Как сделать голосовалку для сайта на PHP?
Мне необходимо разместить на сайте небольшую голосовалку. Возможно, ли это реализовать на простом HTML-сайте (без использования движка)? Если да, то как?
Комментарии: 10
Приветствую, спасибо за скрипт. единственный вопрос с накруткой голосов, COOKIE не очень хорошо работают, может возможно добавить защиту по IP?
Добрый день. Переменная $current — отвечает за то какой pool — опрос отображается. Не подскажите как сделать переключатель ввиде далее между опросами? И как добавить больше вопросов и ответов в 1 опрос, буду очень признателен
Как можно создать опросы на сайте, которые сохраняют данные не в базу, а в обычный текстовый файл.
Данная инструкция пригодиться не только тем, у кого нет CMS, но и тем, у кого она есть. Кроме этого данный вариант может также пригодиться тем, у кого имеются высоконагруженные сайты, т.к. предложенная голосовалка для сайта практически не будет создавать нагрузку на процессор, а базу данных она вообще не использует.
Работать созданная система опроса на сайте будет через AJAX и использовать COOKIE (для защиты от накрутки).
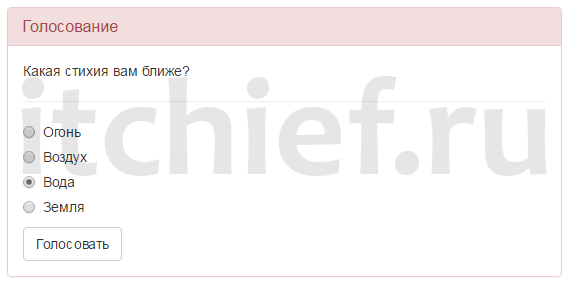
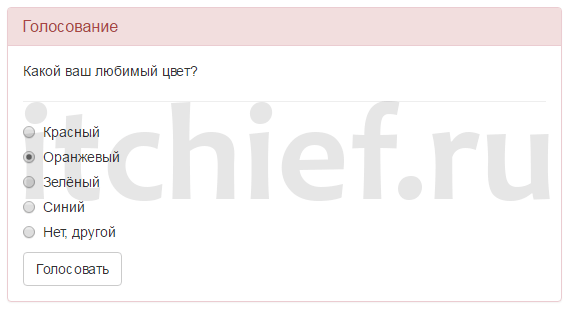
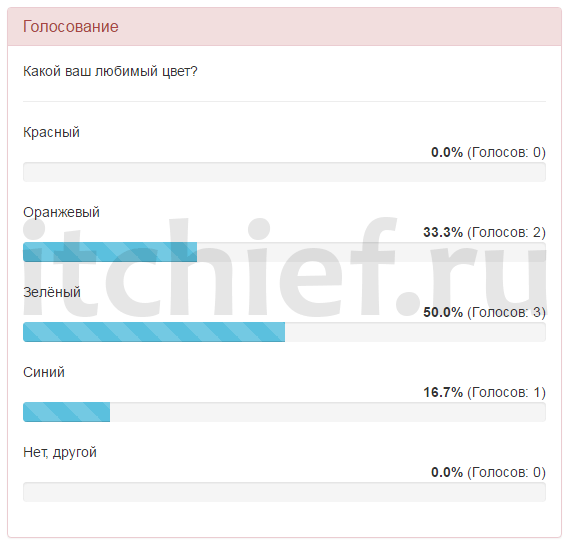
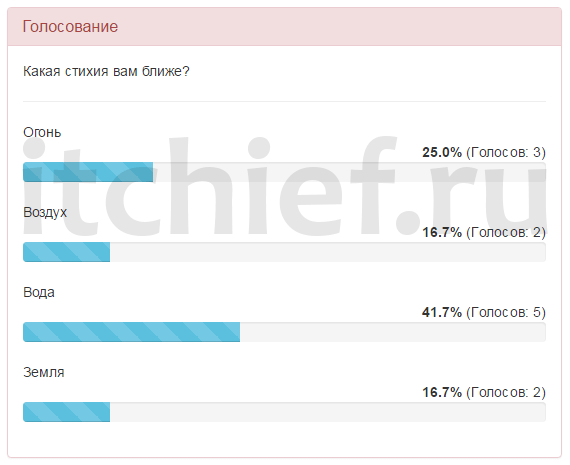
Скриншоты, т.е. как будет выглядеть блока опроса и его результаты на сайте: 
Формат хранения результатов на сервере (JSON):
Как подключить голосовалку к страницам сайта:
1. Вставить в необходимую часть страницы следующий HTML-код голосовалки (оформление формы выполнено с помощью стилей Bootstrap):
Внимание: В HTML коде необходимо указать путь к файлу poll-vote.php (если конечно он не находится в той же директории, в которой расположена и страница).
Если на сайте не используется Bootstrap, то тогда необходимо написать стили для оформления опроса и результатов голосования.
2. Вставить следующий фрагмент сценария JavaScript на страницу (после подключения jQuery):
'+ ''+((result[i]/totalvotes)*100).toFixed(1)+'% (Голосов: '+result[i]+')
'+ ''+ ''+ ''; } $('#vote-section').html(output); } else { processPoll(); } }); var processPoll = function() { var _id = vote['id']; var _answers = vote['answers']; var form = $('#vote'); form.parent().parent().find('.question').text(vote['question']); form.prepend(''); form.prepend(''); var answers = form.find('.answers'); for (var i=0; i<=vote['answers'].length-1;i++) { answers.append(''+ ''+ vote['answers'][i]+ ''+ ''); } if (form.find('button[type="submit"]:disabled')) { form.find('input[type="radio"]').click(function(){ form.find('button[type="submit"]').prop('disabled',false); form.find('input[type="radio"]').off('click'); }); }; form.submit(function(e) { //отмена действия по умолчанию для кнопки submit e.preventDefault(); $.post(form.attr('action'), form.serializeArray(), function(data) { if (data) { var data = JSON.parse(data); var output = ''; var result = data[_id]; var totalvotes = 0; for (var i=0; i '+_answers[i]+''+ ''+((result[i]/totalvotes)*100).toFixed(1)+'% (Голосов: '+result[i]+')
'+ ''+ ''+ ''; } $('#vote-section').html(output); } }); }); }; });
В переменной pathToPolls указать путь к файлу polls.php.
3. На сервере…
На сервере используются 2 файла php (polls.php и poll-vote.php).
В файле polls.php хранятся все опросы в формате ассоциативного массива (каждый опрос – это объект).
Синтаксис опроса:
// pool-1 $key = 'pool-1'; $value = new stdClass(); $value->id = $key; $value->question = 'Какая стихия вам ближе?'; $value->answers = array('Огонь','Воздух','Вода','Земля'); $votes[$key]=$value; Для того чтобы добавить новый опрос, необходимо продублировать этот код и ввести необходимые значения в соответствующие переменные.
Установка, какой опрос показывать на страницах управляется с помощью значения переменной $current.
Это очень удобно, т.к. ничего не надо править на страницах. Т.е. для того чтобы установить показ другого опроса на всех страницах сайта достаточно будет просто указать необходимый ключ опроса в качестве значения этой переменной.
Также этот файл возвращает результаты, если пользователь уже проголосовал на сайте (для этого используются COOKIE).
Второй файл (poll-vote.php) записывает данные голосования в файл poll-results.txt, который создаётся по умолчанию в той же директории, в которой расположены эти 2 php файла. В качестве формата данных используется ассоциативный массив. Кроме этого данный файл после того как пользователь проголосовал ещё возвращает результаты голосования (в качестве ответа).
id = $key; $value->question = 'Какая стихия вам ближе?'; $value->answers = array('Огонь','Воздух','Вода','Земля'); $votes[$key]=$value; // pool-2 $key = 'pool-2'; $value = new stdClass(); $value->id = $key; $value->question = 'Какой ваш любимый цвет?'; $value->answers = array('Красный','Оранжевый','Зелёный','Синий','Нет, другой'); $votes[$key]=$value; /* блок для вывода результатов если пользователь проголосовал */ if (isset($_COOKIE['polls'])) { $arrayPolls = explode(',',$_COOKIE['polls']); if (in_array($current, $arrayPolls)) { // получаем содержимое файла $output = file_get_contents(dirname(__FILE__).'/'.$nameFile); // декодируем содержимое в массив $output = json_decode($output, true); // проверяем есть если указанный ключ голосования в ассоциативном массиве if (array_key_exists($current, $output)) { // получаем значение, связанное с указанным ключом $votes[$current]->result = $output[$current]; } } } echo json_encode($votes[$current]); exit(); 🎅MnogoBlog
⛄как создать сайт на wordpress, настроить и оптимизировать wordpress
Как создать тест или опрос на JavaScript
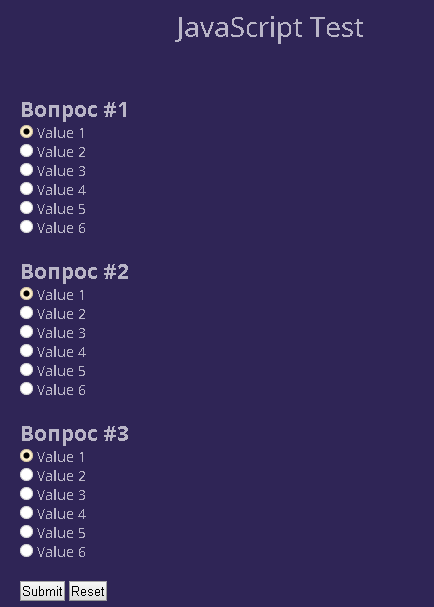
Здравствуйте, давайте создадим тест и опрос на html, который будет состоять из 3 вопросов и 6 ответов в каждом из них и обработаем их результаты с помощью javascript.
Для того чтобы узнать какой товар (услуга) пользуется наибольшим спросом на данный момент времени применяют различные опросы и тесты.
Как только вы сможете проанализировать результаты тестов и опросов – начинайте рекламировать ваш товар (услугу) – лучше всего для этого подойдет Яндекс.Директ – идеальная площадка для размещения рекламы на просторах Рунета. Ежедневно эту сеть посещает свыше 5 миллионов пользователей в России и других странах СНГ, поэтому частотность показов релевантных объявлений достаточно высокая. А для того чтобы ваша реклама была максимальна эффективна, то лучше всего обратиться по настройке Яндекс.Директа к профессионалам от Direct-UP – dircet-up.ru. Удачного вам бизнеса!
1. Создаем тест на JavaScript:
Тест будет состоять из 3 вопросов, вы можете установить правильный ответ в каждом из вопросов и в зависимости от набранных баллов перенаправить посетителя на разные страницы.
Рассмотрим код первого вопроса:
Вопрос #1 Value 1Value 2