- How TO — Sign Up Form
- Sign Up
- How To Create a Sign Up Form
- Example
- Sign Up
- Example
- How To Create a Modal Sign Up Form
- Example
- Sign Up
- Example
- Example
- How to Build a Sign Up Form with Floating Labels and Transitions Using Plain HTML and CSS
- The HTML Markup
- How to Style the Form
- Wrapping Up
- Sign up and Login form with HTML and CSS
- You may like this:
- Source Code:
How TO — Sign Up Form
Learn how to create a responsive sign up form with CSS.
Click on the button to open the sign up form:
Sign Up
Please fill in this form to create an account.
By creating an account you agree to our Terms & Privacy.
How To Create a Sign Up Form
Step 1) Add HTML:
Use a element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:
Example
Step 2) Add CSS:
Example
/* Full-width input fields */
input[type=text], input[type=password] width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
>
input[type=text]:focus, input[type=password]:focus background-color: #ddd;
outline: none;
>
hr border: 1px solid #f1f1f1;
margin-bottom: 25px;
>
/* Set a style for all buttons */
button background-color: #04AA6D;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
>
/* Extra styles for the cancel button */
.cancelbtn padding: 14px 20px;
background-color: #f44336;
>
/* Float cancel and signup buttons and add an equal width */
.cancelbtn, .signupbtn float: left;
width: 50%;
>
/* Add padding to container elements */
.container padding: 16px;
>
/* Clear floats */
.clearfix::after content: «»;
clear: both;
display: table;
>
/* Change styles for cancel button and signup button on extra small screens */
@media screen and (max-width: 300px) .cancelbtn, .signupbtn width: 100%;
>
>
How To Create a Modal Sign Up Form
Step 1) Add HTML:
Use a element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:
Example
times;
Sign Up
Please fill in this form to create an account.
Step 2) Add CSS:
Example
*
/* Full-width input fields */
input[type=text], input[type=password] width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
>
/* Add a background color when the inputs get focus */
input[type=text]:focus, input[type=password]:focus background-color: #ddd;
outline: none;
>
/* Set a style for all buttons */
button background-color: #04AA6D;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
>
/* Extra styles for the cancel button */
.cancelbtn padding: 14px 20px;
background-color: #f44336;
>
/* Float cancel and signup buttons and add an equal width */
.cancelbtn, .signupbtn float: left;
width: 50%;
>
/* Add padding to container elements */
.container padding: 16px;
>
/* The Modal (background) */
.modal display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: #474e5d;
padding-top: 50px;
>
/* Modal Content/Box */
.modal-content background-color: #fefefe;
margin: 5% auto 15% auto; /* 5% from the top, 15% from the bottom and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
>
/* Style the horizontal ruler */
hr border: 1px solid #f1f1f1;
margin-bottom: 25px;
>
/* The Close Button (x) */
.close position: absolute;
right: 35px;
top: 15px;
font-size: 40px;
font-weight: bold;
color: #f1f1f1;
>
.close:hover,
.close:focus color: #f44336;
cursor: pointer;
>
/* Clear floats */
.clearfix::after content: «»;
clear: both;
display: table;
>
/* Change styles for cancel button and signup button on extra small screens */
@media screen and (max-width: 300px) .cancelbtn, .signupbtn width: 100%;
>
>
Tip: You can also use the following javascript to close the modal by clicking outside of the modal content (and not just by using the «x» or «cancel» button to close it):
Example
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) if (event.target == modal) modal.style.display = «none»;
>
>
Tip: Go to our HTML Form Tutorial to learn more about HTML Forms.
Tip: Go to our CSS Form Tutorial to learn more about how to style form elements.
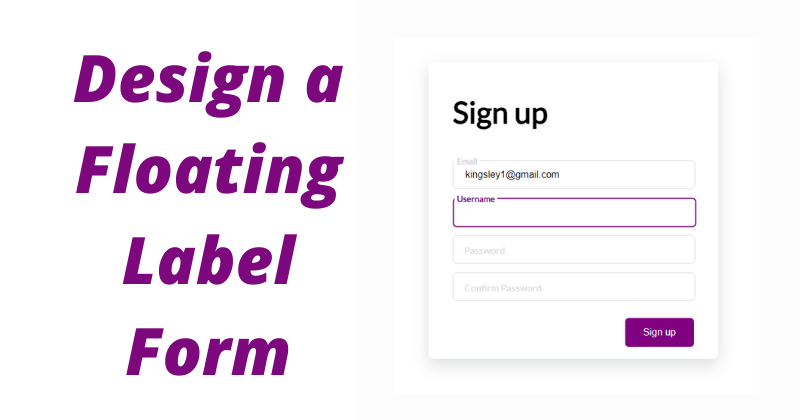
How to Build a Sign Up Form with Floating Labels and Transitions Using Plain HTML and CSS
Kingsley Ubah
In this tutorial we are going to build a modern sign up form with floating labels and smooth transitions using plain HTML and CSS.
As you can see in the above image, when an input within the form gains focus, its label floats to the top and a semi-thick border appears around the input. If text gets typed into the input and the input loses focus, the label remains on top. Otherwise, the label drops back down into the input.
Many modern forms have some sort of transition applied to them. Not only do these transitions make the form more dynamic, but they also help guide the user on the state of the input (that is whether it has focus or not) and what kind of data each input is expected to handle.
In this tutorial, you will learn about some cool CSS features like transitions, selectors like :placeholder_focus ,and many other CSS properties you should know.
The HTML Markup
We are going to define the markup for our sign up form. But before that, we have to set up our HTML boilerplate and correctly link to our stylesheet from the head tag. You can easily do this with the Emmet plugin by typing ! then tab in your IDE/Code editor.
You can also copy this boilerplate and paste it into your index.html file:
Within the body tag, we define the markup for our sign up form:
Sign up
We create a container div to hold the form element. Each of the form’s inputs, along with its text label, are wrapped inside a container div. The labels serve the purpose of informing the user what information each input should take in.
And our page will look like this:
You may notice that the placeholder value we have assigned to all inputs is «a». This will be helpful later in the tutorial when we start to apply some dynamic logic.
How to Style the Form
Our form is pretty basic, so let’s add some styling to make it look nicer.
First, we need to perform some resets and set the background color:
After stying the body , we’ll set the display mode of the content to flex . This makes sure that all the direct children inside a container element div are displayed side-by-side by default.
In our case, there’s only one child inside the container signupFrm . The only reason we use display: flex here is to use the align-items and justify-content properties to help center everything vertically and horizontally:
Now we’ll style the form a bit:
In the first style targeted on the form, we set the background to white, we give it a width of 400px, we add some curve around the form, and finally we set a shadow around the box. We also set the font size of the title and some space below the element.
And the result should look like this:
Next, we’ll style the div which contains the form inputs and form labels.
We set the position property of our input’s container div to relative. This will enable us position the children input and label however we want. We also set the width to take up 90 percent of the entire container width.
This is how our form will be rendered in the web browser.
Now we need to style our inputs.
We first set the position to absolute . This will allow us to move each of them to the top-left part of the relatively positioned container parent.
We also need to hide our arbitrary placeholder text (the «a» characters mentioned earlier), so they don’t overlap with the text within each label. The placeholder text will be needed when we implement the transition:
/* Style the inputs */ .input < position: absolute; top: 0px; left: 0px; height: 100%; width: 100%; border: 1px solid #DADCE0; border-radius: 7px; font-size: 16px; padding: 0 20px; outline: none; background: none; z-index: 1; >/* Hide the placeholder texts (a) */ ::placeholder
With the styles applied, our form should now look like this:
Next, we style the text labels:
/* Styling text labels */ .label
The label shows text that tells which information is expected inside the input. We start by setting its position to absolute. And by setting the top and left properties, we can move the text upwards relative to its container.
Next we set a transition of 0.5 seconds. This is how long it will take the text to move up when hovered on.
Finally, we also set a z-index of 0. The low z-index ensures that the label is positioned behind other «higher-placed» elements if they ever overlap.
Here is what gets rendered on the page:
Now we are going to focus on the buttons.
We’ll add some smooth animations with the CSS transform property, which moves the button up a little and changes the color once it’s hovered over:
Next, we need to perform some state changes.
When an input gains focus, we want to position its label beyond the top of the container (-7px), 3 pixels from the left, reduce the font-size to 14, and change the color to purple:
We also need to add a purple border around the input when it gains focus.
Finally, we have to do something very important.
Currently, when you type some text into the form and move focus (your mouse) away from it, the label text and the text within the input collide:
With the following CSS, we’ll specify that, when we type a value into the input and change focus, we want the label to remain floating. Also, well specify that we want the label text to lose its purple color:
.input:not(:placeholder-shown)+ .label
And with that, here is the final look of our sign up page.
Wrapping Up
I hope you learned some new things about CSS from this tutorial. CSS transitions bring life to your website, and in this guide we have made our form much more lively with them.
You can get all the code from this tutorial from this GitHub repository.
I recently created a newsletter where I provide practical tips and resources on learning web development. Subscribe to my newsletter and get tips right in your inbox.
Thanks for following along.