- Размеры блока
- Установка размеров блока в CSS
- Минимальные и максимальные размеры блока
- Содержимое за пределами блока
- Ширина блока
- Алгоритм блочной модели
- Вложенные слои
- Как задавать в css размер блока
- Курс «Frontend-разработчик»
- Курс «веб-разработчик с нуля»
- Курс «PHP-разработчик с нуля»
- Простые свойства для размеров
- Размер в пикселях
Размеры блока
Если в CSS размеры блока не заданы, то они формируются так:
- Ширина определяется шириной окна страницы или шириной внешнего блока. Блок занимает всю ширину окна страницы или внешнего блока за исключением отступов.
- Высота блока устанавливается такой, чтобы в блок поместилось всё содержимое.
Для примера создадим блок без указания размеров и посмотрим, как он выглядит. Чтобы видеть размеры блока, зададим рамку с помощью свойства border .
Блок без указания размеров
Попробуйте менять ширину окна браузера, Вы увидите, что ширина блока тоже меняется.
Установка размеров блока в CSS
Для установления размеров блока есть свойство width , которое устанавливает ширину, и свойство height , которое устанавливает высоту. В значениях этих свойств указываются размеры блока в любых единицах, существующих в CSS, например в пикселях. При указании значения, единицы обязательно нужно указывать.
Добавим на страницу ещё один блок с шириной 500 пикселей и высотой 200 пикселей.
Размеры можно указывать в процентах от внешнего блока. Если внешнего блока нет, то размер будет в процентах от размера страницы. Попробуем оба варианта. В блок с размерами поместим ещё один блок и укажем ему ширину 70%. Также создадим отельный блок и тоже укажем ширину 70%
Блок с размерамиВ процентах от внешнего блокаВ процентах от страницы
Обратите внимание — при изменении ширины окна браузера отдельный блок меняет свою ширину. А тот, который внутри другого блока, остаётся неизменным, ведь его ширина зависит от размера, заданного точно.
При этом значении размеры блока определяются также, как если они не заданы. Это значение используется, если размер ранее был задан, а теперь его нужно вернуть к начальному.
Также у размеров есть значение:
При этих свойствах блок получает значения размеов от родительского элемента.
Браузеры, особенно старые, по-разному определяют CSS размеры блока. Поэтому при установлении размеров нужно тщательно проверять отображение страницы.
Минимальные и максимальные размеры блока
Если в CSS размер блока не задан точно и может меняться, то можно установить минимальный и максимальный размер. Для этого есть свойства min-width , max-width , min-height , max-height .
Для примера создадим ещё один блок размером также 70%. Установим ему минимальную ширину 600 пикселей. Когда Вы будете уменьшать окно браузера, этот блок уменьшится только до 600 пикселей, а далее будет неизменным.
Блок в процентах с минимальной шириной
Содержимое за пределами блока
Если блоку заданы размеры, то часть содержимого может не поместиться в блок и оказаться за его пределами. Свойство overflow определяет, как отображается эта часть содержимого. Значения:
overflow: visible — отображается и не учитывает границы (по умолчанию)
overflow: hidden — не отображается
overflow: scroll — содержимое не выходит за границы, а у блока есть полосы прокрутки
overflow: auto — пока содержимое полностью помещается в блок, полос прокрутки нет. А когда содержимое перестаёт помещаться, они появляются
overflow: inherit — значение принимается от родительского элемента
Создадим блок с контентом, выходящим за его пределы. Свойство overflow пока не устанавливаем.
Элемент
с большим
количеством
содержимого
которое
занимает
несколько
строкСледующий элемент
Текст этого блока выходит за границы и накладывается на другие элементы страницы. Установим свойство overflow :
Теперь содержимое за границами блока не отображается. Для текста это не подходит, ведь пользователь не сможет его прочитать. Попробуйте установить другие значения. Со значением scroll блок имеет обе полосы прокрутки. А со значением auto горизонтальной прокрутки нет, ведь содержимое помещается в блок по ширине.
Существуют свойства overflow-x и overflow-y , которые отдельно устанавливают отображение содержимого по ширине и высоте. Они имеют те же значения.
Коприрование материалов сайта возможно только с согласия администрации
2017 — 2023 © basecourse.ru Все права защищены
Ширина блока
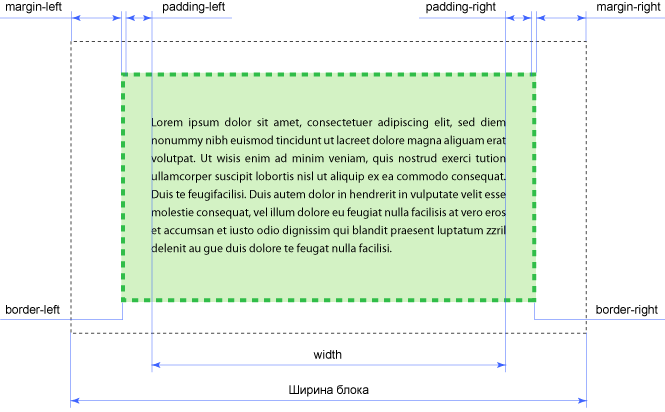
Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его контент (это может быть текст, изображение и др.), ширина которого задаётся свойством width , а высота через height ; вокруг контента идут поля ( padding ), они создают пустое пространство от контента до внутреннего края границ; затем идут собственно сами границы ( border ) и завершают блок отступы ( margin ), невидимое пустое пространство от внешнего края границ. Ширина блока это комплексная величина и складывается из нескольких значений свойств:
- width — ширина контента, т.е. содержимого блока;
- padding-left и padding-right — поле слева и справа от контента;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
Какие-то свойства могут отсутствовать и в этом случае на ширину не оказывают влияние. Общая ширина показана на рис. 1 в виде чёрной пунктирной линии.
Если значение width не задано, то оно по умолчанию устанавливается как auto . В этом случае ширина блока будет занимать всю доступную ширину при сохранении значений полей, границ и отступов. Под доступной шириной в данном случае подразумевается ширина контента у родительского блока, а если родителя нет, то ширина контента браузера.
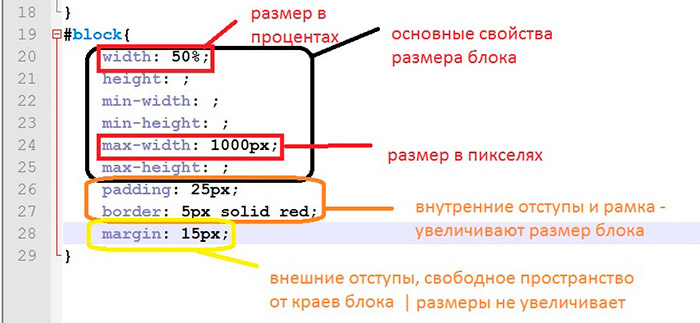
Допустим, для слоя написан следующий стиль.
width: 300px; /* Ширина слоя */ margin: 7px; /* Значение отступов */ border: 4px solid black; /* Параметры границы */ padding: 10px; /* Поля вокруг текста */Ширина слоя согласно этой записи будет равна 342 пиксела, эта величина получается складыванием значения ширины контента плюс отступ слева, граница слева и поле слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 300 + 7 + 7 + 4 + 4 + 10 + 10 = 342
Надо отметить, что блочная модель с формированием ширины несет в себе кучу неудобств. Постоянно приходится заниматься вычислениями, когда требуется задать определенную ширину блока. Также начинаются проблемы при сочетании разных единиц измерения, в частности, процентов и пикселов. Предположим, что ширина контента задана как 90%, если сюда приплюсовать поля и границы, заданные в пикселах, то нельзя вычислить суммарную ширину блока, поскольку проценты напрямую в пикселы не переводятся. В итоге может получиться так, что общая ширина блока превысит ширину веб-страницы, что приведет к появлению горизонтальной полосы прокрутки. Выходов из подобной ситуации два — поменять алгоритм блочной модели и воспользоваться вложенными слоями.
Алгоритм блочной модели
Как уже упоминалось, ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости алгоритм меняется автоматически и ширина всего блока устанавливается равной width . Остальные браузеры так просто не меняют алгоритм, к тому же вы знаете, что режим совместимости это зло. В CSS3 есть замечательное свойство box-sizing , которое нам и пригодится. При значении border-box ширина начинает включать поля и границы, но не отступы. Таким образом, подключая box-sizing со значением border-box к своему стилю, мы можем задавать ширину в процентах и спокойно указывать border и padding , не боясь, что изменится ширина блока. К сожалению, с этим свойством связана небольшая проблема, как обычно относящаяся к браузерам — не все браузеры его понимают. Радует, что браузеры хотя бы поддерживают специфические для каждого браузера свойства. В табл. 1 приведена поддержка браузерами.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|---|
| Версия | 8.0+ | 2.0+ | 7.0+ | 3.0+ | 1.0+ |
| Свойство | box-sizing | -webkit-box-sizing | box-sizing | -webkit-box-sizing | -moz-box-sizing |
Как видно из таблицы, в свойствах разброд и шатание, поэтому придется делать гибрид и указывать все три свойства (пример 1).
HTML5 CSS3 IE Cr Op Sa Fx
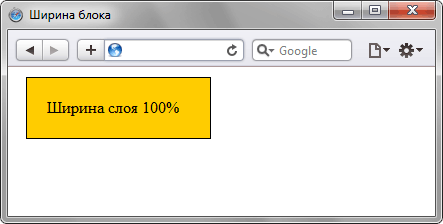
Ширина слоя 100% Данный пример будет работать во всех браузерах, указанных в табл. 1, однако невалиден в CSS3 из-за применения нестандартных свойств начинающихся на -moz и -webkit. Ширина блока составляет 100% с учетом значений padding . Без свойства box-sizing в браузере появится горизонтальная полоса прокрутки.
Вложенные слои
Использование свойства box-sizing всем хорошо, кроме того, что не работает в старых версиях IE. Если вы верстаете сайт с учетом IE7 и IE6, вам подойдет старый проверенный метод с вложением слоев. Идея простая — для внешнего блочного элемента задаётся только необходимая ширина, а для вложенного блока всё остальное — поля, границы и отступы. Поскольку по умолчанию ширина блока равна доступной ширине родителя, получится, что блоки в каком-то смысле накладываются друг на друга, при этом фактическая ширина такого комбинированного элемента будет чётко задана. В примере 2 показано использование вложенных слоев.
HTML5 CSS 2.1 IE Cr Op Sa Fx
.wrap < width: 50%; /* Ширина */ >.wrap div Ширина слоя 100%