- Как сделать границу внутри элемента div с помощью CSS
- Читайте также
- Похожие примеры:
- Set Inner Border in CSS
- Use the box-sizing Property to Set the Inner Border in CSS
- Use the box-shadow Property to Set the Inner Border in CSS
- Use the outline and outline-offset Properties to Set the Inner Border in CSS
- How to Set Inner Border in CSS
- How to Set Inner Border in CSS?
- Method 1: Using box-sizing Property to Set Inner Border in CSS
- Method 2: Using outline Property to Set Inner Border in CSS
- Method 3: Using box-shadow Property to Set Inner Border in CSS
- Conclusion
- About the author
- Sharqa Hameed
- CSS Inner Border
- Working Principle of Inner Border
- Examples with Syntax of CSS Inner Border
- Outline Border has Multiple Types
- Example #1 – Outline and offset with Solid Border.
- Example #2 – Outline and offset Dotted Border
- Example #3 – Outline and offset with Dashed Border
- Example #4 – Outline and offset with Double Border
- Example #5 – Outline and offset with Groove Border
- Example #6 – Outline and offset with Ridge Border
- Conclusion
- Recommended Articles
Как сделать границу внутри элемента div с помощью CSS
Если вы хотите нарисовать границы внутри прямоугольного блока, есть очень простое решение — просто используйте CSS-свойство outline вместо border и переместите его внутри рамки элемента, используя свойство CSS3 outline-offset с отрицательным значением.
Однако это решение не подойдет для элементов со скругленными углами. Но вы все равно можете рисовать границы внутри круглого прямоугольника или элемента с закругленными углами, используя свойство box-shadow .
Давайте посмотрим на следующий пример, чтобы понять, как это работает:
.box < width: 180px; height: 180px; background: black; margin: 20px 50px; >.circle < border-radius: 50%; >.inner-border < border: 20px solid black; box-shadow: inset 0px 0px 0px 10px red; box-sizing: border-box; /* Включаем отступ и границу в ширину и высоту элемента */ >/* Решение CSS3 только для прямоугольной формы */ .inner-outline Граница внутри прямоугольной и круглой формы
Контур внутри прямоугольной формы


Читайте также
Похожие примеры:
Set Inner Border in CSS
- Use the box-sizing Property to Set the Inner Border in CSS
- Use the box-shadow Property to Set the Inner Border in CSS
- Use the outline and outline-offset Properties to Set the Inner Border in CSS
In this article, we will introduce methods to set borders inside of a container in CSS. The border inside of a container is called the inner border.
Use the box-sizing Property to Set the Inner Border in CSS
When we add a border or padding to an element inside a container, the size of the container will grow. The size will differ from the initial one. To eliminate the problem, we can add an inner border to the container.
The inner border is a space created between border and outline property or element. We can apply an inner border to table content, images, and text of paragraphs and headers. An inner border can be of any shape like rectangular, square, circular, etc.
The inner border will not increase the size of the container, and the predefined size will be constant. We can use the box-sizing property to create an inner border in CSS. Setting the box-sizing property to border-box will include the border and padding within the dimension of the container.
For example, style a div by setting the box-sizing property to border-box . Set the height and width of div to 200px . Next, create a solid border of 10px width and red color. Then, set the background property to green .
Here, we have created a div with dimensions of 200×200 px . Even if we added a border of 10px , the container’s dimension did not change. The border lies within the container. Thus, we can use the box-sizing property to set the inner border in CSS.
div box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; width: 200px; height: 200px; border: 10px solid red; background: green; > Use the box-shadow Property to Set the Inner Border in CSS
Another way of achieving the inner border is to use the box-shadow CSS property. Using the property, we can specify the inset shadow that would look like an inner border rather than a shadow.
We can set the horizontal and vertical offset values for box-shadow as the first two values. The other three values, blur , spread , and color , are optional. We can set the spread radius to the desired value to create a shadow. Then, using the inset option will change the outer shadow to the inner shadow. The shadow will fall inside the container. Finally, it looks like an inner border.
For example, set the height and width properties of div as 200px . Set the background color to green. Then, use the box-shadow property and set the first three options to 0px . Set spread radius, the fourth option to 10px . Give the color red and set the inset option.
Here, we created an inner border with the width of 10px using the box-shadow property.
div width:200px; height:200px; background-color:green; box-shadow:0px 0px 0px 10px red inset; > Use the outline and outline-offset Properties to Set the Inner Border in CSS
We can set the inner border using the outline and outline-offset properties in CSS. The outline property describes the element’s border size, border type, and border color. The outline-offset property describes the distance or space between the border and outline element.
For example, set the height and width of the div to 200px . Give green color as the background. Next, set outline as 5px solid red . Then, set outline-offset to -5px .
Here, the outline property creates an outer border in the container. Using the outline-offset property and setting it to the negative value of the width of the border will change the outer border to the inner border.
div width: 200px; height: 200px; background: green; outline: 5px solid red; outline-offset: -5px; > How to Set Inner Border in CSS
When a border is placed inside the container, it is known as the inner border. Inner borders are utilized to make the container stable. When a container is created, its height and width usually expand with the addition of different properties, such as padding. To avoid this situation, a border is placed inside the container.
In this article, we will learn how to set the inner border in CSS.
How to Set Inner Border in CSS?
In CSS, an inner border can be set using the following properties:
Let’s explore each property with useful examples.
Method 1: Using box-sizing Property to Set Inner Border in CSS
The “box-sizing” property maintains the container’s height and width when the padding or border is added to it. When the box-sizing property is used with the “border-box” value, the padding and border of the element will be included in the total height and width.
Now, check out the provided example.
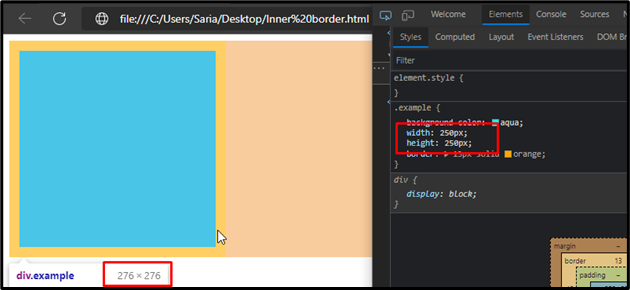
Currently, our web page has a container with height and width set as “250px”. However, when we have added a border, the specified height and width value expands to “276px”, which can be seen in the below-given image:
In our HTML file, we have added a “ ” with a class “example” and placed it inside the “ ” tag:
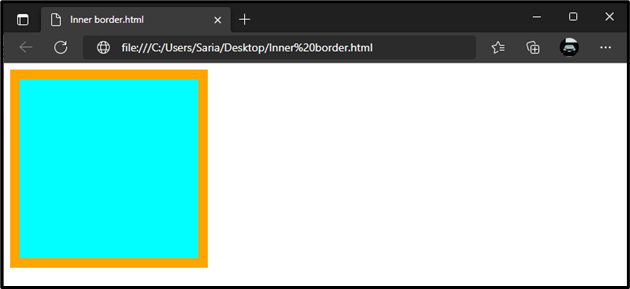
For styling the created container, put a “.” before the class name as “.example”. Then, specify the height and width as “250px”, set the “13px” orange border, and use the “border-box” as the box-sizing property. Moreover, we have also set the “background-color” as “aqua” to distinguish between the background and the added border.
Save the provided code and open up the HTML file in your browser:
.example {
background-color: aqua;
width: 250px;
height: 250px;
border: 13px solid orange;
box-sizing: border-box;
}
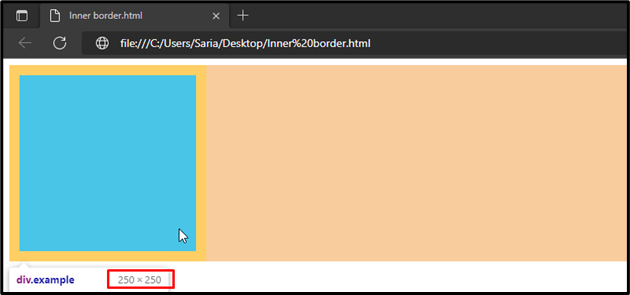
As a result, the border will be added inside the container, and the height and width will stay same:
Move ahead towards the next method!
Method 2: Using outline Property to Set Inner Border in CSS
The CSS “outline” property easily adds a line around the element’s box with the desired width, color, and type. This means we can utilize the outline property for setting the inner border. Additionally, the “outline-offset” property assists in restricting the expansion of the border.
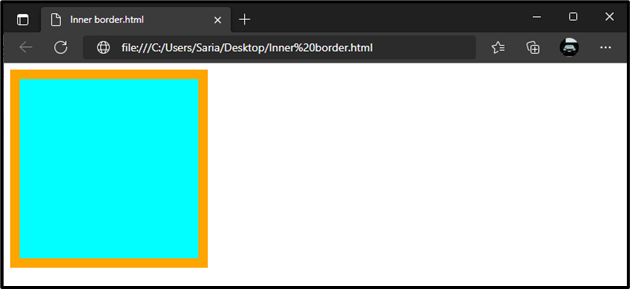
Specify the “outline” property with the value “solid 12px orange”, where orange is the color for the line and 12px is the width, and solid is a type of style for the line. Then, use the “outline-offset” property along with the “-12px” value. This will put the border inside the container and restrain the expansion with respect to the container:
.example {
background-color: aqua;
width: 250px;
height: 250px;
outline: solid 12px orange;
outline-offset: -12px ;
}
Hovering over the added container will show its current dimension which is “250 x 250” as specified in the HTML file:
Want to set an inner border using shadows? Let’s check out the following section.
Method 3: Using box-shadow Property to Set Inner Border in CSS
The “box-shadow” property is mainly used for dropping the shadows from the frames of elements. However, using this property in a certain way can set the inner border efficiently.
In the HTML file, state the “box-shadow” property with the value “inset 0px 0px 0px 12px orange”, where orange is a color, 12px will make the shadow wider, and inset will place the shadow inside the container. The other 0px values are related to offsetting and blurring. The combination of all these values will form an inner border using shadows:
.example {
background-color: aqua;
width: 250px;
height: 250px;
box-shadow: inset 0px 0px 0px 12px orange;
}
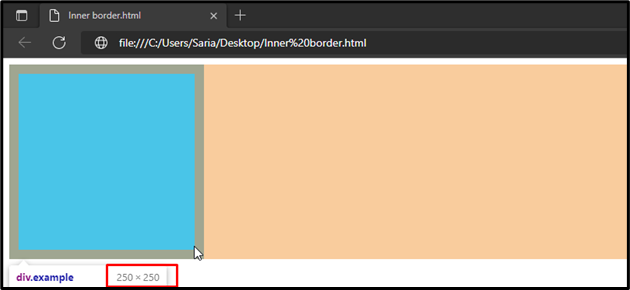
To verify if the height and width values are still the same, view the container dimension by hovering over it:
We have offered the most appropriate methods for setting inner borders in CSS.
Conclusion
To set the inner border, you can use the “box-sizing”, “outline”, and “box-shadow” CSS properties. The box-sizing property is used to restrict the expansion of the added border. The outline property is used in combination with the outline-offset for adding an outline as an inner border. Moreover, shadows can also be utilized for the specified purpose with the help of the box-shadow property. In this post, we have described three methods to set the inner border in CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
CSS Inner Border
The inner border is nothing but space created between Border and outline property or element. We can apply the inner Border to the text of paragraphs, headers, table content, and images. There is no restriction that the inner Border always is in rectangular or square shape only; it can be any shape.
Web development, programming languages, Software testing & others
Rectangular border shape of the inner Border:
Rectangular border-radius shape of the inner Border:
The above two images conclude that the inner Border can be of any shape.
Working Principle of Inner Border
The inner Border is working on properties called outline and outline-offset. Outline property describes element border size, border type, and color of the Border, respectively.
Outline-offset describes the distance or space between the border and the outline element.
Examples with Syntax of CSS Inner Border
Given below are the examples of CSS Inner Border:
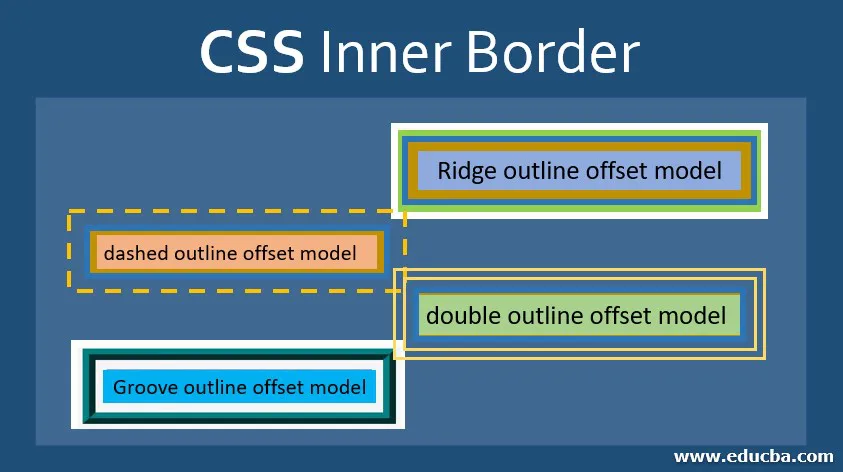
Outline Border has Multiple Types
- Solid: It provides the border with a solid, just like bold text.
- Dotted: It gives the border with dotted lines.
- Dashed: It provides the border with dashed lines.
- Double: It gives Border as double solid.
- Groove: It gives outside curved edges as a border.
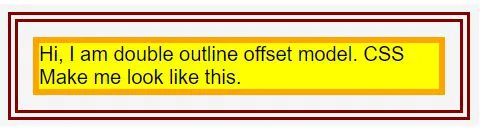
- Ridge: It provides inside curved edges as a border (opposite functionality of groove).
Example #1 – Outline and offset with Solid Border.
.solid Hi, I am dashed outline offset model. CSS Make me look like this. Example #2 – Outline and offset Dotted Border
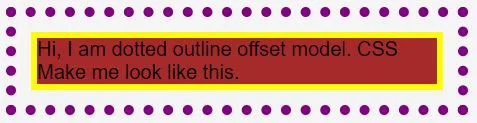
.dotted Hi, I am dotted outline offset model. CSS Make me look like this. Example #3 – Outline and offset with Dashed Border
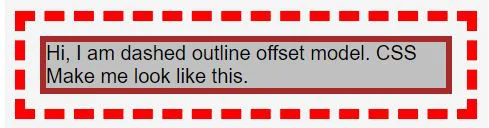
.dashed Hi, I am dashed outline offset model. CSS Make me look like this. Example #4 – Outline and offset with Double Border
.double Hi, I am double outline offset model. CSS Make me look like this. Example #5 – Outline and offset with Groove Border
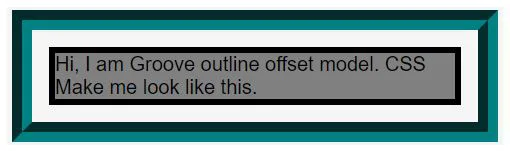
.groove Hi, I am Groove outline offset model. CSS Make me look like this. Example #6 – Outline and offset with Ridge Border
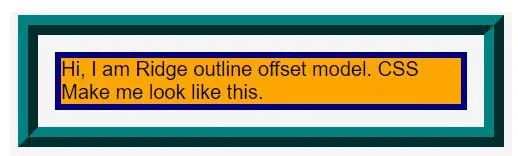
.ridge Hi, I am Ridge outline offset model. CSS Make me look like this. Conclusion
The inner Border always creates space between the Border and the outer element; the Border creates space from the text to the top, whereas the outline border creates space between the borders to the outer element.
Conclusion Analogy:
The black color is border-created between the top and text, and the inner Border is green color created between the border outline.
Recommended Articles
This is a guide to the CSS Inner Border. Here we discuss the introduction, working principle, and different examples of Inner Border. You may also have a look at the following articles to learn more –
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5