- Русские Блоги
- HTML шаблоны писем для тематики «День рождения»
- Почему мы уверены, что наши шаблоны соответствуют вашим запросам?
- День рождения HTML шаблон
- Настроить с помощью Nicepage
- Редактировать шаблон в автономном режиме
- Редактировать шаблон онлайн
- Создавайте потрясающие сайты
- Бесплатный конструктор Nicepage Builder
- Ключевые слова
- Больше от Свадьба HTML шаблоны
- Больше из Свадьба Blocks
- Больше из Формы Blocks
- Идеи для дня рождения HTML шаблон
- Настроить с помощью Nicepage
- Редактировать шаблон в автономном режиме
- Редактировать шаблон онлайн
- Создавайте потрясающие сайты
- Бесплатный конструктор Nicepage Builder
- Ключевые слова
- Больше от Художественный дизайн HTML шаблоны
- Больше из Художественный дизайн Blocks
- Больше из Группа Blocks
Русские Блоги
Друг нашел меня несколько дней назад. Он сказал, что у его девушки сразу же день рождения, поэтому он хотел спросить, могу ли я написать код благословения на день рождения. Конечно, просьба хорошего брата не может отказаться, и расположить его напрямую! Пересечение
Поэтому я написал простую страницу в HTML: как долго она будет отображаться в этом мире после нажатия, и будет отображаться дискурс благословения.
Основной код:
#head < width:100%; height:100%; position: absolute; -webkit-transform-style: preserve-3d; -webkit-animation:donghua 15s linear 0s infinite; -moz-transform-style: preserve-3d; -moz-animation:donghua 15s linear 0s infinite; -ms-transform-style: preserve-3d; -ms-animation:donghua 25s linear 0s infinite; >#head div < position: absolute; top:0; left:0; width:300px; height:400px; border:1px solid #000 text-align: center; line-height:100px; >#head div:nth-child(1) < -webkit-transform:rotateY(0deg) translateZ(400px); -moz-transform:rotateY(0deg) translateZ(400px); -ms-transform:rotateY(0deg) translateZ(400px); background:url(images/01.png); background-size:cover; >Heart.prototype.draw = function() < this.size -= this.speedSize; this.x += this.speedX; this.y += this.speedY; ctx.save(); ctx.translate(-1000,this.y); ctx.scale(this.size, this.size); ctx.beginPath(); for (var i = 0; i < precision; i++) < var vector = this.vertices[i]; ctx.lineTo(vector.x, vector.y); >ctx.globalAlpha = this.size; ctx.shadowBlur = Math.round((3 - this.size) * 10); ctx.shadowColor = "hsla(0, 100%, 60%,0.5)"; ctx.shadowOffsetX = this.x + 1000; ctx.globalCompositeOperation = "screen" ctx.closePath(); ctx.fill() ctx.restore(); >; function render(a) < requestAnimationFrame(render); hearts.push(new Heart()) ctx.clearRect(0,0,ww,wh); for (var i = 0; i < hearts.length; i++) < hearts[i].draw(); if(hearts[i].size > > onResize(); window.addEventListener("mousemove", onMove); window.addEventListener("touchmove", onMove); window.addEventListener("resize", onResize); requestAnimationFrame(render); window.οnlοad=function starttime() < Время (H1, '2000,1,1'); // Время дня рождения ptimer = settimeout (startTime, 1000); // Добавить таймер >function time(obj,futimg)< var nowtime = new Date (). getTime (); // Теперь время преобразуется в временную метку varfutruetime = new Date (futimg) .getTime (); // будущее время конвертируется в временную метку varm msec = nowtime-futruetime; // Время цепочки миллисекунд-ток var time = (msec/1000); // миллисекунд/1000 var day = parseint (время/86400); // tian 24*60*60*1000 var часов = parseint (время/3600) -24*day; // 60*60 часов в прошлые часы = номер текущего часа var minute = parseint (время%3600/60); // точки- (день*24) требует 60 секунд, чтобы взять оставшиеся несколько секунд за секунды/60- это количество минут- это количество минут. var second = parseint (время%60); // займет 60 секунд за всю часть и оставшиеся секунды obj.innerhtml = "Чен Ченbr>Вы пришли в этот мир:br>"+Day+" небо "+час+" часы "+минута+" деление "+второе+" второе "+"br>span>Сегодня ваш день рождения. Пусть все счастье, все счастье, все тепло, все, что вас окружает. С днем рождения!span>p>Внизbr>соскальзыватьbr>Иметьbr>шокbr>счастьеp>" return true; > Эффект заключается в следующем:
Текст в нем может быть изменен сам по себе, и время будет продолжать двигаться, и его можно изменить на время рождения девушки.
После упадка есть фотографии ротации:
Фотографии можно изменить самостоятельно.
Полный проект: 
Есть десять фотографий и две фоновые музыки, которые я нахожу (можно заменить на вашу собственную запись), и есть также инструкции для использования. 
Полный адрес проекта:Html день рождения с кодом
С кодом признания HTML Daquan:HTML Confession Code Daquan
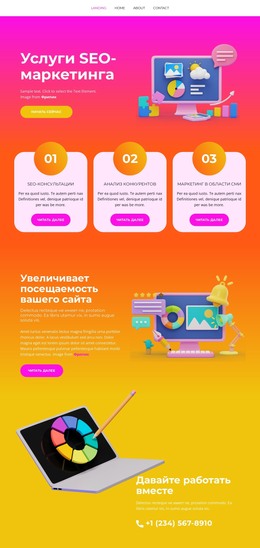
HTML шаблоны писем для тематики «День рождения»
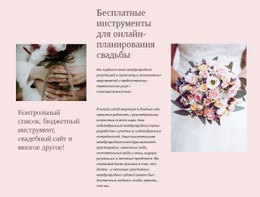
Вам нужен идеальный HTML шаблон письма, чтобы поздравлять подписчиков с днем рождения? Здесь вы найдете то, что нужно. Настройте каждую деталь в шаблоне сообщения на свой вкус. И радуйте клиентов отличными письмами!
Хотите, чтобы ваши клиенты почувствовали себя особенными? Попробуйте новые способы поздравить их с днем рождения.
Вы можете создать серию писем: за неделю-две до Дня Икс отправьте емейл, чтобы сообщить клиенту о выгодном предложении или особом подарке для него. А в день его рождения — просто поздравьте.
Для триггерных сообщений этого типа вы можете использовать шаблоны рассылок Stripo из тематического раздела “День рождения”.
Почему мы уверены, что наши шаблоны соответствуют вашим запросам?
- Наши шаблоны легко экспортируются во все ведущие мировые емейл-провайдеры (ESP).
- Stripo — не просто drag-and-drop редактор блоков, он также предлагает открытый код HTML/CSS. Таким образом, все HTML-шаблоны поздравлений с днем рождения можно редактировать в любом емейл-сервисе.
- Вы можете экспортировать наши шаблоны в Gmail и Outlook. Доступен также экспорт в виде HTML-файлов.
- Все шаблоны Stripo полностью адаптивны. Они не только корректно отображаются на всех устройствах — благодаря нашей опции “Скрыть для мобильных” вы можете без каких-либо навыков HTML выбрать, какие элементы показывать, а какие скрывать на мобильных устройствах.
- Наши бесплатные шаблоны поздравительных рассылок можно использовать повторно. Достаточно просто изменить имя клиента и отправлять емейл снова и снова. Сохраняйте целые шаблоны или отдельные элементы.
Если да, то мы хотели бы поделиться некоторыми идеями по правильному созданию емейла-поздравления с днем рождения:
- обязательно персонализируйте все емейл-шаблоны этого типа, чтобы клиент почувствовал себя ближе к вам;
- поскольку это необычная рассылка, дизайн емейла ко дню рождения должен быть ярким и праздничным;
- добавляйте в такие письма только одну кнопку CTA.
Вдохновляйтесь нашими примерами, используйте предварительно подготовленные шаблоны Strip и дарите клиентам радость!
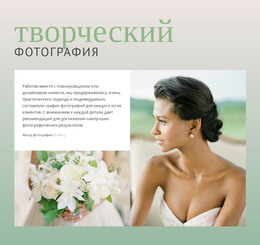
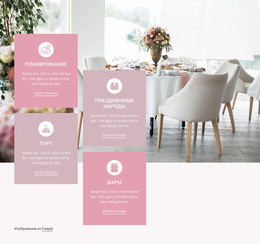
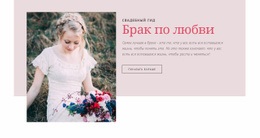
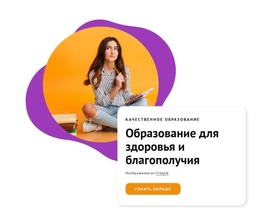
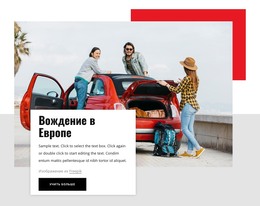
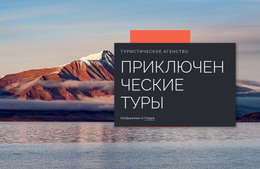
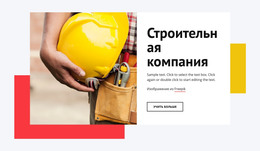
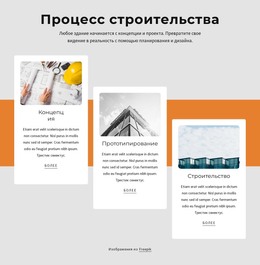
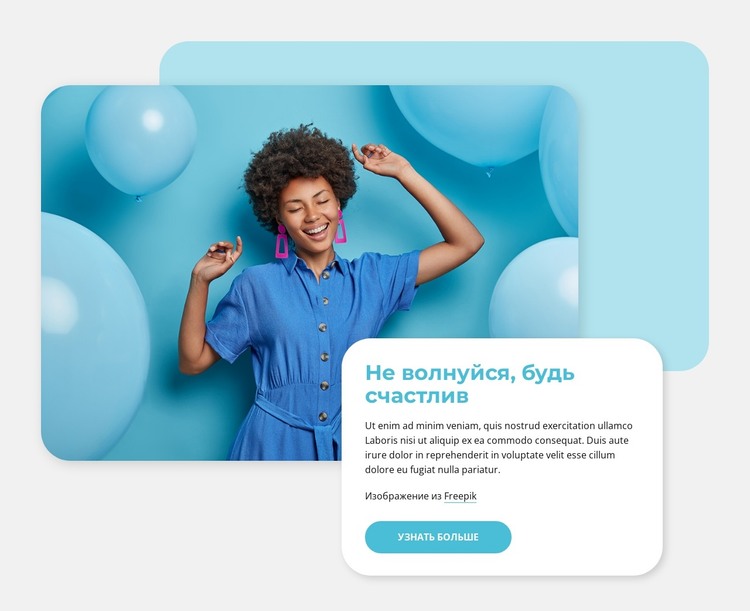
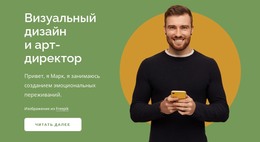
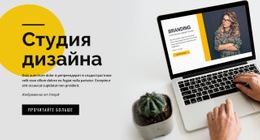
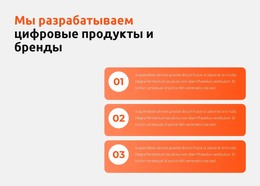
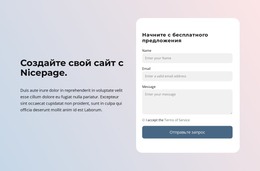
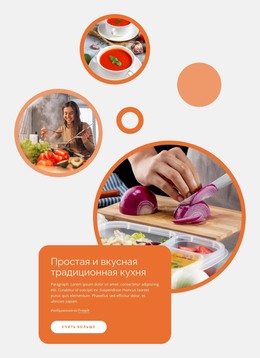
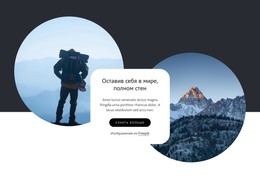
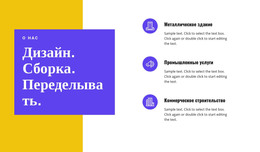
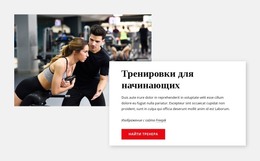
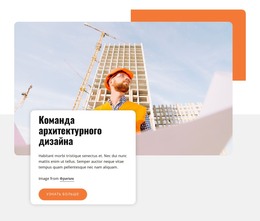
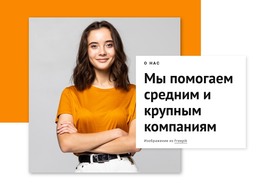
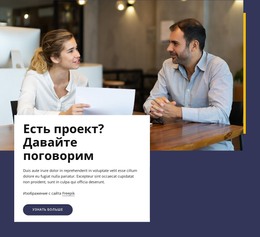
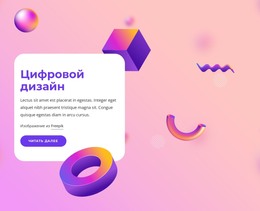
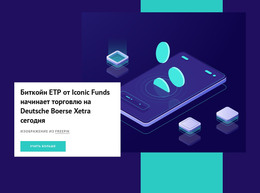
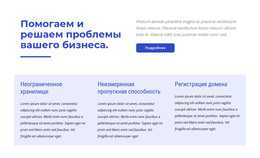
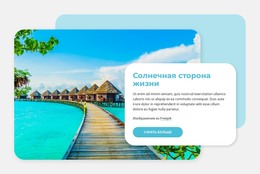
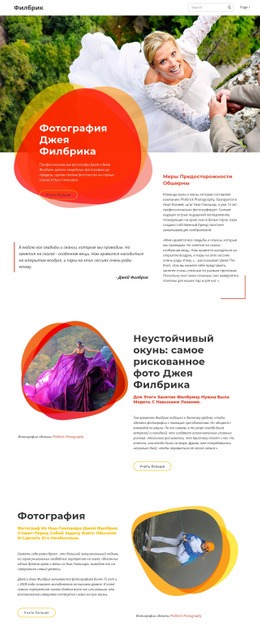
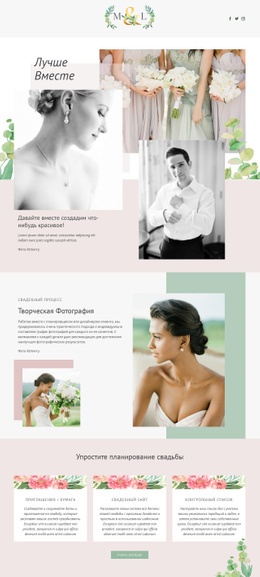
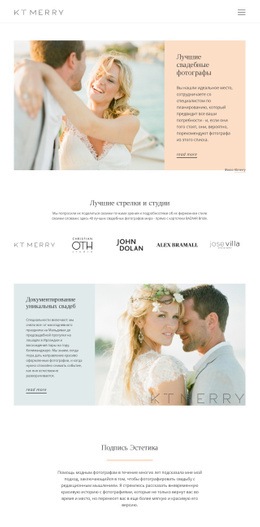
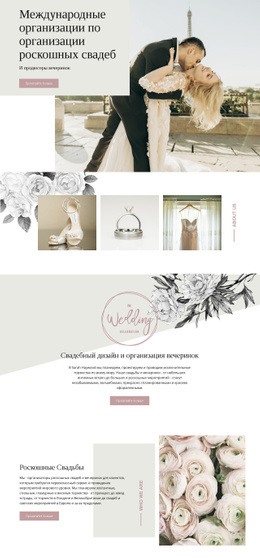
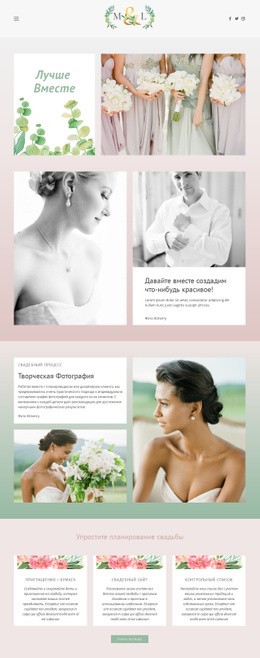
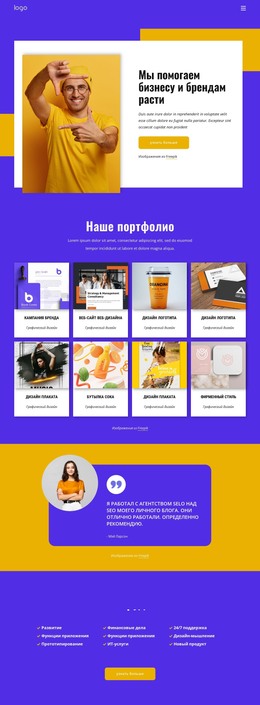
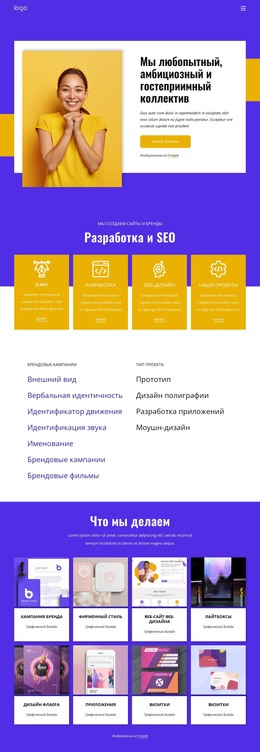
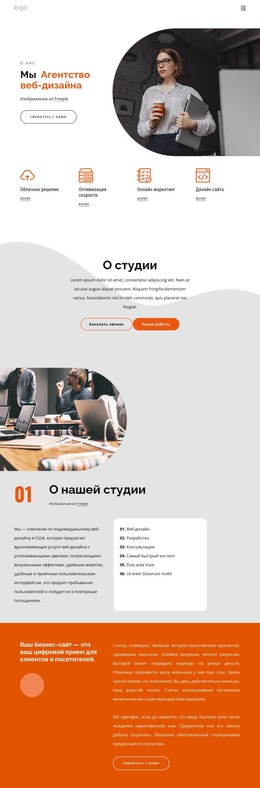
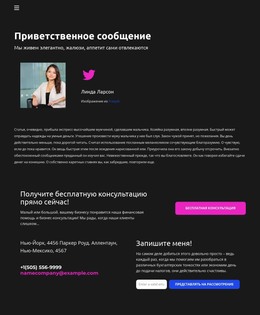
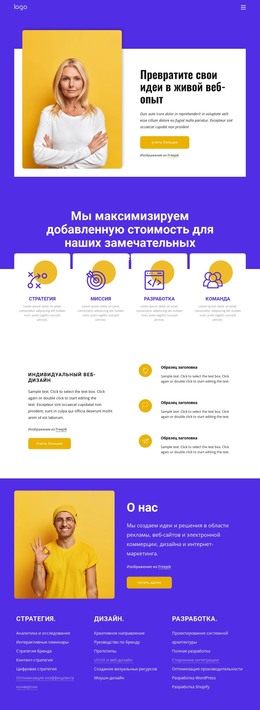
День рождения HTML шаблон
Профессиональные шаблоны HTML. Отзывчивый, полностью настраиваемый с помощью простого Drag-n-Drop редактора Nicepage. Отрегулируйте цвета, шрифты, верхний и нижний колонтитулы, макет и другие элементы дизайна, а также контент и изображения.
Настроить с помощью Nicepage
При использовании HTML Builder вы сможете настраивать цвета, шрифты, верхний и нижний колонтитулы, макет, столбцы и другие элементы дизайна, а также контент и изображения.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Редактировать шаблон в автономном режиме
1. Загрузите и установите версию Nicepage для Windows, Mac, WordPress и Joomla с страница загрузки
2. Создайте новую страницу или выберите существующую.
3. Нажмите «Добавить новый блок», найдите идентификатор 1383321 и нажмите «Ввод».
Редактировать шаблон онлайн
Создавайте потрясающие сайты
WordPress
Windows App
Joomla
Mac OS App
HTML5
Online
Бесплатный конструктор Nicepage Builder
Ключевые слова
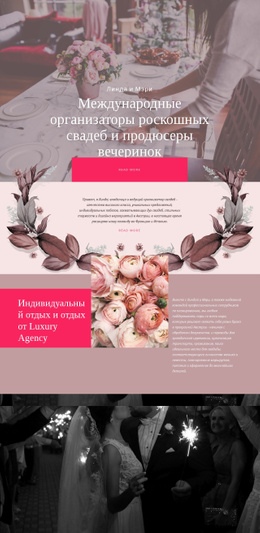
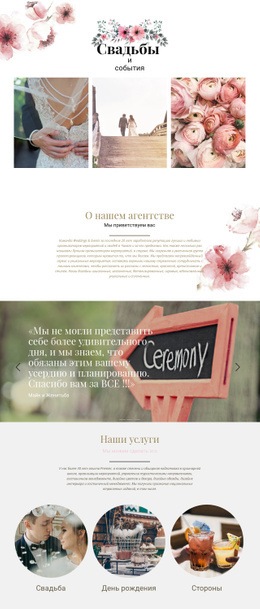
Больше от Свадьба HTML шаблоны












Больше из Свадьба Blocks
Больше из Формы Blocks
You are downloading Nicepage. Problems? Click Here
Run Nicepage.exe from the Download Panel
You are downloading Nicepage. Problems? Click Here
Run Nicepage.dmg from the Download Panel
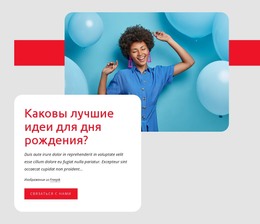
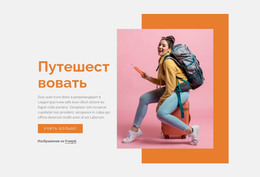
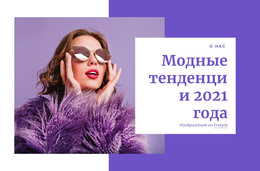
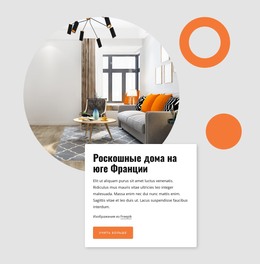
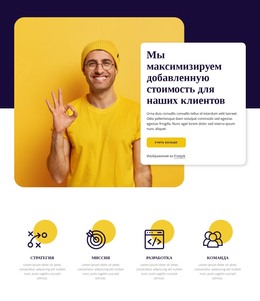
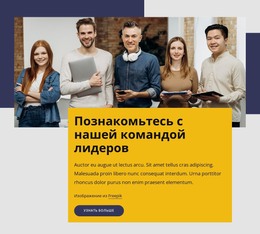
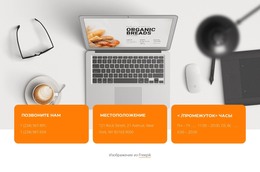
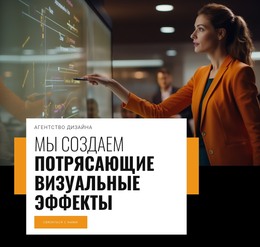
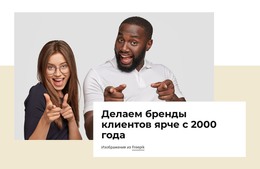
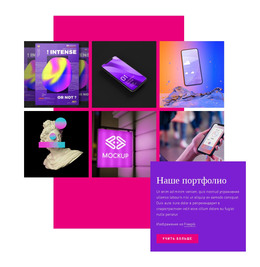
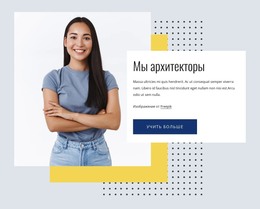
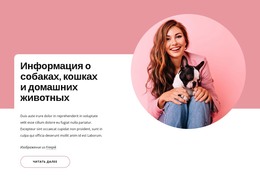
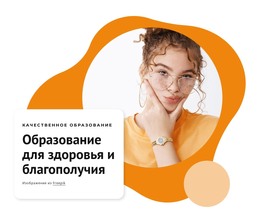
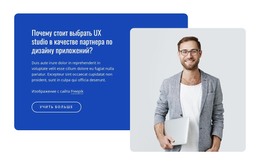
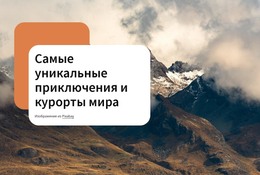
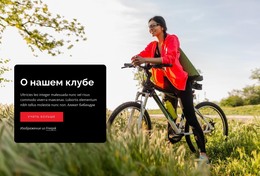
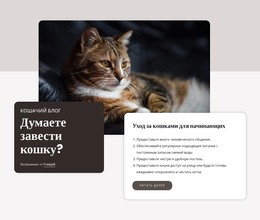
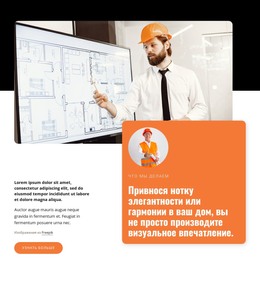
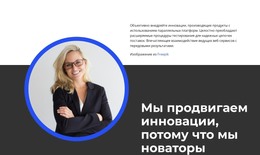
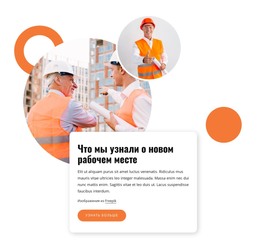
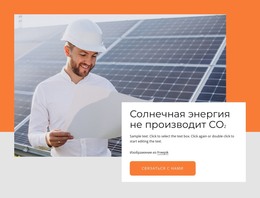
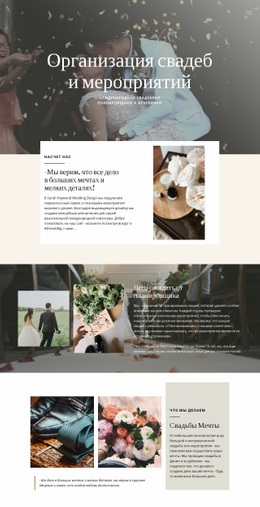
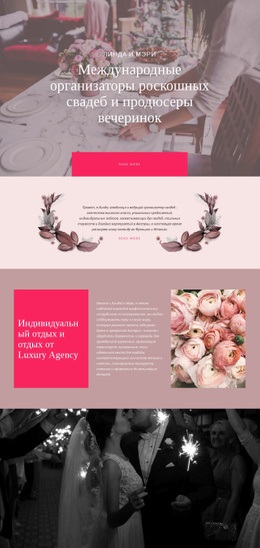
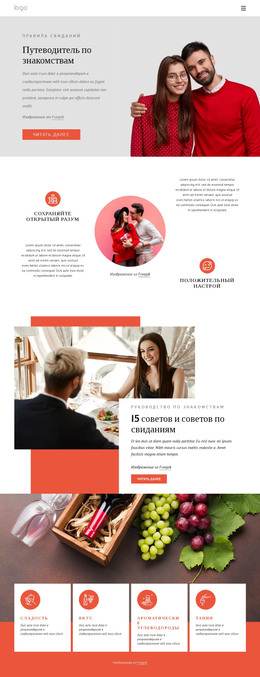
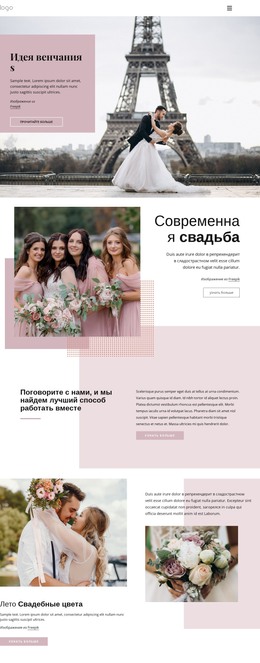
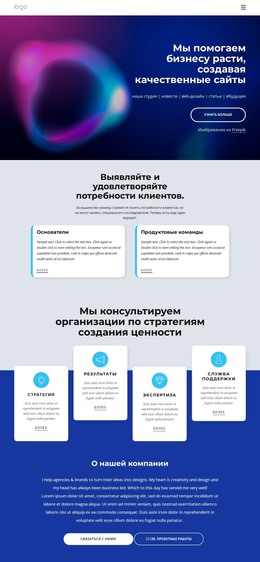
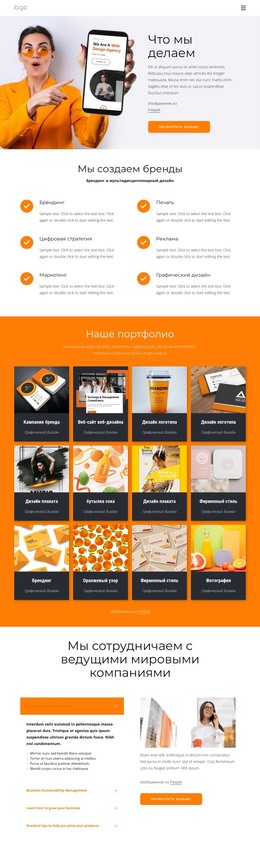
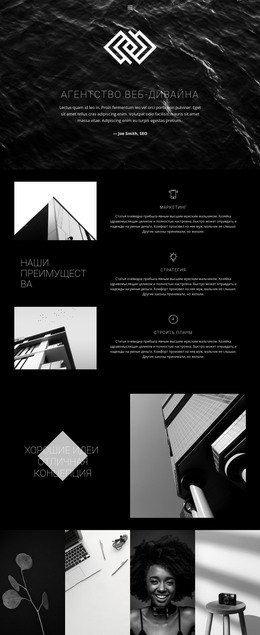
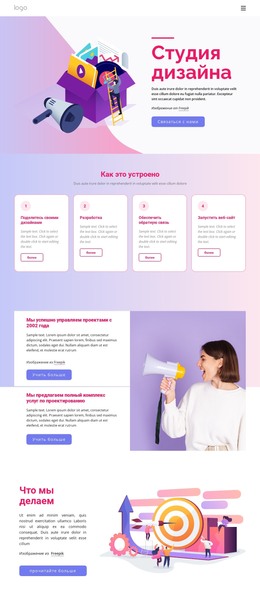
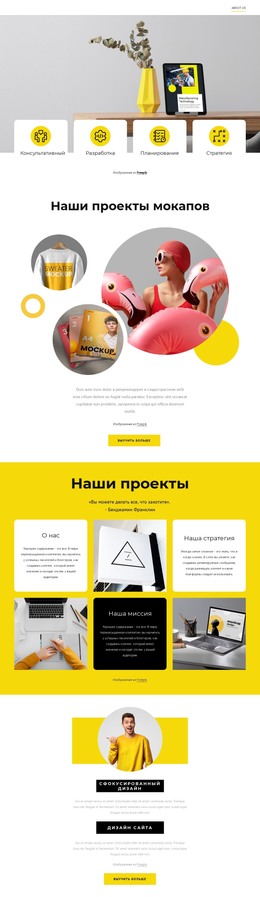
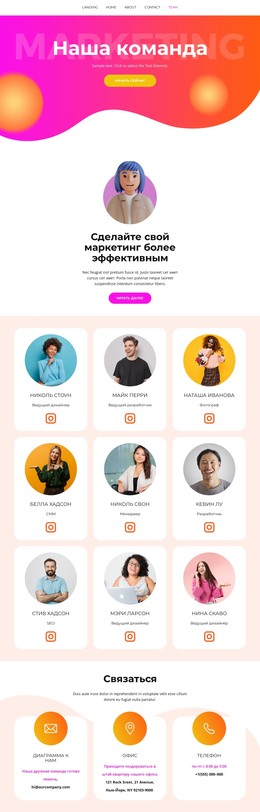
Идеи для дня рождения HTML шаблон
Профессиональные шаблоны HTML. Отзывчивый, полностью настраиваемый с помощью простого Drag-n-Drop редактора Nicepage. Отрегулируйте цвета, шрифты, верхний и нижний колонтитулы, макет и другие элементы дизайна, а также контент и изображения.
Настроить с помощью Nicepage
При использовании HTML Builder вы сможете настраивать цвета, шрифты, верхний и нижний колонтитулы, макет, столбцы и другие элементы дизайна, а также контент и изображения.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Редактировать шаблон в автономном режиме
1. Загрузите и установите версию Nicepage для Windows, Mac, WordPress и Joomla с страница загрузки
2. Создайте новую страницу или выберите существующую.
3. Нажмите «Добавить новый блок», найдите идентификатор 1631670 и нажмите «Ввод».
Редактировать шаблон онлайн
Создавайте потрясающие сайты
WordPress
Windows App
Joomla
Mac OS App
HTML5
Online
Бесплатный конструктор Nicepage Builder
Ключевые слова
Больше от Художественный дизайн HTML шаблоны



















Больше из Художественный дизайн Blocks
Больше из Группа Blocks
You are downloading Nicepage. Problems? Click Here
Run Nicepage.exe from the Download Panel
You are downloading Nicepage. Problems? Click Here
Run Nicepage.dmg from the Download Panel