- Написание кода опроса вручную
- ТЕГИ И ИХ АТРИБУТЫ
- ПРИ НАПИСАНИИ КОДА ОПРОСОВ ПОМНИТЕ
- 🎅MnogoBlog
- ⛄как создать сайт на wordpress, настроить и оптимизировать wordpress
- Как создать тест или опрос на JavaScript
- JavaScript Quiz
- Как создать опрос или голосование на сайте
- Простые HTML-формы
- Использование плагинов и виджетов
- Создание опроса с помощью JavaScript и AJAX
Написание кода опроса вручную
Если вы предпочитаете не использовать Poll Creator, то можно создать опрос, непосредственно написав его код. Прежде чем создавать опрос таким образом, прочитайте это руководство.
При написании сообщения вы можете указать серверам Живого Журнала, что вы хотите начать опрос, с помощью тега . Это указывает серверу, что он должен отображать опрос на основании вопросов (; «poll questions») и возможных ответов (; «poll items»), перечисленных ниже.
Будьте внимательны и не забудьте писать закрывающий тег для каждого открывающего, который вы вставили, или опрос будет работать неправильно.
Вот простейший пример опроса:
Как вас зовут? Сэр Ланселот из Камелота Робин Гуд Артур, король Англии
Некоторые теги опроса имеют свойства, которые вы можете использовать для более глубокой настройки. К примеру, опросу можно присвоить название при помощи атрибута «name» тега lj-poll таким образом:
ТЕГИ И ИХ АТРИБУТЫ
(открывающий тег опроса) name=». » Присваивает опросу понятное название. whovote=»all,friends» Указывает, кто сможет проголосовать в вашем опросе. Можно разрешить это делать всем пользователям Живого Журнала (all) или только друзьям (для личных журналов) и участникам (для сообществ) журнала, в котором находится опрос (friends). По умолчанию all. whoview=»all,friends,none» Указывает, кто может видеть, какой пользователь как проголосовал в опросе. Можно разрешить это всем пользователям Живого Журнала (all), что установлено по умолчанию; только друзьям (для личных журналов) и участникам (для сообществ) журнала с опросом (friends); или же никому, кроме владельца журнала с опросом (none). Каждый пользователь, который может видеть запись с опросом, сможет посмотреть некоторую статистику (график ответов).
(начинает опрос с названием «Тест Задохлика», в котором могут голосовать ваши друзья и кто угодно может видеть результаты голосования.)
(вопрос, выставленный на голосование)
- Показывает поле, которое позволяет человеку набрать любую строку в качестве ответа. Когда создаётся текстовый вопрос, никаких вариантов ответа () не показывается.
- Если тип вопроса — «text», то появляются два дополнительных атрибута, size и maxlength. К примеру, size=»30″ покажет поле ввода шириной в 30 символов, а maxlength=»50″ ограничит ответы пятидесятью символами.
- Максимальное значение свойства «size» — 100, а «maxlength» — 255.
- Показывает несколько численных вариантов ответа; голосующие отвечают на основании этой шкалы.
- Если указывается без дополнительных атрибутов, то будет показана шкала от 1 дл 10.
- Если тип вопроса — «scale», то появляются три дополнительных атрибута, from, to и by, которые определяют диапазон значений: from — начальное значение, to — конечное значение, by — шаг (должен быть не менее единицы).
- Например, если вы хотите создать вопрос «Сколько вам лет?» и отставить варианты между 40 и 100, но с шагом 5 (40, 45, 50, . ), то нужно написать так:
- Максимальное количество вариантов ответа по шкале — 20. К примеру, шкала от 1 до 100 с шагом 5 разрешена, а с шагом 1 уже нет.
- При использовании шкалы Живой Журнал будет считать дополнительную статистику, например среднее значение по ответам.
ПРИ НАПИСАНИИ КОДА ОПРОСОВ ПОМНИТЕ
- Каждому тегу нужен соответствующий закрывающий тег.
- Каждый тег обязательно должен иметь атрибут «type».
- Текст вопроса должен следовать сразу за тегом .
- Теги — только для вопросов radio, check или drop. Возможные ответы находятся между открывающим () и закрывающим () тегами. Они должны быть после текста вопроса, но перед закрывающим тегом .
- Теги опросов должны быть написаны правильно для правильной работы. Например, вы должны закрывать каждый ответ или вопрос перед добавлением нового.
- Если вы оставите перенос строки внутри опроса, он не будет автоматически преобразован в HTML-тег
; теги
ине разрешены в опросах.
🎅MnogoBlog
⛄как создать сайт на wordpress, настроить и оптимизировать wordpress
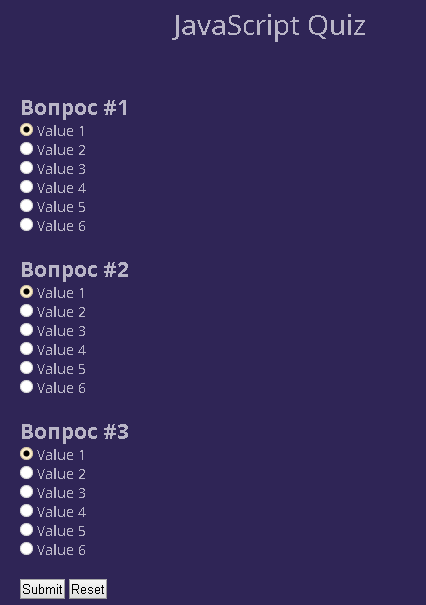
Как создать тест или опрос на JavaScript
Здравствуйте, давайте создадим тест и опрос на html, который будет состоять из 3 вопросов и 6 ответов в каждом из них и обработаем их результаты с помощью javascript.
Для того чтобы узнать какой товар (услуга) пользуется наибольшим спросом на данный момент времени применяют различные опросы и тесты.
Как только вы сможете проанализировать результаты тестов и опросов – начинайте рекламировать ваш товар (услугу) – лучше всего для этого подойдет Яндекс.Директ – идеальная площадка для размещения рекламы на просторах Рунета. Ежедневно эту сеть посещает свыше 5 миллионов пользователей в России и других странах СНГ, поэтому частотность показов релевантных объявлений достаточно высокая. А для того чтобы ваша реклама была максимальна эффективна, то лучше всего обратиться по настройке Яндекс.Директа к профессионалам от Direct-UP – dircet-up.ru. Удачного вам бизнеса!
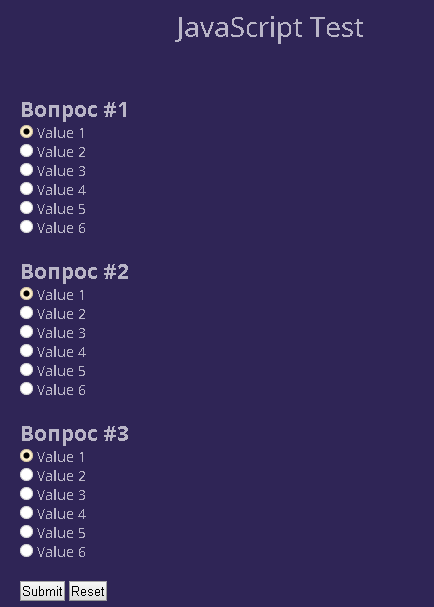
1. Создаем тест на JavaScript:
Тест будет состоять из 3 вопросов, вы можете установить правильный ответ в каждом из вопросов и в зависимости от набранных баллов перенаправить посетителя на разные страницы.
Рассмотрим код первого вопроса:
Вопрос #1 Value 1Value 2