- How to create tables in HTML?
- Example
- Example
- Example
- HTML Tables
- Example
- Define an HTML Table
- Example
- Table Cells
- Example
- Table Rows
- Example
- Table Headers
- Example
- HTML Exercises
- HTML Table Tags
- LEARN MORE
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Create Tables in HTML
- Essentials for Creating a Table in HTML
- Tags Used in HTML
- Examples of Tables in HTML
- Example 1: Simple Table
- Example 2: Table with Borders and Padding
- Example 3: Table with Styling
- Example 4: Table with Caption
- Example 5: Table with Nested Tables
- Example 6: Table with Col Span and Row Span
- Example 7: Table with Colgroup
- Recommended Articles
How to create tables in HTML?
HTML tables allow us to arrange data into rows and columns on the web page.
- A table row is defined by the
tag. To set table header,we use tag. To insert data in table cell, use the tag. - A table in HTML consists of table cells inside rows and columns of the table.
- Table heading is defined by the
. . Data inside the
are the headings of the column of a table. - Each table cell is defined by a
. tag. Data inside the
tag are the content of the table rows and columns. - Each table row starts with a
. tag.
- We use style sheet to create border for the table.
Example
Following is an example program to create table in HTML.
DOCTYPE html> html> style> table, th, td < border:1px solid green; >style> body> h2>Counth2> table> tr> th>Mondayth> th>Tuesdayth> th>Wednesdayth> th>Thursdayth> th>Fridayth> th>Saturdayth> th>Sundayth> tr> tr> td>12td> td>28td> td>28td> td>28td> td>28td> td>28td> td>28td> tr> tr> td>35td> td>21td> td>34td> td>00td> td>8td> td>75td> td>24td> tr> body> html>Example
Following is another example program to create table in HTML.
DOCTYPE html> html> style> table, th, td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table> tr> th>Nameth> th>RollNoth> tr> tr> td>Jasontd> td>28td> tr> tr> td>Yadavtd> td>22td> tr> tr> td>Abdultd> td>25td>tr> tr> tr> td>Abdultd> td>25td>tr> tr> table> body> html>Now we try to extend our table to our browser tab size using style attribute.
Example
Following is the example program to extend our table to our browser tab size using style attribute.
DOCTYPE html> html> style> table, th, td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th>Nameth> th>RollNoth> tr> tr> td>Jasontd> td>28td> tr> tr> td>Yadavtd> td>22td> tr> tr> td>Abdultd> td>25td>tr> tr> tr> td>Abdultd> td>25td>tr> tr> table> body> html>HTML Tables
HTML tables allow web developers to arrange data into rows and columns.
Example
Company Contact Country Alfreds Futterkiste Maria Anders Germany Centro comercial Moctezuma Francisco Chang Mexico Ernst Handel Roland Mendel Austria Island Trading Helen Bennett UK Laughing Bacchus Winecellars Yoshi Tannamuri Canada Magazzini Alimentari Riuniti Giovanni Rovelli Italy Define an HTML Table
A table in HTML consists of table cells inside rows and columns.
Example
Company Contact Country Alfreds Futterkiste Maria Anders Germany Centro comercial Moctezuma Francisco Chang Mexico Table Cells
Each table cell is defined by a
and a tag.
Everything between
and are the content of the table cell.
Example
Note: A table cell can contain all sorts of HTML elements: text, images, lists, links, other tables, etc.
Table Rows
Each table row starts with a
and ends with a tag.
Example
You can have as many rows as you like in a table; just make sure that the number of cells are the same in each row.
Note: There are times when a row can have less or more cells than another. You will learn about that in a later chapter.
Table Headers
th stands for table header.
Example
Let the first row be table header cells:
By default, the text in elements are bold and centered, but you can change that with CSS.
HTML Exercises
HTML Table Tags
Tag Description Defines a table Defines a header cell in a table Defines a row in a table Defines a cell in a table Defines a table caption Specifies a group of one or more columns in a table for formatting Specifies column properties for each column within a element Groups the header content in a table Groups the body content in a table Groups the footer content in a table For a complete list of all available HTML tags, visit our HTML Tag Reference.
LEARN MORE
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Create Tables in HTML
HTML tables have a number of rows and columns where we can insert, arrange, and display data. This data is then shown on the web page in a tabular format. These tables help us present data in an orderly way, like displaying a list of items, showing tabular data like sales reports, creating layouts for web page sections, etc.
In this article, we will learn how to create the following types of HTML tables:
Web development, programming languages, Software testing & others
Essentials for Creating a Table in HTML
- Text editor or HTML editor: Open a text editor or HTML editor like Notepad++, Sublime Text, or Visual Studio Code to write and save your HTML code. We have used Notepad++ as our default editor, but you can use any editor you like.
- HTML file: Create a new file in Notepad++. Let’s name it “table.html” or any other name you prefer, but remember to end the file name with “.html”. This file is where you will write your code for your webpage. If you need help creating this file, you can check out our tutorial, “Design Web Page in HTML.”
- HTML code: We have provided all the essential codes in this article for creating different types of tables. Simply copy and paste the code into your “table.html” file.
- Web browser: After you finish writing your HTML code in the “table.html” file, you need to view and test your webpage. You can use a web browser like Google Chrome, Mozilla Firefox, or Microsoft Edge. We have used Google Chrome to view webpages for all examples in this article, but you can choose any browser you prefer.
Tags Used in HTML
Before creating a table in HTML, it is important to understand the tags used to create and structure it. Here are the key tags used for creating HTML tables:
Tag Description Defines a table and its content. Defines a title or caption for a table. Groups the header content in a table. Groups the body content in a table. Groups the footer content in a table. Defines a table row. Defines a table header cell. Defines a table data/cell. Specifies a set of one or more columns in a table for the purpose of formatting. Defines the attributes for a group of columns in a table. Examples of Tables in HTML
Example 1: Simple Table
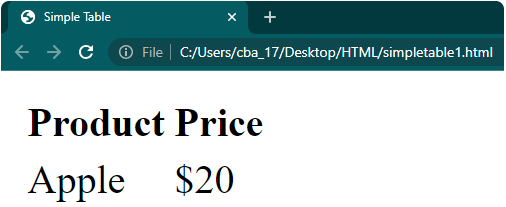
Let’s create a basic HTML table that showcases product information. We will include two columns labeled “Product” and “Price.” The table will contain a single row displaying data for the product “Apple” with a price of $20.
To create a simple HTML table:
Product Price Apple $20 Output:
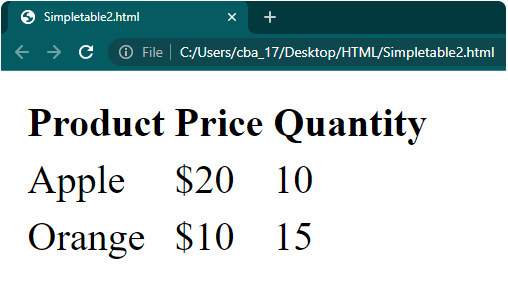
The resultant table for product and price will be displayed as seen below:To add an additional column to the table in the example, you can use the element within your table’s column. This element is used to define header cells for the column.
Product Price Quantity Apple $20 10 Orange $10 15 Output:
Let’s see how to add borders to an HTML table. This is a way to visually separate the different sections of the table and make it easier to read and understand.
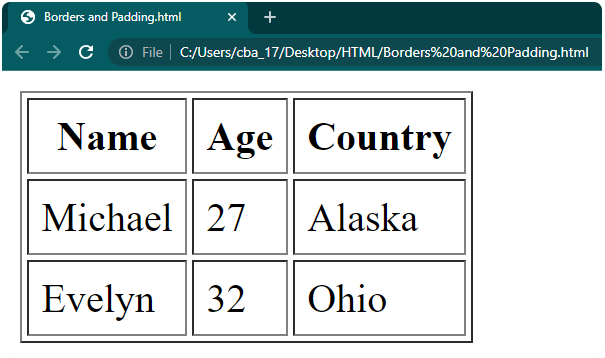
Example 2: Table with Borders and Padding
In this example, we will add a table element and set the border and cellpadding attribute. We will use the border attribute and set the width of the table’s border to 1 pixel. For the cellpadding attribute, we will use 5 pixels of padding for the content inside each cell.
Name Age Country Michael 27 Alaska Evelyn 32 Ohio Output:
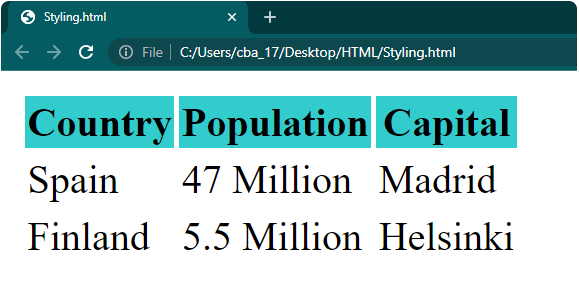
Example 3: Table with Styling
If you want to improve the appearance of your table, you can use CSS (Cascading Style Sheets) to add various styles and formatting.
Country Population Capital Spain 47 Million Madrid Finland 5.5 Million Helsinki Output:
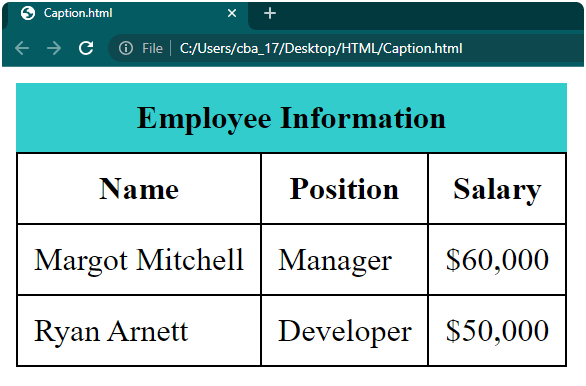
Example 4: Table with Caption
table < border-collapse: collapse; >th, td < border: 1px solid black; padding: 8px; >captionEmployee Information Name Position Salary Margot Mitchell Manager $60,000 Ryan Arnett Developer $50,000 Output:
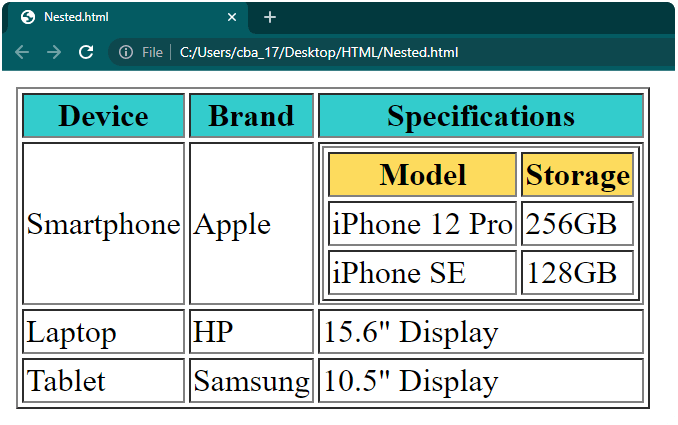
Example 5: Table with Nested Tables
In HTML, when we talk about a nested table, it means we have a table placed inside another table. So, basically, some cells in the outer table contain a whole new table structure within them. If you want to include a nested table, you just need to insert another table inside any cell of your main table. To understand better, here is an example:
Device Brand Specifications Smartphone Apple Model Storage iPhone 12 Pro 256GB iPhone SE 128GB Laptop HP 15.6" Display Tablet Samsung 10.5" Display Output:
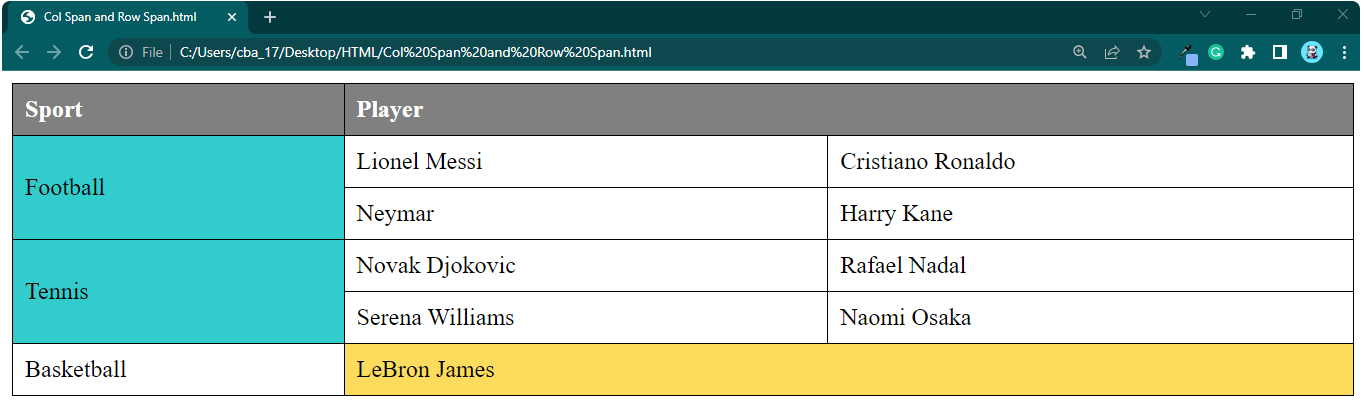
Example 6: Table with Col Span and Row Span
In HTML, the “colspan” and “rowspan” give you the power to merge or split cells horizontally (colspan) and vertically (rowspan) to create more advanced table structures.
If you want to merge cells horizontally, simply use “colspan” followed by the number of cells you want to merge. And if you want to merge cells vertically, you can use “rowspan” along with the number of cells you want to merge.
Sport Player Football Lionel Messi Cristiano Ronaldo Neymar Harry Kane Tennis Novak Djokovic Rafael Nadal Serena Williams Naomi Osaka Basketball LeBron James Output:
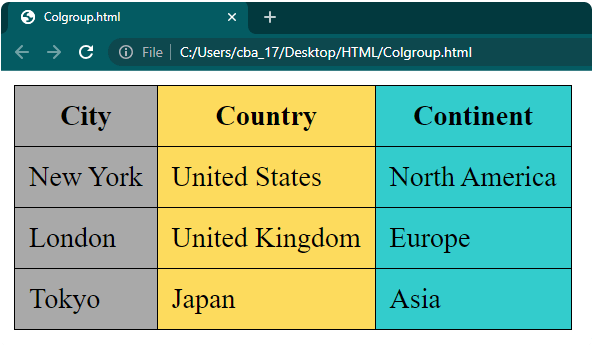
Example 7: Table with Colgroup
table < border-collapse: collapse; >th, tdCity Country Continent New York United States North America London United Kingdom Europe Tokyo Japan Asia Output:
Recommended Articles
This is a guide to Create Tables in HTML. Here we discuss how to create Tables in HTML with examples and how to use HTML Tags. You can also go through our other suggested articles–
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.597+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5