85 Stylish CSS forms
Here is a collection of some of the most stylish CSS forms made with just HTML and CSS.
You may also like
- CSS Contact Forms
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 15 Stylised CSS Tables
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
Animated Login Form
Dev: Alvaro Montoro
Animated Login Form
Dev: Alex Cornejo
Simple Login Form Animated
Dev: Himanshu C
Animated-Login-Form
See the Pen Animated-Login-Form by Swarup Kumar Kuila (@uiswarup) on CodePen.
Dev: Swarup Kumar Kuila
Animated Login Form
Dev: Stack Findover
Animated Login Form
Dev: Torben Colding
Neumorphic form
Dev: Pratham
Neumorphic form
Dev: Philip Lahner
Simple Sign In Form
Dev: John Bowie
Minimal Sign-In Form With Bulma.io
Dev: Paul Barker
Login Screen Animation
Dev: Johan Fagerbeg
Placeholders
Dev: Mikael Ainalem
See the Pen Subscribe by Omar Dsooky (@linux) on CodePen.
Dev: Omar Dsooky
Day 001 Login Form
Dev: Mohan Khadka
See the Pen Login Form by Tyler Fry (@frytyler) on CodePen.
Dev: Tyler Fry
Card component with floating labels
Dev: Håvard Brynjulfsen
Login form. Svg animation
Dev: @BrawadaCom
Abstract Sign Up Form – Day 2 – 100 DAYS – 2020
Dev: Ricky Eckhardt
Login Form with floating placeholder and light button
Dev: Soufiane Khalfaoui HaSsani
Log In / Sign Up – Pure CSS
Dev: Ivan Grozdic
See the Pen Login by Marco Biedermann (@marcobiedermann) on CodePen.
Dev: Marco Biedermann
Animated Login Form
Dev: Munsif Mujtaba
Placeholders
See the Pen Placeholders by Mikael Ainalem (@ainalem) on CodePen.
Dev: Mikael Ainalem
Neumorphism Login Form
Dev: Ricardo Oliva Alonso
Dev: Mike Young
Login form using HTML5 and CSS3
Dev: Brad Bodine
Sleek Login Form
Dev: Tony Banik
CSS Newsletter with Animated Floating Input Labels
Dev: Bilal.Rizwaan
Newsletter Form Dribble to HTML
Red Newsletter Form
Dev: Sazzad
See the Pen form by Arefeh hatami (@arefeh_htmi) on CodePen.
Dev: Arefeh hatami
Pupassure Sign Up Form
Dev: Ricky Eckhardt
Less annoying form
See the Pen Less annoying form by Andy Fitzsimon (@andyfitz) on CodePen.
Dev: Andy Fitzsimon
Transparent Material Login Form
Dev: alphardex
POP ART Button
Dev: Ahmad Nasr
Login form UI Design
Dev: Chouaib Belagoun
Sign-Up/Login Form
Multi Step Form with Progress Bar using jQuery and CSS3
Dev: Atakan Goktepe
Credit Card Form
Dev: Muhammed Erdem
Snake highlight
See the Pen Snake highlight by Mikael Ainalem (@ainalem) on CodePen.
Dev: Mikael Ainalem
Material Login Form
Dev: Andy Tran
Login Form – Modal
Dev: Andy Tran
Google Material Design Input Boxes
Dev: Chris Sev
Log in/Sign up screen animation
Dev: Josh Sorosky
Interactive Sign Up Form
See the Pen Interactive Sign Up Form by Riccardo Pasianotto (@rkpasia) on CodePen.
Dev: Riccardo Pasianotto
Double slider Sign in/up Form
Dev: Florin Pop
Credit Card Payment Form
Dev: Adam Quinlan
Slide Sign In/Sign Up form
Dev: Danielkvist
Flat Login Form
Dev: Andy Tran
Material Design Login Form
Dev: Josh Adamous
Form fields with material design and video background, in pure CSS
Dev: Jon Uhlmann
RESPONSIVE MATERIAL DESIGN CONTACT FORM
Dev: Nikhil Krishnan
Material VCard
See the Pen Material VCard by Rian Ariona (@ariona) on CodePen.
Dev: Rian Ariona
Registration Form
Dev: afirulaf
Login/Registration Form Transition
Dev: Nikolay Talanov
Expanding Contact Form
Dev: Joe Harry
Responsive Signup/Login form
Dev: Mohamed Hasan
Interactive Form
See the Pen Interactive Form by Emmanuel Pilande (@epilande) on CodePen.
Dev: Emmanuel Pilande
Log in / Sign up
Dev: @BrawadaCom
Login/signup form animation
Dev: Shayan
Step by step register form
Dev: Jerome Renders
Elegant Login Form
See the Pen Elegant Login Form by Victor Hugo Matias (@reidark) on CodePen.
Dev: Victor Hugo Matias
MINIMALISTIC FORM
Dev: Matheus Marsiglio
Credit Card Checkout
Dev: Fabio Ottaviani
Form Design
See the Pen Form Design by Timurtek Bizel (@Timurtek) on CodePen.
Dev: Timurtek Bizel
One line Signup
Dev: Vineeth.TR
Animated Login Form
Spectre sign up form
Dev: Alex Devero
No Questions Asked Form & Magic Focus
Dev: Michal Niewitala
Obnoxious errors
Dev: Maria cheline
Flexbox Form
See the Pen Flexbox Form by Katherine Kato (@kathykato) on CodePen.
Dev: Katherine Kato
Invision login – dribbble remake
Dev: Mikael Ainalem
Emoji Form Validation
Dev: Marco Biedermann
Sign Up Form
Dev: Johnny Bui
CSS Snackables
Credit Card Payment Form
Dev: Jade Preis
Signup form UI
Dev: Tyler Johnson
Step by Step Form Interaction
Dev: balapa
Step By Step Form
Dev: DevTips
Step By Step Form
See the Pen Step by step form by Jonathan H (@Dunner) on CodePen.
Dev: Jonathan H
Single input 3D form
See the Pen Single input 3D form by Son Tran-Nguyen (@sntran) on CodePen.
Dev: Son Tran-Nguyen
Step by step form [KO]
See the Pen Step by step form [KO] by Thays Dos Santos Neves (@thayssn) on CodePen.
Dev: Thays Dos Santos Neves
Step by step form
See the Pen step by step form by Senhor Sulaiman (@zenu) on CodePen.
Dev: Senhor Sulaiman
Contact Form
See the Pen Contact Form by Aina Requena (she/her) (@ainarela) on CodePen.
Dev: Aina Requena
Latest Post
55 Cool CSS Calendars
19 Barcodes in CSS
25 CSS Masonry Layout Examples
23 CSS Card Layouts
27 CSS Subscribe Forms
We use cookies to ensure that we give you the best experience on our website. If you continue to use this site we will assume that you are happy with it. Ok
10 000+ бесплатных HTML-шаблонов



















В последнее время произошли изменения в веб-разработке и создании прототипов адаптивных сайтов, включая электронную коммерцию. Использование конструктора и шаблоны веб-сайтов для простой целевой страницы в качестве готового или полностью адаптивного веб-сайта стали широко распространенными и популярными. Целевая страница обычно представляет собой шаблон HTML5 или демонстрацию шаблона, предоставляемую бесплатным CSS, что позволяет привлечь внимание посетителей с помощью различных цветовых схем и набора элементов веб-дизайна. И обратите внимание, что большинство шаблонов страниц имеют простой HTML. Это чистые бесплатные шаблоны с живой демонстрацией. Вы также можете создать онлайн-презентацию различных форм одностраничного веб-сайта одним щелчком мыши.
Шаблоны и лицензия Creative Commons
Чтобы запустить любой веб-сайт с помощью шаблона HTML, вам понадобится бесплатный или платный контент. Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в HTML шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли. Даже простые аспекты использования, такие как персональная галерея портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяющие использовать образцы шаблонов адаптивного дизайна HTML для ускорения разработки и стимулирования прогресса творческого дизайна. Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки.
HTML шаблоны сайтов
Шаблоны сайтов, обычно предоставляемые в виде HTML-шаблонов CSS, идеально подходят для различных тем, например для шаблонов агентства недвижимости и бесплатного портфолио HTML-страниц креативного агентства. Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта. Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов html5, отражающих последние цифровые тенденции. Это нормально — получить шаблоны бесплатно и использовать их в качестве шаблона сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы сможете создать шаблон магазина, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Адаптивные веб-сайты
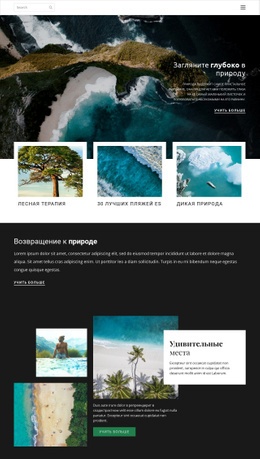
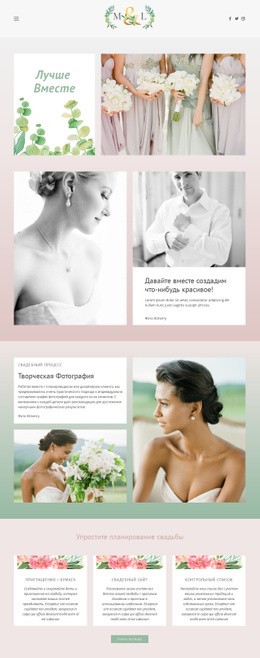
Сегодня, чтобы создать отличный макет для личного и делового использования, например HTML-сайт для путешествий, свадьбы, здоровья, интерьера, производства, фитнеса, гостиницы и других категорий, который выглядит идеально, вам, скорее всего, потребуется выполнить поиск бесплатная загрузка адаптивного шаблона html5. Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор веб-сайтов или загрузочную HTML-платформу с GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию HTML-шаблонов веб-сайтов с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы и услуги для реализации любых творческих идей.
Другое использование шаблонов
Чего вы также можете ожидать, посетив службу загрузки шаблонов для веб-образцов html? Вы также можете получить шаблоны WordPress, поскольку бесплатные темы WordPress обычно предлагаются вместе с шаблоном HTML-страницы. Вы можете поделиться своим адаптивным HTML-шаблоном, если хотите. Новые темы всегда востребованы в крупных обучающих и стартап-сообществах и на форумах. Компании предпочитают свежие проекты, которые они могут получить из ресурсов загрузки шаблонов HTML. И для некоторых конкретных целей, таких как, например, шаблоны администратора, простые шаблоны HTML имеют большой интерес и маркетинговую ценность. Сегодня многие участники предоставляют адаптивные шаблоны сайтов, надеясь получить взамен обратную связь, которая им небезразлична и ценится, поскольку для многих это может стать хорошим началом или изменением в их работе и карьере.