- Шорткоды
- Стандартные шорткоды WordPress
- Экранирование шорткодов
- Как создать шорткод WordPress?
- 1. Простой пример
- 2. Шорткод с параметрами (атрибутами)
- 3. Закрывающиеся шорткоды и шорткод внутри шорткода
- 4. Используем буферизацию для вывода прямо в шорткоде
- Добавляем кнопку вставки шорткода в визуальный редактор поста TinyMCE
- PHP-код
- JavaScript. Пример простой кнопки
- Кнопка с иконкой, выпадающим списком и с возможностью задавать параметры шорткода
- Применение шорткодов в коде PHP
- do_shortcode()
- Ещё пара интересных примеров шорткодов
- Миша
Шорткоды
Шорткоды – могут содержать в себе какой-то PHP-код и функции, которые можно задействовать прямо в контенте записей и страниц. Появились в версии WordPress 2.5.
Например можем взглянуть на шорткод галереи, который выглядит так:
Понятное дело, что данный функционал даёт разработчикам WordPress потрясающие возможности — на сегодняшний день очень актуальна вставка в посты форм, кнопок, слайдеров.
Даже с приходом Gutenberg, вряд ли шорткоды в скором времени будут вытеснены блоками.
Кстати говоря, если вы интересуетесь темой разработки, я бы хотел порекомендовать вам свой видеокурс по созданию шаблона для WordPress с нуля.
Так же, как у функции могут быть аргументы, так и шорткод может иметь собственные параметры. Ещё один пример с шорткодом:
[gallery size="large" ids="14243,14242,14241"]
В параметре ids перечислены ID изображений, входящих в галерею, параметр size — размер вставляемых изображений.
Стандартные шорткоды WordPress
В WordPress уже есть определённый набор шорткодов, например тот же шорткоды галереи, с которым мы уже познакомились ранее.
Другие стандартные шорткоды это:
Экранирование шорткодов
А точнее, как сделать так, чтобы шорткод присутствовал в контенте вашего поста, но не выполнялся? Или другими словами, как я вывел шорткоды в предыдущей главе поста, не выполняя их?
Всё, что нужно сделать, это обернуть его ещё в одни квадратные скобки, вот так:
Если же у вашего шорткода есть открывающий и закрывающий тег, то он будет выглядеть следующим образом:
Обратите внимание, что эта история с экранированием работает только в том случае, если шорткод уже зарегистрирован на вашем сайте. Если же нет, то ожидайте, что будут отображены все скобки.
Ну и про HTML-сущности тоже помним, да? [шорткод]
На самом деле именно в этом моменте можно кекнуть, потому что часто встречаю уроки по WordPress, где их отображают с пробелом, типо [ gallery] и при этом уточняют, что пробел нужно удалить 😹
Как создать шорткод WordPress?
1. Простой пример
Создать свой шорткод не труднее, чем написать собственную функцию PHP. Например я решил создать шорткод [misha] , который при вставке в пост будет выводить URL главной страницы сайта.
function true_misha_func( $atts ){ return site_url(); // никаких echo, только return } add_shortcode( 'misha', 'true_misha_func' );
- Код можете вставить в файл functions.php (я имею ввиду тот, который находится в директории вашей текущей темы). Больше информации о вставке кода.
- Имя шорткода должно быть обязательно в нижнем регистре и содержать только буквы латинского алфавита, цифры и символ подчеркивания.
- Мы использовали функцию site_url() для вывода текущего адреса сайта.
2. Шорткод с параметрами (атрибутами)
Окей, я уже писал, что у шорткодов могут быть свои параметры, давайте теперь посмотрим как это делается.
В качестве примера я написал шорткод, который просто вставляет ссылку в пост, которая открывается в новой вкладке браузера target=»_blank» . Не думаю, что на деле он может быть полезен, но для нас сейчас главное — понять сам принцип работы шорткодов.
Параметров будет два: anchor и url — анкор (текст ссылки) и URL соответственно. Как будет выглядеть сам шорткод: [trueurl anchor=»Мой блог» url=»https://misha.agency/blog»] . Если параметр не будет указан в самом шорткоде, то будет использоваться его значение по умолчанию, заданное в функции.
function true_url_external( $atts ) { $params = shortcode_atts( array( // в массиве укажите значения параметров по умолчанию 'anchor' => 'Миша Рудрастых', // параметр 1 'url' => 'https://misha.agency', // параметр 2 ), $atts ); return ' . $params[ 'url' ] . '" target="_blank">' . $params[ 'anchor' ] . ''; } add_shortcode( 'trueurl', 'true_url_external' );
- Названия атрибутов шорткодов также рекомендуется использовать в нижнем регистре. Значения же атрибутов могут содержать любые символы.
- Если в шорткод передать атрибут, который не представлен в атрибутах по умолчанию в функции shortcode_atts(), то этот атрибут будет проигнорирован.
3. Закрывающиеся шорткоды и шорткод внутри шорткода
Давайте возьмём шорткод из предыдущего примера и немного переколдуем его. Напомню, что шорткод выглядел так: [trueurl anchor=»текст ссылки» url=»URL ссылки»] .
Что, если мы переделаем его следующим образом: [trueurl anchor=»текст ссылки»]URL ссылки[/trueurl] .
Кроме того, вовнутрь закрывающихся шорткодов можно вставлять и другие шорткоды (благодаря функции do_shortcode()).
В соответствии с этим давайте переделаем наш код из предыдущего примера:
function true_url_external( $atts, $shortcode_content = null ) { $params = shortcode_atts( array( 'anchor' => 'Миша Рудрастых' ), $atts ); return ' . do_shortcode( $shortcode_content ) . '" target="_blank">' . $params[ 'anchor' ] . ''; } add_shortcode( 'trueurl', 'true_url_external' );
Теперь шорткод следующего вида [trueurl anchor=»главная»][misha][/trueurl] выведет ссылку на главную страницу вашего сайта (про шорткод [misha] я писал выше).
4. Используем буферизацию для вывода прямо в шорткоде
Иногда бывает, что никак не получается внутри шорткода возвратить результат, например мы используем функцию get_template_part() внутри. Что делать в таких ситуациях?
Решается это довольно легко – при помощи буферизации.
function truemisha_shortcode_callback() { ob_start(); // тут можно сразу выводить при помощи echo() // или get_template_part( 'entry' ); // или закрывать тег ?> и выводить сразу HTML $output = ob_get_contents(); // всё, что вывели, окажется внутри $output ob_end_clean(); return $output; }
Добавляем кнопку вставки шорткода в визуальный редактор поста TinyMCE
Понятное дело, что гораздо удобнее вставлять шорткод будет через встроенный редактор TinyMCE, а если при этом будет ещё реализован интерфейс, позволяющий задавать параметры шорткода, то вообще круто.
PHP-код
Вне зависимости от того, будет ли ваша кнопка текстовая, либо с иконкой, будет ли она содержать дополнительные поля ввода (параметры шорткода) или нет — во всех случаях PHP-код регистрации кнопки будет одинаков.
// Хуки function true_add_mce_button() { // проверяем права пользователя - может ли он редактировать посты и страницы if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) { return; // если не может, то и кнопка ему не понадобится, в этом случае выходим из функции } // проверяем, включен ли визуальный редактор у пользователя в настройках (если нет, то и кнопку подключать незачем) if ( 'true' == get_user_option( 'rich_editing' ) ) { add_filter( 'mce_external_plugins', 'true_add_tinymce_script' ); add_filter( 'mce_buttons', 'true_register_mce_button' ); } } add_action('admin_head', 'true_add_mce_button'); // В этом функции указываем ссылку на JavaScript-файл кнопки function true_add_tinymce_script( $plugin_array ) { $plugin_array['true_mce_button'] = get_stylesheet_directory_uri() .'/true_button.js'; // true_mce_button - идентификатор кнопки return $plugin_array; } // Регистрируем кнопку в редакторе function true_register_mce_button( $buttons ) { array_push( $buttons, 'true_mce_button' ); // true_mce_button - идентификатор кнопки return $buttons; }
В этом примере для получения URL папки с текущей темой я использовал функцию get_stylesheet_directory_uri(). true_button.js — собственно сама кнопка, создайте этот файл в директории с темой (или там, где вам удобно, но не забудьте в этом случае поменять путь к нему).
JavaScript. Пример простой кнопки
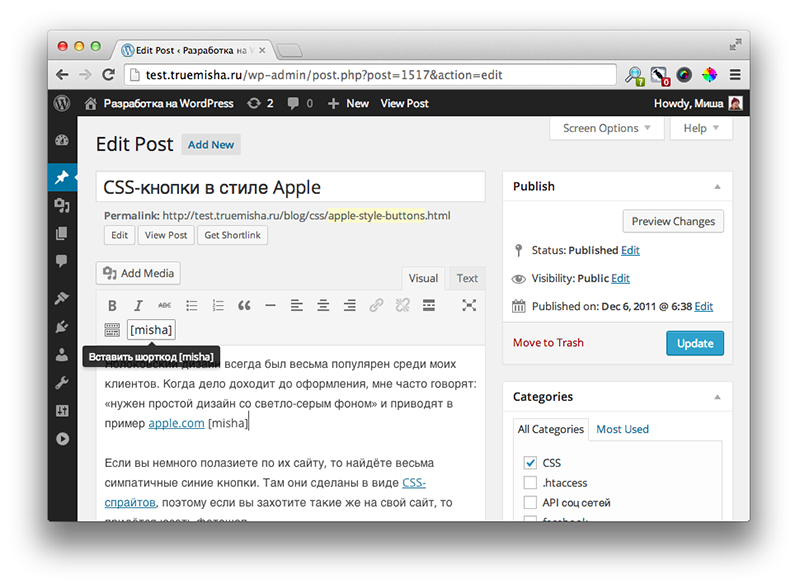
Займёмся содержимым файла true_button.js . Итак, создадим для начала простую кнопку, которая будет вставлять шорткод [misha] .
(function() { tinymce.PluginManager.add('true_mce_button', function( editor, url ) { // true_mce_button - ID кнопки editor.addButton('true_mce_button', { // true_mce_button - ID кнопки, везде должен быть одинаковым text: '[misha]', // текст кнопки, если вы хотите, чтобы ваша кнопка содержала только иконку, удалите эту строку title: 'Вставить шорткод [misha]', // всплывающая подсказка icon: false, // тут можно указать любую из существующих векторных иконок в TinyMCE либо собственный CSS-класс onclick: function() { editor.insertContent('[misha]'); // вставляем шорткод [misha] в редактор, также можно задать любое действие jQuery } }); }); })();
Текстовый вариант кнопки вставки шорткода в визуальном редакторе TinyMCE.
Кнопка с иконкой, выпадающим списком и с возможностью задавать параметры шорткода
Начну с того, что вставлю (а точнее заменю) код в файл true_button.js :
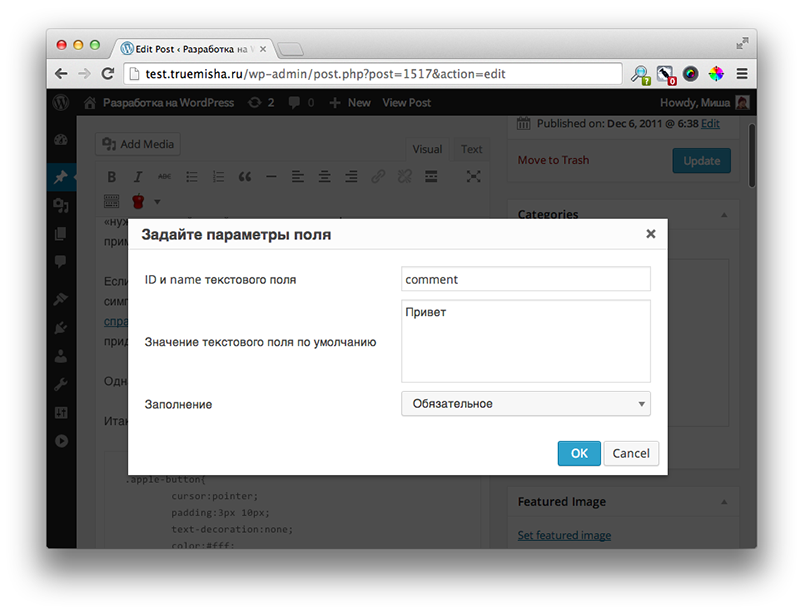
(function() { tinymce.PluginManager.add('true_mce_button', function( editor, url ) { // id кнопки true_mce_button должен быть везде один и тот же editor.addButton( 'true_mce_button', { // id кнопки true_mce_button icon: 'perec', // мой собственный CSS класс, благодаря которому я задам иконку кнопки type: 'menubutton', title: 'Вставить элемент', // всплывающая подсказка при наведении menu: [ // тут начинается первый выпадающий список { text: 'Элементы форм', menu: [ // тут начинается второй выпадающий список внутри первого { text: 'Текстовое поле', onclick: function() { editor.windowManager.open( { title: 'Задайте параметры поля', body: [ { type: 'textbox', // тип textbox = текстовое поле name: 'textboxName', // ID, будет использоваться ниже label: 'ID и name текстового поля', // лейбл value: 'comment' // значение по умолчанию }, { type: 'textbox', // тип textbox = текстовое поле name: 'multilineName', label: 'Значение текстового поля по умолчанию', value: 'Привет', multiline: true, // большое текстовое поле - textarea minWidth: 300, // минимальная ширина в пикселях minHeight: 100 // минимальная высота в пикселях }, { type: 'listbox', // тип listbox = выпадающий список select name: 'listboxName', label: 'Заполнение', 'values': [ // значения выпадающего списка {text: 'Обязательное', value: '1'}, // лейбл, значение {text: 'Необязательное', value: '2'} ] } ], onsubmit: function( e ) { // это будет происходить после заполнения полей и нажатии кнопки отправки editor.insertContent( '[textarea + e.data.textboxName + '" value="' + e.data.multilineName + '" required="' + e.data.listboxName + '"]'); } }); } }, { // второй элемент вложенного выпадающего списка, прост вставляет шорткод text: 'Кнопка отправки', onclick: function() { editor.insertContent(''); } } ] }, { // второй элемент первого выпадающего списка, просто вставляет [misha] text: 'Шорткод [misha]', onclick: function() { editor.insertContent('[misha]'); } } ] }); }); })();
После вставки кода моя кнопка уже появилась и работает. Единственное только — у неё нет никакой иконки (ну кроме стрелочки вниз).
Сейчас нам понадобится немного CSS-кода. Прежде всего хочу сказать, что вы можете использовать:
- Встроенные иконки TinyMCE.
- Другие иконочные шрифты, в том числе и dashicons.
- Любую картинку через background-image .
- Изображение, закодированное в base64.
В своем примере я использовал обычную картинку с перцем, которая у меня находится в той же директории, что и CSS-файл.
i.mce-i-perec { background-image: url('perec.png'); }
Если использовали этот же способ и иконка не появилась — попробуйте прописать к ней абсолютный URL.
Для подключения CSS используйте функцию wp_enqueue_style() либо хук admin_head .
Всплывающее окно, в котором можно задать параметры шорткода, появляющееся при нажатии на кнопку в визуальном редакторе.
Если вы хотите использовать dashicons, то ваш CSS для иконки перца будет выглядеть примерно следующим образом:
i.mce-i-perec { content: "\f511"; /* выбираем иконку и узнаем ее код тут https://developer.wordpress.org/resource/dashicons/ */ font-family:'dashicons'; font-size:20px; /* можно подкорректировать размер шрифта, если не устраивает*/ }
Применение шорткодов в коде PHP
Тут всё сводится к использованию одной функции — do_shortcode().
do_shortcode()
Функция в качестве параметра может содержать лишь один шорткод:
Или шорткод и какой-то контент:
echo do_shortcode( '[trueurl anchor="Главная"]' . site_url() . '[/trueurl]' );
Популярный пример, позволяет получить или вывести содержимое поста с применением шорткодов при помощи функции get_the_content():
$content_shortcoded = do_shortcode( get_the_content() );
Вот пожалуй и всё. Если у вас возникнут какие-то вопросы, пожалуйста, оставляйте их ниже в комментах, буду рад помочь.
Ещё пара интересных примеров шорткодов
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.