- Краткое руководство по JavaScript
- Цели
- Предпосылки
- Настройте свою среду
- Включить API
- Настройка экрана согласия OAuth
- Авторизация учетных данных для веб-приложения
- Создать ключ API
- Настроить образец
- Запустите образец
- Следующие шаги
- Как записать преобразованный массив данных в Google таблицу с использованием Javascript
- Шаг 1
- Шаг 2
- Шаг 3
Краткое руководство по JavaScript
Оптимизируйте свои подборки Сохраняйте и классифицируйте контент в соответствии со своими настройками.
В кратких руководствах объясняется, как настроить и запустить приложение, которое вызывает API Google Workspace.
В кратких руководствах по Google Workspace используются клиентские библиотеки API для обработки некоторых деталей процесса аутентификации и авторизации. Мы рекомендуем вам использовать клиентские библиотеки для ваших собственных приложений. В этом кратком руководстве используется упрощенный подход к проверке подлинности, подходящий для среды тестирования. Для рабочей среды мы рекомендуем изучить аутентификацию и авторизацию, прежде чем выбирать учетные данные для доступа , подходящие для вашего приложения.
Создайте веб-приложение JavaScript, которое отправляет запросы к API Google Таблиц.
Цели
Предпосылки
Настройте свою среду
Для завершения этого краткого руководства настройте свою среду.
Включить API
Настройка экрана согласия OAuth
Если вы используете новый проект Google Cloud для выполнения этого краткого руководства, настройте экран согласия OAuth и добавьте себя в качестве тестового пользователя. Если вы уже выполнили этот шаг для своего облачного проекта, перейдите к следующему разделу.
- В консоли Google Cloud выберите menu >API и службы >Экран согласия OAuth . Перейти к экрану согласия OAuth
- Выберите тип пользователя для своего приложения, затем нажмите «Создать» .
- Заполните регистрационную форму приложения, затем нажмите «Сохранить и продолжить» .
- На данный момент вы можете пропустить добавление областей и нажать «Сохранить и продолжить» . В будущем, когда вы будете создавать приложение для использования за пределами вашей организации Google Workspace, вы должны будете добавить и проверить области авторизации, необходимые вашему приложению.
- Если вы выбрали Внешний для типа пользователя, добавьте тестовых пользователей:
- В разделе «Проверить пользователей» нажмите «Добавить пользователей» .
- Введите свой адрес электронной почты и любых других авторизованных тестовых пользователей, затем нажмите «Сохранить и продолжить» .
Авторизация учетных данных для веб-приложения
- В консоли Google Cloud выберите menu >API и службы >Учетные данные . Перейти к учетным данным
- Нажмите «Создать учетные данные» >«Идентификатор клиента OAuth» .
- Щелкните Тип приложения >Веб-приложение .
- В поле Имя введите имя учетных данных. Это имя отображается только в консоли Google Cloud.
- Добавьте авторизованные URI, связанные с вашим приложением:
- Клиентские приложения (JavaScript) — в разделе «Авторизованные источники JavaScript» нажмите «Добавить URI» . Затем введите URI, который будет использоваться для запросов браузера. Это определяет домены, из которых ваше приложение может отправлять запросы API на сервер OAuth 2.0.
- Серверные приложения (Java, Python и т. д.) . В разделе Авторизованные URI перенаправления нажмите Добавить URI . Затем введите URI конечной точки, на которую сервер OAuth 2.0 может отправлять ответы.
- Щелкните Создать . Появится экран создания клиента OAuth, показывающий ваш новый идентификатор клиента и секрет клиента. Обратите внимание на идентификатор клиента. Секреты клиента не используются для веб-приложений.
- Нажмите ОК . Вновь созданные учетные данные отображаются в разделе Идентификаторы клиентов OAuth 2.0 .
Запишите эти учетные данные, поскольку они понадобятся вам позже в этом кратком руководстве.
Создать ключ API
- В консоли Google Cloud выберите menu >API и службы >Учетные данные . Перейти к учетным данным
- Щелкните Создать учетные данные >Ключ API .
- Отображается ваш новый ключ API.
- Нажмите Копировать content_copy , чтобы скопировать ключ API для использования в коде вашего приложения. Ключ API также можно найти в разделе «Ключи API» учетных данных вашего проекта.
- Нажмите Ограничить ключ , чтобы обновить дополнительные настройки и ограничить использование вашего ключа API. Дополнительные сведения см. в разделе Применение ограничений ключа API .
Настроить образец
- В рабочем каталоге создайте файл с именем index.html .
- В файл index.html вставьте следующий пример кода:
Sheets API Quickstart
- YOUR_CLIENT_ID : идентификатор клиента, созданный вами при авторизации учетных данных для веб-приложения .
- YOUR_API_KEY : ключ API, который вы создали в качестве предварительного условия .
Запустите образец
- Если вы еще не вошли в свою учетную запись Google, вам будет предложено выполнить вход. Если вы вошли в несколько учетных записей, выберите одну учетную запись для авторизации.
- Нажмите Принять .
- Скопируйте код из браузера, вставьте его в командную строку и нажмите Enter .
Информация об авторизации хранится в файловой системе, поэтому при следующем запуске примера кода авторизация не запрашивается.
Вы успешно создали свое первое приложение JavaScript, которое отправляет запросы к API Google Таблиц.
Следующие шаги
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons «С указанием авторства 4.0», а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2023-07-13 UTC.
Как записать преобразованный массив данных в Google таблицу с использованием Javascript
Я бы хотела поделится своим опытом и рассказать, как помогает автоматизация рутинных задач с использованием Javascript и Google Apps Script. Возможно, это поможет многим для экономии рабочего времени в дальнейшем отделу HR и менеджерам управления проектов.
Недавно нашей компании понадобился коннектор, который будет брать данные из системы управления коллективной работы и загружать их в Гугл таблицы для последующей аналитики трудового дня сотрудника и бюджета проекта.
Было принято решение самим брать данные из системы без использования платных сервисов. Для этого мы использовали расширение Google Apps Script.
Я являюсь junior разработчиком, данная статья для тех, кому будет полезной следующая информация:
Как записать массив данных в таблицу?
В интернете не было информации или хотя бы намека, как мы можем построчно записать данные в таблицу Google Sheets из массива используя Apps Script.
Ставим задачу:
Делаем запрос на сервер — Сортируем данные — Формируем массив данных для записи — Записываем преобразованный массив данных в таблицу
Шаг 1
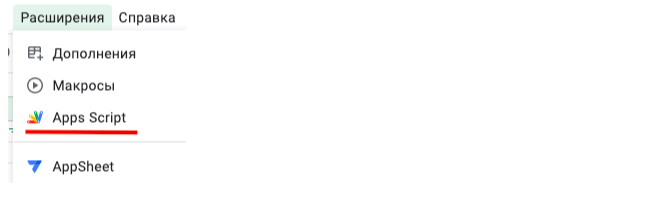
- Заходим в Google таблицу, далее переходим в РАСШИРЕНИЯ
- В открывшейся вкладке выбираем Apps Script
Делаем запрос к серверу REST API. Для запроса к серверу используем встроенный класс UrlFetchApp. Тут я не буду расписывать так, как для каждого сервиса, есть документация и правила для последующих запросов к серверу REST API.
const postTasks = (url, options) => < try < const response = UrlFetchApp.fetch(url, options) if (response.getResponseCode() === 200) < return JSON.parse(response.tasks) >> catch (err) < console.log(err.message) >>Шаг 2
Преобразуем массив данных.
Когда получим массив данных с объектами, помним, что мы выгружаем задачи, а у каждой задачи, есть свои заголовки такие, как “наименование задачи”, “статус”, “наименование проекта”, “приоритет задачи” и т.д
Деструктуризируем данные и берем нам нужные свойства объекта
const createObject = async () => < try < const arrayTasks = await getListTasks() const sortTasks = [] arrayTasks.forEach(item => < const < id, name, endTime, status, assignees, fields >= item sortTasks.push(< user: !assignees ? "" : Object.values(assignees.users), target: `href/$`, name: name, endTime: !endTime ? "" : endTime, status: !status ? "" : status, priority: getPriorityField(fields) || getWithOutPriorityField(fields), >) >) > catch (err) < console.log("Функция createObject, ошибка:", err.message) >return sortTasks >Создаем простой массив с задачами и с их полями для последующей записи в таблицу. Каждое свойство объекта — это данные для записи в ячейку, а каждый новый объект — это строка в нашей таблице.
< user: ‘Иван’, target: ‘service/tasks/123456789’>, name: ‘Написать статью’, endTime: ‘today’, status: ‘в работе’, priority: ‘Важно’>,
< user: ‘Маша’, target: ‘service/tasks/12345678’>, name: ‘Редактировать статью’, endTime: ‘today’, status: ‘в работе’, priority: ‘Важно’>
Шаг 3
Длина каждого объекта в массиве ‘obj.length = cell’ (cell: 6) — равно количеству колонок, а длина массива данных равна количеству строк ‘arr.length = row’ (row: 27).
Даже если мы добавим в наш объект новое свойство (новое поле задачи) — это никак не повлияет на наш следующий шаг, не нужно переписывать будет снова и снова функцию для записи данных в саму таблицу.
Для этого нам нужен цикл, где на каждой итерации, будем перебирать объекты задач и еще одна функция с циклом для обработки полей в задаче, поэтому нам потребуется дополнительная функция (в нашем случае этой функцией будет setValuesInTable), которая будет принимать номер строки, содержать в себе счетчик для строк и столбцов, а также метод записи setValue и метод getRange принимающий номер столбца (cell) и строки (row)
Скрипт для записи данных в таблицу
const getArrayFromResultTasks = (arr) => < // Выбираю активную страницу в гугл таблице getActiveSheet() const ss = SpreadsheetApp.getActiveSpreadsheet(); const sheet = ss.getActiveSheet(); for (let i = 0; i >Функция для записи данных в таблицу построчно
const setValuesInTable = (arr, sheet, counter) => < // счетчик для строки row = 2 (начинаем со второй строки) + counter (0 + i) let row = 2 + counter; for (let i = 0; i < arr.length; i++) < // счетчик для столбца cell = 1 + i let cell = 1 + i // запись sheet.getRange(row, cell).setValue(arr[i]) >>Добавляем ссылку для запуска нашего алгоритма в панель задач (Создаем триггер)
Так вот для данной задачи нам потребовалось сделать три шага. Пользуйтесь, экспериментируйте и развивайтесь.
Надеюсь информация была полезной, и у вас появятся свои идеи для реализации. В любом случае, каждый наш шаг и достижение, пусть даже маленькое, дает нам импульс к профессиональному росту.