отличии от предыдущего горизонтального меню, вложенные пункты позиционируем относительно родительского пункта и задаём для них ширину. Ширина нам нужна для второго и последующих уровней вложенности. В этом меню мы возьмём понемногу от предыдущих и немного добавим нового.
/*Горизонтальное выпадающее меню a*/ body < background: #DCDCDC; >/* Блок меню*/ ul < margin: 0; padding: 0; >ul.nav li < background: #B3B3FF; border-right: 1px solid #FFFFFF; float: left; /*делаем меню горизонтальным*/ height: 30px; list-style: none; >ul.nav li a < text-decoration: none; display: block; padding: 5px 5px 5px 15px; >ul.nav li ul < display: none; /*скрываем вложенные пункты*/ >ul.nav < /*задаём высоту и ширину меню*/ background: #B3B3FF; height: 30px; width: 600px; >/*Выпадающее меню*/ ul.nav li:hover < background: yellow; position: relative; >ul.nav li:hover > ul < border-top: 1px solid white; display: block; position: absolute; top: 30px; /*первый уровень меню раскрывается вниз*/ left: 0; >/*Второй и последующие уровни вложенности*/ ul.nav li ul li < border-bottom: 1px solid white; height: auto; width: 150px; >ul.nav li:hover ul li ul< position: absolute; top: 0; left: 150px; /*второй и последующие уровни расскрываются вправо*/ >Вот так будет выглядеть наше многоуровневое меню демка.
Спасибо огромное! Задолбался
Спасибо огромное!
Задолбался я иcкать решение простое до нельзя, что бы было только нужное и больше ничего лишнего.
А то раздуют css непонятно чем. Здесь же все просто и локанично.
Интересно, а для Вордпресс
Интересно, а для Вордпресс такое решение не подходит? Довольно просто все изложено, сделать сможет любой. Отличные советы, без лишней «шелухи»!
HTML + CSS в чистом виде,
HTML + CSS в чистом виде, поэтому должно подойти для любого сайта. Специально писал с минимумом оформления, чтобы не перегружать CSS.
Очень полезная информация.
Очень полезная информация. Когда такое меню хотела реализовать у себя на блоге, то пришлось обращаться к веб-мастеру. А теперь могу сесть и потихоньку реализовать такую задумку сама. Подписалась на Ваш блог. Буду изучать.
Возникнут вопросы обращайтесь
Возникнут вопросы обращайтесь. Чем смогу помогу.
Что-то мой комментарий не
Что-то мой комментарий не виден — дублирую:
===========
Спасибо, но у меня (под Инт.Экспл-8) меню не выпадает. Т.е. не работает строка «ul. nav li:hover ul «
Подскажите, в чем дело?
Есть пожедания по изложению материала:
-хорошо бы в этой строке (ul.aaaaa li:hover ul ) растолковать, какая ее часть отвечает за «выпадение меню», а какая — за скрывание пунктов более глубокого уровня вложенности
-хорошо бы в примерах каждую строку снабжать комментарием, что она делает.
-в частности, неясно, зачем нужна строка «
-перед этой строкой стоят 2 строки, видимо, не относящиеся к делу (Домой
и Посмотреть вертикальное меню). У человека, незнакомого с новым материалом (то есть, как раз для того, для которого вы писали), уходит время на осознание того, что эти строки для выпадающего меню не нужны. Или все-таки нужны?
-в хеддере в вашем примере имеются 3 строки. Из них только одна относится к теме (задает имя ЦСС-файла), а 2 другие — нет. Это также осложняет освоение материала. Тем более, что на моем компьютере такой хеддер вообще приводит к некорректному отображению текста, поскольку мне нужно ставить не «utf-8», а «Windows-. «
-в примере неясно, что слова «style.css», «block-menu» и «nav» — это не ключевые слова, а названия, задающиеся пользователем. Я выяснял это экспериментально
Короче говоря, хотелось бы, чтобы в примерах было только то, что имеет отношение к делу, причем, чтобы про неясные по контексту строки было бы написано, какое именно «отношение к делу» они имеют.
Самый объёмный коммент.
Самый объёмный коммент.
Коментарии проходят только после модерации поэтому вы и не увидели свой коммент сразу.
Постараюсь ответить на всё. Начнём с вопросов зачем здесь это. Таки да две ссылки просочились с рабочего варианта.
Насчёт не корректного отображения текста. Вы смогли прочитать и откоментить эту страницу при том что кодировка у неё такая же как и у примера в посте.
Данный пост не предназначен для абсолютных новичков и был написан по желанию подписчиков. Если объяснять абсолютно всё то нужно будет рассказать про классы и идентификаторы, блоки, позиционирование, псевдоселекторы, каскад и прочее. Довольно большая статья получиться и что самое главное бесполезная.
ul.nav li:hover > ul будет показывать ранее скрытый пункт. Если разбирать по буквам то(здесь параллельно смотрим на код ) при наведении на пункт меню(ul.nav li) сработает :hover и первый вложенный список >ul будет виден за счёт того что значение display сменит значение с none на block.
Поправил статью с учётом
Поправил статью с учётом ваших замечаний. Про кодировку честно говоря забыл что виндовс сохраняеи файлы в windows-1251 Тут два варианта или как вы заметили указать форточную кодировку в файле или изменить кдировку файла например в Notepad++.
Спасибо за критику приходите к нам ещё
Меню некоректно отображается
Меню некоректно отображается в safari IE Mozila Firefox не подскажите в чем может быть проблема?
Только что проверил в IE и
Только что проверил в IE и FireFox всё работает как надо. Можно подробнее в чём проблема