- How to Create a Responsive Homepage using Html and CSS
- How TO — Build a Website
- Create a Website with a CSS Framework
- A «Layout Draft»
- Navigation bar
- The Band
- Article
- Article
- Article
- Footer
- Doctype, Meta Tags, and CSS
- Creating Page Content
- Semantic Elements
- The Navigation Bar
- Slide Show
- Sections and Articles
- Footer
- Sample HTML Code For Homepage
- Introduction
- Look and Feel
- Structure Of Homepage
- Step 1: Create a basic HTML page
- Header
- Main
- Footer
- Step 2: Style The Elements Using CSS
- Complete Sample HTML Code For Homepage
- Conclusion
How to Create a Responsive Homepage using Html and CSS
Hello, and Welcome Back. Homepage design is the first step for any website layout designer to create a website project for their customer. It is the most crucial segment of any website layout because the homepage is the virtual front door of any webpage, and it creates a deep impression among the visitors. If the homepage looks are esthetic or attractive, then there is a high chance that the visitors will be interested in scrolling further on the website and exploring more from it.
Today We will design a simple-looking responsive homepage using HTML and CSS. We will give it a responsive look with the help of CSS media queries. Now, this snippet is for absolute beginners who have already learned a bit of HTML and CSS. Those of you trying to make a website and wondering how to make a responsive homepage for it, then this snippet is for you. For this project, I used Poppins font, and you can use this font from Google font by linking the font’s URL in your HTML page.
For the HTML part of the snippet, I have taken a header tag, and inside that, I did the actual HTML mark up of the design. First of all, I took a div named wrapper, which will act as the container for all the elements that I will need for making the navbar for the homepage. Then I took a div called logo inside, which I placed a png logo image. If you want, you can write simple text instead of the picture. After that, I have taken an unordered list named nav-area, and inside that, I took five nav-items. After the wrapper div, I have used another div named welcome-text to create some banner text. Inside that, I used a simple random header text and a call to action button. That’s is for the HTML markup for this project.
I gave the welcome-text class width of 600px and height of 300px and gave it absolute position value for the banner text. I used the margin value to take the welcome-text content to the middle of the homepage. After that, I have provided some basic styling for all the elements in the welcome-text class.
For the responsive part, anything below 600px pixel width, we will get a nice responsive look of the design. I have changed some basic styling in the media queries, which you will get in the code below.
Responsive homepage using Html and CSS (Source Code)
To create this snippet, you need to create two files. One of them is an HTML file, and another one is the CSS file. After that, you need to copy the HTML and CSS code and paste the code to the appropriate files and save them.
How TO — Build a Website
Learn how to create a fast and awesome responsive website that will work on all devices, PC, laptop, tablet, and phone.
Create a Website with a CSS Framework
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template.
A «Layout Draft»
It is always wise to draw a layout draft of the page design before building a website.
Having a «Layout Draft» will make it a lot easier to create a web site:
Navigation bar
The Band
Article
Article
Article
Footer
Doctype, Meta Tags, and CSS
The doctype should define the page as an HTML5 document:
A meta tag should define the character set to be UTF-8:
A viewport meta tag should make the web site work on all devices and screen resolutions:
W3.CSS should take care of all our styling needs and all device and browser differences:
To learn more about styling with W3.CSS, please visit our W3.CSS Tutorial.
Our first empty web page will look much like this:
Note: If you want to create a website from scratch, without the help of a CSS framework, read our How To Make a Website Tutorial.
Creating Page Content
Inside the element of our web site we will use our «Layout Picture» and create:
- A navigation bar
- A slide show
- A header
- Some sections and articles
- A footer
Semantic Elements
HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly.
These are some of the most common semantic HTML elements:
The element can be used to define a part of a website with related content.
The element can be used to define an individual piece of content.
The element can be used to define a header (in a document, a section, or an article).
The element can be used to define a footer (in a document, a section, or an article).
The element can be used to define a container of navigation links.
In this tutorial we will use semantic elements.
However, it is up to you if you want to use elements instead.
The Navigation Bar
On our «Layout Draft» we have a «Navigation bar».
We can use a or element as a container for the navigation links.
The w3-bar class is a container for navigation links.
The w3-black class defines the color of the navigation bar.
The w3-bar-item and w3-button class styles the navigation links inside the bar.
Slide Show
On the «Layout Draft» we have a «Slide show».
For the slide show we can use a or element as a picture container:



We need to add a little JavaScript to change the images every 3 seconds:
// Automatic Slideshow — change image every 3 seconds
var myIndex = 0;
carousel();
function carousel() var i;
var x = document.getElementsByClassName(«mySlides»);
for (i = 0; i < x.length; i++) x[i].style.display = "none";
>
myIndex++;
if (myIndex > x.length)
x[myIndex-1].style.display = «block»;
setTimeout(carousel, 3000);
>
Sections and Articles
Looking at the «Layout Draft» we can see that the next step is to create articles.
First we will create a or element containing band information:
The w3-container class takes care of standard padding.
The w3-center class centers the content.
The w3-wide class provides a wider heading.
The w3-opacity class provides text transparency.
The max-width style sets a maximum with of the band description section.
Then we will add a paragraph describing the band:
We have created a fictional band website. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
The w3-justify class justifies the text’s right and left margins.
Then create a or with an or about each band-member:
John

Paul

Ringo

Footer
Finally we will use a or to create a footer:
The fa fa classes are Font Awesome Icon classes.
To use these classes you must link to a Font Awesome library:
To learn more about using icons, please visit our Icons Tutorial.
Sample HTML Code For Homepage
In this article, we will show you how to create a homepage using HTML and CSS step by step. You can use this code as a starting point for your own website as a developer. Sample HTML code for homepage is also give.
Introduction
Every web developer should create a basic portfolio website using HTML and CSS. This will create a showcase of your work and will also help you learn basic concepts of HTML and CSS.
Start with something basic like this one and then add more to it in the future.
We are going to explain each step of the process in this article and also provide you sample HTML code of homepage.
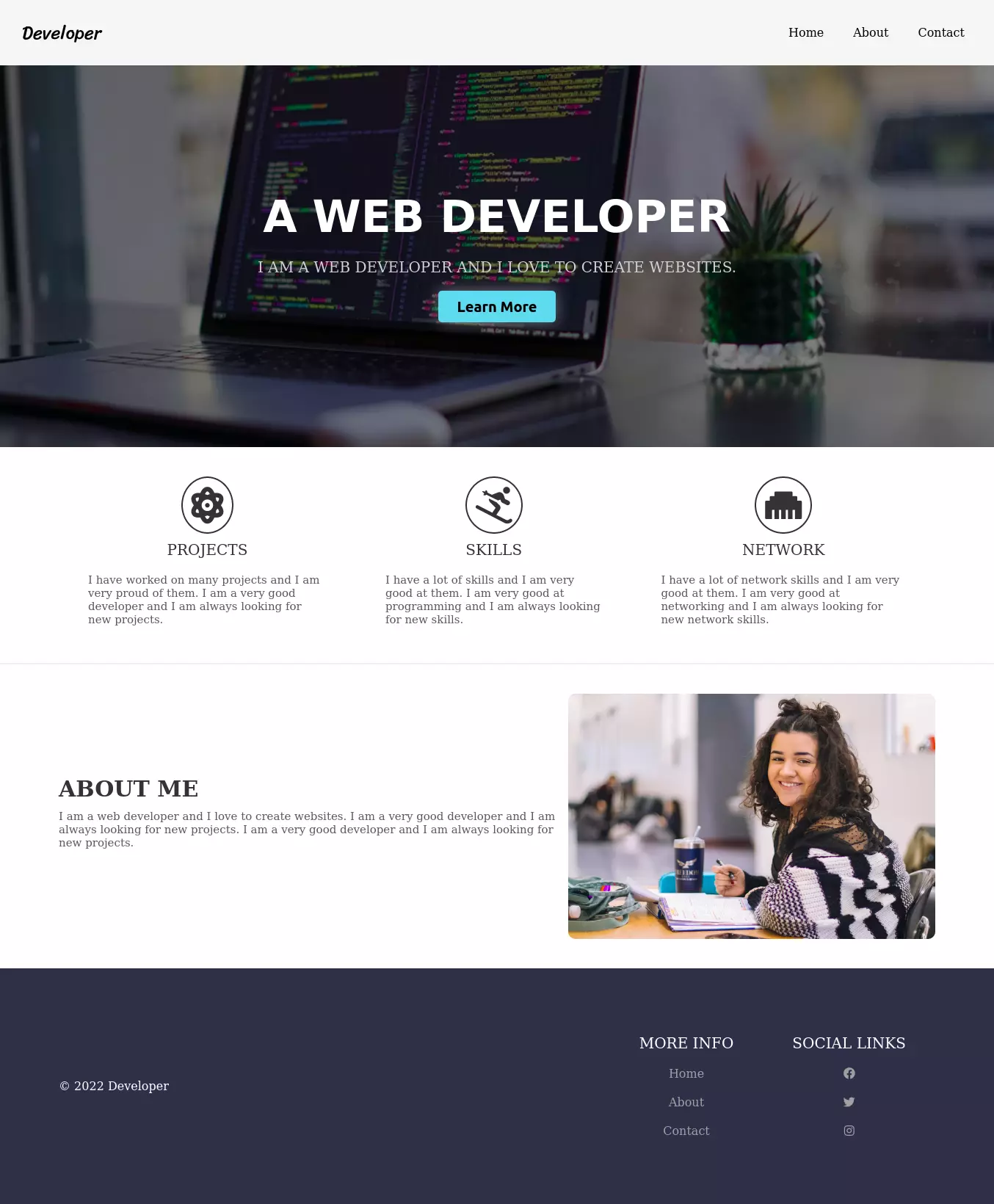
Look and Feel
Here is how our homepage will look like.
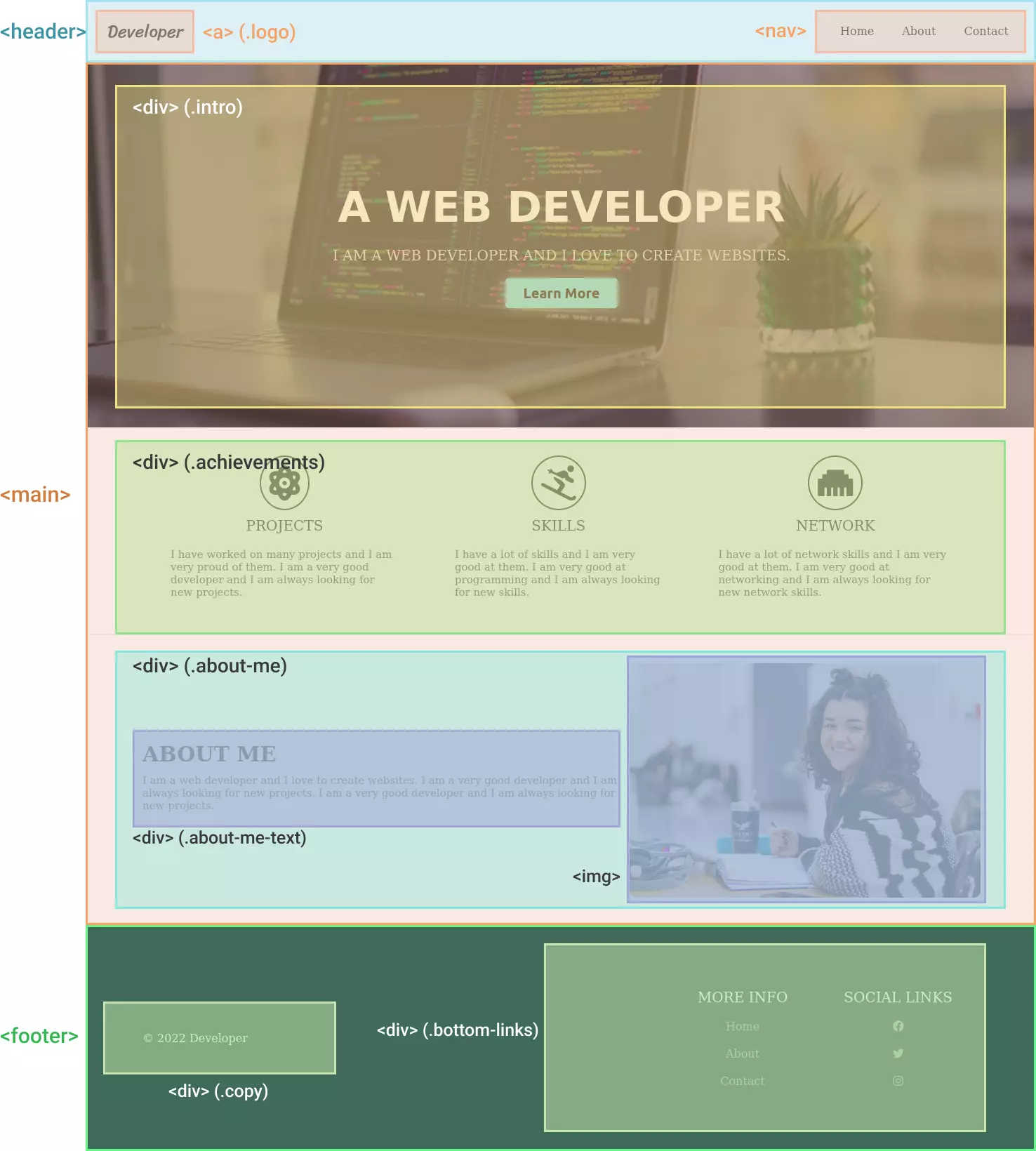
Structure Of Homepage
Before we start, first have a look at the HTML components that create each section of this homepage.
The picture below shows different HTML elements with its name that gives you a rough idea of how to create the HTML structure of the home page.
- The home page is divided into 3 sections: header, main and, footer .
- The header section contains the logo and the navigation bar.
- The main section contains the main content of the page like introduction, achievements, projects, etc.
- The footer section contains the copyright, contact details, and social media links.
Step 1: Create a basic HTML page
Using the structure of the homepage explained above, create a basic HTML page.
The page is divided into 3 sections by HTML elements:
Header
The header section contains the logo which is nothing but just a link to the homepage here (you add your own logo image) and also contains the navigation bar.
Main
The main section contains almost everything that you want to show on the homepage so it is also bigger than any other section.
For simplicity, we are just using the intro, achievements, and about us section in this example.
From the image, you can get a rough idea of the structure of the main section.
A Web Developer I am a web developer and I love to create websites.