How to inspect and copy an element’s CSS the easy way
Here are simple steps you can do to inspect and copy the CSS of an element from a website.
With CSS Scan (Chrome, Firefox, Safari, and Edge):
CSS Scan is by far the easiest way to copy an element’s CSS nowadays.
It’s simple, it works on every website, and it’s fast.
It’s available on all of the four browsers above (Chrome, Firefox, Safari, and Edge) as an extension.
To copy the CSS code of any element with CSS Scan, click on the element you want to copy.
It’s as simple as that. A single click and it’s yours.
Once the code is copied, you can paste it anywhere. And it copies not only the selected element but also all its child elements, pseudo-classes, and pseudo-elements.
And any element that you hover over, you’ll instantly inspect its CSS code, so it’ll save you a lot of time.
To use the extension, you can try it out a free demo on the home page.
On Chrome (without CSS Scan):
First, hover over the element you want to copy.
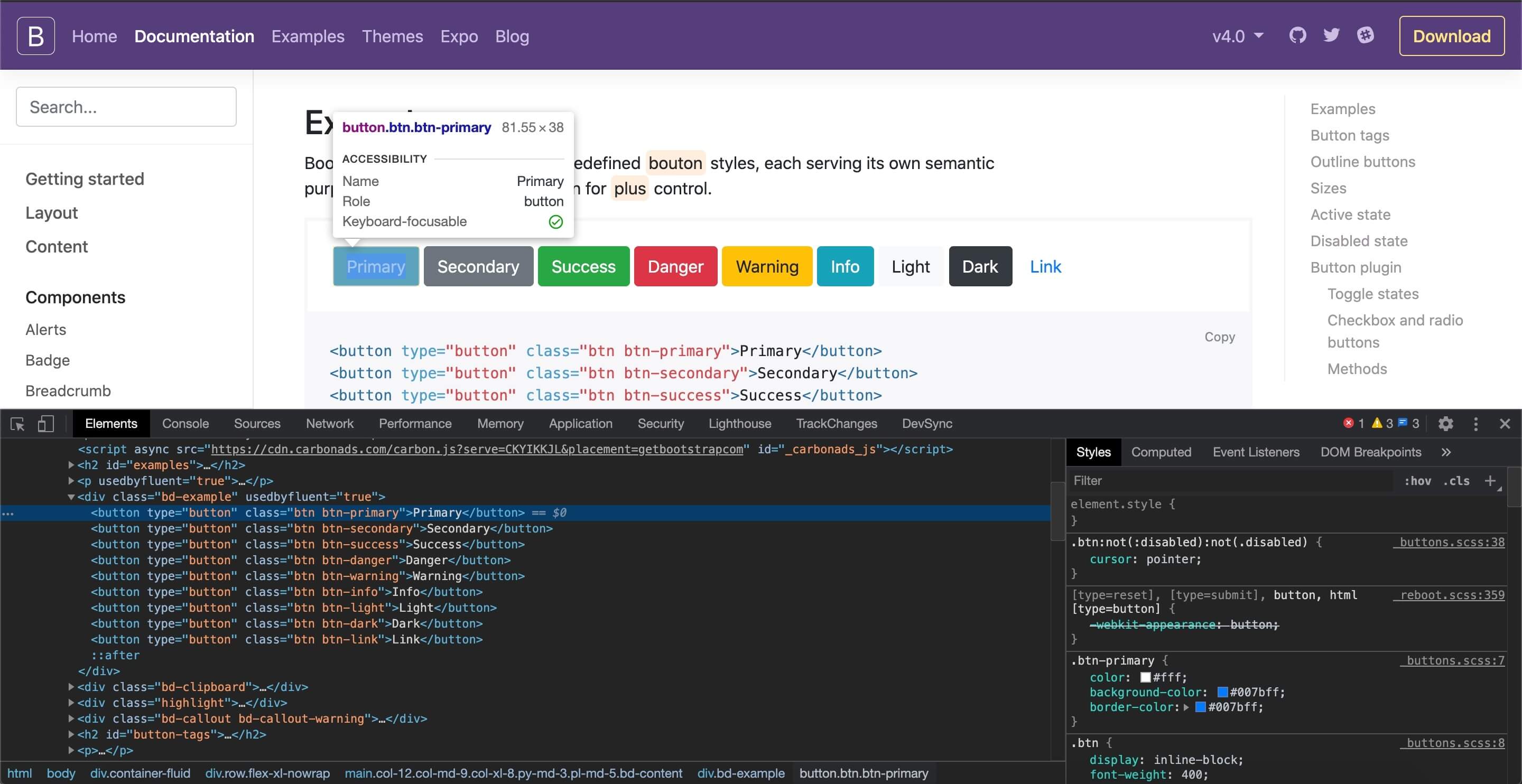
Then, right-click on it and choose the option “Inspect”.
On the left side is the HTML DOM tree, and on the right side, the CSS styles of the selected element.
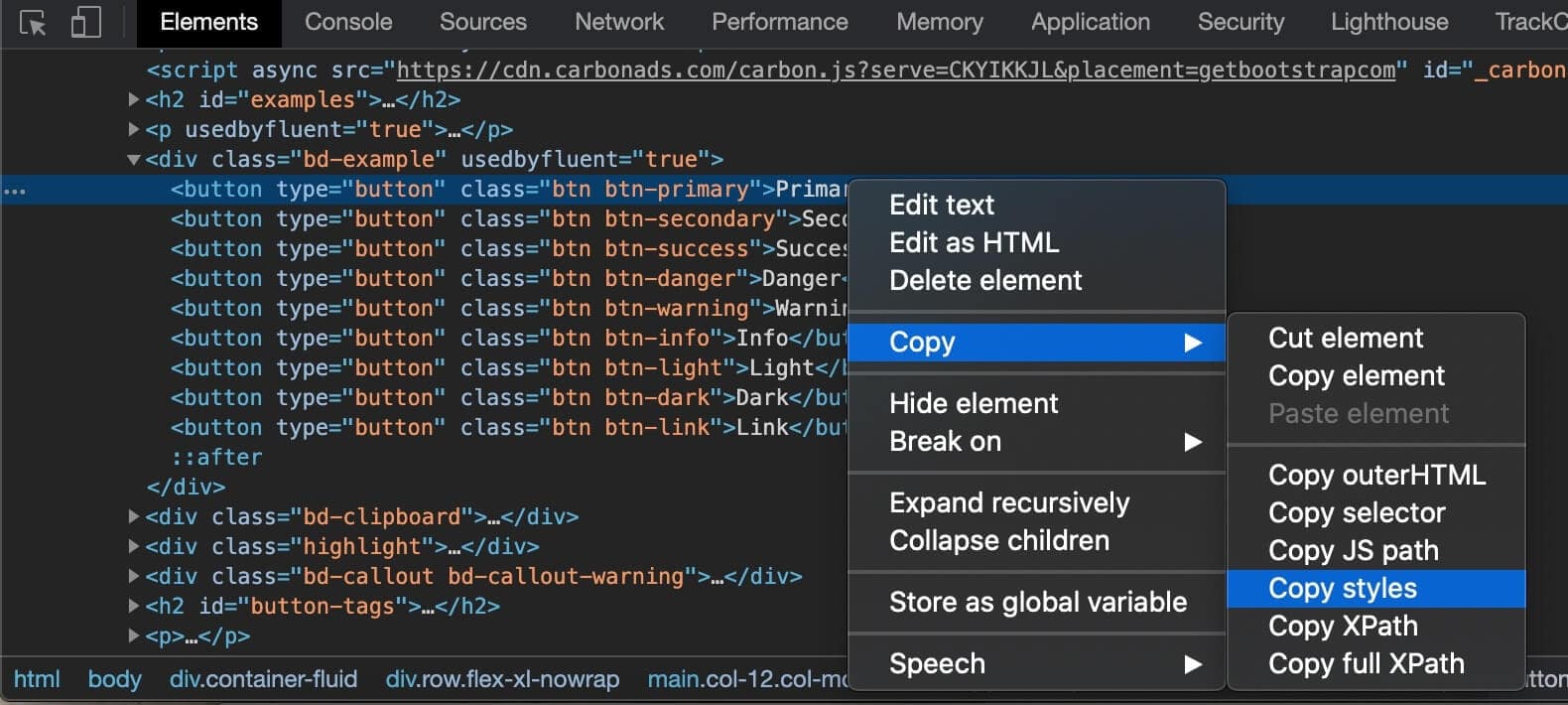
Having the right element selected on the HTML DOM tree, right-click on it and choose “Copy” > “Copy styles”.
And done, the CSS was copied! That’s how you copy CSS from “Inspect element”.
⚠️ The biggest downsides of this approach are that:
- it doesn’t copy child elements (you’ll have to copy element by element, while with CSS Scan you can copy thousands of elements with a single click)
- it doesn’t copy the element’s pseudo-classes (such as :hover, :active, etc) styles, which are special states, and for example, can be used to change a button’s color when the user’s pointer hovers over it, and many other purposes
- it copies all CSS variables declared on the :root (even if they aren’t used on the selected element), polluting the code depending on the website.
- it might take some time if you need to copy lots of elements.
While with CSS Scan, you can copy not only the selected element but also all its child elements, their pseudo-classes (:hover, :active, etc) styles, all the computed CSS variables, and copy all the elements you want in a faster and easier way — without making all these steps, again, and again.
On Firefox (without CSS Scan):
First, hover over the element you want to copy. Then, right-click on it and choose the option to Inspect Element.
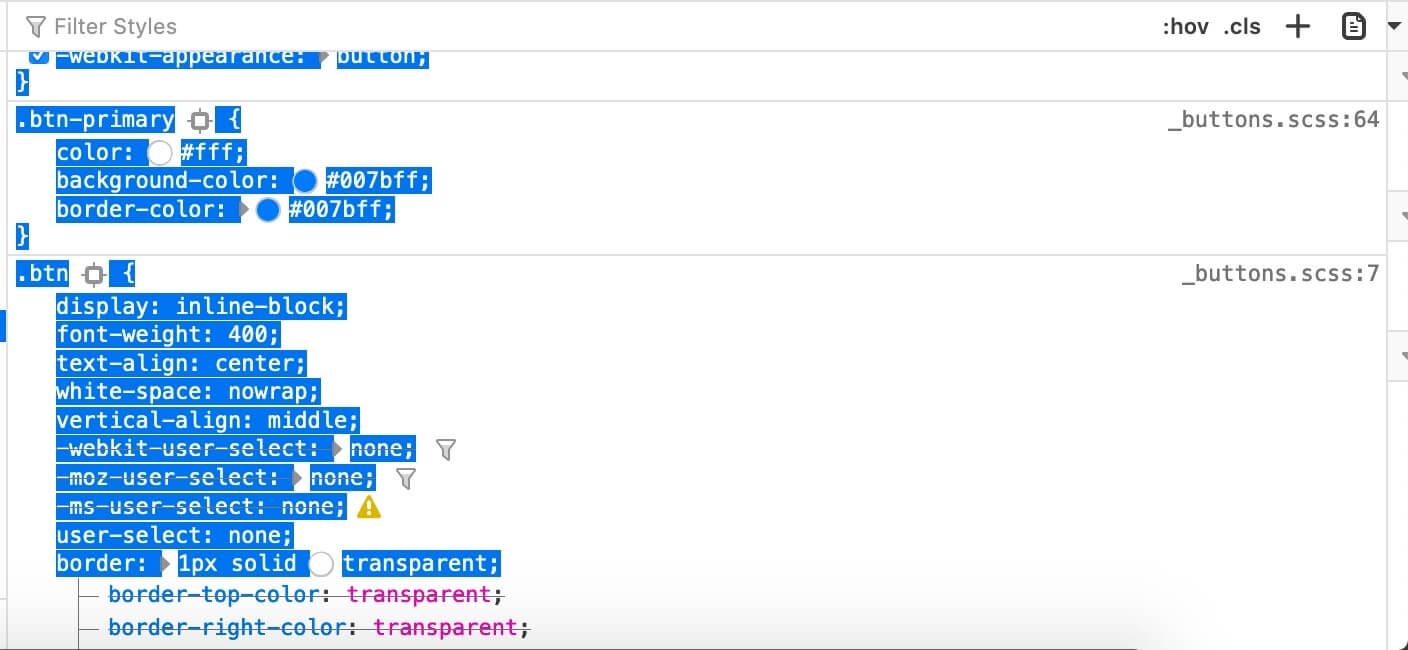
Firefox doesn’t have the option “Copy styles” that Chrome has so it’s a bit harder. On the right panel of the Devtools, it’s the CSS code (styles) we want to copy:
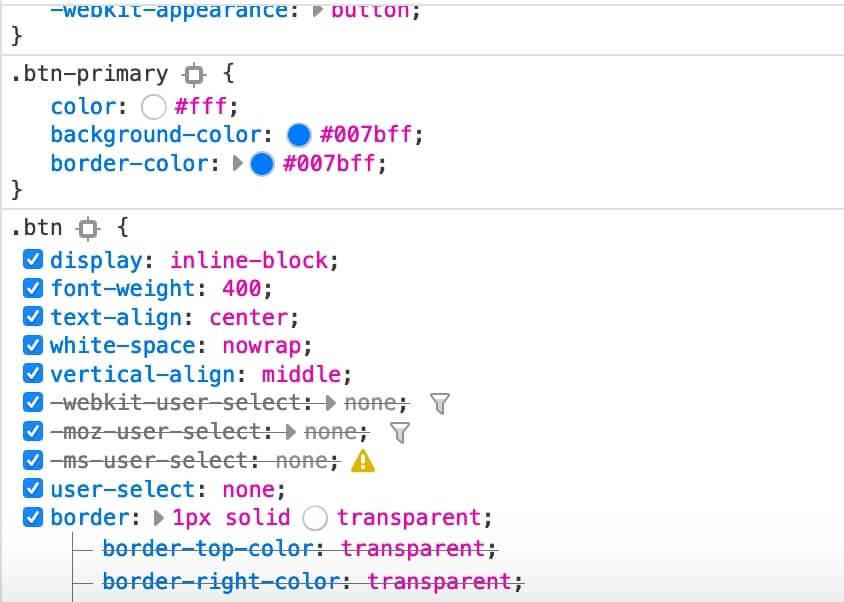
As you can see, some rules are striked-through (canceled) because they are overriden by properties above that has higher CSS specificity.
To copy the element’s CSS on Firefox, you’ll need to select all the text that you’re seeing:
But most of the time this is going to give you a very polluted and big code, and it doesn’t copy multiple elements at once.
If you want the code to be smaller and cleaner, you’ll have to remove the overriden rules and selectors by yourself, one by one, or use a tool like CSS Scan, which can also copy not only the selected element but also all its child elements with a single click.
On Safari (without CSS Scan):
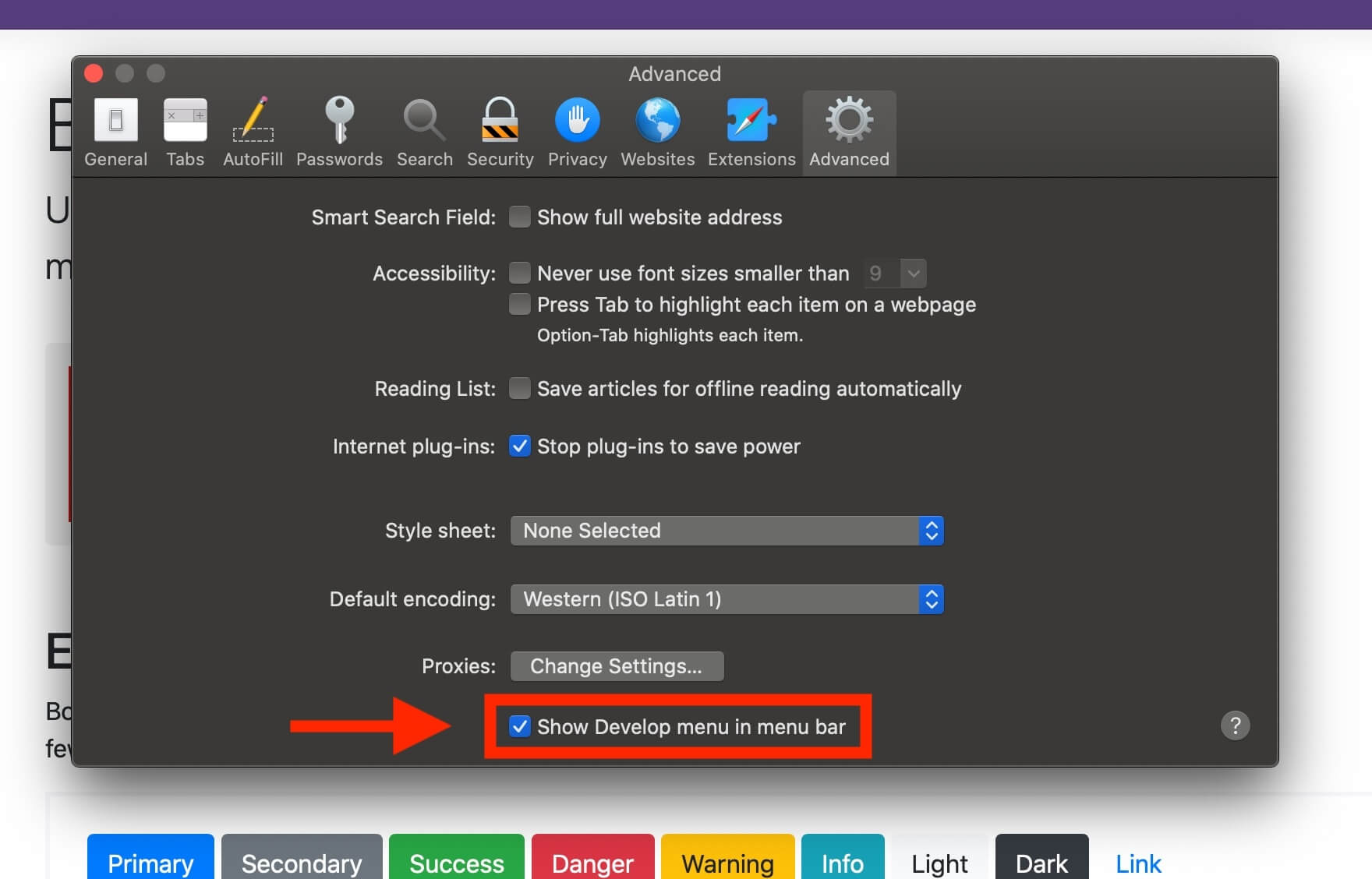
On Safari, the Development tools are hidden by default. So first, you’ll need to toggle it on.
To do that, open: Safari > Preferences (⌘ ,) > Advanced > “Show Develop menu in menu bar”
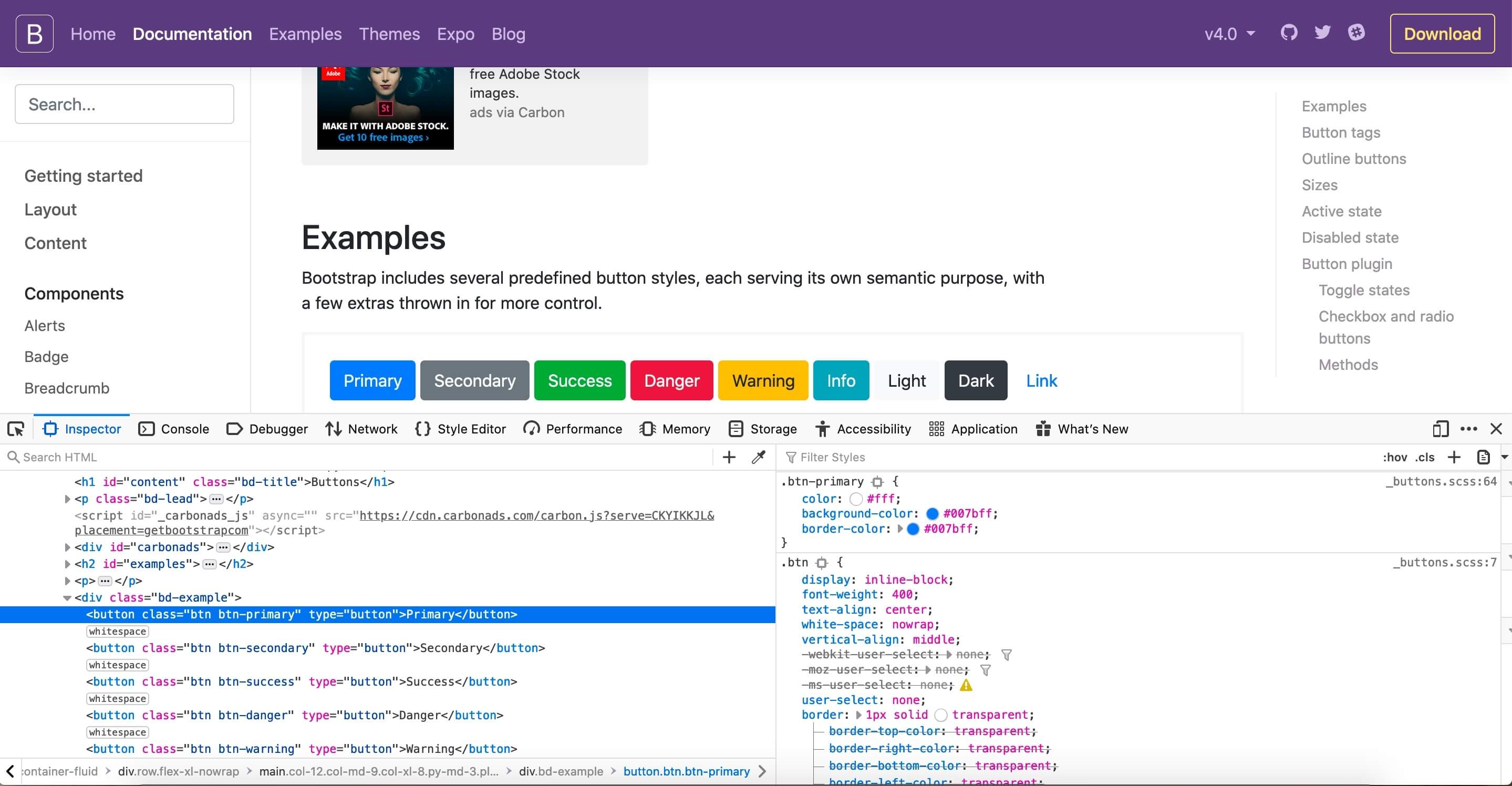
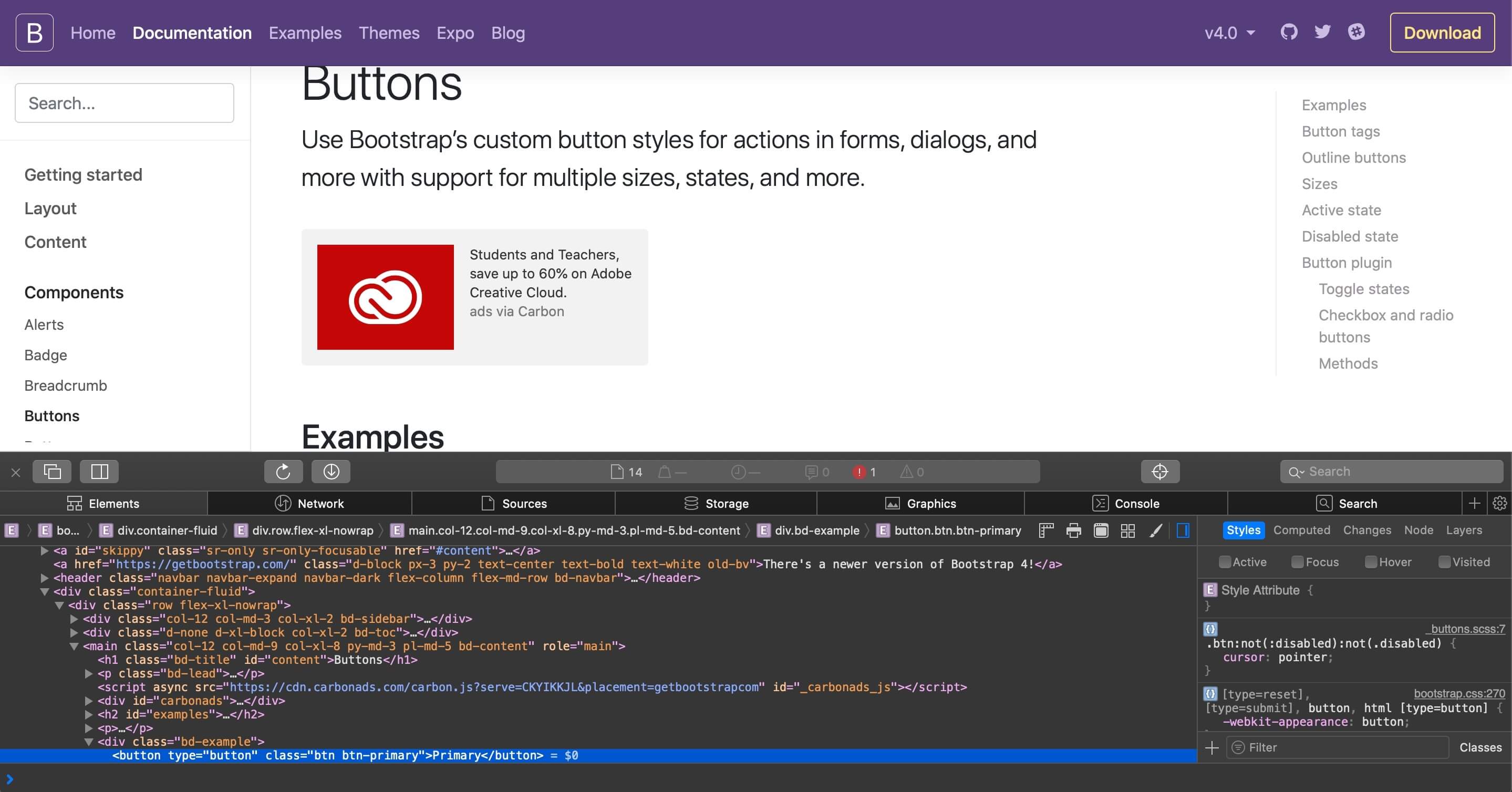
Now, hover over the element you want to copy. Then, right-click on it and choose the option to Inspect Element. You just opened Safari Devtools:
On the right panel of the Devtools, it’s the CSS code (styles) we want to copy.
As you can see, some rules are striked-through (canceled) because they are overriden by properties above that has higher CSS specificity.
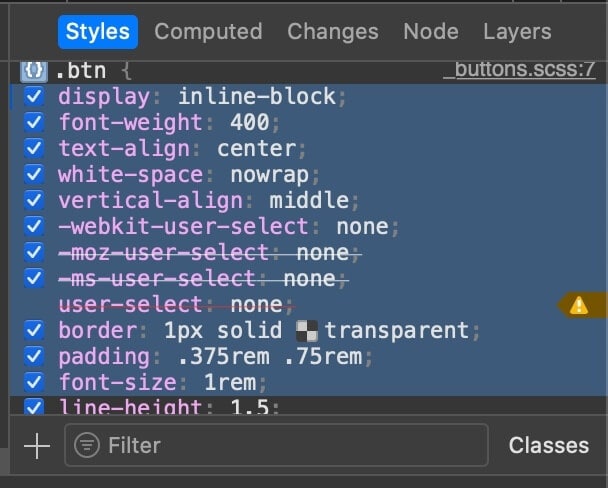
To copy the element’s CSS on Safari, you’ll need to select all the text that you’re seeing:
But most of the time this is going to give you a very polluted and big code, and it doesn’t copy multiple elements at once.
If you want the code to be smaller and cleaner, you’ll have to remove the overriden rules and selectors by yourself, one by one, or use a tool like CSS Scan, which can also copy not only the selected element but also all its child elements with a single click.
Check the CSS of any element you hover over, instantly.
Как скопировать кусок html кода вместе со стилями?
Частенько бывает такое.
Заходим мы такие на новенький сайт и находим интересный блок,
который можно было бы использовать в своих каких либо шаблона.
Давайте разберемся как без труда можно скопировать код блока с его стилями.
Для этого нам понадобится расширение для Chrome SnappySnippet (исходники).
1.Выбираем элемент для копирования
2.Выделяем элемент в инструментах разработчика
3.Переходим на вкладку SnappySnippet в инструментах разработчика
и жмем на кнопку «Create a snippet from inspected element»
4.Копируем получившуюся разметку и стили, после чего наслаждаемся результатом:
Слева исходник, справа скопированный элемент
#DIV_1 < color: rgb(34, 36, 38); height: 198px; overflow-wrap: break-word; text-align: left; width: 268px; word-wrap: break-word; perspective-origin: 150px 112.5px; transform-origin: 150px 112.5px; background: rgb(255, 248, 220) none repeat scroll 0% 0% / auto padding-box border-box; border: 1px solid rgb(224, 220, 191); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px 19.5px; outline: rgb(34, 36, 38) none 0px; padding: 15px 15px 10px; >/*#DIV_1*/ #DIV_2 < color: rgb(34, 36, 38); height: 190px; overflow-wrap: break-word; text-align: left; width: 268px; word-wrap: break-word; perspective-origin: 134px 95px; transform-origin: 134px 95px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(34, 36, 38) none 0px; >/*#DIV_2*/ #DIV_3 < color: rgb(156, 152, 139); height: 14px; overflow-wrap: break-word; text-align: left; text-transform: uppercase; width: 268px; word-wrap: break-word; perspective-origin: 134px 7px; transform-origin: 134px 7px; border: 0px none rgb(156, 152, 139); font: normal normal bold normal 11px / 14.3px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(156, 152, 139) none 0px; >/*#DIV_3*/ #HR_4, #HR_20 < color: rgb(170, 170, 170); height: 1px; overflow-wrap: break-word; text-align: left; width: 268px; word-wrap: break-word; perspective-origin: 134px 0.5px; transform-origin: 134px 0.5px; background: rgba(0, 0, 0, 0.0980392) none repeat scroll 0% 0% / auto padding-box border-box; border: 0px none rgb(170, 170, 170); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 6.5px 0px 10px; outline: rgb(170, 170, 170) none 0px; >/*#HR_4, #HR_20*/ #DIV_5, #DIV_12 < color: rgb(34, 36, 38); height: 32px; overflow-wrap: break-word; text-align: left; width: 258px; word-wrap: break-word; perspective-origin: 134px 16px; transform-origin: 134px 16px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px 8px; outline: rgb(34, 36, 38) none 0px; padding: 0px 5px; >/*#DIV_5, #DIV_12*/ #DIV_6, #DIV_13 < color: rgb(130, 130, 130); float: left; height: 20px; overflow-wrap: break-word; text-align: left; width: 30.9531px; word-wrap: break-word; perspective-origin: 15.4688px 10px; transform-origin: 15.4688px 10px; border: 0px none rgb(130, 130, 130); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(130, 130, 130) none 0px; >/*#DIV_6, #DIV_13*/ #A_7, #A_14 < color: rgb(0, 119, 204); cursor: pointer; display: block; height: 20px; overflow-wrap: break-word; text-align: left; text-decoration: none; width: 30.9531px; word-wrap: break-word; perspective-origin: 15.4688px 10.5px; transform-origin: 15.4688px 10.5px; border-top: 0px none rgb(0, 119, 204); border-right: 0px none rgb(0, 119, 204); border-bottom: 1px solid rgba(0, 0, 0, 0); border-left: 0px none rgb(0, 119, 204); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px -1px; outline: rgb(0, 119, 204) none 0px; >/*#A_7, #A_14*/ #DIV_8, #DIV_15 < background-position: 0px -4554px; color: rgb(0, 119, 204); cursor: pointer; display: inline-block; height: 16px; overflow-wrap: break-word; text-align: left; width: 16px; word-wrap: break-word; perspective-origin: 8px 8px; transform-origin: 8px 8px; background: rgba(0, 0, 0, 0) url("http://cdn.sstatic.net/img/favicons-sprite16.png?v=65046080049f82845023d54a3c2662c1") no-repeat scroll 0px -4554px / auto padding-box border-box; border: 0px none rgb(0, 119, 204); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(0, 119, 204) none 0px; >/*#DIV_8, #DIV_15*/ #DIV_9, #DIV_16 < color: rgb(34, 36, 38); float: left; height: 32px; overflow-wrap: break-word; text-align: left; width: 227.031px; word-wrap: break-word; perspective-origin: 113.516px 16px; transform-origin: 113.516px 16px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(34, 36, 38) none 0px; >/*#DIV_9, #DIV_16*/ #A_10, #A_17 < color: rgb(0, 119, 204); cursor: pointer; display: block; height: 32px; overflow-wrap: break-word; text-align: left; text-decoration: none; width: 227.031px; word-wrap: break-word; perspective-origin: 113.516px 16.5px; transform-origin: 113.516px 16.5px; border-top: 0px none rgb(0, 119, 204); border-right: 0px none rgb(0, 119, 204); border-bottom: 1px solid rgba(0, 0, 0, 0); border-left: 0px none rgb(0, 119, 204); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px -1px; outline: rgb(0, 119, 204) none 0px; >/*#A_10, #A_17*/ #BR_11, #BR_18, #BR_26, #BR_32 < clear: both; color: rgb(34, 36, 38); overflow-wrap: break-word; text-align: left; word-wrap: break-word; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(34, 36, 38) none 0px; >/*#BR_11, #BR_18, #BR_26, #BR_32*/ #DIV_19 < color: rgb(156, 152, 139); height: 14px; overflow-wrap: break-word; text-align: left; text-transform: uppercase; width: 268px; word-wrap: break-word; perspective-origin: 134px 7px; transform-origin: 134px 7px; border: 0px none rgb(156, 152, 139); font: normal normal bold normal 11px / 14.3px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 15px 0px 0px; outline: rgb(156, 152, 139) none 0px; >/*#DIV_19*/ #DIV_21, #DIV_27 < color: rgb(34, 36, 38); height: 16px; overflow-wrap: break-word; text-align: left; width: 258px; word-wrap: break-word; perspective-origin: 134px 8px; transform-origin: 134px 8px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px 8px; outline: rgb(34, 36, 38) none 0px; padding: 0px 5px; >/*#DIV_21, #DIV_27*/ #DIV_22, #DIV_28 < color: rgb(130, 130, 130); float: left; height: 16px; overflow-wrap: break-word; text-align: left; width: 30.9531px; word-wrap: break-word; perspective-origin: 15.4688px 8px; transform-origin: 15.4688px 8px; border: 0px none rgb(130, 130, 130); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(130, 130, 130) none 0px; >/*#DIV_22, #DIV_28*/ #SPAN_23, #SPAN_29 < color: rgb(130, 130, 130); overflow-wrap: break-word; text-align: left; word-wrap: break-word; border: 0px none rgb(130, 130, 130); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(130, 130, 130) none 0px; >/*#SPAN_23, #SPAN_29*/ #DIV_24, #DIV_30 < color: rgb(34, 36, 38); float: left; height: 16px; overflow-wrap: break-word; text-align: left; width: 227.031px; word-wrap: break-word; perspective-origin: 113.516px 8px; transform-origin: 113.516px 8px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(34, 36, 38) none 0px; >/*#DIV_24, #DIV_30*/ #A_25, #A_31 < color: rgb(0, 119, 204); cursor: pointer; display: block; height: 16px; overflow-wrap: break-word; text-align: left; text-decoration: none; width: 227.031px; word-wrap: break-word; perspective-origin: 113.516px 8.5px; transform-origin: 113.516px 8.5px; border-top: 0px none rgb(0, 119, 204); border-right: 0px none rgb(0, 119, 204); border-bottom: 1px solid rgba(0, 0, 0, 0); border-left: 0px none rgb(0, 119, 204); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px -1px; outline: rgb(0, 119, 204) none 0px; >/*#A_25, #A_31*/ Важное на Мете
Жизненный цикл вопроса на Stack Overflow
Поможем коллегам сделать первый шаг к профессиональному росту
Обсуждаемое на Мете
4 Почему отклонённая правка?
6 Как реабилитироваться после бана?
Получившийся код можно сразу отправить на jsFiddle, CodePen или JS Bin.
Точность не 100%-я, но результат все равно хорош.
Удивительно, но IE обошел другие браузеры в этом плане.
Скопированные стили не содержат ничего лишнего.
Вот, как это делается в IE11+:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.