- 3 способа использовать box-shadow в CSS
- Что за свойство box-shadow?
- Как сделать тени реалистичными
- Почему не нужен фильтр dropshadow()
- Основы box-shadow
- Как использовать box-shadow с псевдоклассом :hover и свойством transform
- Создание многослойных теней
- Создаём неоновые тени
- Создаём неоморфные тени
- Поддержка box-shadow в браузерах
- Подсказки
- Box-shadows.css
- Подключение стилей
- Использование классов
- Эффекты при наведении
- Плавная трансформация и анимация
- Добавление параметра inset
- Генератор css box-shadow
3 способа использовать box-shadow в CSS
Тени помогают сделать визуальную составляющую сайта интересной и эстетичной. В посте рассмотрим свойство CSS box-shadow и то, как его можно стилизовать.
Что за свойство box-shadow?
Свойство box-shadow позволяет добавить тень вокруг элемента на веб-странице. Тень подсказывает пользователю, является ли элемент — кнопка, картинка — интерактивным. Благодаря теням, вне экранов гаджетов мы получаем представление о размере и глубине объекта, и свойство box-shadow добавляет реализм в оформление сайта.
Вот как обычно это свойство box-shadow прописывают:
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5)Первый четыре значения такие:
- x-offset, определяет горизонтальное положение тени;
- y-offset, определяет вертикальное положение тени;
- радиус размытия, который влияет на резкость тени. Чем выше значение, тем менее насыщенные тени, и наоборот;
- четвёртое значение определяет распространение тени.
Все значения, кроме радиуса размытия, могут быть отрицательными. Если сделать тень, как описано выше, она окажется внизу элемента. Но если значения заменить на отрицательные, то тень будет сверху:
box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, 0.5)Если установить распространение на 0 px, тень будет такого же размера, что и элемент. Положительное значение сделает тень больше, отрицательное — уменьшит.
Как сделать тени реалистичными
Следующее значение в свойстве — цвет. Используем цвета rgba() с альфа-каналом, чтобы указывать непрозрачность: это важно для стилизации под реальность, ведь тени в хорошо освещённых местах не чисто чёрные и не слишком плотные. Можете понаблюдать, как тени ведут себя по отношению к источникам света и к поверхностям, на которых лежат. Самые тёмные тени падают на плоскости, которые ближе всего к объекту, а дальше они размываются. Поэтому тень не должна быть похожа на чёрную обводку.
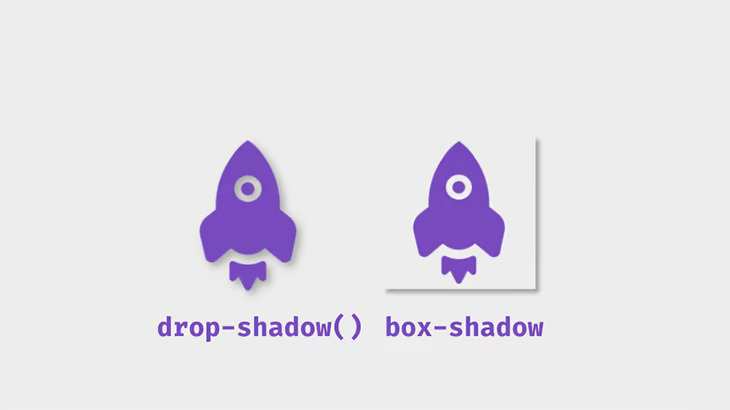
Почему не нужен фильтр dropshadow()
Это фильтр, который добавляет тень вокруг изображения. Его работа сильно отличается от box-shadow . Вот как выглядит разница в коде:
box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.3); filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.3));Основы box-shadow
Чтобы потренироваться, создайте простой контейнер HTML:
Как использовать box-shadow с псевдоклассом :hover и свойством transform
На box-shadow может повлиять псевдокласс :hover . Он добавляет тень к компонентам, у которых её не было, или меняет существующую тень. Вот как это выглядит со свойством transform :
Свойство transform создаёт иллюзию того, что блок приподнимается на странице. Функция translate() изменяет размер окна.
Добавьте ключевое слово inset , чтобы поместить тень внутрь рамки блока или элемента. Так блок будет казаться погружённым в страницу.
Значения можно менять, сколько захотите. Вот как выглядят тени на примерах:
Альтернативой функции translate() будет scale() . Если translate() изменяет положение тени по осям x и y, scale() увеличивает размер блока по этим же осям. Во втором поле добавьте значение scale() в :hover . Размер блока увеличится в 1,1 раза.
Создание многослойных теней
Тени накладываются друг на друга, если их значения разделить запятыми. Такой способ помогает создавать тени, которые плавно сливаются со страницей. Посмотрим:
box-shadow: 0px 1px 2px rgba(0,0,0,0.1), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Значение распространения не указано — в данном случае не нужно, но эксперименты никто не запрещает.
Если установить значения смещения и радиуса размытия на 0 и добавить значение распространения одной тени, к блоку добавится граница.
box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.5), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Технически эта граница — тень, поскольку блоку в родительском элементе не занимает места. Вот результат применения двух методов, обратите внимание на гладкую и тонкую тень на левой рамке:
Свойство можно использовать с любыми элементами. Хорошо работает с карточками, полями ввода, картинками, кнопками.
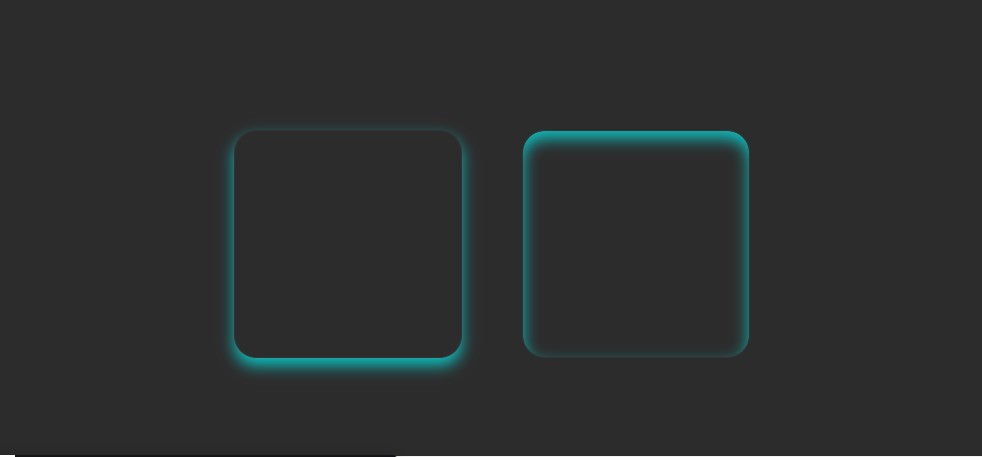
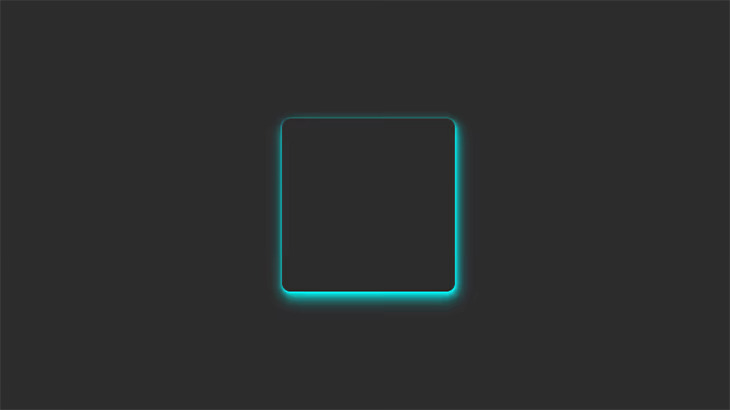
Создаём неоновые тени
В реальности тени обычно серые или чёрные, разной степени прозрачности. Чтобы изменить цвет тени, надо поменять источник света. В вебе вместо этого применяют box-shadow . Попробуем на примере:
Если тени наслаивать друг на друга, свечение можно сделать ярче:
box-shadow: 0px 1px 2px 0px rgba(0,255,255,0.7), 1px 2px 4px 0px rgba(0,255,255,0.7), 2px 4px 8px 0px rgba(0,255,255,0.7), 2px 4px 16px 0px rgba(0,255,255,0.7);Лучше всего такие тени смотрятся, если сделать их контрастными цветами на тёмном фоне. Яркость можно менять с помощью прозрачности.
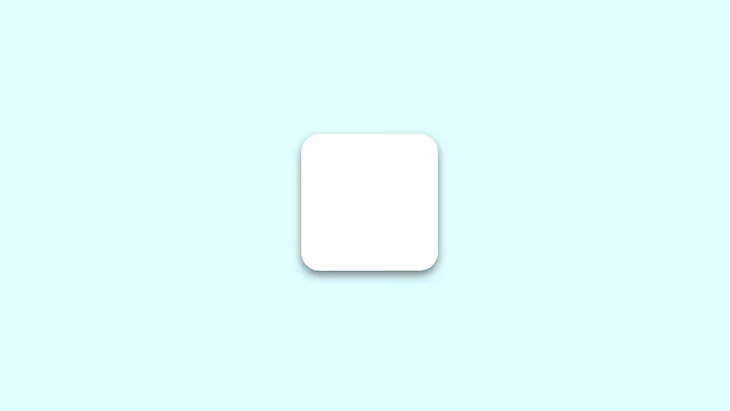
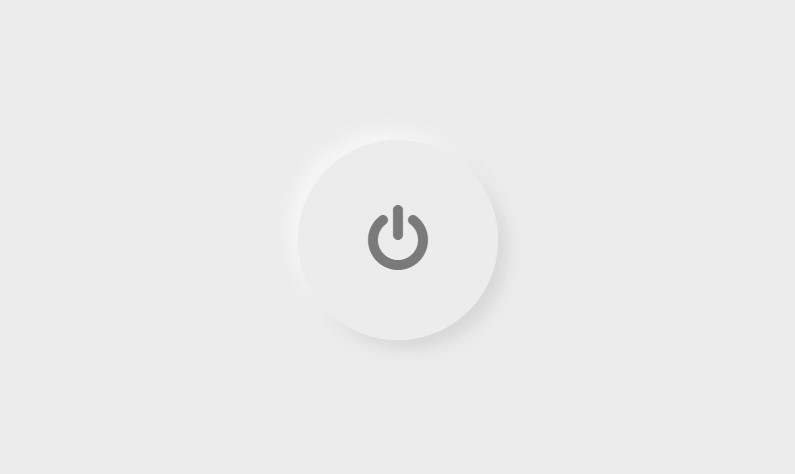
Создаём неоморфные тени
Визуально интересный эффект, который имитирует объекты из реальной жизни, такой 3D на минималках. Первые два эффекта, которые мы потренируемся создавать, касаются плоских компонентов, которые как бы парят над страницей, отбрасывая тени на фон. Кажется, что перед нами рельефное изображение.
box-shadow: -10px -10px 15px rgba(255,255,255,0.5), 10px 10px 15px rgba(70,70,70,0.12);Рельеф можно направить и в глубину:
box-shadow: inset -10px -10px 15px rgba(255, 255, 255, 0.5), inset 10px 10px 15px rgba(70, 70, 70, 0.12);Вот какой будет результат. Белая тень показывает направление «источника света» и работает, как блик. Похоже на реальный мир:
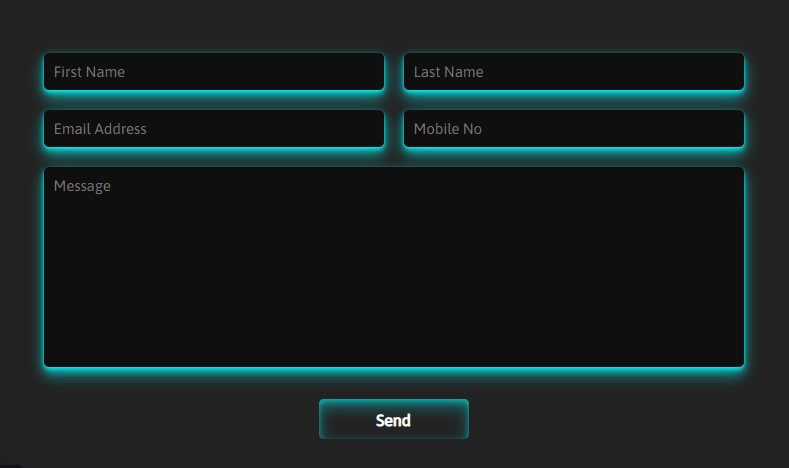
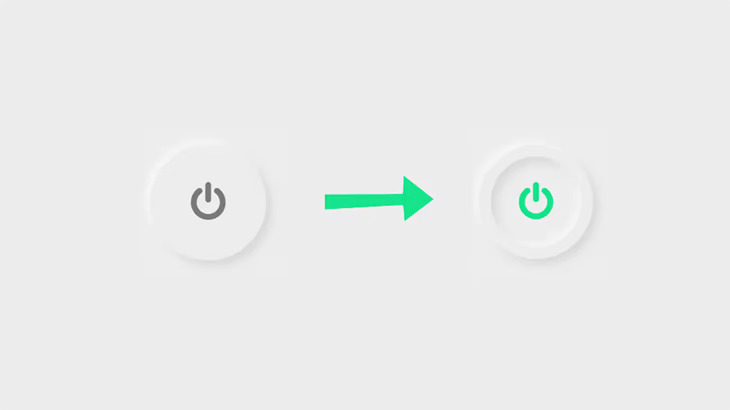
Попробуем сделать переключатель, на который пользователь сможет «нажимать».
Для начала делаем чекбокс.
Добавляем иконку. В примере иконка из Font Awesome.
Задайте свойства, которые отображаются при нажатии на кнопку. Добавьте box-shadow внутри круга, чтобы создать два вложенных слоя.
Установите цвет значка после щелчка.
input[type="checkbox"]:checked::after
Поддержка box-shadow в браузерах
К сожалению, не все браузеры, особенно в ранних версиях, поддерживают box-shadow . Так что надо использовать расширение webkit .
-webkit-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For webkit browsers*/ -moz-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For Firefox*/ box-shadow: 1px 1px 0px rgba(0,0,0,0.1);Например, для корректного отображения в Chrome с 4 по 9 версию нужен префикс -webkit- . Mozilla Firefox в версиях 2 и 3 свойство не поддерживается и частично поддерживается в версии 3.5 and 3.6 (с префиксом -moz- ). Safari частично поддерживает свойство в версиях 3.1 и 4 с префиксом -webkit- . Opera поддерживает во всех версиях, кроме 10.1 А у Microsoft Edge всё хорошо.
Если браузер не поддерживает тени, они просто не отображаются и не влияют на макет.
Подсказки
Тени — это здорово, но если использовать их неправильно, можно испортить весь проект. Вот несколько советов, которые надо учитывать при стилизации теней:
- Лучше меньше. При наложении теней браузер выполняет больше работы. Для современных устройств это не проблема, но если делаете проект для аудитории с потенциально старыми устройствами или плохим интернетом, не перестарайтесь.
- Нужна логика. Не надо делать тени бессистемными. Предполагается, что у вас есть источники света, которые влияют на объекты на странице. Поэтому в расположении теней будет логика.
- Без анимации. Если анимировать box-shadow, производительность упадёт. Да и анимированные тени — это уже слишком.
- Используйте инструменты для наложения теней. Если лень писать много строк кода, а многослойных теней хочется, попробуйте shadows.brumm.af. Он добавляет к объекту до 10 слоёв box-shadow и экономит время, чтобы не вводить вручную несколько значений.
Box-shadows.css
В современном дизайне, при создании сайтов и приложений, многие разработчики применяют эффект глубины и объема, нередко обращаясь к таким css свойствам как box-shadow и drop-shadow. Некоторые считают, что в 2018 году это тренд. И действительно, немало как иностранных, так и российских сайтов, которые в 2018 году стали чаще применять тени.
В связи с этим, недавно появилась небольшая коллекция простых и приятных css теней, часто встречающихся на сайтах (плюс — минус пара пикселей в сторону). Коллекция так и называется — Box-shadows.css. Она уже получила несколько положительных отзывов в сети и недавно была обновлена до версии 1.0.4, в которой появилось еще несколько красивых теней, разделенных на группы.
После последнего обновления, коллекция стала содержать более 60 актуальных вариантов теней, которые отлично подходят для использования в таблицах, для содержимого домашних страниц, контейнеров, панели навигации и других блоков вашего сайта.
Основная цель создания этой коллекции — облегчение работы начинающим веб-дизайнерам и разработчикам в создании приятного и современного дизайна. Благодаря коллекции, вы сможете упростить работу с блоками и сократить время подбора css теней в генераторе (который, кстати, тоже имеется). Конечно, опытным разработчикам она вряд ли понадобится, но может и они почерпнут для себя что-нибудь интересное. Коллекция пригодится тем, кто еще не успел полностью углубиться в верстку, но хочет создать красивые тени на кнопках, блоках и контейнерах своего сайта.
Подключение стилей
Чтобы подключить таблицу стилей, перейдите на сайт проекта и скачайте нужный вам файл. Затем, подключите файл к вашей html странице, после открывающего тега удобным для вас методом.
Вы можете использовать генератор файла min.css, который позволит вам создать собственный файл, состоящий только из выбранных классов. Ну, или просто выбрать нужный вам блок и скопировать понравившуюся тень к своему сайту. Это поможет снизить нагрузку, если ваш проект использует менее двух или трех теней. Просто следуйте инструкциям на сайте и у вас все получится.
Использование классов
Чтобы подключить нужную тень к вашему блоку, просто добавьте в него класс .bShadow с нужным номером:
Эффекты при наведении
Чтобы создать вашему блоку эффект при наведении, добавьте понравившийся класс с номером, например, .bShadow-1 и напишите после цифры латинскую букву h. Например:
Посмотрите на примере класса .bShadow. При наведении он присваивает теневые значения соседнего класса .bShadow-1. Если вы хотите, чтобы при наведении или клике тень не появлялась, добавьте класс .bSnone
Плавная трансформация и анимация
Класс .bShadow по умолчанию использует плавную анимацию в .2s transition: transform 0.2s ease-in-out , а также включает свойство, которое предупреждает браузер о предстоящей трансформации тени и позиции will-change: transform, box-shadow; .
Используйте это, чтобы сделать красивую анимацию ваших блоков. Например, вы можете добавить свой класс или свойства с трансформацией:
.transform-translateY-5:hover
Затем, добавьте в нужный вам контейнер:
Добавление параметра inset
Чтобы добавить параметр внутренней тени, просто вставьте скрипт на страницу html и укажите в нем классы, для которых вы хотите применить его.
Например .bShadow-1. Чтобы указать несколько классов, разделяйте их запятыми, как в примере ниже. Не забывайте ставить точку перед классом!
[].forEach.call(document.querySelectorAll('.bShadow-1, .bShadow-2h, .bShadow-3'), function(node) < var bsh = getComputedStyle(node).boxShadow; node.style.boxShadow = "inset " + bsh; >);Генератор css box-shadow
Коллекция также подразумевает увеличение количества классов с тенями, созданных самим пользователем. То есть, вы можете использовать классический генератор теней, чтобы дополнять коллекцию своими собственными стилями. Нажав кнопку «Сохранить и добавить следующий», вы можете создавать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, который не находится в коллекции. Полученные стили можно с легкостью скопировать и вставить в корневой файл css вашего проекта или в файл box-shadows.min.css, созданный на сайте коллекции.
Сейчас планируется расширение коллекции и настройка npm пакета, но с этим есть небольшие затруднения. Поэтому, пока надеюсь на получение ссылки cdnjs и дальнейшее развитие проекта.