- Как изменить ширину элемента. Свойство width
- Для чего использовать свойство width
- Элемент на странице шире, чем вы задумали
- Ширина элемента больше ширины родителя
- Материалы по теме
- Ширина блока
- Алгоритм блочной модели
- Вложенные слои
- Как задавать в css размер блока
- Простые свойства для размеров
- Размер в пикселях
Как изменить ширину элемента. Свойство width
CSS-свойство width определяет ширину элемента на странице. Оно позволяет управлять размером элемента и адаптировать его под разные размеры экрана.
Свойство width записывается так:
Ширина может быть автоматической — если её не указать, то она будет иметь значение auto . В этом случае браузер сам решит, какую ширину установить элементу на основе размеров родительского элемента и содержимого.
Если вы хотите управлять шириной, укажите значение — определённую вами ширину элемента. Тогда она будет постоянной или будет меняться в зависимости от всего вокруг на странице. Можно использовать единицы измерения — например, px , % , em , rem .
Вот так — в пикселях, тогда ширина будет постоянной. В этом случае — 200 пикселей.
А так — в процентах, тогда ширина будет меняться при изменении размеров окна. В этом случае — 50% от ширины родительского элемента.
В любом варианте к ширине нужно относиться внимательно, чтобы всё сошлось с макетом.
Если пока не понимаете, зачем здесь фигурные скобки — прочитайте о селекторах.
Для чего использовать свойство width
Один из вариантов — чтобы ограничить ширину текстового блока и улучшить читаемость на больших экранах. Например, когда вы делаете блог и хотите, чтобы текст не растягивался на всю ширину экрана. Как на этой странице.
Вот так мы стилизуем элемент с шириной 50%, который находится по центру экрана.
Относительные единицы измерения помогают создавать адаптивные страницы. Попробуйте сами — контейнер будет тянуться вместе с окном браузера.
Другой вариант использования — создать сетку на основе флексбоксов с фиксированными размерами колонок.
Это очень простой пример сеток, но если интересно, прочитайте наше пошаговое рукововодство по созданию адаптивных сеток.
С шириной всё вообще непросто — иногда с непривычки могут произойти странные ситуации, из-за которых придётся долго гуглить. Давайте о них поговорим.
Элемент на странице шире, чем вы задумали
Виновато свойство box-sizing , которое по умолчанию имеет значение content-box .
Почему так. Когда вы задаете ширину элемента с помощью свойства width , она применяется только к содержимому элемента и не учитывает его отступы, поля ( padding и margin ) и границы ( border ). Это может привести к тому, что общая ширина элемента будет больше, чем ожидалось.
Например, у нас есть такой элемент с классом box :
И мы применяем следующие стили — ширина 100 пикселей, отступы по 10 пикселей со всех сторон и вдобавок пятипиксельную границу.
Тогда вспоминаем математику и считаем — общая ширина элемента с заданной шириной 100px будет на самом деле равна 130px .
100px + 2 × 10px (отступы) + 2 × 5px (границы) = 130px Как починить. Нужно включить отступы и границы в заданную ширину элемента. Для этого используйте свойство box-sizing со значением border-box :
Теперь общая ширина элемента будет равна 100px , так как отступы и границы будут включены в указанную ширину. Такое поведение следует учитывать при вёрстке и подготовке макетов, чтобы в результате не оказалось непредвиденных сюрпризов.
Ширина элемента больше ширины родителя
Если ширина нашего элемента случайно оказалась больше, чем у родительского, то он не вместится. И будет как-то так:
Создаём два вложенных элемента с классами parent и child .
И стилизуем их. У parent ширина 100 пикселей, а у child — 200.
Выше вы уже видели, что произойдёт в этом случае — элемент child с синим фоном будет выходить за пределы родительского элемента с рамкой.
Конечно, иногда так поступают специально — например, чтобы иллюстрации в блоге выходили за пределы колонки с текстом и были покрупнее.
Хотя если указать только width без ограничений, то при уменьшении окна картинка не вместится.
Теперь дочерний элемент не будет выходить за пределы родительского элемента, даже если его ширина увеличивается.
Ну и не забывайте тестировать сайты и проверять их в разных браузерах — это важный навык для всех веб-разработчиков в любом году.
👉 Все браузеры поддерживают свойство width , так что смело пользуйтесь.
Материалы по теме
- Не шириной единой — свойство height ещё запутаннее, но тоже важное
- Чем отличаются margin и padding (и как их больше никогда не перепутать)
- Как создавать адаптивные сетки
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Ширина блока
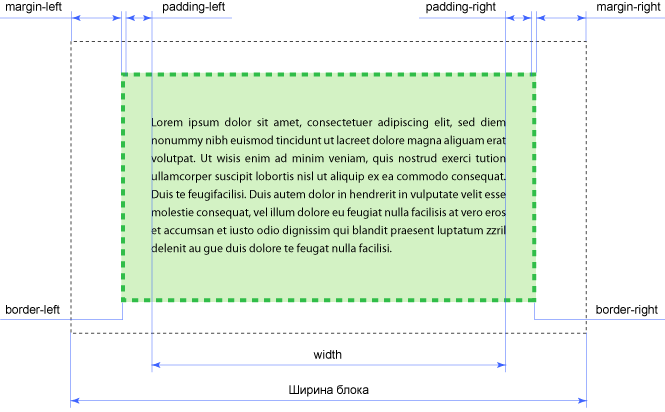
Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его контент (это может быть текст, изображение и др.), ширина которого задаётся свойством width , а высота через height ; вокруг контента идут поля ( padding ), они создают пустое пространство от контента до внутреннего края границ; затем идут собственно сами границы ( border ) и завершают блок отступы ( margin ), невидимое пустое пространство от внешнего края границ. Ширина блока это комплексная величина и складывается из нескольких значений свойств:
- width — ширина контента, т.е. содержимого блока;
- padding-left и padding-right — поле слева и справа от контента;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
Какие-то свойства могут отсутствовать и в этом случае на ширину не оказывают влияние. Общая ширина показана на рис. 1 в виде чёрной пунктирной линии.
Если значение width не задано, то оно по умолчанию устанавливается как auto . В этом случае ширина блока будет занимать всю доступную ширину при сохранении значений полей, границ и отступов. Под доступной шириной в данном случае подразумевается ширина контента у родительского блока, а если родителя нет, то ширина контента браузера.
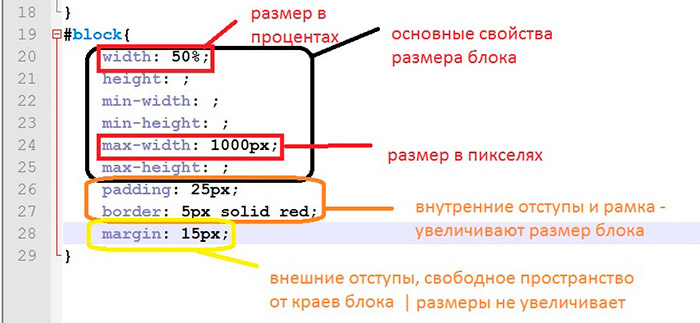
Допустим, для слоя написан следующий стиль.
width: 300px; /* Ширина слоя */ margin: 7px; /* Значение отступов */ border: 4px solid black; /* Параметры границы */ padding: 10px; /* Поля вокруг текста */Ширина слоя согласно этой записи будет равна 342 пиксела, эта величина получается складыванием значения ширины контента плюс отступ слева, граница слева и поле слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 300 + 7 + 7 + 4 + 4 + 10 + 10 = 342
Надо отметить, что блочная модель с формированием ширины несет в себе кучу неудобств. Постоянно приходится заниматься вычислениями, когда требуется задать определенную ширину блока. Также начинаются проблемы при сочетании разных единиц измерения, в частности, процентов и пикселов. Предположим, что ширина контента задана как 90%, если сюда приплюсовать поля и границы, заданные в пикселах, то нельзя вычислить суммарную ширину блока, поскольку проценты напрямую в пикселы не переводятся. В итоге может получиться так, что общая ширина блока превысит ширину веб-страницы, что приведет к появлению горизонтальной полосы прокрутки. Выходов из подобной ситуации два — поменять алгоритм блочной модели и воспользоваться вложенными слоями.
Алгоритм блочной модели
Как уже упоминалось, ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости алгоритм меняется автоматически и ширина всего блока устанавливается равной width . Остальные браузеры так просто не меняют алгоритм, к тому же вы знаете, что режим совместимости это зло. В CSS3 есть замечательное свойство box-sizing , которое нам и пригодится. При значении border-box ширина начинает включать поля и границы, но не отступы. Таким образом, подключая box-sizing со значением border-box к своему стилю, мы можем задавать ширину в процентах и спокойно указывать border и padding , не боясь, что изменится ширина блока. К сожалению, с этим свойством связана небольшая проблема, как обычно относящаяся к браузерам — не все браузеры его понимают. Радует, что браузеры хотя бы поддерживают специфические для каждого браузера свойства. В табл. 1 приведена поддержка браузерами.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|---|
| Версия | 8.0+ | 2.0+ | 7.0+ | 3.0+ | 1.0+ |
| Свойство | box-sizing | -webkit-box-sizing | box-sizing | -webkit-box-sizing | -moz-box-sizing |
Как видно из таблицы, в свойствах разброд и шатание, поэтому придется делать гибрид и указывать все три свойства (пример 1).
HTML5 CSS3 IE Cr Op Sa Fx
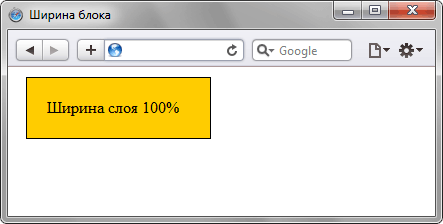
Ширина слоя 100% Данный пример будет работать во всех браузерах, указанных в табл. 1, однако невалиден в CSS3 из-за применения нестандартных свойств начинающихся на -moz и -webkit. Ширина блока составляет 100% с учетом значений padding . Без свойства box-sizing в браузере появится горизонтальная полоса прокрутки.
Вложенные слои
Использование свойства box-sizing всем хорошо, кроме того, что не работает в старых версиях IE. Если вы верстаете сайт с учетом IE7 и IE6, вам подойдет старый проверенный метод с вложением слоев. Идея простая — для внешнего блочного элемента задаётся только необходимая ширина, а для вложенного блока всё остальное — поля, границы и отступы. Поскольку по умолчанию ширина блока равна доступной ширине родителя, получится, что блоки в каком-то смысле накладываются друг на друга, при этом фактическая ширина такого комбинированного элемента будет чётко задана. В примере 2 показано использование вложенных слоев.
HTML5 CSS 2.1 IE Cr Op Sa Fx
.wrap < width: 50%; /* Ширина */ >.wrap div Ширина слоя 100%