Мне 24 и я хочу начать изучать о верстке сайтов. Не поздно ли? За сколько реально выучить html, css, javascript?
Учите хтмл5 и цсс с цсс3 это как бы основы и лучше изучать сразу с практикой, так лучше запоминается. Основы вы выучите быстро, верстать же кроссбраузерно займет большее время, читайте статьи в интернете. А учить можно вечно, технологии движутся и нужно изучать нюансы. Теперь ява-скрипт, основы также выучить с практикой посложнее, особенно если не было вообще никаких навыков программирования. Далее изучите джаквери.
Зная основы ява-скрипт вы сможете подключать и использовать готовые варианты скриптов, а их в интернете очень много.
Но зная это вы сможете создать только статичный сайт, для динамического сайта нужны знания пхп и миэскуэл и функционал выбранного движка.
По поводу поздно или нет, конечно же не поздно и скольно времени вам потребуется для изучения зависит от ваших способностей и сколько времени будете уделять на изучение, также от того как хотите изучить, т. е на каком уровне.
Удачи и усердия!:)
ну 2-3 месяца если каждый день .html не обязательно щас не чего через него не делается только карказ все css
вампир Мудрец (12864) я html за 5 часов овладел а карказ можно один и тот для всех сайтов использовать
Только по старым учебникам учиться не стоит,многие теги уже устарели и их выкинули за ненадобностью.
Лучше учиться по курсу от Специалиста http://www.specialist.ru/course/eichtml-b
Не поздно.
html, css, javascript — это гимнастика ума, а не тела.
Окончательной редакции HTML5 еще нет.
Поэтому не раньше, чем она появится, вы только ознакомитесь с основами языка.
А ведь он считает, что прав.
Наверное, он думает, что и css с js не обязательно знать, если существуют такие заебатые штуки, как CMS
N Мастер (1863) Для таких «забавных штучек» почти всегда приходится верстать уникальные шаблоны, по крайне мере мне. Поэтому без «троицы» никуда.
Выучить то ты выучишь, но твой уровень будет настолько низок и ничтожен, что эти знания тебе не пригодятся и ни в чем не помогут.
Да хоть в 90 лет начинай учить если в состоянии будешь)
За сколько конкретно освоишь сказать трудно, всё зависит от тебя, от твоего желания, стремления и времени которое будешь уделять этому.
Начинай учить и побольше практикуйся. Учи сначала html потом css потом javascript (после можно и JQury изучить) , а там глядишь и что-нибудь типа php начнёшь учить)
Сколько времени нужно, чтобы научиться верстать сайты?
Я приведу список, который включает в себя минимальный набор того, что нужно знать и уметь:
Изучив все это, ты уже можешь начать монетизировать свои знания.
Photoshop
Если Вы ранее не работали с приложением, то рекомендую обратиться к сайту photoshop-master.ru. Это ни в коем случае не реклама, потому что сама использовала этот ресурс и советую его всем, кто спрашивает меня, как научиться работать с этой программой.
Тебе, как будущему верстальщику, рекомендую заходить в раздел «Графика для сайта» и выбрать любой урок по душе. Искать уроки можно также по уровню сложности. Формат обучения: текст с приложенными скринами.
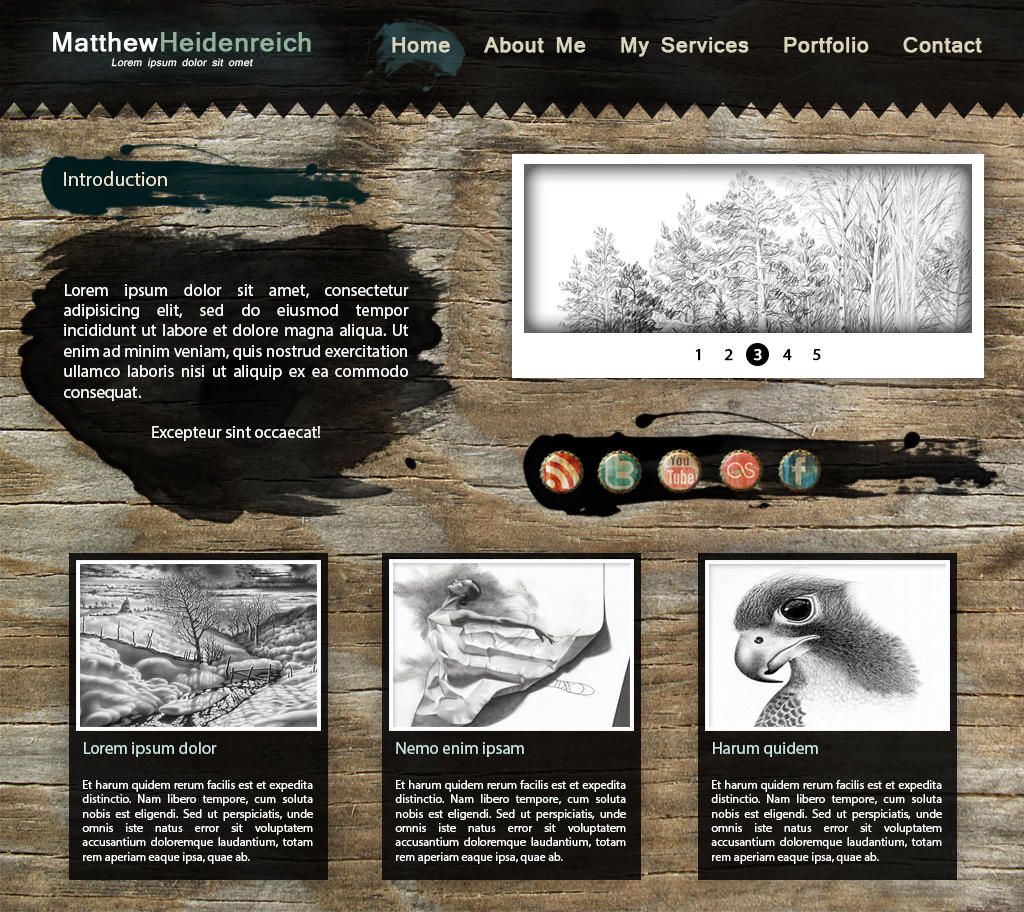
В свое время я изучила несколько уроков по отрисовке макетов и вот, что у меня получилось.
Ссылки на пройденные уроки:
Если захотите повторить урок, то скидывайте в комментарии, что у вас получилось!
Вообще этот сайт дал мне понять несколько вещей:
- Чтобы решить ту или иную задачу, вы можете воспользоваться разными инструментами. Нет единого рецепта для реализации;
- Будущему верстальщику не нужно знать основы ретуши, цветокоррекции. Главное овладеть простыми инструментами, такие как текст, создание фигур и цвет;
- Быстрые клавиши упрощают работу с программой.
Основные комбинации, которые я использую в любом макете:
Ctrl + «-» — уменьшить масштаб
Ctrl + «+» — увеличить масштаб
Ctrl + «1» — масштаб 100%
Ctrl + J — создать дубликат слоя
Ctrl + [ — уменьшить размер кисти
Ctrl + ] — увеличить размер кисти
Ctrl + Alt + Z — шаг назад (отмена действия)
Ctrl + Shift + Z — шаг вперед (вернуть назад отменённое действие)
Ctrl + Alt + I — диалоговое окно «Размер изображения»
На это может потребоваться примерно месяц интенсивной практики, не больше. Главное показывайте свои работы друзьям или знакомым, чтобы у Вас была мотивация, что Ваши работы оценивают. Это дает дополнительный стимул к изучению.
Далее Вам необходимо научиться не только рисовать макеты, но и работать с реальными.
PSD макеты для практики вёрстки:
Если Вы не совсем понимаете, как именно работать с макетом и какие картинки необходимо сохранить перед созданием сайта, то рекомендую пройти 3-х дневный курс «Супер старт».
На этом курсе от и до показан процесс верстки вот такого сайта. Первый урок полностью посвящен работе с Photoshop и он даст ответ на все вопросы, которые возникают у новичков. Стоит такой курс 100 рублей, что равноценно стоимости чашечки кофе. После оплаты вы получаете доступ в закрытую группу, где лежат все необходимые материалы.
Отзывы о курсе можно почитать тут.
На освоение азов работы с реальными макетом потребуется не больше недели. Главное практика и Вы сами будете заранее видеть, какой объект стоит вырезать из макета, а какой — оставить на месте.
HTML
Возможно, кто-то из вас ранее слышал что-то о тегах в школе или институте, но особой ясности о них все равно нет, то рекомендую пробежаться по статье «Знакомство с HTML».
Полезно всем, кто хочет структурировать знания по всем популярным тегам, которые Вы будуте использовать практически в любом проекте. Изложено все кратко и ясно.
Второй ресурс, который порекомендует любой веб-разработчик — htmlbook.ru
Во вкладке HTML вы можете увидеть страницу Справочник HTML, в котором находятся все теги, которые используются для разметки страниц.
На изучение HTML уйдет не больше недели при интенсивном изучении.
CSS
Когда я только изучала основы создания страниц и не понимала как работает вся эта магия со стилезацией. Почему стандартная разметка HTML в тандеме с CSS можем измениться до неузнаваемости. Разобраться в этом мне помогла книга «Изучаем HTML, XHTML и CSS» — Элизабет Фримен, Эрик Фримен.
Здесь описано всё настолько гениально просто, что начать верстать сможет даже 6-летний ребенок. Да, книга 2014 года. Да, некоторые советы утратили актуальность. Но это не мешает ей быть и оставаться must have учебником для тех, кто СОВСЕМ не знает с чего начать, но хотел бы создать свои первые веб-странички. Я была такой и у меня не было ни каких наставников и даже знакомых, кто хоть чуть-чуть разбирался в сайтах, но мне в руки попала эта замечательная книга и я бесконечно рада этому. Скачивайте, читайте, изучайте.
На освоение азов CSS по этой книге может уйти примерно месяц.
Но как я уже сказала, некоторые технологии утратили свою актуальность, поэтому Вам обязательно потребуется изучить основы Flexbox-верстки. Сделать это можно в игровой форме на этом сайте — flexboxfroggy.com
Также рекомендую держать в закладках следующую шпаргалку: yoksel.github.io/flex-cheatsheet, чтобы не забывать про свойства.
А чтобы эта статья была максимально актуальной на момент выпуска, рекомендую также поиграть в игру, которая поможет изучить CSS Grid — cssgridgarden.com Эта технология ещё не используется так широко, как Flexbox, но будущее за Grid. Поэтому не забудьте пройти игру.
Давайте немного подытожим: Вам потребуется месяц на изучение основ CSS и примерно еще 2 месяца, чтобы научиться быстро ориентироваться во всех стилях, которые используют при верстке.
Кстати на сайте htmlbook тоже есть справочник CSS по всем свойствам — htmlbook.ru/css Не забудьте заглянуть сюда.
jQuery
Возможно, кто-то удивится, почему я не говорю о Javascript, но этому есть объяснение. Сейчас мы говорим о том, какой минимум стоит знать новичкам, чтобы монетизировать свои знания. JavaScript — это большая тема, на изучение которой может уйти несколько месяцев. Зная лишь одну библиотеку Javascript, а именно jQuery — вы уже сможете делать все то, что хотел бы заказчик. Например, сделать слайдеры, анимацию или прокрутку. Знать для этого весь Javascript и писать с нуля код для старта нет нужды.
Поэтому начните с изучения jQuery.
Лучшим учебником считается — www.w3schools.com/jquery. Статьи на английском, есть уроки и весь необходимый материал.
Если потребуется сделать слайдер, то разные вариации можно найти в плагине Slick Slider — kenwheeler.github.io/slick
Но если все-таки вам интересны основы Javacript, то обязательно посетите сайт learn.javasсript.ru
На все это может уйти от месяца до двух при интенсивном изучении.
Выводы
Итак, сколько времени нужно, чтобы научиться верстать сайты?
Чуть больше 5-ти месяцев при интенсивном и самостоятельном изучении.
Будет плюсом, если Вы найдете себе наставника, которые будет направлять и мотивировать Вас.
Второй вариант — вы можете записаться на курсы «Верстальщик от А до Я» и этот срок сократиться до 2-х месяцев. Есть 2 курса: базовый и продвинутый, каждый из которых идет по месяцу. По окончанию у Вас будут сверстанные сайты и сертификат об окончании курса. Все это позволит сформировать ваше портфолио и найти свои первые заказы. Старт обучения 12 февраля 2018 года.
Надеюсь эта статья была полезна для Вас. Главное, найти время и уделить все свое внимание процессу обучения и тогда поверьте мне, результат не заставит себя ждать. Всем пока.