- Comic Sans MS Pixel
- Copyright
- Лицензия
- CC BY-SA 3.0
- Лицензионные условия
- Разрешения
- Ограничения
- Условия
- How to Apply Comic Sans MS Font Style?
- How to Apply Comic Sans MS Font Style Using CSS?
- Step 1: Install Comic Sans MS Font
- Step 2: Apply Comic Sans MS Font Style Using CSS
- Conclusion
- About the author
- Abdul Moeed
- Шрифт Comic Sans MS
- Как установить шрифт ComicSansMS Bold
- Как установить шрифт ComicSansMS Italic
- Как установить шрифт ComicSansMS BoldItalic
- Comic Sans MS
- Comic Sans MS
- Preview of Comic Sans MS
Comic Sans MS Pixel
Шрифт Comic Sans MS Pixel. Гарнитура содержит 1 файл и поддерживает 15 языков. Лицензия CC BY-SA 3.0. Можно использовать в коммерческой и не коммерческой деятельности.
Copyright
Copyright JustAngelSQ 2017
“Sans” by “Ryan Brotherston” (https://fontstruct.com/fontstructors/show/225054/rilencavy)
Лицензия
CC BY-SA 3.0
Creative Commons Attribution Share Alike 3.0 — эта лицензия позволяет другим перерабатывать, исправлять и развивать произведение даже в коммерческих целях при условии указания авторства и лицензирования производных работ на аналогичных условиях.
Лицензионные условия
Разрешения
Лицензионные материалы и производные могут быть использованы в коммерческих целях
Лицензионный материал может быть изменен
Лицензионный материал может быть распространен
Лицензионный материал может быть использован и изменен в личных целях
Ограничения
Эта лицензия прямо устанавливает, что не предоставляет прав на товарные знаки
Данная лицензия включает в себя ограничение ответственности
В этой лицензии прямо устанавливается, что она не предоставляет никаких прав на патенты авторов
В этой лицензии прямо указано, что она не предоставляет никаких гарантий.
Условия
Копия лицензии и информация об авторских правах должны быть включены вместе с лицензионным материалом
Изменения, внесенные в лицензионный материал, должны быть задокументированы
Изменения должны быть выпущены под той же лицензией при распространении лицензионного материала. В некоторых случаях может быть использована аналогичная или родственная лицензия.
How to Apply Comic Sans MS Font Style?
Fonts play the most essential role in enhancing user visibility and in improving the overall look of the website. The Comic Sans MS font is a member of sans serif font family. Due to its freestyle design, it is mostly used for children’s materials, informal documents, and other casual situations as well. This article demonstrates the implementation of Cosmic Sans MS font style using CSS.
How to Apply Comic Sans MS Font Style Using CSS?
Cosmic Sans font is not built-in/installed in most systems. Then don’t worry, this article covers the installation process and then applying font to HTML elements using CSS:
Step 1: Install Comic Sans MS Font
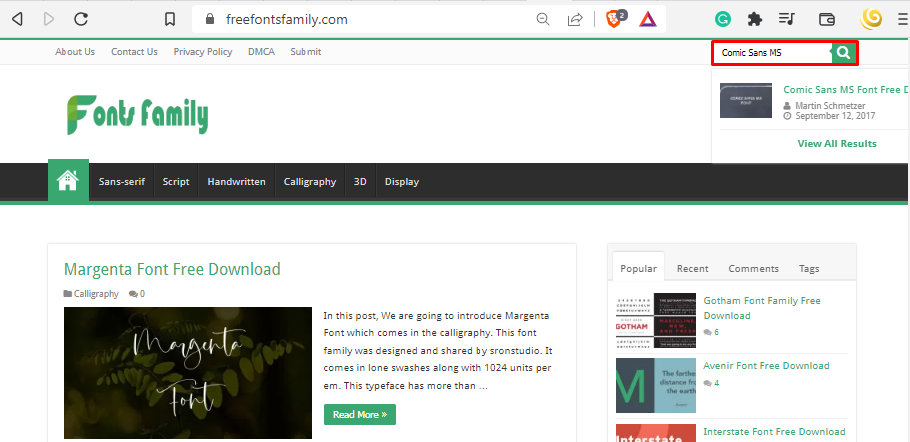
To download the “Comic Sans MS” font go to the “font-family” website or any other website like “Google Fonts”, “DaFont”, “UrbanFonts”, “Font Space”, “Font Squirrel”, “Fontesk”, or “Font Bundles”.
After opening the “font-family” website, insert the font name and click on the search button:
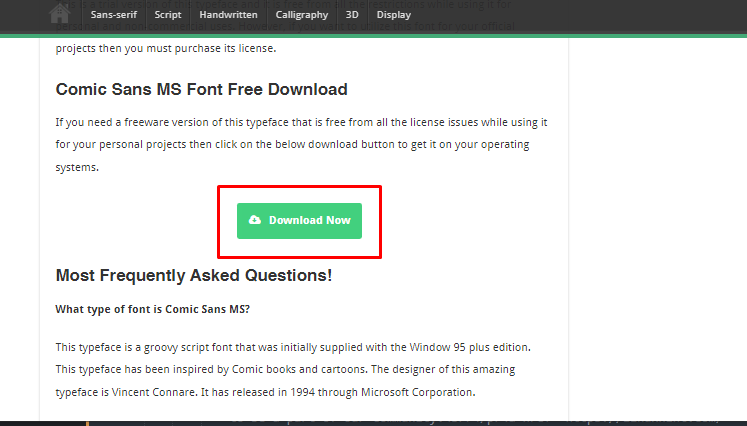
After that, scroll down the page and click on the download button:
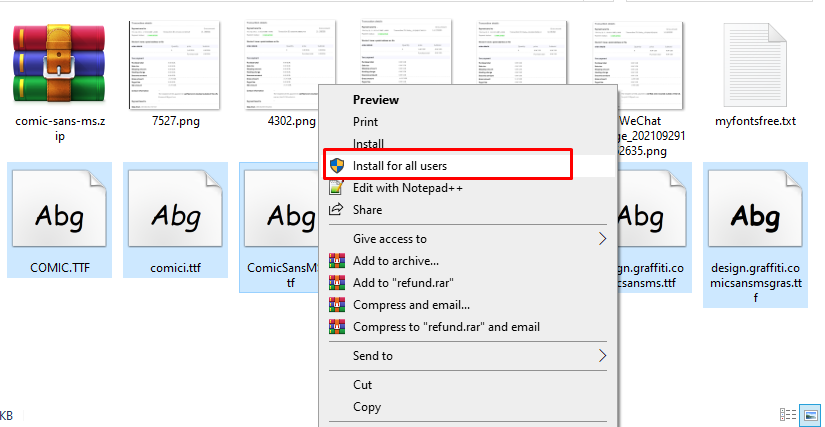
After downloading the font, extract the “.zip” font file and then install all font files:
After clicking on the “Install for all users” option, all available variations of the font get installed on the system.
Step 2: Apply Comic Sans MS Font Style Using CSS
First, select the HTML element to which the font style is going to apply. Then, use the CSS property of “font-family” that sets the font. For instance, create a div and assign it a class of “Comicfont”.
Linuxhint is the place of heaven where you can find the answers for your queries related to programming languages. < / p >
Next, select the “Comicfont” class and use CSS “font-family” property to set the “Comic Sans MS” font to that div. Also, set the color and alignment for that div:
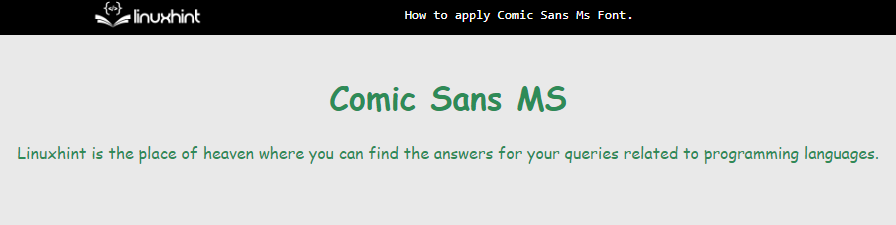
After executing the above code, the output looks like this:
The output confirms that the “Comic Sans MS” font has been applied to the element of the selected div.
Conclusion
To apply Comic Sans MS font, select the div HTML element and then apply CSS “font-family” property. Give it a value of “Comic Sans MS” that makes the font apply to that div element. This article has demonstrated how to apply the Cosmic Sans MS font style.
About the author
Abdul Moeed
I’m a versatile technical author who thrives on adaptive problem-solving. I have a talent for breaking down complex concepts into understandable terms and enjoy sharing my knowledge and experience with readers of all levels. I’m always eager to help others expand their understanding of technology.
Шрифт Comic Sans MS
На нашем сайте, вы можете скачать шрифт Comic Sans MS для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+] , чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
Как установить шрифт ComicSansMS Bold
1. Для того, чтобы установить шрифт ComicSansMS Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов: / (корневой каталог шаблона или проекта) /fonts (Шрифты из архива распаковываем в папку /fonts) /ComicSansMSBold /css (Папка со стилями должна находиться в той-же категории, что и /fonts) /stylename.css (Файл стилей, в котором подключаются русские шрифты)
/* Код для подключения шрифта в /css/stylename.css */ @font-face < font-family: "ComicSansMSBold"; src: url("../fonts/ComicSansMSBold/ComicSansMSBold.eot"); src: url("../fonts/ComicSansMSBold/ComicSansMSBold.eot?#iefix")format("embedded-opentype"), url("../fonts/ComicSansMSBold/ComicSansMSBold.woff") format("woff"), url("../fonts/ComicSansMSBold/ComicSansMSBold.ttf") format("truetype"); font-style: normal; font-weight: 700; >Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
Как установить шрифт ComicSansMS Italic
1. Для того, чтобы установить шрифт ComicSansMS Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов: / (корневой каталог шаблона или проекта) /fonts (Шрифты из архива распаковываем в папку /fonts) /ComicSansMSItalic /css (Папка со стилями должна находиться в той-же категории, что и /fonts) /stylename.css (Файл стилей, в котором подключаются русские шрифты)
/* Код для подключения шрифта в /css/stylename.css */ @font-face < font-family: "ComicSansMSItalic"; src: url("../fonts/ComicSansMSItalic/ComicSansMSItalic.eot"); src: url("../fonts/ComicSansMSItalic/ComicSansMSItalic.eot?#iefix")format("embedded-opentype"), url("../fonts/ComicSansMSItalic/ComicSansMSItalic.woff") format("woff"), url("../fonts/ComicSansMSItalic/ComicSansMSItalic.ttf") format("truetype"); font-style: italic; font-weight: normal; >Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
Как установить шрифт ComicSansMS BoldItalic
1. Для того, чтобы установить шрифт ComicSansMS BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов: / (корневой каталог шаблона или проекта) /fonts (Шрифты из архива распаковываем в папку /fonts) /ComicSansMSBoldItalic /css (Папка со стилями должна находиться в той-же категории, что и /fonts) /stylename.css (Файл стилей, в котором подключаются русские шрифты)
/* Код для подключения шрифта в /css/stylename.css */ @font-face < font-family: "ComicSansMSBoldItalic"; src: url("../fonts/ComicSansMSBoldItalic/ComicSansMSBoldItalic.eot"); src: url("../fonts/ComicSansMSBoldItalic/ComicSansMSBoldItalic.eot?#iefix")format("embedded-opentype"), url("../fonts/ComicSansMSBoldItalic/ComicSansMSBoldItalic.woff") format("woff"), url("../fonts/ComicSansMSBoldItalic/ComicSansMSBoldItalic.ttf") format("truetype"); font-style: italic; font-weight: 700; >А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Comic Sans MS
Comic Sans MS шрифт вы можете скачать на этой странице версии Version 2.10, который относится к семейству Comic Sans MS (подсемейство Regular). Изготовителем шрифта является Comic-Sans-MS. Скачайте Comic Sans MS бесплатно на FontsIsland.com. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, декоративные шрифты, русские шрифты, шрифты без засечек. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
- Кириллические шрифты
- Латинские шрифты
- Бесплатные шрифты
- Free for personal use
- Альтернативные шрифты
- Брендовые шрифты
- Винтажные шрифты
- Восточные шрифты
- Готические шрифты
- Граффити шрифты
- Декоративные шрифты
- День святого Валентина
- Дизайнерские шрифты
- Заглавные шрифты
- Иероглифические
- Комические шрифты
- Компьютерные шрифты
- Контурные шрифты
- Машинописные шрифты
- Необычные шрифты
- Новогодние и рождественские шрифты
- Подчеркнутые шрифты
- Поцарапанные шрифты
- Праздничные шрифты
- Ретро шрифты
- Русские шрифты
- Рукописные шрифты
- Сказочные шрифты
- Старославянские шрифты
- Трафаретные шрифты
- Ужасы шрифты
- Художественные шрифты
- Цифровые шрифты
- Шрифты без засечек
- Шрифты буквица
- Шрифты из фильмов
- Шрифты с засечками
- 3D шрифты
- LCD шрифты
- Wanted шрифты
- Western шрифты
- Другие шрифты
- Ужасные шрифты
- Шрифты для граффити
Comic Sans MS
On this page you can download Comic Sans MS font version Version 2.10, which belongs to the family Comic Sans MS (Regular tracing). Font manufacturer is Comic-Sans-MS. Designer — Vincent Connare (for communication, use the following address: http://www.microsoft.com/typography/). Download Comic Sans MS for free on AllFont.net. This font belongs to the following categories: cyrillic fonts, decorative fonts, latinic fonts. Font size — only 123 Kb
| b>Copyright | Copyright (c) 1995 Microsoft Corporation. All rights reserved. |
| b>Family | Comic Sans MS |
| b>Tracing | Regular |
| b>Ident | Microsoft Comic Sans |
| b>Full name | Comic Sans MS |
| b>Version | Version 2.10 |
| b>PostScript name | ComicSansMS |
| b>Manufacturer | Comic-Sans-MS |
| b>Size | 123 Kb |
| b>Trademark | Comic Sans is a trademark of Microsoft Corporation. |
| b>Designer | Vincent Connare |
| b>URL of designer | http://www.microsoft.com/typography/ |
| b>URL of provider | http://www.microsoft.com |
| b>Description | Designed by Microsoft’s Vincent Connare, this is a face based on the lettering from comic magazines. This casual but legible face has proved very popular with a wide variety of people. |
Preview of Comic Sans MS
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.