За сколько можно выучить html?
Сколько нужно времени, чтобы овладеть html на уверенном среднем уровне, если сидеть за учебниками целыми днями, а не по пару часов в день?
Главное понять суть! Выучить можно и за пару дней, но все нужно пробовать самому, не просто читать.. . Читай и пиши сразу на компе, тогда быстро поймешь и войдешь во вкус.. . На мой взгляд, это самый простой из языков для создания сайтов. НО это основа и в ней надо хорошо разбираться — без этого никуда. Успехов!
4 буквы, хм думаю хватит доли секунды, хотя если память не позвоняет, стоить записать на бумажке и повторять перед сном!
учебники прошлый век, учись на видеокурсах можно осовить месяца за 2
php полгода изучал с видеокурсами, неплохо получается
Ну, тут зависит от умственных способностей, желания, методики.. . Средний уровень- понятие неопределенное.. . тут нужно определиться с направлением. А вообще html можно всю жизнь учиться.
самый лучший способ изучения, это на конкретной задаче. Я лично так изучал его. Поставил себе задачу написать самому сайт, купил несколько книг и вперед. Получился сайт объемом около 100 страниц, правда это было уже лет 8 тому назад и в данный момент мой сайт я уже закрыл, но в рейтинге 100 я присутствовал. дерзайте и все у вас получится, Успехов.
простейшие документы в html создавать можно научиться где то за неделю, но потом всё равно нужно будет интересоваться разными фишками, как CSS или как делать меньшее кол-во тэгов и тд и тп
Сколько времени нужно, чтобы научиться верстать сайты?
Я приведу список, который включает в себя минимальный набор того, что нужно знать и уметь:
Изучив все это, ты уже можешь начать монетизировать свои знания.
Photoshop
Если Вы ранее не работали с приложением, то рекомендую обратиться к сайту photoshop-master.ru. Это ни в коем случае не реклама, потому что сама использовала этот ресурс и советую его всем, кто спрашивает меня, как научиться работать с этой программой.
Тебе, как будущему верстальщику, рекомендую заходить в раздел «Графика для сайта» и выбрать любой урок по душе. Искать уроки можно также по уровню сложности. Формат обучения: текст с приложенными скринами.
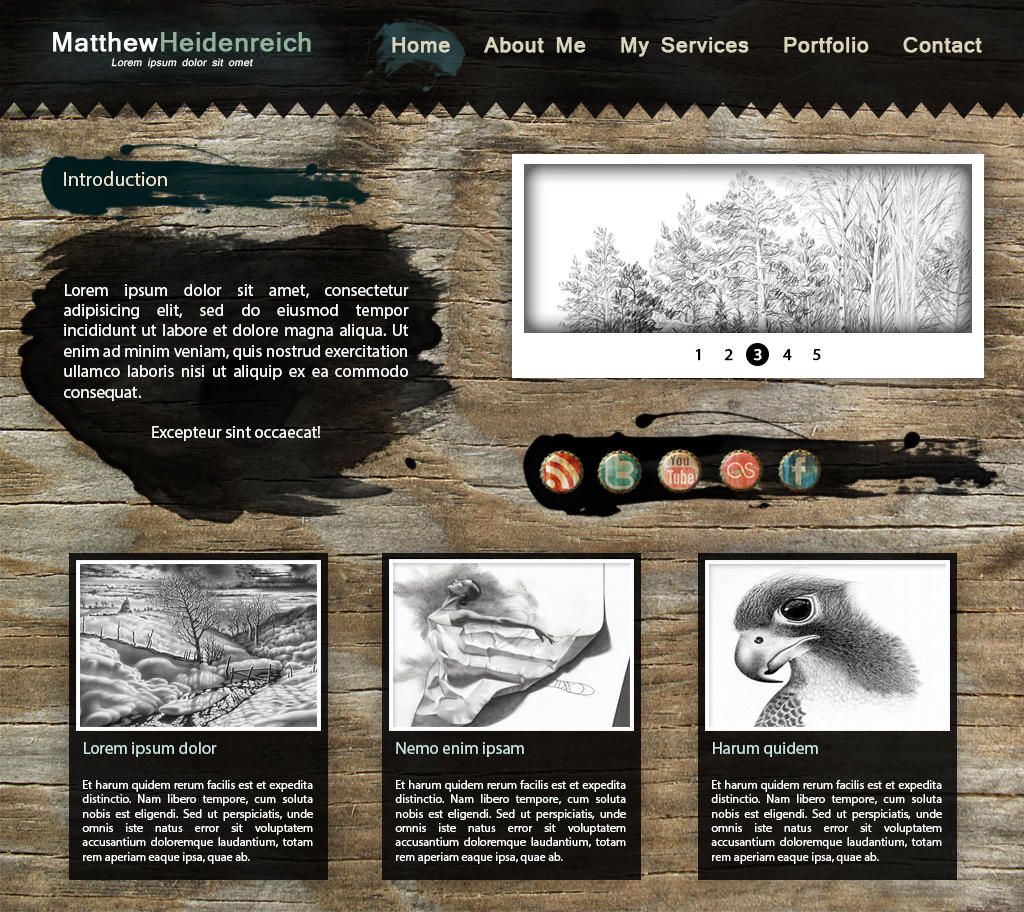
В свое время я изучила несколько уроков по отрисовке макетов и вот, что у меня получилось.
Ссылки на пройденные уроки:
Если захотите повторить урок, то скидывайте в комментарии, что у вас получилось!
Вообще этот сайт дал мне понять несколько вещей:
- Чтобы решить ту или иную задачу, вы можете воспользоваться разными инструментами. Нет единого рецепта для реализации;
- Будущему верстальщику не нужно знать основы ретуши, цветокоррекции. Главное овладеть простыми инструментами, такие как текст, создание фигур и цвет;
- Быстрые клавиши упрощают работу с программой.
Основные комбинации, которые я использую в любом макете:
Ctrl + «-» — уменьшить масштаб
Ctrl + «+» — увеличить масштаб
Ctrl + «1» — масштаб 100%
Ctrl + J — создать дубликат слоя
Ctrl + [ — уменьшить размер кисти
Ctrl + ] — увеличить размер кисти
Ctrl + Alt + Z — шаг назад (отмена действия)
Ctrl + Shift + Z — шаг вперед (вернуть назад отменённое действие)
Ctrl + Alt + I — диалоговое окно «Размер изображения»
На это может потребоваться примерно месяц интенсивной практики, не больше. Главное показывайте свои работы друзьям или знакомым, чтобы у Вас была мотивация, что Ваши работы оценивают. Это дает дополнительный стимул к изучению.
Далее Вам необходимо научиться не только рисовать макеты, но и работать с реальными.
PSD макеты для практики вёрстки:
Если Вы не совсем понимаете, как именно работать с макетом и какие картинки необходимо сохранить перед созданием сайта, то рекомендую пройти 3-х дневный курс «Супер старт».
На этом курсе от и до показан процесс верстки вот такого сайта. Первый урок полностью посвящен работе с Photoshop и он даст ответ на все вопросы, которые возникают у новичков. Стоит такой курс 100 рублей, что равноценно стоимости чашечки кофе. После оплаты вы получаете доступ в закрытую группу, где лежат все необходимые материалы.
Отзывы о курсе можно почитать тут.
На освоение азов работы с реальными макетом потребуется не больше недели. Главное практика и Вы сами будете заранее видеть, какой объект стоит вырезать из макета, а какой — оставить на месте.
HTML
Возможно, кто-то из вас ранее слышал что-то о тегах в школе или институте, но особой ясности о них все равно нет, то рекомендую пробежаться по статье «Знакомство с HTML».
Полезно всем, кто хочет структурировать знания по всем популярным тегам, которые Вы будуте использовать практически в любом проекте. Изложено все кратко и ясно.
Второй ресурс, который порекомендует любой веб-разработчик — htmlbook.ru
Во вкладке HTML вы можете увидеть страницу Справочник HTML, в котором находятся все теги, которые используются для разметки страниц.
На изучение HTML уйдет не больше недели при интенсивном изучении.
CSS
Когда я только изучала основы создания страниц и не понимала как работает вся эта магия со стилезацией. Почему стандартная разметка HTML в тандеме с CSS можем измениться до неузнаваемости. Разобраться в этом мне помогла книга «Изучаем HTML, XHTML и CSS» — Элизабет Фримен, Эрик Фримен.
Здесь описано всё настолько гениально просто, что начать верстать сможет даже 6-летний ребенок. Да, книга 2014 года. Да, некоторые советы утратили актуальность. Но это не мешает ей быть и оставаться must have учебником для тех, кто СОВСЕМ не знает с чего начать, но хотел бы создать свои первые веб-странички. Я была такой и у меня не было ни каких наставников и даже знакомых, кто хоть чуть-чуть разбирался в сайтах, но мне в руки попала эта замечательная книга и я бесконечно рада этому. Скачивайте, читайте, изучайте.
На освоение азов CSS по этой книге может уйти примерно месяц.
Но как я уже сказала, некоторые технологии утратили свою актуальность, поэтому Вам обязательно потребуется изучить основы Flexbox-верстки. Сделать это можно в игровой форме на этом сайте — flexboxfroggy.com
Также рекомендую держать в закладках следующую шпаргалку: yoksel.github.io/flex-cheatsheet, чтобы не забывать про свойства.
А чтобы эта статья была максимально актуальной на момент выпуска, рекомендую также поиграть в игру, которая поможет изучить CSS Grid — cssgridgarden.com Эта технология ещё не используется так широко, как Flexbox, но будущее за Grid. Поэтому не забудьте пройти игру.
Давайте немного подытожим: Вам потребуется месяц на изучение основ CSS и примерно еще 2 месяца, чтобы научиться быстро ориентироваться во всех стилях, которые используют при верстке.
Кстати на сайте htmlbook тоже есть справочник CSS по всем свойствам — htmlbook.ru/css Не забудьте заглянуть сюда.
jQuery
Возможно, кто-то удивится, почему я не говорю о Javascript, но этому есть объяснение. Сейчас мы говорим о том, какой минимум стоит знать новичкам, чтобы монетизировать свои знания. JavaScript — это большая тема, на изучение которой может уйти несколько месяцев. Зная лишь одну библиотеку Javascript, а именно jQuery — вы уже сможете делать все то, что хотел бы заказчик. Например, сделать слайдеры, анимацию или прокрутку. Знать для этого весь Javascript и писать с нуля код для старта нет нужды.
Поэтому начните с изучения jQuery.
Лучшим учебником считается — www.w3schools.com/jquery. Статьи на английском, есть уроки и весь необходимый материал.
Если потребуется сделать слайдер, то разные вариации можно найти в плагине Slick Slider — kenwheeler.github.io/slick
Но если все-таки вам интересны основы Javacript, то обязательно посетите сайт learn.javasсript.ru
На все это может уйти от месяца до двух при интенсивном изучении.
Выводы
Итак, сколько времени нужно, чтобы научиться верстать сайты?
Чуть больше 5-ти месяцев при интенсивном и самостоятельном изучении.
Будет плюсом, если Вы найдете себе наставника, которые будет направлять и мотивировать Вас.
Второй вариант — вы можете записаться на курсы «Верстальщик от А до Я» и этот срок сократиться до 2-х месяцев. Есть 2 курса: базовый и продвинутый, каждый из которых идет по месяцу. По окончанию у Вас будут сверстанные сайты и сертификат об окончании курса. Все это позволит сформировать ваше портфолио и найти свои первые заказы. Старт обучения 12 февраля 2018 года.
Надеюсь эта статья была полезна для Вас. Главное, найти время и уделить все свое внимание процессу обучения и тогда поверьте мне, результат не заставит себя ждать. Всем пока.
За сколько Вы выучили html, css, javascript?
Я считаю что реально выучить html за 3 дня и далее неделя практики с изучением последующего и через месяц можно говорить что Вы первый выучили, при условии того что будете интенсивно заниматься, например каждодневно верстать письма или страници; через 3 месяца можно получить хорошие знания css и через год нормально знать javascript и конечно много другово выученного попутно. Но уменя конечно было не так, — размыто, дргим занималась, а в идеале кажется так бы было хорошо.
Хотелось бы знать как у Вас)
Про html согласен. Если не работать, и сидеть весь день заниматься только этим, то css можно за неделю-две, а javascript за месяца 2-3.
Я когда учился в универе, за полгода всё выучил. Правда, javascript у меня был не на высоком, а на начальном уровне
Учиться можно почти всю жизнь. Во-первых стандарты CSS и HTML меняются Во-вторых разные браузеры по-разному их интерпретируют, отсюда проблемы с кроссбраузерностью. Тонкостей там столько, что 2-3 месяцев не хватит.. Всё приходит с опытом и получением граблей при вёрстке. + полезно читать блоги профессионалов и смотреть конкурсы по вёрстке. да-да. и такие есть.
что там учить то, конструкторов валом в инете, хоть с html редактором, хоть с визуальным, все дело в практике и желании понять что к чему, а остальное само придет, если желание есть)
не в сроках дело, а в желании)
Да конечно, посмотрите код после «конструкторов». С таким успехом можно и вордом пользоваться. Только кому это надо.
Сергей Мыслитель (9032) не совсем согласен) к примеру Юкоз, дает право редактировать шаблоны как угодно, требования минимальны (оставит ссыль на тот же Юкоз), любым стороним редактором, родился норм проект — нет проблем меняй хостера
В 2004 году самостоятельно делал сайт для городской библиотеки. Понятия не имел о htm и php, но за три месяца продукт был готов и проработал потом около пяти лет. Основной проблемой была прикрутка выгрузки баз dbf к хостеру на сервак. Тут мне помог сам хостер. 🙂
Если Вы имеете ввиду язык программирования JAVA, то выучить его за 1-2 недели невозможно, разве что ознакомиться и то это возможно, если у Вас есть базовые знания других языков — в этом я уверена. По поводу квалифицированного специалиста — знаю, что хватает около 3 лет учёбы+работа чтобы стать таковым, есть масса примеров среди моих же друзей и знакомых. То что они востребованные специалисты в компаниях Magento, Microsoft , как по мне об этом явно говорит.
Спасибо за ответ. Уж простите за откровенность в комментарии)
Евгений Ломега Оракул (68004) Выучить любой язык программирования можно максимум за месяц, а вот научится писать нужные-важные программы на любом языке нужны годы. Многие чайники путают понятия «выучить язык программирования» и «научится писать программы». Работа в крупной компании маленьким бесправным кодером ни о чем не говорит. Там выдают готовые подробно разжеванные ТЗ по которым надо просто тупо закодить какой-то функционал. Другое дело если работаешь в маленькой фирме и все задания выглядит примерно так «это надо было сделать вчера, если не будет готово завтра утром уволю!». Т.е сначала надо выяснить что сделать, потом как сделать, потом «а надо ли это вообще далать»
All is not as quickly as seems, I think. I just started to learn HTML, but it really easy, so you need about two years for getting a good knowledges
html — 3 дня (все теги чтоб выучить и запомнить)
css — 1 месяц (т. к там много всяких событий и анимаций, не считая стили)
js — 6 месяцев
За 7-8 месяцев можно стать нормальным web программистом