- JavaScript display text (JS show text ) | Example code
- There are a few methods to JS show text
- Examples of JavaScript display text
- innerHTML property
- document.write() method
- alert() box
- Q: How to display text from the input field as HTML code?
- How to display text in the browser using JavaScript
- JavaScript display text using document.write() method
- JavaScript display text using document.querySelector() method
- JavaScript display text using console.log() method
- JavaScript display text using alert() method
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- Как записать строку из JavaScript в HTML
- Способ 1. Использование метода document.write
- Метод document.write
- Метод document.writeln
- Способ 2. Использование свойства innerHTML
- Особенности поведения свойства innerHTML
- Способ 3. Свойство textContent
- Особенности поведения свойства textContent
- Block Header
- Способ 4. Свойство innerText
- Способ 5. Свойство outerHTML
- outerHTML property
JavaScript display text (JS show text ) | Example code
Use document.write JavaScript to display text in HTML web page. This way is writing text in the document itself.
document.write("text to write")There are a few methods to JS show text
- Writing text in the document itself
- innerHTML property
- document.write() method
- alert() box
- confirm()
- prompt()
Examples of JavaScript display text
Let’s have a look at some examples of specific methods.
innerHTML property
Using div with the ID, the script will auto load and write messages. You can use buttons and functions to avoid auto-load script.
document.write() method
Here is we are not using div or id, script will write the message on HTML Webpage.
alert() box
There are many ways to use alert box, the simple way is:-
Q: How to display text from the input field as HTML code?
Answer: Using ajax you can do it, it dynamically display and update text in webpage elements.
Do comment if you have another question or doubts or suggestions on this topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version
How to display text in the browser using JavaScript
JavaScript display text using document.write() method
You can display texts in the browser programmatically using JavaScript by manipulating the Document Object Model (DOM)
The Document Object Model is a programming interface that allows you to manipulate the output rendered by the browser. The object itself can be accessed from the document variable.
For example, the document.write() method allows you to replace everything inside the HTML element.
Suppose you have the following HTML element content:
You can call the document.write() method and pass the message you want to be displayed in the browser as its argument:
The HTML will be replaced as follows:The document.write() method rewrites everything inside the tag.
Alternatively, you can use the document.querySelector() method to select an HTML tag that’s present on your browser page.
JavaScript display text using document.querySelector() method
The querySelector() method allows you to retrieve a single element that match the query parameter passed to the method.
For example, to replace the element content, you can select the element and assign a new value to its innerText or innerHTML property as follows:
The resulting HTML content is as follows:
You can learn more about the querySelector() method here: JavaScript querySelector() method explained
Aside from in the browser page, you can also display text output in the browser console using JavaScript. Let’s learn about that next.
JavaScript display text using console.log() method
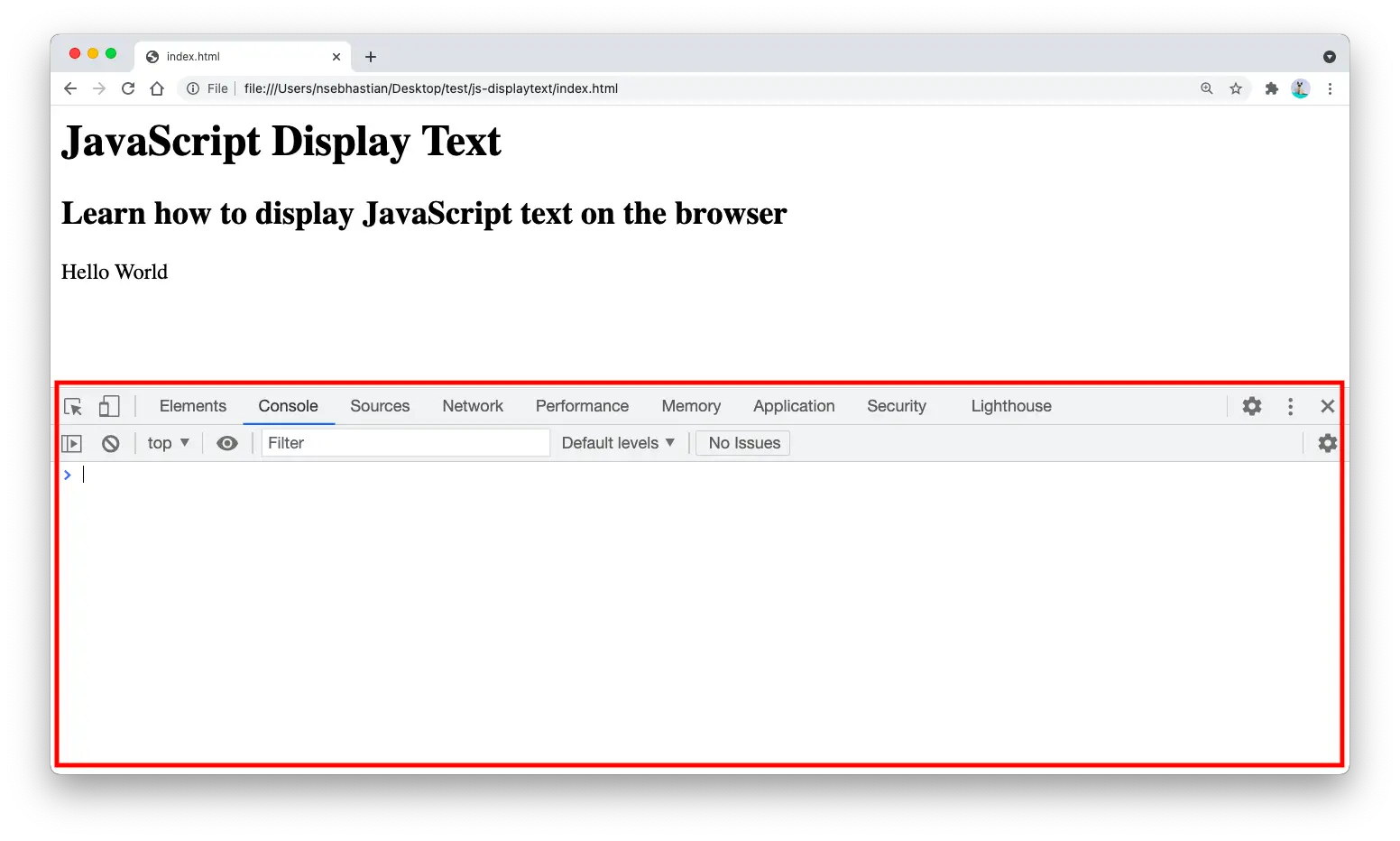
Every web browser has a developer console panel that you can use to write JavaScript code and manipulate the DOM API.
For example, you can access Chrome browser’s console panel, Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS).
The console looks like this:
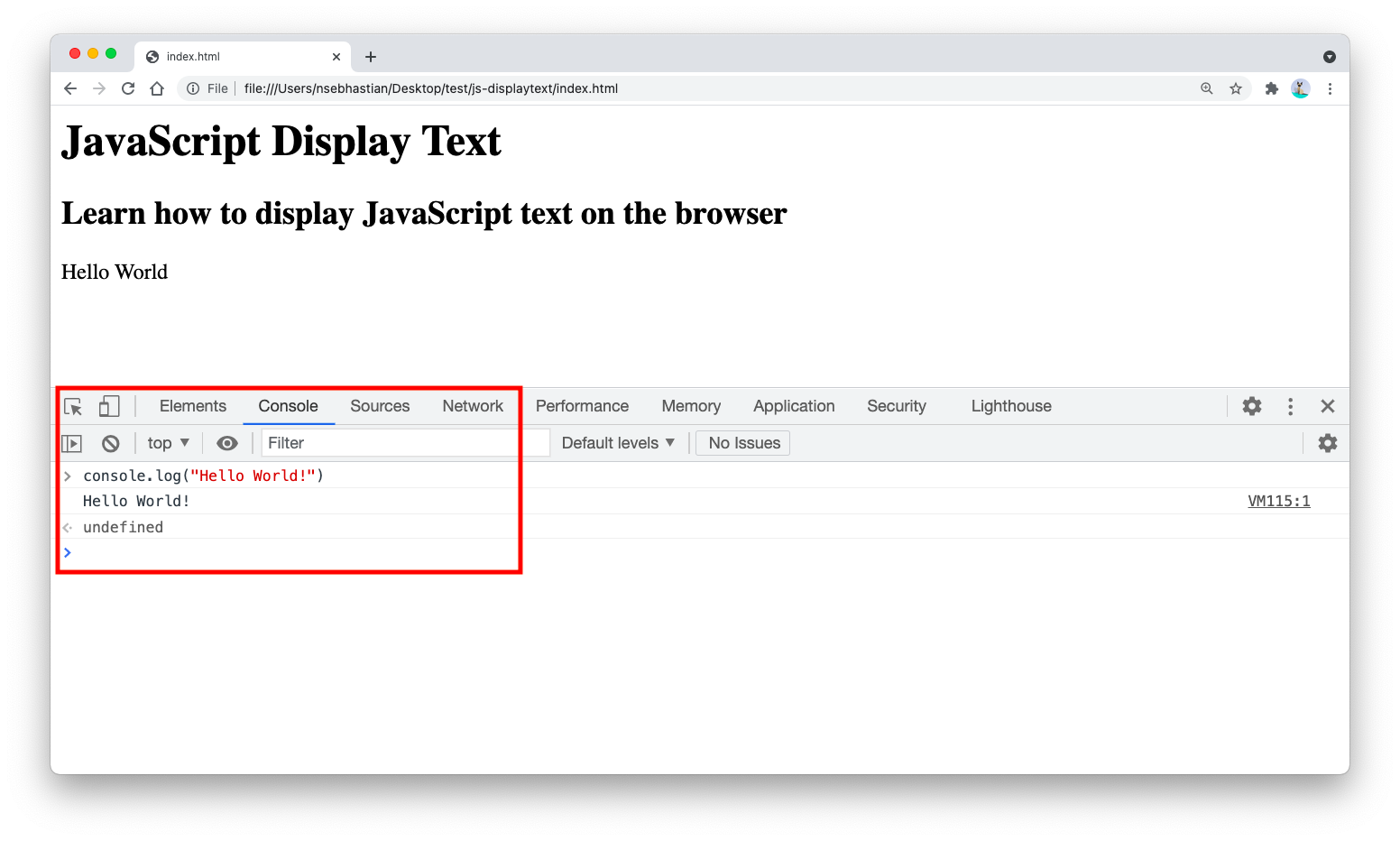
From there, you can write the following code:
And see the console logs the text as shown below:The console.log() method allows you to write output to the console by passing the text as its argument.
JavaScript display text using alert() method
The alert() method is a method from the browser’s Window object that allows you to create a popup box with a message.
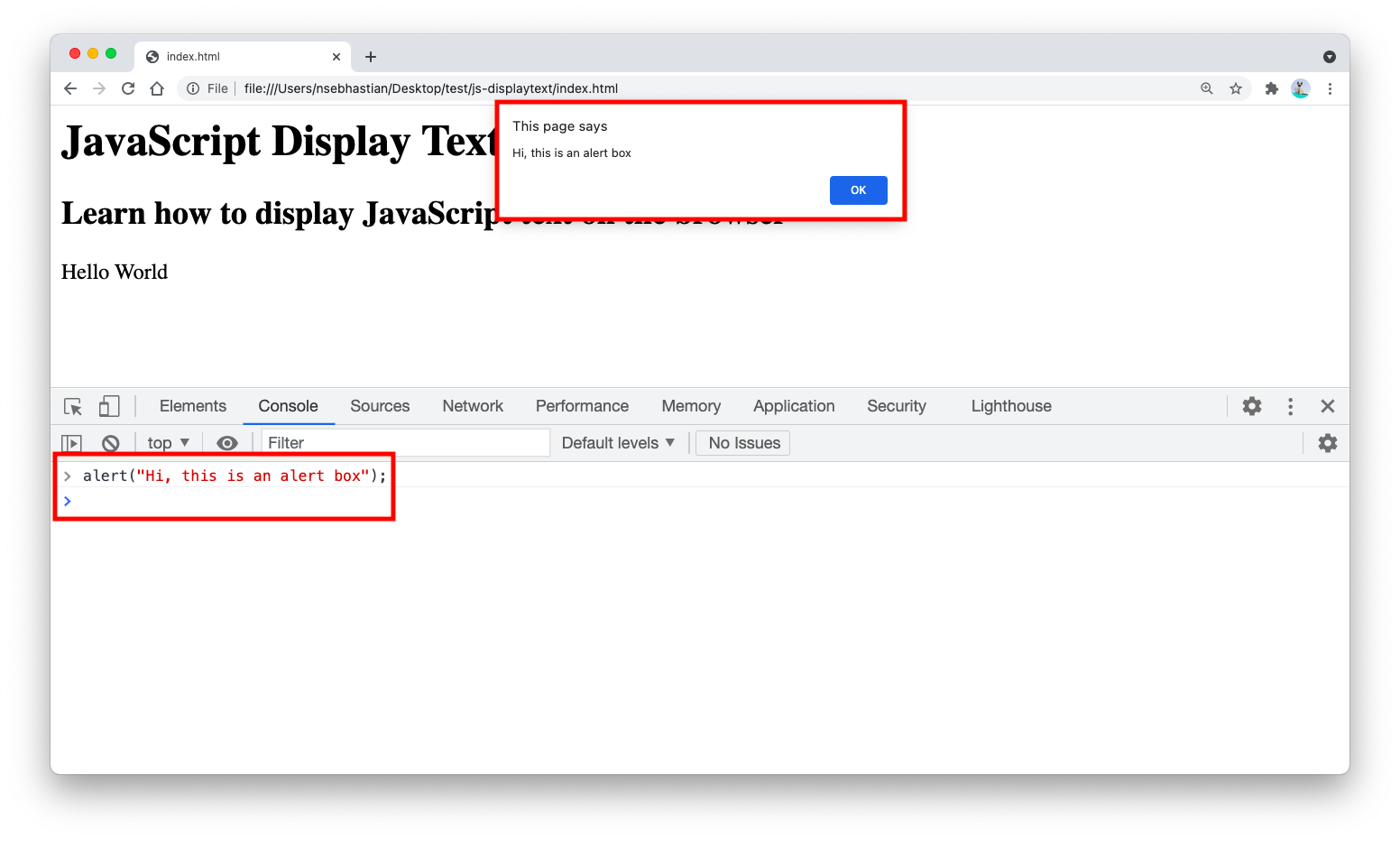
You can call the alert() method, and pass the text you want to display as its argument. Since you’ve learned how to open the developer console panel from the previous section, let’s test the alert() method from the console:
The output will be as shown below:And those are the four ways that you can use to display a text programmatically using JavaScript.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
Как записать строку из JavaScript в HTML
Довольно часто приходится сталкиваться с необходимостью записать некий текст, а иногда и html-код из JS в какой-либо элемент html-разметки. Существует несколько способов это сделать. Давайте рассмотрим их подробнее.
Способ 1. Использование метода document.write
Метод document.write существует в JavaScript с незапамятных времен и позволяет вывести не только текст, но и любые теги разметки на вашу html-страницу, например:
Результат внедрения этого скрипта будет таким:
Все бы хорошо, но у этого метода есть одна особенность — он хорошо работает в процессе загрузки html-страницы. Метод document.write вставляет текст в то место html-разметки, где был вызван, ещё до формирования DOM-структуры, которую браузер строит в процессе парсинга страницы. Поэтому строки, записанные тем кодом, который приведен выше, внедряется в html-документ так, как если бы они присутствовали изначально в разметке.
Хуже обстоит дело с попытками использовать метод document.write при клике на кнопку, например. В этом случае текущая страница заменяется на новую с тем текстом, который вы использовали внутри скобок document.write . Попробуйте сами в примере ниже.
Существует также метод document.writeln() , который отличается от document.write() тем, что добавляет символ перевода строки «\n» . В большинстве случаев это никак визуально не видно, т.к. в html-коде для перевода строки нужен тег
, а не перевод строки символом \n . Разницу можно заметить в таком элементе формы, как textarea , где перевод строки как раз выполняется с помощью этого символа.Для сравнения сделаем несколько строк текста без всяких тегов с помощью обоих методов, а затем применим их для вывода текста внутри textarea .
В примере можно заметить, что при использовании document.writeln() появляется дополнительный пробел между двумя строками в обычном тексте и перевод строки внутри textarea .
Метод document.write
Метод document.writeln
Оба этих метода можно использовать, когда вы учите JavaScript, для того чтобы вывести массив, например, или какую-либо разметку на страницу, а не в консоль. На html-странице, которая уже сформирована, вряд ли стоит применять document.write() или document.writeln() , т.к. они перезапишут ее содержимое.
И мы опять возвращаемся к популярному вопросу «Как записать строку из JS в HTML?». И переходим к свойству innerHTML .
Способ 2. Использование свойства innerHTML
Для любого элемента можно получить и записать свойство innerHTML , которое в соответствии с переводом с английского позволяет управлять внутренним html-кодом выбранного элемента. Это свойство замещает весь html-код, который был внутри выбранного элемента, на тот, который вы присвоили ему в качестве значения.
Например, такой код сотрет все содержимое данной статьи:
Поскольку свойство innerHTML принимает в качестве значения строку, вы вполне можете воспользоваться оператором «+» для конкатенации строк и формировать содержимое элемента таким образом:
Следующий пример позволяет заменить внутреннее содержимое элемента (абзаца) с id=»temp-text» , который содержит внутренние теги, на другой текст с внутренней разметкой.
Нажмите на кнопку «Получить html-разметку абзаца» до и после замены текста — и вы увидите внутренние теги, которые при добавлении внутрь выбранного абзаца отображаются в соответствии с правилами css и html.
Текст с жирным и курсивным форматированием.
Получить html-разметку абзаца Изменить html-разметку абзаца
Есть еще одно отличие свойства innerHTML от метода document.write . Оно заключается в том, что при ошибочном добавлении тегов, в innerHTML браузер скорректирует синтаксис так, чтобы все теги были закрыты.
В предыдущем примере была допущена такая ошибка — не закрыт тег ,- и браузер это исправил, добавив 2 по сути ненужных тега, но при этом сохранив валидность html-кода.
Особенности поведения свойства innerHTML
Нельзя вставлять с помощью innerHTML теги — такой код не выполнится. Хотя есть и обходной способ, когда можно использовать для этой цели события. Подробнее можно прочитать в статье на MDN.
Также свойство innerHTML отсутствует у элементов без содержимого (изображения,
, ), оно может использоваться только для элементов с открывающим и закрывающим тегом.В приведенном ниже примере мы попытаемся заместить изображение абзацем, но безуспешно.
headphones . innerHTML = ‘
Теперь это абзац
‘ ;
Попробуйте сами. Ничего не происходит, не так ли?
Заменить изображение
Способ 3. Свойство textContent
В том случае, когда вам НЕ нужно записывать строку из JS в html с дополнительной разметкой в виде html-тегов, лучше воспользоваться свойством textContent . Оно позволяет манипулировать только текстом элемента.
В примере ниже вы можете добавить текст с тегами в текстовом поле. Этот текст отобразится в блоке с рамкой, когда вы будете печатать. Если нажать на кнопку «innerHTML» , вы увидите преобразование тегов в текст с форматированием.
Так выглядит этот пример при применении свойства textContent
Тот же текст + теги, но при применении свойства innerHTMLОсобенности поведения свойства textContent
- textContent вернет null , если элемент является документом, типом документа, или его описанием. Для получения всего текста и CDATA-данных во всём документе можно использовать это свойство в таком виде: document.documentElement.textContent .
- Если элемент представляет собой CDATA, комментарий или текстовый элемент, свойство textContent возвращает текст внутри узла в виде строки (т.н. nodeValue ).
- Для элементов других типов textContent возвращает конкатенацию свойств textContent всех дочерних узлов, исключая комментарии и строки кода. Т.е. происходит склеивание текста всех вложенных элементов. Если узел не имеет дочерних узлов, будет возвращена пустая строка.
- Установка данного значения удаляет все дочерние узлы и заменяет их единичным текстовым узлом с указанным значением.
Пример ниже демонстрирует, каким образом отображается текст блока со вложенными (дочерними) элементами при использовании свойства textContent .
Block Header
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Consequuntur maxime, cumque facilis eos itaque inventore rerum.
Способ 4. Свойство innerText
Свойство innerText подобно innerHTML , но не подразумевает вставку html-тегов, только текст. И с этой точки зрения оно работает так же, как и свойство textContent . Только у них несколько разная поддержка браузерами. По данным caniuse.com innerText поддерживает большинство браузеров, за исключением Firefox до 44 версии, доля использования которого в мире на данный момент составляет 0,17%.
Свойство textContent имеет также очень приличную поддержку браузерами, но не работает в IE версий 6-8, которыми на данный момент пользуется 0,17% от всех компьютеров в мире.
Свойство innerText было введено в свое время Internet Explorer-ом, а затем в 2016 было внедрено в стандарт HTML после адаптации всеми ведущими браузерами. По своим функциям это свойство подобно тексту, полученному пользователем при выделении содержимого элемента курсором и копировании его в буфер обмена. Работает innerText по тому же принципу, что и textContent , но есть некоторые отличия:
- textContent получает содержимое всех элементов, включая и , тогда как innerText этого не делает.
- innerText умеет считывать стили и не возвращает содержимое скрытых элементов, тогда как textContent этого не делает.
- Метод innerText позволяет получить CSS, а textContent — нет.
Способ 5. Свойство outerHTML
Свойство outerHTML также, как и innerText , было введено в InternetExplorer и является нестандартным, хотя на данный момент.
Давайте посмотрим, что нам вернет свойство outerHTML на примере.
outerHTML property
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Consequuntur maxime, cumque facilis eos itaque inventore rerum.