- Меню и панели инструментов
- Типы элементов панели и их добавление
- Общие сведения об элементе управления ToolStrip (Windows Forms)
- Функции элементов управления ToolStrip
- Важные элементы ToolStrip
- Важные сопутствующие классы ToolStrip
- См. также раздел
- Элемент управления ToolStrip (Windows Forms)
- в этом разделе
- Справочник
- См. также
Меню и панели инструментов
Элемент ToolStrip представляет панель инструментов. Каждый отдельный элемент на этой панели является объектом ToolStripItem .
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
- Dock : прикрепляет панель инструментов к одной из сторон формы
- LayoutStyle : задает ориентацию панели на форме (горизонтальная, вертикальная, табличная)
- ShowItemToolTips : указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментов
- Stretch : позволяет растянуть панель по всей длине контейнера
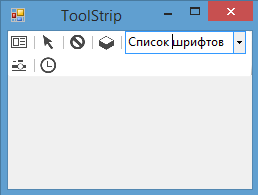
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
- HorizontalStackWithOverflow : расположение по горизонтали с переполнением — если длина панели превышает длину контейнера, то новые элементы, выходящие за границы контейнера, не отображаются, то есть панель переполняется элементами
- StackWithOverflow : элементы располагаются автоматически с переполнением
- VerticalStackWithOverflow : элементы располагаются вертикально с переполнением
- Flow : элементы располагаются автоматически, но без переполнения — если длина панели меньше длины контейнера, то выходящие за границы элементы переносятся, а панель инструментов растягивается, чтобы вместить все элементы
- Table : элементы позиционируются в виде таблицы
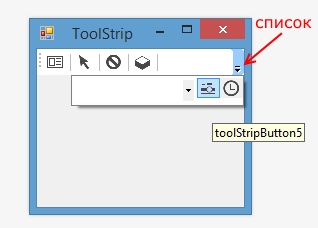
Если LayoutStyle имеет значения HorizontalStackWithOverflow / VerticalStackWithOverflow , то с помощью свойства CanOverflow мы можем задать поведение при переполнении. Так, если это свойство равно true (значение по умолчанию), то для элементов, не попадающих в границы ToolStrip, создается выпадающий список:
При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
Панель ToolStrip может содержать объекты следующих классов
- ToolStripLabel : текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
- ToolStripButton : аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать нажатие пользователя на кнопку
- ToolStripSeparator : визуальный разделитель между другими элементами на панели инструментов
- ToolStripToolStripComboBox : подобен стандартному элементу ComboBox
- ToolStripTextBox : аналогичен текстовому полю TextBox
- ToolStripProgressBar : индикатор прогресса, как и элемент ProgressBar
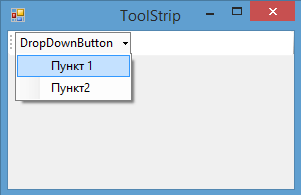
- ToolStripDropDownButton : представляет кнопку, по нажатию на которую открывается выпадающее меню К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
- ToolStripSplitButton : объединяет функциональность ToolStripDropDownButton и ToolStripButton
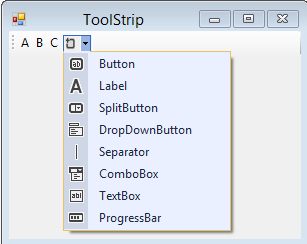
Добавить новые элементы можно в режиме дизайнера:
Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления. Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются от ToolStripItem):
public partial class Form1 : Form < public Form1() < InitializeComponent(); ToolStripButton clearBtn = new ToolStripButton(); clearBtn.Text = "Clear"; // устанавливаем обработчик нажатия clearBtn.Click += btn_Click; toolStrip1.Items.Add(clearBtn); >void btn_Click(object sender, EventArgs e) < MessageBox.Show("Производится удаление"); >> Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления размещением изображений в этих элементах имеются следующие свойства:
- DisplayStyle : определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое.
- Image : указывает на само изображение
- ImageAlign : устанавливает выравнивание изображения относительно элемента
- ImageScaling : указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента
- ImageTransparentColor : указывает, будет ли цвет изображения прозрачным
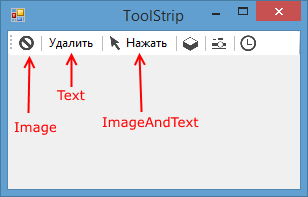
Чтобы указать разместить изображение на кнопке, у свойства DisplayStyle надо установить значение Image . Если мы хотим, чтобы кнопка отображала только текст, то надо указать значение Text , либо можно комбинировать два значения с помощью другого значения ImageAndText :
Все эти значения хранятся в перечислении ToolStripItemDisplayStyle . Также можно установить свойства в коде c#:
ToolStripButton clearBtn = new ToolStripButton(); clearBtn.Text = "Поиск"; clearBtn.DisplayStyle = ToolStripItemDisplayStyle.ImageAndText; clearBtn.Image = Image.FromFile(@"D:\Icons\0023\search32.png"); // добавляем на панель инструментов toolStrip1.Items.Add(clearBtn);
Общие сведения об элементе управления ToolStrip (Windows Forms)
Элемент управления ToolStrip в Windows Forms и связанные с ним классы предоставляют общую платформу для объединения элементов пользовательского интерфейса в панели инструментов, строки состояния и меню. Элементы управления ToolStrip предоставляют широкие возможности во время разработки, включая активацию и редактирование на месте, пользовательский макет и стыковку, которая является возможностью панелей инструментов совместно использовать горизонтальное или вертикальное пространство.
Хотя элемент управления ToolStrip заменяет элемент управления предыдущих версий и расширяет его функциональные возможности, однако при необходимости элемент управления ToolBar можно сохранить для обратной совместимости и использования в будущем.
Функции элементов управления ToolStrip
Используйте элемент управления ToolStrip для выполнения следующих задач:
- Представление общего пользовательского интерфейса между контейнерами.
- Создание легко настраиваемых и часто используемых панелей инструментов, которые поддерживают расширенные функции пользовательского интерфейса и макета, такие как закрепление, стыковка, кнопки с текстом и изображениями, раскрывающиеся кнопки и элементы управления, кнопки переполнения и изменение порядка элементов ToolStrip во время выполнения.
- Поддержка переполнения и изменения порядка элементов во время выполнения. Функция переполнения перемещает элементы в раскрывающееся меню, если в ToolStrip недостаточно места для их отображения.
- Поддержка типичного внешнего вида и поведения операционной системы с помощью общей модели отрисовки.
- Согласованная обработка событий для всех контейнеров и содержащихся элементов так же, как ведется обработка событий для других элементов управления.
- Перетаскивание элементов из одного ToolStrip в другой или внутри ToolStrip.
- Создание раскрывающихся элементов управления и редакторов типов пользовательского интерфейса с расширенными макетами в ToolStripDropDown.
Использование класса ToolStripControlHost для работы с другими элементами управления в ToolStrip и получения для них функциональных возможностей ToolStrip.
Вы можете расширить функциональные возможности и изменить внешний вид и поведение с помощью ToolStripRenderer, ToolStripProfessionalRenderer и ToolStripManager вместе с перечислениями ToolStripRenderMode и ToolStripManagerRenderMode.
Элемент управления ToolStrip является настраиваемым и расширяемым. Он предоставляет множество свойств, методов и событий для настройки внешнего вида и поведения. Ниже приведены некоторые важные элементы.
Важные элементы ToolStrip
| Имя | Описание |
|---|---|
| Dock | Возвращает или задает край родительского элемента, к которому прикрепляется ToolStrip. |
| AllowItemReorder | Возвращает или задает значение, указывающее, будут ли операции перетаскивания и переупорядочения элементов обрабатываться классом ToolStrip в закрытом режиме. |
| LayoutStyle | Возвращает или задает значение, указывающее, как ToolStrip выполняет размещение своих элементов. |
| Overflow | Возвращает или задает значение, указывающее, присоединен ли ToolStripItem к ToolStrip или ToolStripOverflowButton, или он может перемещаться между ними. |
| IsDropDown | Возвращает значение, указывающее, отображает ли ToolStripItem другие элементы в раскрывающемся списке при щелчке ToolStripItem. |
| OverflowButton | Возвращает значение элемента ToolStripItem, который является кнопкой переполнения для элемента управления ToolStrip с включенной функцией переполнения. |
| Renderer | Возвращает или задает ToolStripRenderer, используемый для настройки внешнего вида и поведения ToolStrip. |
| RenderMode | Возвращает или задает стили оформления для элемента управления ToolStrip. |
| RendererChanged | Используется при изменении свойства Renderer. |
Гибкость элемента управления ToolStrip обеспечивается за счет использования ряда сопутствующих классов. Ниже приведены некоторые из наиболее примечательных.
Важные сопутствующие классы ToolStrip
| Имя | Description |
|---|---|
| MenuStrip | Заменяет класс MainMenu и расширяет его функциональные возможности. |
| StatusStrip | Заменяет класс StatusBar и расширяет его функциональные возможности. |
| ContextMenuStrip | Заменяет класс ContextMenu и расширяет его функциональные возможности. |
| ToolStripItem | Абстрактный базовый класс, который управляет событиями и структурой всех элементов, которые могут содержаться в элементах управления ToolStrip, ToolStripControlHost или ToolStripDropDown. |
| ToolStripContainer | Предоставляет контейнер с панелью на каждой стороне формы, в которой элементы управления можно упорядочить различными способами. |
| ToolStripRenderer | Выполняет функции рисования для объектов ToolStrip. |
| ToolStripProfessionalRenderer | Предоставляет внешний вид в стиле Microsoft Office. |
| ToolStripManager | Управляет отрисовкой и нависанием элемента управления ToolStrip, а также слиянием объектов MenuStrip, ToolStripDropDownMenu и ToolStripMenuItem. |
| ToolStripManagerRenderMode | Задает стиль рисования (пользовательский, Windows XP или Microsoft Office Professional), применяемый к нескольким объектам ToolStrip, содержащимся в форме. |
| ToolStripRenderMode | Задает стиль рисования (пользовательский, Windows XP или Microsoft Office Professional), применяемый к одному объекту ToolStrip, содержащемуся в форме. |
| ToolStripControlHost | Размещает другие элементы управления, которые не являются конкретными элементами управления ToolStrip, но для которых вам нужна функциональность ToolStrip. |
| ToolStripItemPlacement | Указывает, следует ли размещать ToolStripItem в основном ToolStrip, в ToolStrip переполнения или ни там, ни там. |
См. также раздел
Элемент управления ToolStrip (Windows Forms)
Элементы управления ToolStrip — это панели инструментов, на которых можно разместить меню, элементы управления и пользовательские элементы управления в приложениях Windows Forms.
в этом разделе
Общие сведения об элементе управления ToolStrip
Описание элемента управления, его основных возможностей и свойств.
Практическое руководство. Выход из элемента управления ToolStrip с помощью клавиши TAB
Описание способа перехода в пределах ToolStrip и перехода от него к следующему элементу управления в последовательности перехода.
Практическое руководство. Отслеживание наведения указателя мыши на элемент ToolStripItem
Описывается, как настроить элементы ToolStrip для обнаружения наведения указателя мыши на них без необходимости синхронизации различных событий мыши.
Практическое руководство. Создание профессионально оформленного элемента управления ToolStrip
Описание использования класса ToolStripProfessionalRenderer для создания составного элемента управления, напоминающего область навигации в Microsoft® Outlook®.
Практическое руководство. Реализация пользовательского класса, производного от ToolStripRenderer
Описывается способ настройки внешнего вида элемента управления ToolStrip, который можно настроить путем реализации класса, производного от ToolStripRenderer.
Справочник
Класс ToolStrip
Описание класса и всех его членов.
ToolStrip
Описывает класс ToolStrip и содержит ссылки на все его члены.
ToolStripItem
Описывает класс ToolStripItem и содержит ссылки на все его члены.
См. также
Элементы управления для использования в Windows Forms
Полный список элементов управления Windows Forms со ссылками на информацию об их применении.